- Java设计模式之解释器模式
飞翔中文网
java设计模式
概念解释器模式是一种行为型设计模式,用于定义一种语言的语法规则,并提供解释器来解释该语言中的表达式。作用其核心作用是将复杂的语法分解为简单的语法单元,通过递归组合的方式构建抽象语法树(AST),最终由解释器逐层解释执行。场景1.需要解释特定领域的语言:如数学公式、正则表达式、SQL查询等。2.语法相对简单且稳定:若语法频繁变化或过于复杂,建议使用解析器生成工具(如ANTLR)。3.需要灵活扩展语法
- springCloud集成tdengine(原生和mapper方式) 其一
张小娟
springcloudtdenginemybatis
第一种mapper方式,原生方式在主页看第二章一、添加pom文件com.zaxxerHikariCPcom.taosdata.jdbctaos-jdbcdriver3.5.3二、在nacos中配置好数据库连接spring:datasource:url:jdbc:TAOS://localhost:6030/testusername:rootpassword:yourPassWorddriver-cl
- 深入理解 Java 内存模型(JMM):原理、可见性与并发控制
全栈探索者chen
javajava开发语言缓存程序人生数据库JMM内存
深入理解Java内存模型(JMM):原理、可见性与并发控制1.引言在多线程编程中,内存可见性、指令重排序和线程同步是开发者必须理解的核心概念。Java内存模型(JMM,JavaMemoryModel)定义了一组规则,确保Java程序在并发环境下的线程安全性和一致性。本文将深入剖析JMM的原理,并通过代码示例展示如何正确控制并发。2.什么是Java内存模型(JMM)?Java内存模型(JMM)是Ja
- Java 并发编程实战:深入理解线程池的核心原理与最佳实践
全栈探索者chen
javajava服务器开发语言性能优化缓存node.js数据库
Java并发编程实战:深入理解线程池的核心原理与最佳实践1.为什么需要线程池?在Java并发编程中,直接创建和管理线程的成本较高,频繁创建线程会带来性能开销和资源浪费。线程池(ThreadPool)的作用:降低线程创建和销毁的开销,提高系统响应速度。提高系统吞吐量,充分利用CPU资源。避免资源耗尽,限制最大线程数,防止OOM(内存溢出)。支持任务排队,确保任务按照一定规则执行。2.线程池的核心组成
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- springCloud集成tdengine(原生和mapper方式) 其二 原生篇
张小娟
springcloudtdenginespring
mapper篇请看另一篇文章一、引入pom文件com.taosdata.jdbctaos-jdbcdriver3.5.3二、在nacos中填写数据库各种value值tdengine:datasource:location:yourLocationusername:rootpassword:yourPassword三、编写TDengineUtil文件下方util文件里面,包含创建database的方
- Java 24 正式发布:AI 开发与后量子安全引领企业级编程革命
程序猿小白菜
后端java生态圈java人工智能安全
摘要2025年3月18日,Oracle正式发布Java24(OracleJDK24),这是Java诞生30周年之际的重要版本更新。新版本聚焦AI开发支持、后量子安全加密、性能优化和开发效率提升,提供20余项新特性及数千项改进,为企业级应用开发注入全新动力。一、语言特性:代码简洁性与模式匹配增强Java24在语法层面进一步简化代码逻辑,提升开发效率:JEP488:原始类型模式匹配(第二次预览)支持在
- 解决前后端分离跨域产生的session丢失问题
luckilyil
BUGjavaservlet
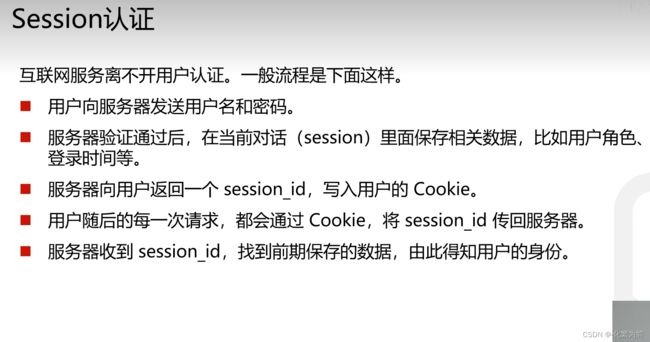
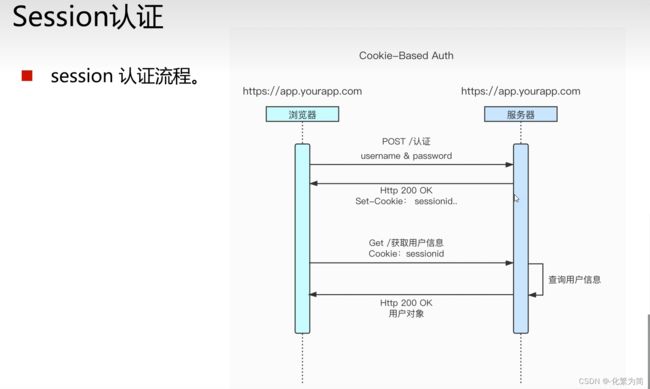
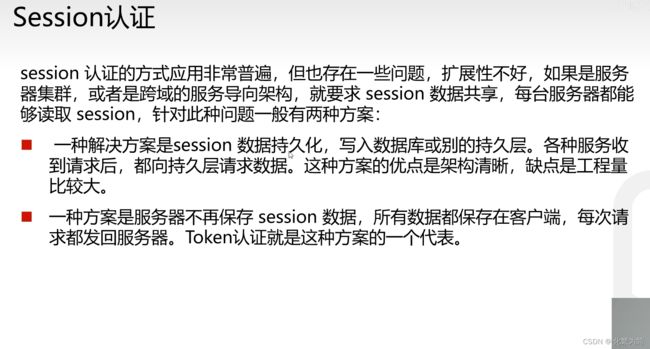
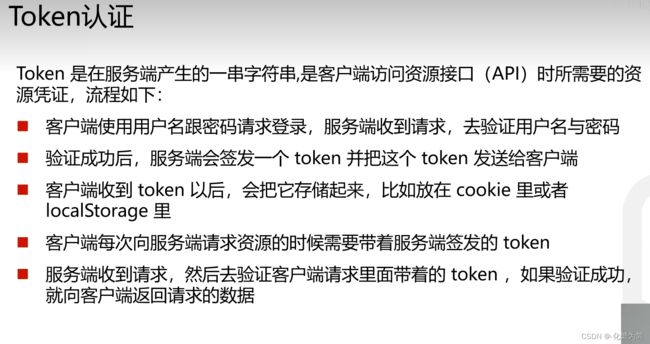
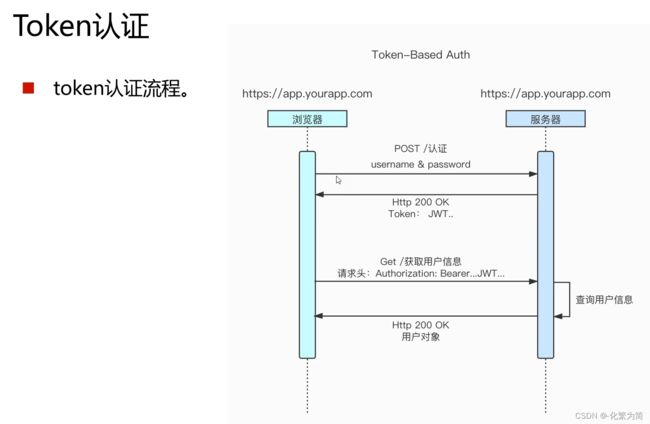
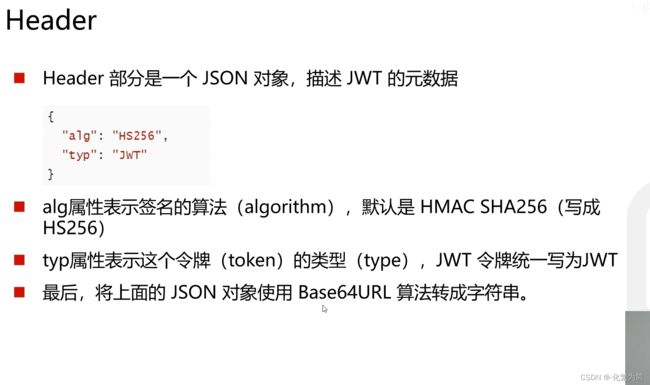
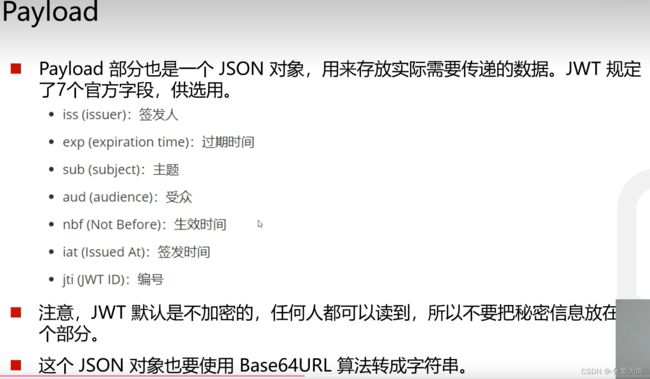
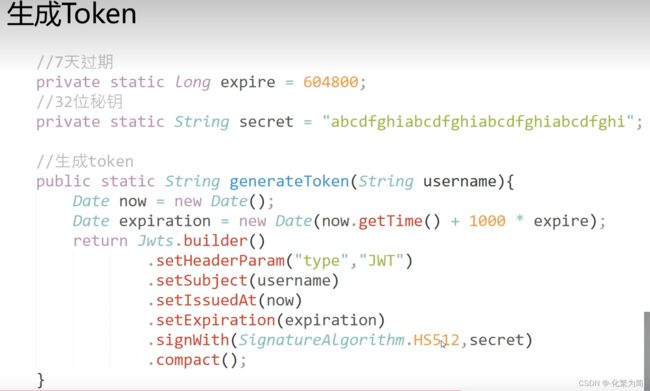
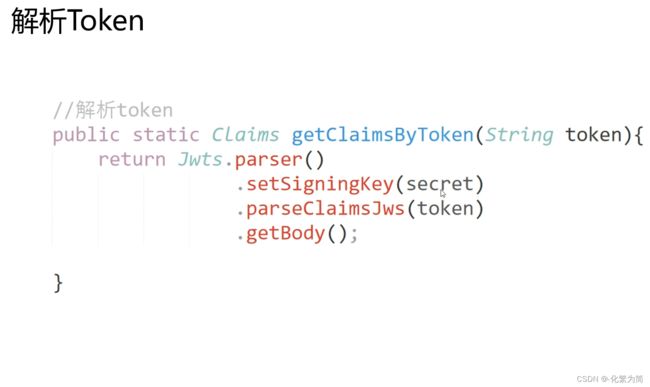
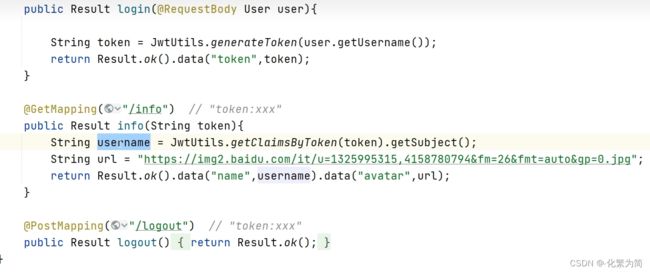
目录前言存储用户信息的方式Cookies:Token(令牌):LocalStorage/SessionStorage:Session:Redis:OAuth/OIDC:本篇文章主要讲使用session会话来存储信息会话机制1.何为一次会话,会话从什么时候开始,从什么时候结束?2.cookies如何保持会话,它的工作流程?3.什么是Session?Session的工作原理:问题出现解决方法总结前言现
- 什么是Spring Boot?它在Java后端开发中的作用是什么?
破碎的天堂鸟
学习教程javaspringboot数据库
什么是SpringBoot?SpringBoot是由Pivotal团队开发的一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建和开发流程。其核心理念是“约定优于配置”(ConventionoverConfiguration),通过默认配置和自动化机制,使开发者能够快速构建独立的、生产级别的应用程序。以下是其核心定义与特点:基于Spring的扩展与优化SpringBoot并非
- 庖丁解java(一篇文章学java)
庖丁解java
java开发语言springboot后端
(大家不用收藏这篇文章,因为这篇文章会经常更新,也就是删除后重发)一篇文章学java,这是我滴一个执念...当然,真一篇文章就写完java基础,java架构,java业务实现,java业务扩展,根本不可能.所以,这篇文章,就是一个索引,索什么呢?请看下文...关于决定开始写博文的介绍(一切故事的起点源于这一次反省)中小技术公司的软扩展(微服务扩展是否有必要?)-CSDN博客SpringCloud(
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 深入探讨Spring MVC:原理、架构与实践
luckilyil
开发框架springmvc架构
SpringMVC原理与架构解析1.SpringMVC概述SpringMVC是Spring框架中的一个模块,专注于实现Web应用的MVC设计模式。它通过将应用逻辑分为模型(Model)、视图(View)和控制器(Controller),使得开发人员能够清晰地组织代码,提高开发效率和可维护性。2.SpringMVC的核心组件SpringMVC的核心组件包括:DispatcherServlet:作为前
- 同时使用接口文档swagger和knife4j
黑taoA
java开发语言
项目场景:springboot项目中同时使用接口文档swagger和knife4j问题描述在实体类中设置了字段必填的属性,在访问接口文档时出现异常实体类关键代码片段/***部门表sys_dept*/publicclassSysDeptextendsBaseEntity{privatestaticfinallongserialVersionUID=1L;/**部门ID*/privateLongdep
- 【前端】实操tips集合
JAMJAM_NoName
前端学习前端javascript开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
- 前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录reactjs前端gitwebstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
- SpringCloud框架下的注册中心比较:Eureka与Consul的实战解析
耶耶Norsea
网络杂烩springcloud
摘要在探讨SpringCloud框架中的两种注册中心之前,有必要回顾单体架构与分布式架构的特点。单体架构将所有业务功能集成在一个项目中,优点是架构简单、部署成本低,但耦合度高。分布式架构则根据业务功能对系统进行拆分,每个模块作为独立服务开发,降低了服务间的耦合,便于升级和扩展,然而其复杂性增加,运维、监控和部署难度也随之提高。关键词SpringCloud,注册中心,单体架构,分布式架构,服务拆分一
- 程序员晋升架构师实战指南
甘苦人生
职业规划职场和发展
以下是为程序员量身定制的晋升架构师实战指南,结合行业案例与可落地路径,助你完成技术跃迁:一、晋升路径拆解(从Code到Architecture)程序员→高级工程师核心任务:独立完成模块开发(需求分析+方案设计+编码实现)技术重点:掌握1-2门核心语言(如Java/Go)、熟悉主流框架(SpringCloud/Dubbo)案例:主导用户中心模块开发,通过缓存优化将接口响应时间从800ms降至150m
- Linux 启动Jar脚本&&设置开机自启【超级详细】
黑taoA
linuxjarpython
Linux启动Jar脚本&&设置开机自启【超级详细】概要服务器开机自启服务重启脚本概要最近在Linux服务器中部署了一个项目(单机版),每次更新服务的时候需要用到好几个命令,停止服务,再重启,并且服务器突然重启后,还需要人工重启服务,非常繁琐,下面展示了两个脚本的写法。。服务器开机自启检查系统是否安装jdk;java-version查看jdk安装位置whereisjava编写脚本restart_y
- Spring Cloud Config 快速介绍与实例
oscar999
SpringBoot实战开发大全SpringBootCloudConfig
SpringCloudConfig是什么?SpringCloudConfig是一个用于分布式系统的配置管理工具,提供集中化的外部配置支持。它适用于微服务架构,能够将各个服务的配置集中存储在服务端(如Git仓库),客户端按需动态获取配置,解决了配置分散、环境切换复杂等问题。SpringCloudConfig核心概念ConfigServer:配置中心服务端,统一管理配置,支持Git、本地文件等存储方式
- 包管理工具
她的双马尾
JSjavascript包管理工具npmyarnpnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
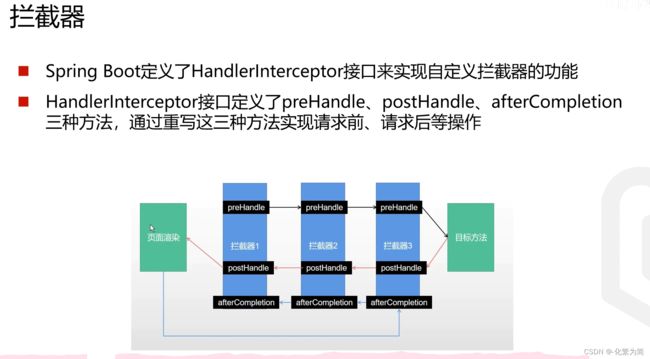
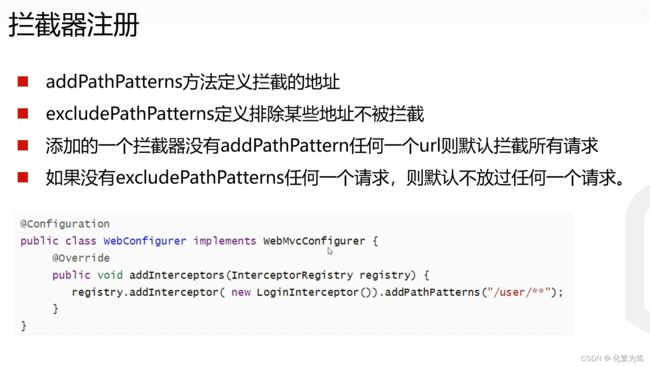
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
QQ828929QQ
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- PV操作(Java代码)进程同步实战指南
Cloud_.
java开发语言操作系统并发
引言在Java并发编程中,资源同步如同精密仪器的齿轮咬合,任何偏差都可能导致系统崩溃。本文将以Java视角解析经典PV操作原理,通过真实可运行的代码示例,带你掌握线程同步的底层实现逻辑。一、Java信号量实现机制1.1Semaphore类解析importjava.util.concurrent.Semaphore;//创建包含5个许可的信号量(相当于计数信号量)Semaphoresemaphore
- Spring Boot 整合 RabbitMQ:注解声明队列与交换机详解
Cloud_.
java-rabbitmqspringbootrabbitmqMQ消息队列
RabbitMQ作为一款高性能的消息中间件,在分布式系统中广泛应用。SpringBoot通过spring-boot-starter-amqp提供了对RabbitMQ的无缝集成,开发者可以借助注解快速声明队列、交换机及绑定规则,极大简化了配置流程。本文将通过代码示例和原理分析,详细介绍如何用注解实现RabbitMQ的集成,并深入解析交换机的作用与类型。一、环境准备1.添加依赖在pom.xml中引入S
- 191113面试题总结
快乐男孩小东
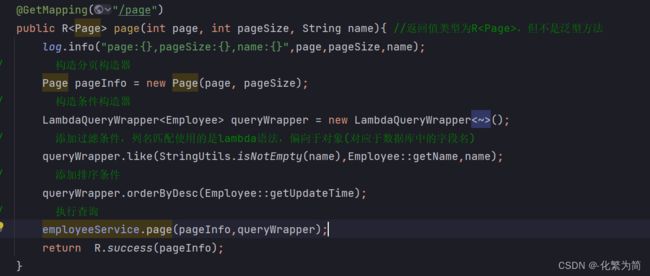
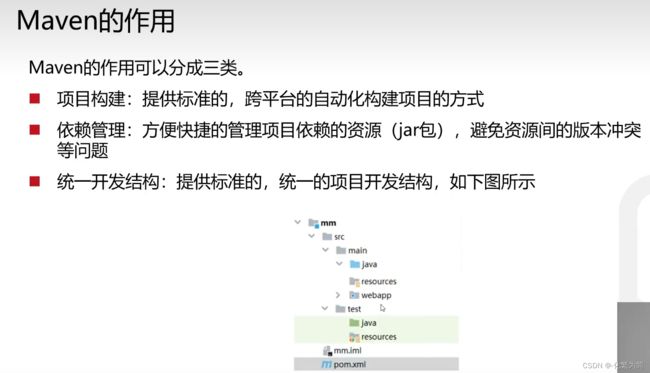
1.Maven中A依赖BB依赖C那么A可以使用C中的类吗?*按照依赖关系,可推C继承A,则C可以使用A中修饰符为public,protected的类2.SpringBoot中有一个类标记了@Controller注解,通过自动扫描把这个类的对象加入IOC,那么这个类应该放那?*在@SpringBootApplication所在包或者下面的子包,才能被自动扫描到#3.通过Maven下载jar包,下载失
- 开发语言漫谈-groovy
大道不孤,众行致远
技术杂谈开发语言
groovy是一门脚本语言,在前期的脚本语言中简单介绍了下。现在再深入介绍下,因为它是本平台上选用的脚本语言。所谓脚本语言就是不用编译,直接执行。这种特色非常适合做嵌入编程,即编即用。我们知道平台后台的业务开发语言是Java,开发人员都熟悉Java。那么使用groovy就是自然而然的事情,因为groovy最大特点就是和Java兼容。然后做了最有意义的改造:1、可以解释执行;2、增加动态类型。发明人
- java:实现设置窗体背景颜色为淡蓝色(附带源码)
Katie。
Java实战项目java信息可视化开发语言
一、项目简介在桌面应用开发中,窗体背景颜色作为界面设计的重要组成部分,不仅影响整体美观,还能传递特定的情感和品牌信息。本项目旨在使用JavaSwing简单实现将窗体背景颜色设置为淡蓝色效果。该示例展示了如何创建一个基本的JFrame,并通过调用其内容面板的setBackground()方法,设置背景颜色为淡蓝色(RGB值173,216,230)。通过本项目,初学者可以了解Swing基本组件的使用方
- 若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践微服务若依
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的
![]()