(三)后端环境搭建---基于SpringBoot+MySQL+Vue+ElementUI+Mybatis前后端分离面向小白管理系统搭建
小白做毕设---后台管理系统
- 任务二 [用户管理页面](https://blog.csdn.net/wdyan297/article/details/128694648?spm=1001.2014.3001.5502)
- 任务三 后端开发环境搭建
-
- 初始化项目
-
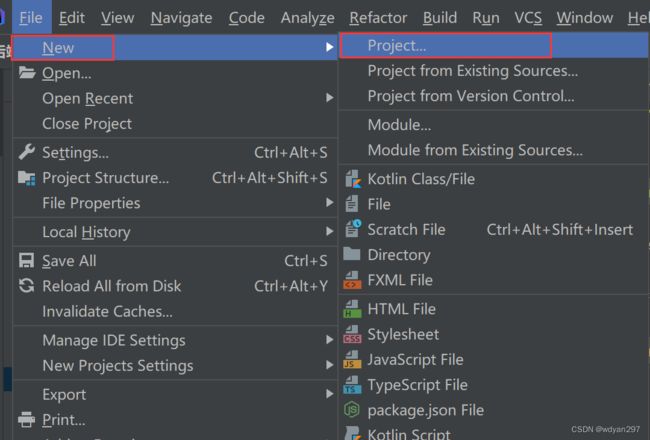
- 1.新建项目
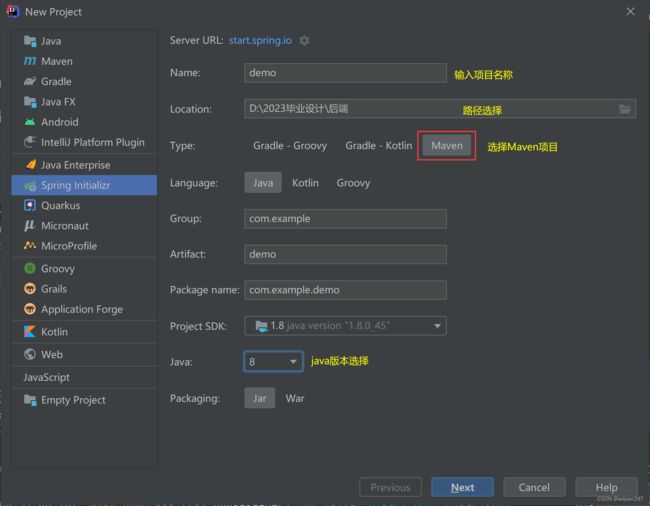
- 2.使用Spring initializr创建目
- 3. 添加依赖
- 4. 添加数据配置文件:application.yml
- 5. 添加thymeleaf依赖
- 6.测试运行
- 7.热部署设置
- 8.测试前端向后端传值
- 9.测试从前端向后端传值
- 任务总结
任务二 用户管理页面
任务三 后端开发环境搭建
前面两个任务我们主要集中在前端环境搭建,完成了VUE脚手架的搭建并运行项目成功。同时引入Element。任务二 我们着重练习了使用Element组件。完成了一个用户管理页面设计与开发。
通过任务二的练习,大家应该对Element组件的使用有所掌握。通过引用表格,对data数据也有所了解。初步能熟练引用Element各类组件。
本次任务完成 基于IntelliJ IDEA 2021.1.1的管理系统后端环境搭建。
(1)实现系统正常运行;
(2)基于template创建两个html页面,实现前后端传值。
初始化项目
1.新建项目
2.使用Spring initializr创建目
3. 添加依赖
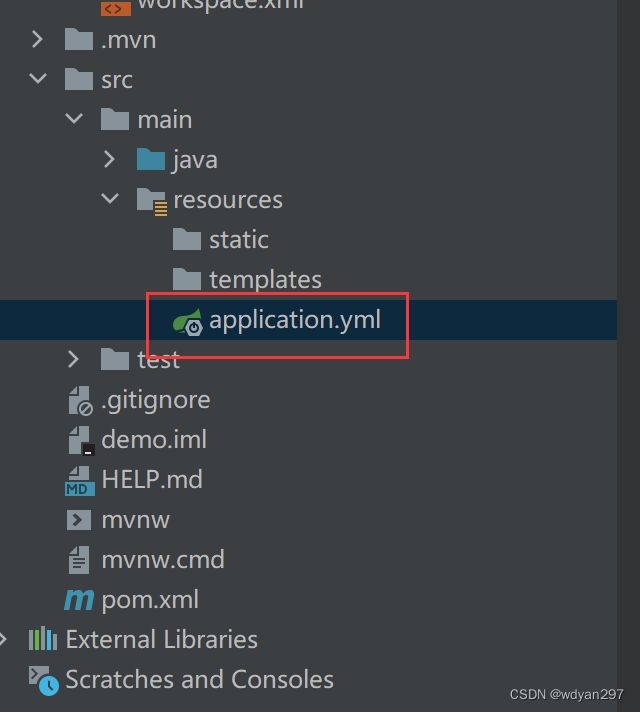
4. 添加数据配置文件:application.yml
项目默认的配置文件为application.properties ,properties配置文件属于早期,也是目前创建 Spring Boot(2.x)项目时默认的配置文件格式。目前普遍流行使用.yml进行配置文件设置。
yml 可以看做是对 properties 配置文件的升级,属于 Spring Boot 的“新版”配置文件。它具有语法更简洁、可读性更高、更好配置多种数据类型、跨语言、通用性强等优点。
本项目我们采用.yml。
删除原来的application.properties,新增application.yml。

server:
port: 8084
spring:
datasource:
username: root
password: root
#url中database为对应的数据库名称,这里为classroom
url: jdbc:mysql://localhost:3306/classroom?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
driver-class-name: com.mysql.cj.jdbc.Driver
thymeleaf:
prefix: classpath:/templates/
suffix: .html
cache: false
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
注意:#url中database为对应的数据库名称,这里为classroom,大家可以根据自己实际的数据库名称进行修改即可。
5. 添加thymeleaf依赖
基于VUE和Springboot做开发前后端分离管理系统的时候就不要hymeleaf做html页面,目前因为我们还在内测后端环境,所以在项目中创建html页面。故添加thymeleaf依赖。
在Pom文件中添加依赖
org.springframework.boot
spring-boot-starter-thymeleaf
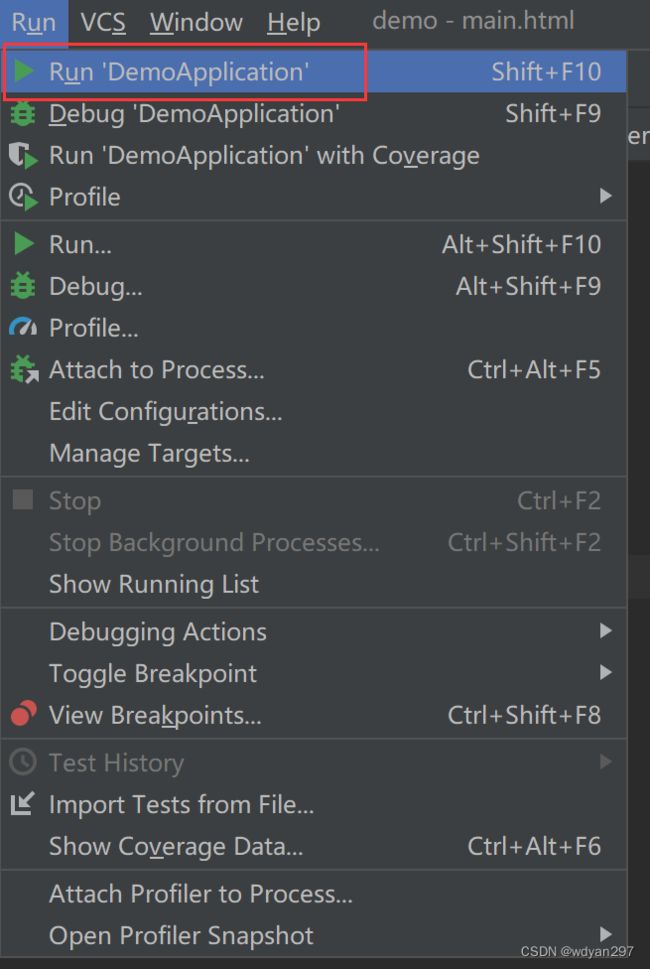
6.测试运行
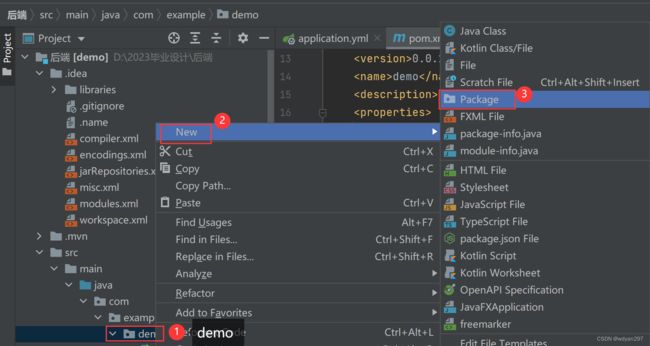
(1)添加控制器包:在当前项目下创建controller包。


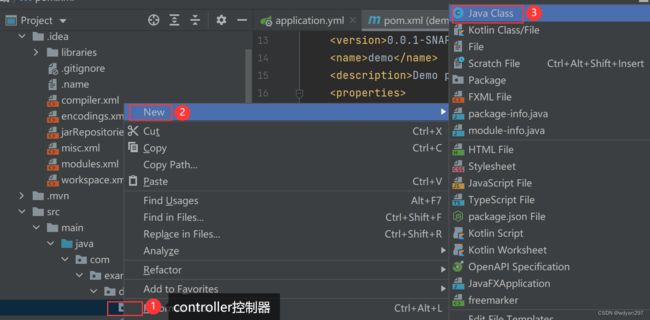
(2)在controller包中创建路由类UserController。


添加路由:
@Controller
public class UserContrller {
@RequestMapping("/test")
public String login(){
return "main.html";
}
}
**注意:**根据提示可以使用Alt+Shift+Enter自动导包。
(3)在templates文件中添加一个main.html文件
测试
测试
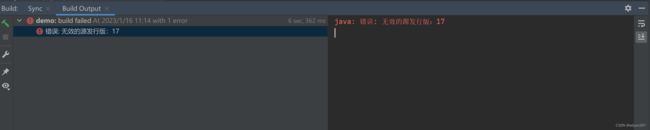
第一次运行过程中可能会出现下图的错误

也可能会出现下图的错误
![]()
不要着急,普遍原因是springboot版本过高,高于3.0 需要在pom文件中降低版本 也有说是idea的maven配置java版本没有统一的问题,这个项目的boot版本是2.7.5,idea的配置也没有问题,统一的jdk1.8。然后再去改一下mybatis的版本为2.2.2,基本就没有问题了。也可以参考网上的一些修改方法,但核心是降低版本。
pom.xml文件代码供参考:
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.7.5
com.example
demo
0.0.1-SNAPSHOT
demo
Demo project for Spring Boot
1.8
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.2.2
org.springframework.boot
spring-boot-starter-thymeleaf
com.mysql
mysql-connector-j
runtime
org.projectlombok
lombok
true
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
org.projectlombok
lombok
org.apache.maven.plugins
maven-compiler-plugin
8
8
(5)运行成功

(6)地址栏查看
这里的端口号为8084,这与application.yml中设置的server一致。

7.热部署设置
为了后续改代码的时候能自动运行,可以做一个热部署。热部署有利有弊,如果系统框架熟悉了,保存修改的地方不需要重新运行,直接启动,也比较方便。但是有些时候,重新运行的报错功能对初学者比较好用,所以,这个热部署并不是必须的。
(1)添加依赖
org.springframework.boot
spring-boot-devtools
true
(2)编译配置修改:File-Settings-Compiler-Build Project automatically。
**特别注意:**热部署完成后,需要关闭项目,并且重新启动,以后才能正常自动启动。
8.测试前端向后端传值
(1)添加路由如下:
@GetMapping("/")
/*Map方式
public String index(Map map){
map.put("msg", "Hello, Spring Boot!");
return "login.html";
}*/
/*Model 方式*/
public String index(Model model){
model.addAttribute("msg", "Hello 同学");
return "login.html";
}
(2)新建login.html文件
登录
登录
(3)运行项目
地址栏输入:http://localhost:8084/,回车。

9.测试从前端向后端传值
(1)修改前端login.html页面
欢迎登录
(2)添加路由
@PostMapping("/login")
public String login(String username, String password) {
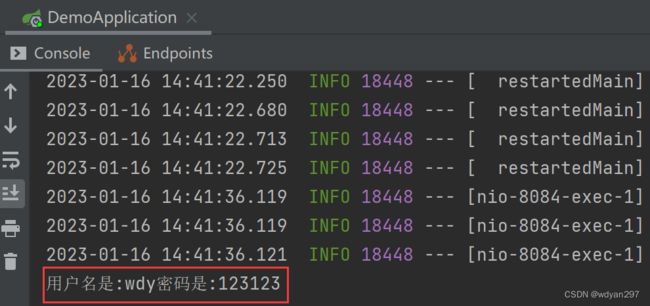
System.out.println("用户名是:"+username+"密码是:"+password);
return "main.html";
}
(3)运行项目
地址栏输入:http://localhost:8084/,回车。

输入用户名和密码。点击“登录”。打开main.html文件。
系统输出结果可以看到:已经从前端取出数据传输至后台。

任务总结
本次任务,主要完成并掌握以下内容:
(1)Maven项目创建,springboot运行环境正常。
(2)通过新建两个页面并能实现页面的正常访问,实现控制器正常工作。
(3)通过前后端传值,大家对系统运行有一个大致的了解。便于后期整个系统开发。