基于springboot+vue的药店管理系统
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:药店、药店管理、药店销售等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
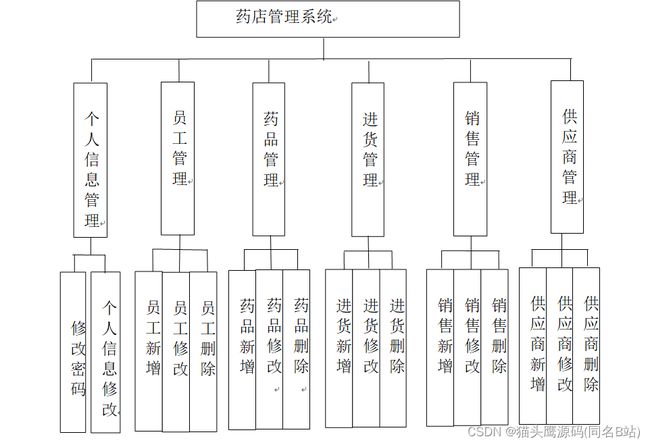
药店管理系统系统在进行系统中功能模块的划分时,采用层次图来进行表示。层次图具有树形结构,它能使用矩形框来描绘数据信息。顶层代表的数据结构很完整,顶层下面的矩形框表示的数据就是子集数据,当然处于最下面的矩形框就是不能再进行细分的数据元素了,使用层次方框图描述系统功能能让用户一目了然,能够明白系统的功能,以及对应功能板块下面的子功能都可以清楚领会。药店管理系统分为管理员和用户两部分操作角色,下面将对他们的功能进行阐述。
管理员可以管理用户的基本信息,可以管理等功能。管理员功能结构图如下:
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录页面
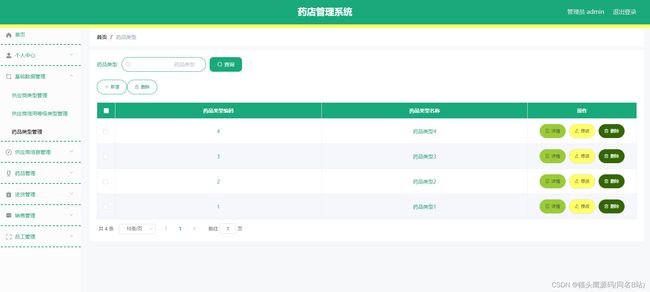
药品类型管理
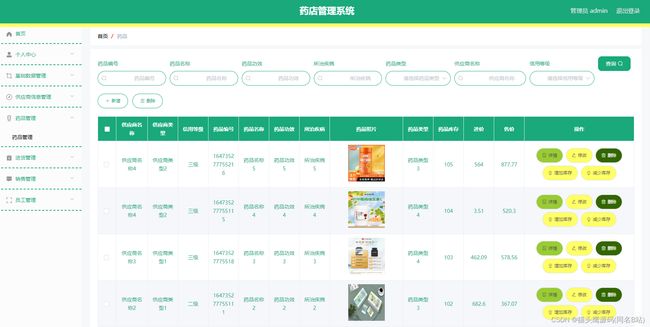
药品管理
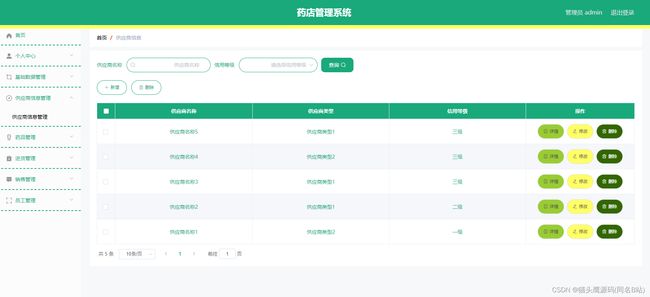
供应商管理
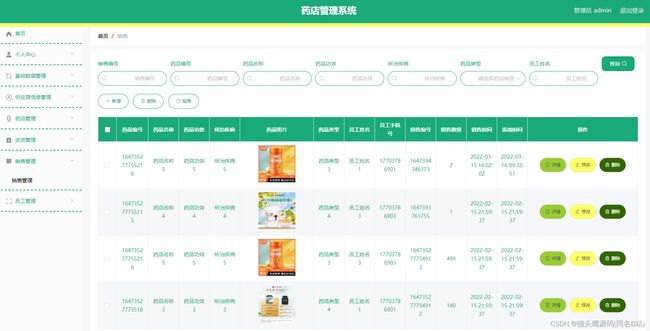
进货管理
销售管理
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("员工".equals(role))
params.put("yuangongId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = jinhuoService.queryPage(params);
//字典表数据转换
List list =(List)page.getList();
for(JinhuoView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
JinhuoEntity jinhuo = jinhuoService.selectById(id);
if(jinhuo !=null){
//entity转view
JinhuoView view = new JinhuoView();
BeanUtils.copyProperties( jinhuo , view );//把实体数据重构到view中
//级联表
YaopinEntity yaopin = yaopinService.selectById(jinhuo.getYaopinId());
if(yaopin != null){
BeanUtils.copyProperties( yaopin , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYaopinId(yaopin.getId());
}
//级联表
YuangongEntity yuangong = yuangongService.selectById(jinhuo.getYuangongId());
if(yuangong != null){
BeanUtils.copyProperties( yuangong , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYuangongId(yuangong.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody JinhuoEntity jinhuo, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,jinhuo:{}",this.getClass().getName(),jinhuo.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
else if("员工".equals(role))
jinhuo.setYuangongId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
YaopinEntity yaopinEntity = yaopinService.selectById(jinhuo.getYaopinId());
if(yaopinEntity == null)
return R.error("查不到药品");
else if(yaopinEntity.getYaopinKucunNumber() == null)
return R.error("查不到该药品的库存");
yaopinEntity.setYaopinKucunNumber(yaopinEntity.getYaopinKucunNumber()+jinhuo.getJinhuoShuliangNumber());
yaopinService.updateById(yaopinEntity);
jinhuo.setInsertTime(new Date());
jinhuo.setCreateTime(new Date());
jinhuoService.insert(jinhuo);
return R.ok();
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody JinhuoEntity jinhuo, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,jinhuo:{}",this.getClass().getName(),jinhuo.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
// else if("员工".equals(role))
// jinhuo.setYuangongId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
//根据字段查询是否有相同数据
Wrapper queryWrapper = new EntityWrapper()
.notIn("id",jinhuo.getId())
.andNew()
.eq("jinhuo_uuid_number", jinhuo.getJinhuoUuidNumber())
.eq("yaopin_id", jinhuo.getYaopinId())
.eq("yuangong_id", jinhuo.getYuangongId())
.eq("jinhuo_shuliang_number", jinhuo.getJinhuoShuliangNumber())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
JinhuoEntity jinhuoEntity = jinhuoService.selectOne(queryWrapper);
if(jinhuoEntity==null){
jinhuoService.updateById(jinhuo);//根据id更新
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
} 以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~