HTTP响应详解, HTTP请求构造及HTTPS详解
HTTP响应详解
认识 "状态码" (status code)
状态码表示访问一个页面的结果 . ( 是访问成功 , 还是失败 , 还是其他的一些情况 ...).
以下为常见的状态码 .
200 OK 这 是一个最常见的状态码, 表示访问成功 .
抓包抓到的大部分结果都是 200
200 成功
404 访问资源不存在
403 访问的资源没有权限
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆
直接访问, 就容易见到 403.
502 服务器挂了
504 服务器超时
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
这种情况在双十一等 "秒杀" 场景中容易出现, 平时不太容易见到.
302 重定向(浏览器会自动跳转到其他页面)
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段 , 表示要跳转到哪个页面理解 "重定向"就相当于手机号码中的 "呼叫转移" 功能.比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码,只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678上.
面试常考介绍你所了解的"状态码"
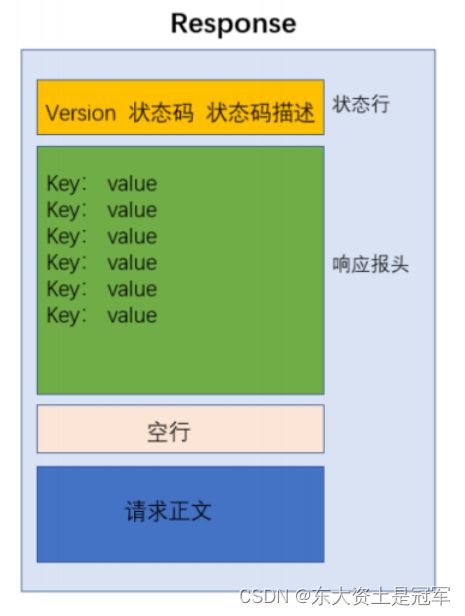
认识响应 "报头" (header)
响应报头的基本格式和请求报头的格式基本一致 .
类似于 Content - Type , Content - Length 等属性的含义也和请求中的含义一致 .
Content-Type
响应中的 Content-Type 常见取值有以下几种 :
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
认识响应 "正文" (body)
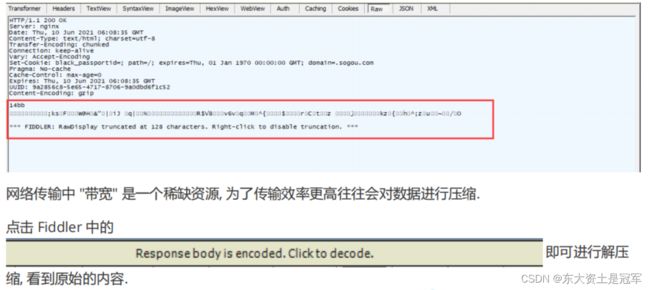
正文的具体格式取决于 Content-Type. 观察上面几个抓包结果中的响应部分 .
1) text/html
2) text/css
3) application/javascript
4) application/json
通过 form 表单构造 HTTP 请求
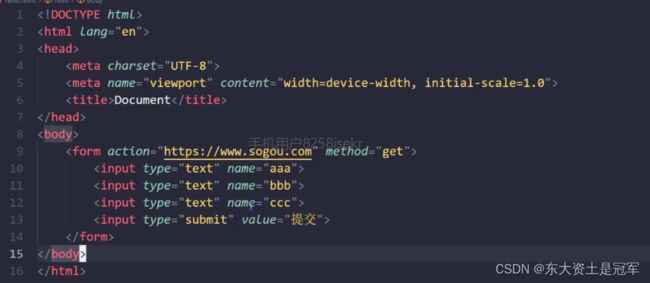
form ( 表单 ) 是 HTML 中的一个常用标签 . 可以用于给服务器发送 GET 或者 POST 请求 .
不要把 form 拼写成 from!!
form 发送 GET 请求
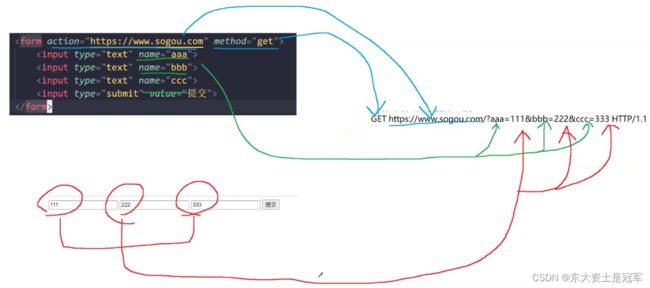
form 的重要参数 :
- action: 构造的 HTTP 请求的 URL 是什么.
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数 :
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户输入的内容.
- value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
对于开始标签来说, 可以写一些"属性"(键值对)
action 属性, 描述了构造的HTTP请求 url是什么等等
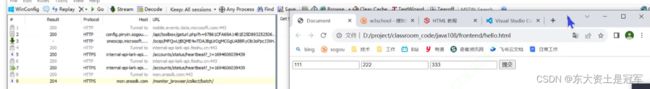
页面展示效果: 在输入框随便填写数据, 点击"提交", 此时就会构造出HTTP请求并发送出去
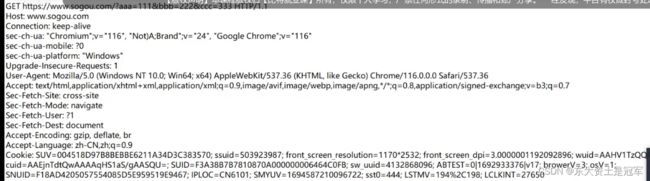
蓝色部分就是发送的请求 ,获得搜狗响应结果
详细看请求内容
- form 的 action 属性对应 HTTP 请求的 URL
- form 的 method 属性对应 HTTP 请求的方法
- input 的 name 属性对应 query string 的 key
- input 的 内容 对应 query string 的 value
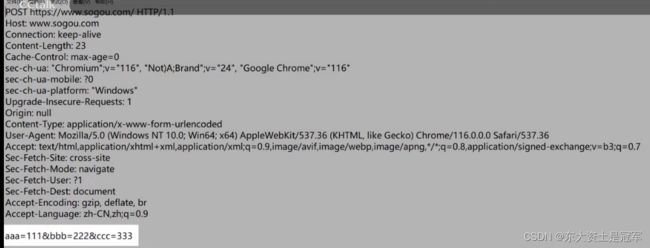
form 发送 POST 请求
修改上面的代码 , 把 form 的 method 修改为 POST
主要的区别 :
- method 从 GET 变成了 POST
- 数据从 query string 移动到了 body 中
通过 ajax 构造 HTTP 请求
现在更经常通过Ajax方式构造
从前端角度, 除了浏览器地址栏能构造 GET 请求, form 表单能构造 GET 和 POST 之外, 还可以通过 ajax 的方式来构造 HTTP 请求. 并且功能更强大.
ajax 全称 Asynchronous(异步) Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式.特点是可以不需要 刷新页面/页面跳转 就能进行数据传输.
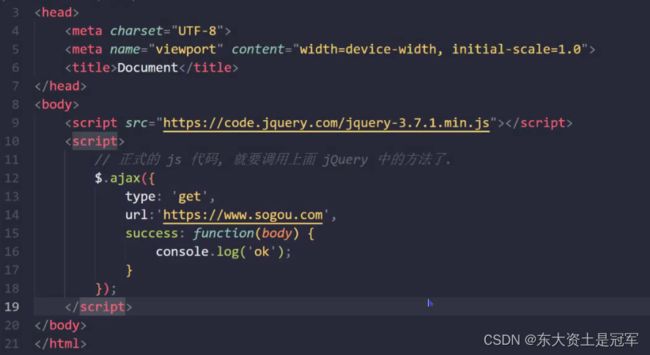
在 JavaScript 中可以通过 ajax 的方式构造 HTTP 请求
Ajax是一种异步的通信方式, 通过代码, 发出了http请求, 请求发出去了之后, js代码就继续往下执行了, 当服务器的响应回来了之后, 就会自动的通知到咱们代码中, 进一步就能处理响应了
同步通信则不会继续往下执行
发送 GET 请求
和form方法的区别
发送 Post 请求
创建 test.html, 在