HTML
HTML
1.HTML结构
1.1认识HTML
HTML是超文本标记语言,电脑上看到的所有网站都是html实现的
HTML代码是“标签”构成的,简单来说,html就是一堆标签的组合
形如
<body>hellobody>
标签名 (body) 放到 < > 中
大部分标签成对出现. 为开始标签, 为结束标签.
少数标签只有开始标签, 称为 “单标签”.
开始标签和结束标签之间, 写的是标签的内容. (hello)
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
1.2HTML文件基本结构
body也就是身体,有身体就得有头,例如
<html>
<head>
<title>第一个页面title>
head>
<body>
hello world
body>
html>
//html 标签是整个 html 文件的根标签(最顶层标签)
//head 标签中写页面的属性.
//body 标签中写的是页面上显示的内容
//title 标签中写的是页面的标题.
1.3HTML标签层次关系
父子关系
兄弟关系
<html>
<head>
<title>第一个页面title>
head>
<body>
hello world
body>
html>
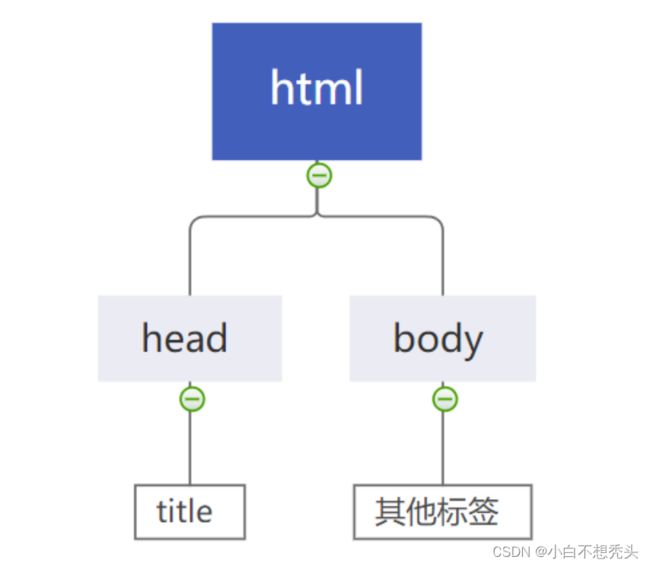
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.

HTML所有内容都是写在body里的
2.HTML常见标签
2.1注释标签
<html>
<head>
<title>我的第一个html页面title>
head>
<body>
hello,world!
你好
body>
html>
ctrl + / 快捷键可以快速进行注释/取消注释.
注释不会显示在界面上. 目的是提高代码的可读性.
注释的原则:
要和代码逻辑一致.
尽量使用中文.
不要传递负能量.
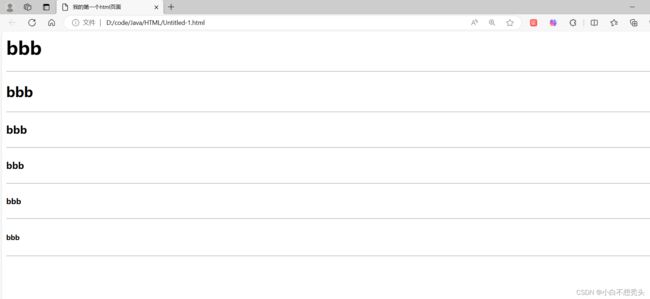
2.2标题标签
<html>
<head>
<title>我的第一个html页面title>
head>
<body>
<h1>bbbh1>
<hr>
<h2>bbbh2>
<hr>
<h3>bbbh3>
<hr>
<h4>bbbh4>
<hr>
<h5>bbbh5>
<hr>
<h6>bbbh6>
<hr>
body>
html>
2.3段落标签:P
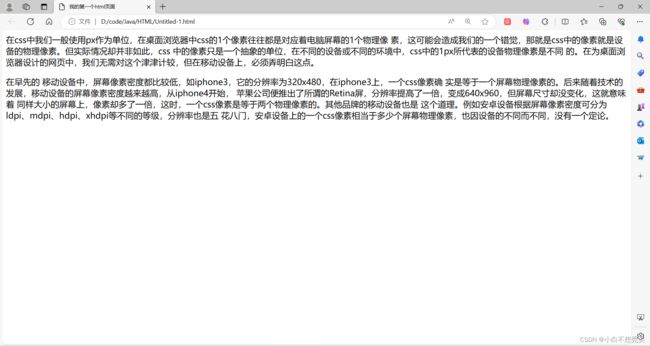
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
之后就分段落了
<html>
<head>
<title>我的第一个html页面title>
head>
<body>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。
<p>p>
在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的. 后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是
这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
body>
html>

注意:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格.
2.4换行标签:br
br 是 break 的缩写. 表示换行.
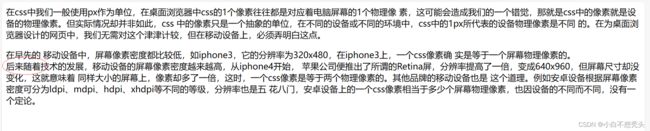
段落标签会在两段中间有空行,换行标签在中间没空行
<html>
<head>
<title>我的第一个html页面title>
head>
<body>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。
<p>p>
在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。
<br/>
后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是
这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
body>
html>

br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
是规范写法. 不建议写成
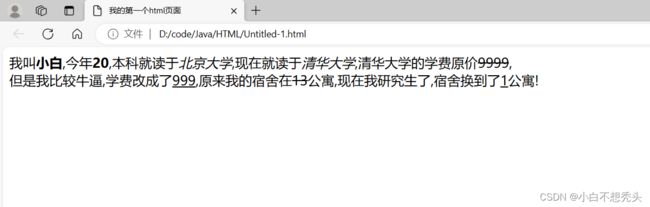
2.5格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗strong>
<b>b 加粗b>
<em>倾斜em>
<i>倾斜i>
<del>删除线del>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
<html>
<head>
<title>我的第一个html页面title>
head>
<body>
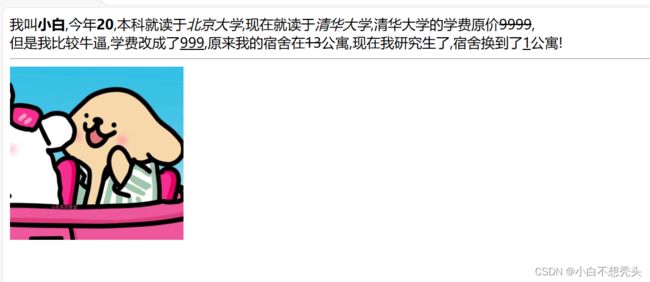
我叫<strong>小白strong>,今年<b>20b>,本科就读于<em>北京大学em>,现在就读于<i>清华大学i>,清华大学的学费原价<del>9999del>,
<br/>
但是我比较牛逼,学费改成了<ins>999ins>,原来我的宿舍在<s>13s>公寓,现在我研究生了,宿舍换到了<u>1u>公寓!
body>
html>
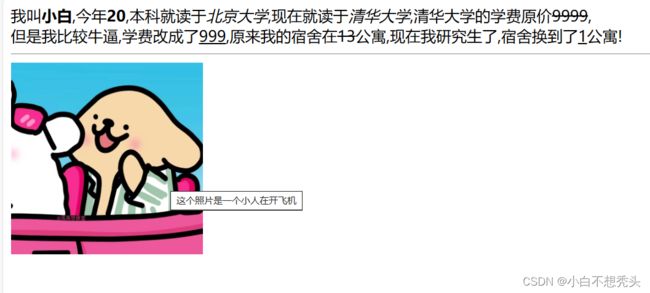
2.6图片标签
图片地址分类:
1.网络地址(只要有网络就可以访问到)
2.本地地址
a.绝对地址
b.相对地址
<html>
<head>
<title>我的第一个html页面title>
head>
<body>
我叫<strong>小白strong>,今年<b>20b>,本科就读于<em>北京大学em>,现在就读于<i>清华大学i>,清华大学的学费原价<del>9999del>,
<br/>
但是我比较牛逼,学费改成了<ins>999ins>,原来我的宿舍在<s>13s>公寓,现在我研究生了,宿舍换到了<u>1u>公寓!
<hr>
<img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px">
body>
html>

img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
<img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px" alt="这个图片不存在">
title: 提示文本. 鼠标放到图片上, 就会有提示.
<img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px" alt="这个图片不存在" title="这个照片是一个小人在开飞机">
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
2.7超链接标签
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度a>

不过没有target的时候,点这个百度会覆盖当前页面
如果加上target的话,就会重新打开一个页面,如果你在你自己的网站上面想打开别人的页面,建议加上target
<a href="http://www.baidu.com" target="_blank">百度a>
空链接: 使用 # 在 href 中占位.
<a href="#">空链接a>
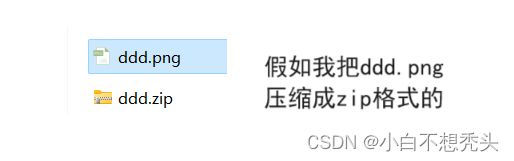
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
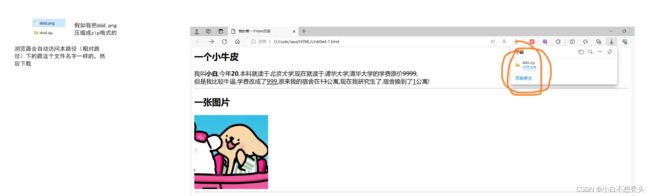
<a href="ddd.zip" target="_blank">下载刚才压缩的文件a>
<a href="ddd.zip" target="_blank">
<img src="D:\code\Java\HTML\ddd.png" width="200px" height="200px" alt="这个图片不存在" title="这个照片是一个小人在开飞机">
a>
下图我的鼠标点击这个图片就可以跳转到百度页面了

锚点链接:可以快速定位到页面中的某个位置
什么是锚点呢?
比如下图,我们随便点击一个标签,就可以跳转到这个标签所在的位置,这个就是锚点,并且url也会跟着变化

比如我想点击你好就跳转到第一个飞机那里
<a href="#first">你好a>
第一个飞机:<img id="first" src="D:\code\Java\HTML\ddd.png">
2.8表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
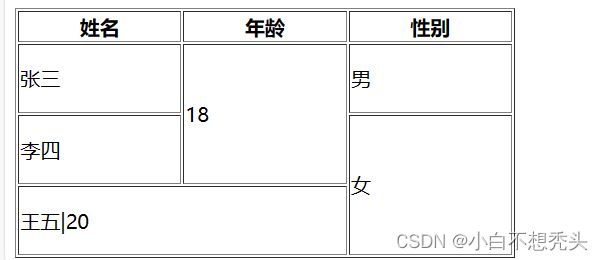
合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
<table border="1" width="400px" height="200px">
<thead>
<th>
姓名
th>
<th>
年龄
th>
<th>
性别
th>
thead>
<tbody>
<tr>
<td>张三td>
<td rowspan="2">18td>
<td>男td>
tr>
<tr>
<td>李四td>
<td rowspan="2">女td>
tr>
<tr>
<td colspan="2">王五|20td>
tr>
tbody>
table>
2.9列表标签
主要使用来布局的. 整齐好看.
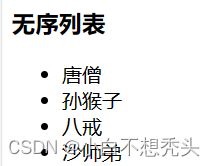
无序列表 ul li ,
<h3>无序列表h3>
<ul>
<li>唐僧li>
<li>孙猴子li>
<li>八戒li>
<li>沙师弟li>
ul>
<h3>有序列表:一天的顺序h3>
<ol>
<li>
起床
li>
<li>
吃饭
li>
<li>
工作
li>
<li>
睡觉
li>
ol>
自定义列表dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
<h3>自定义列表h3>
<dl>
<dt>标题:宅男的一天dt>
<dd>吃饭dd>
<dd>睡觉dd>
<dd>打游戏dd>
dl>
2.10表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
<form action="test.html">
... [form 的内容]
form>
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
- 文本框
<input type="text">
2.密码框
<input type="password">
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
4.复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
5.普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">
- 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7.清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
8.选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
2.11 label 标签
就是一个文本标签,可以搭配input使用
<label>我是一个labellabel>
2.12 textarea 标签
一个更大的文本输入框
<textarea rows="3" cols="50">
textarea>
2.13 无语义标签: div & span
div是分割一片的,span是分割一行的
<div>
<h1>这是一篇个小作文h1>
<div>
这个作文的内容是巴拉巴拉巴拉巴拉巴拉
div>
<div>
它里面包括了:巴拉巴拉巴拉巴拉巴拉
div>
div>
<div>
<h1>这是一篇个小作文h1>
<div>
这个作文的内容是巴拉巴拉巴拉巴拉巴拉
div>
<div>
它里面包括了:巴拉巴拉巴拉巴拉巴拉
div>
<span style="color: red;">
bbbbbb
span>
<span style="color: green;">
ccccccc
span>
div>
HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &