Day46-50:统计图表项目总结
建项
项目需求写法——可视化报表
可视化报表项目效果
开源表格样式库阿帕奇
绘制echarte图标的流程
- 在视图中放置一个容器,这个容器需要有一个固定的宽高
- 获取容器,调用init方法,初始化echarts实例
let container = document.querySelector('.app')
let myChart = echarte.init(container) // 初始化图表实例- 给实例调用setOption方法传入配置对象,通过这个配置对象确认绘制的图表内容(在官网寻找示例,根据示例
修改图表样式
在网站的文档中找到配置项手册,
myChart.setOption({
// 传入配置对象,通过这个配置对象确认绘制的图表内容
xAxis: {
// 默认情况下,x粥通常为category类型,y轴一般为value
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
splitLine:{
show: false // 去掉柱状图背景的分隔线
}
},
// series决定绘制一个什么类型的图表
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],/* 数据 */
type: 'bar', /* 数据显示类型 */
}
],
tooltip:{}, // 鼠标移上去显示标签
})从 npm 获取 echarts
npm install echartsVue2项目
开始前准备
给vue的prototype原型对象挂载的属性,可以在入口中给每个组件实例都注入一些成员。
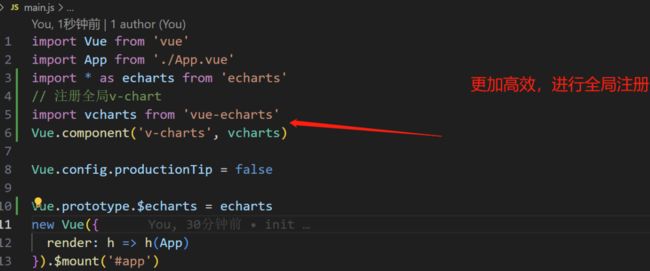
在入口注册全局组件v-chart
import Vue from 'vue'
import App from './App.vue'
import * as echarts from 'echarts'
import vcharts from 'vue-echarts'
Vue.component('v-chart', vcharts) // 注册全局组件v-chart
Vue.config.productionTip = false
// 给vue的prototype原型对象挂载的属性,可以在入口中给每个组件实例都注入一些成员
Vue.prototype.$echarts = echarts
new Vue({
render: h => h(App)
}).$mount('#app')封装组件,初始化图表可以通过封装好的组件来完成。使用封装好的组件可以不再进行原本的初始化内容
改为了
input为v-model绑定的data
在视图中需要写入:option="option"
这是按钮
封装好的初始化图表组件网站
// 全局注册组件
npm install vue-echarts
// ui组件vue2和vue3
npm i element-ui
npm i element-plus
// reset-css 初始化全局样式组件
npm i reset-css拆分目录,把不同的功能分散在不同的组件中
- 新建plugins文件夹
- 在文件夹下新建element-ui与vue-echarts两个js文件
- 分别将element引入与echarts引入拆分进这两个文件夹
- 把这两个文件夹引入main文件,避免main文件过于杂乱
- 其中element-ui文件可以实现组件的按需引入,以免最终项目文件过于庞大
- echarts用于注册全局组件Vue.component('v-chart', vcharts)
// main
import Vue from 'vue'
import App from './App.vue'
import * as echarts from 'echarts'
import './plugins/element-ui' // 引入组件库
import './plugins/vue-echarts'
import 'reset-css' // 引入清除默认样式css
Vue.config.productionTip = false
// 给vue的prototype原型对象挂载的属性,可以在入口中给每个组件实例都注入一些成员
Vue.prototype.$echarts = echarts
new Vue({
render: h => h(App)
}).$mount('#app')
// element-ui 实现组件的按需引入
import Vue from 'vue'
import 'element-ui/lib/theme-chalk/index.css'
import { Button, Input } from 'element-ui' // 按需引入el的组件
Vue.use(Button)
Vue.use(Input) // 组件引入后需要在下面注册一下
// vue-echarts 实现组件的全局注册
import Vue from 'vue'
import vcharts from 'vue-echarts'
Vue.component('v-chart', vcharts) // 注册全局组件v-chart手动去除大驼峰规则
在.eslintrc.js中的rules里书写一个'vue/multi-word-component-names': 0,将命名必须要大驼峰的规则去掉
Topcomp
公共部分
- 把四个组件引入到app,由于是vue2,还需要注册一下,并在视图中写组件出口
span.increase{
display: inline-block;
width: 0;
height: 0;
border-width: 4px;
border-color: transparent transparent green transparent;
border-style: solid;
margin-left: 10px;
transform: translateY(-50%);
}TotalSale
新建TotalSale.vue,使用CommonCard组件写卡片中的内容
日同比
{{reportData.salesGrowLastDay}}%
月同比
{{reportData.saleSGrowLastMonth}}%
昨日销售额
¥{{reportData.salesLastDay }}
TotalOrder
绘制第二个卡片的图TotalOrder.vue
- grid属性,最外层叫容器,内层叫网格,与容器有一些默认边距。在一些宽高很小的容器中绘图时,可以将grid网格和容器靠近,否则图片很容易无法出现——将四周数据都设为0
- 通过x,y和series设置图片的样式,在通过接口地址的数据规定图像的数据
- 使用areaStyle属性显示折线覆盖的区域,再使用itemStyle去掉折线点,在做一个平滑
- 使x轴的boundaryGap为false,去掉坐标轴两边的留白
mixins: [CommonCardMixin],
data () {
return {
option: null
}
},
mounted () {},
watch: {
reportData (newValue) {
this.renderChart(newValue.orderTrend)
}
},
methods: {
renderChart (data) {
this.option = {
xAxis: {
type: 'category',
show: false,
boundaryGap: false
},
yAxis: {
type: 'value',
show: false
},
// 在一些宽高很小的容器上绘图的时候 可以将网格和容器靠近
grid: {
left: 0,
top: 0,
right: 0,
bottom: 0
},
series: {
type: 'line',
data,
areaStyle: {
color: 'purple'
},
lineStyle: {
width: 0
},
itemStyle: {
opacity: 0
},
smooth: true
}}}}- 在顶部视图中显示图像和部分文字数据
TodayUser
绘制第三个卡片的图,创建TodayUser.vue
- 显示footer的文字,文字-今日用户交易数
- 规定图像为柱状图
- grid限定加上,规定series,type为bar,规定name,传入data
- 新建BmapScatter.vue
- 在data中option:null
- 引入echarts中对百度地图的支持
- 修改词云图的样式
-
- 宽度高度
- 颜色为随机数写法(随机rgb颜色)
- 鼠标移入样式tooltip
- 鼠标移入样式其他隐藏的阴影效果
-
- emphasis属性,直接从文档中拷贝
export default {
data () {...},
methods: {
renderChart (data) {
this.option = {
series: {
type: 'wordCloud',
shape: 'cardioid',
data,
width: '100%',
height: '100%',
textStyle: {
// Color can be a callback function or a color string
color: function () {
// Random color
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')'
}
},
emphasis: {
focus: 'self',
textStyle: {
textShadowBlur: 5,
textShadowColor: '#333'
}
}
},
tooltip: {} // 空数组即可,只要出现
}
}
},