- Cisco ACI Simulator 6.1(1f)F - ACI 模拟器
cisco
CiscoACISimulator6.1(1f)F-ACI模拟器ApplicationCentricInfrastructure(ACI)SimulatorSoftware请访问原文链接:https://sysin.org/blog/cisco-acisim-6/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgACISimulator介绍思科以应用为中心的基础设施(ACI)被概念
- Envoy 开启 HTTP2 后偶现 404 如何解决?
云原生
问题背景在大部分基于Envoy实现的网关里,都存在这样一个问题,当开启http2时,客户端访问会出现偶发的404,并且可以从日志注意到这些404的请求,:authority头里的域名和SNI里的域名不一致。且在使用泛域名证书,且配置了多个域名的路由的情况下,这个问题特别容易出现。问题相关的社区issue:https://github.com/envoyproxy/envoy/issues/6767
- LTX-Video 高效视频生成模型,一键处理图片&文字
LTX-Video是由Lightricks在2024年开发的一种视频生成模型,这种模型采用了transformer和Video-VAE技术,能够高效生成高分辨率视频。此外,LTX-Video支持多种视频生成方式,包括从文本到视频和从图像到视频。教程链接:https://go.openbayes.com/K15J2使用云平台:OpenBayeshttp://openbayes.com/console
- 如何利用CodeMeter保护您的物联网设备
Dola_Zou
加密狗软件加密工业自动化物联网iot安全
世界经济论坛最近发布了《2023年连接世界状况报告》,这是一份关于物联网(IoT)治理差距的报告。报告采访了270多名国际专家,评估了6个关注领域:道德与诚信、网络安全、平等获取、环境可持续性、财务与运营可行性以及互操作性和系统架构。这份报告揭示了一些有趣的数据、结论和建议,值得认真阅读。在这篇文章中,我们将关注威步最关心的领域——网络安全。报告指出,连接设备的激增使得组织、政府和终端用户越来越容
- Windows的Redis查看自己设置的密码并更改设置密码
ChangYan.
后端redis数据库缓存
查看密码由于我的Redis安装很久了,所以忘记是否有设置密码,查看步骤如下:启动redis,启动流程可以看这篇文章:https://blog.csdn.net/changyana/article/details/127679871在redis安装目录下打开redis-cli.exe,一般在同级目录下:输入configgetrequirepass可以看到第2行的返回值为空,所以表示自己没有设置密码。
- 【TVM 教程】为 x86 CPU 自动调优卷积网络
ApacheTVM是一个深度的深度学习编译框架,适用于CPU、GPU和各种机器学习加速芯片。更多TVM中文文档可访问→https://tvm.hyper.ai/作者:YaoWang,EddieYan本文介绍如何为x86CPU调优卷积神经网络。注意,本教程不会在Windows或最新版本的macOS上运行。如需运行,请将本教程的主体放在ifname=="__main__":代码块中。importosi
- text2sql框架-DB-GPT使用总结
adrninistrat0r
text2sqlai
1.说明DB-GPT是一个开源的AI原生数据应用开发框架官方地址是:https://www.yuque.com/eosphoros/dbgpt-docs/2.项目下载使用源码安装DB-GPT,DB-GPT的Python项目下载地址为https://github.com/eosphoros-ai/DB-GPT3.安装huggingface客户端DB-GPT需要使用huggingface中的模型,需要
- VMware ESXi 8.0U3c macOS Unlocker & OEM BIOS 集成 Marvell AQC 网卡驱动
esxi
VMwareESXi8.0U3cmacOSUnlocker&OEMBIOS集成MarvellAQC网卡驱动定制版(集成驱动版)VMwareESXi8.0U3cmacOSUnlocker&OEMBIOS集成网卡驱动和NVMe驱动(集成驱动版)发布ESXi8.0U3c集成驱动版,在个人电脑上运行企业级工作负载请访问原文链接:https://sysin.org/blog/vmware-esxi-8-u3
- Selenium的webdriver下载地址
aguaicat
selenium测试工具
Selenium常用的webdriver下载地址chrome下载地址:http://chromedriver.storage.googleapis.com/index.htmlhttps://googlechromelabs.github.io/chrome-for-testing/edge下载地址:https://developer.microsoft.com/en-us/microsoft-e
- 关于 python 的 http 客户端的默认请求头测试 —— requests、httpx、curl_cffi
python
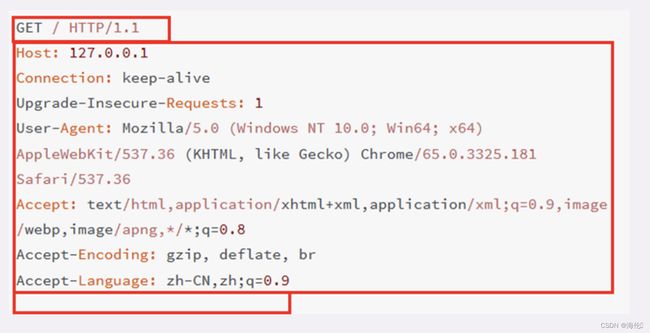
开始测试首先测试requests测试代码importrequests#发起HTTPGET请求url="http://xxx.xxx.xxx.xxx:8086"response=requests.get(url)#打印结果print("ResponseContent(bytes):",response.content)print("ResponseText(str):",response.text)
- Web3 与区块链融合:打造去中心化应用的创新路径
Roun3
区块链web3去中心化
Web3作为新一代互联网技术架构,正在逐步改变我们对数字世界的认知。它不仅仅是区块链技术的延伸,更是一个去中心化的互联网生态系统,通过智能合约、去中心化应用(DApps)和区块链的深度融合,开启了去中心化时代的大门。区块链在Web3中的应用,为用户提供了更高的隐私保护、更强的数据控制权和更加透明的网络环境。本文将深入探讨Web3与区块链如何协同作用,共同推动去中心化应用的创新发展。Web3与区块链
- VMware ESXi 8.0U3c macOS Unlocke OEM BIOS 标准版和厂商定制版,已适配主流品牌服务器
esxi
VMwareESXi8.0U3cmacOSUnlocker&OEMBIOS标准版和厂商定制版ESXi8.0U3c标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)定制版、Huawei(华为)OEM定制版请访问原文链接:https://sysin.org/blog/vmware-e
- Python操作字节流中的Excel文档
Python能够轻松地从字节流中加载文件,在不依赖于外部存储的情况下直接对其进行读取、修改等复杂操作,并最终将更改后的文档保存回字节串中。这种能力不仅极大地提高了数据处理的灵活性,还确保了数据的安全性和完整性,尤其是在网络传输或内存中处理敏感信息时。本文将介绍如何使用Python创建和保存Excel文件到字节流,以及读取和修改字节流中的Excel文件。Python创建Excel文件并保存到字节流P
- 【C语言】 -- 数组
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
- 19个API安全最佳实践,助您实现安全
人工智能api设计
API安全性是几乎所有应用程序都需要注意的最重要方面之一。如今,API是将应用程序与其他应用程序集成的最佳方式。它们为您的应用程序提供了一个网关,因此,API需要足够安全,这样您才不会遇到不速之客。让我们来看看一些可能对您的应用程序构成威胁的API漏洞。常见的应用程序接口漏洞有哪些?跨站脚本攻击(XSS)XSS攻击在网络应用程序中很常见,但如果传入的用户数据没有经过适当消毒,也可能通过应用程序接口
- HTTP与HTTPS的区别
楠哥学IT
网络协议httpshttp协议网络网络协议
HTTP与HTTPS的区别一:HTTP与HTTPS有哪些区别?二:HTTPS解决了HTTP的哪些问题?三:HTTPS是如何解决上面的三个风险的?(1)混合加密(2)摘要算法(3)数字证书四、HTTPS是如何建立连接的?其间交互了什么?1、ClientHello:2、SeverHello3、客户端回应4、服务器的最后回应一:HTTP与HTTPS有哪些区别?(1)HTTP是超文本传输协议,信息是明文传
- NetBackup Virtual Appliance 5 - 领先的企业备份和恢复解决方案
备份与恢复
NetBackupVirtualAppliance5-领先的企业备份和恢复解决方案The#1enterprisebackupandrecoverysolution.请访问原文链接:https://sysin.org/blog/veritas-netbackup-virtual-appliance-5/查看最新版。原创作品,转载请保留出处。作者主页:sysin.org备份和恢复软件解决方案领导者Ve
- Python Selenium设计模式-POM_python selenium pom
2401_84140442
程序员pythonselenium设计模式
driver=webdriver.Firefox()driver.implicitly_wait(30)启动浏览器,访问百度driver.get(“http://www.baidu.com”)定位百度搜索框,并输入seleniumdriver.find_element_by_id(“kw”).send_keys(“selenium”)定位百度一下按钮并单击进行搜索driver.find_eleme
- 云计算技术深度解析与代码实践
我的运维人生
云计算flaskpython运维开发技术共享
云计算技术深度解析与代码实践引言云计算作为近年来兴起的革命性IT服务模式,正在全球范围内迅速普及。它通过网络将软硬件资源整合成一个高效的分布式系统,实现了数据的可靠存储和高效处理。本文将深入探讨云计算的技术特点、应用场景,并通过具体的代码使用案例展示如何在云平台上实现一个基本的应用程序。云计算技术特点云计算技术融合了网格计算、分布式计算、并行计算、效用计算、网络存储、虚拟化以及负载均衡等多种先进技
- http和https有哪些不同
星沁城
学习小记httphttps网络协议网络
http和https有哪些不同1.数据传输的安全性:http非加密,https加密2.端口号:http默认80端口,https默认443端口3.性能:http基于tcp三次握手建立连接,https在tcp三次握手后还有TLS协议的四次握手确认加密,所以http建立连接更快。4.SEO影响:搜索引擎更偏向于https的网站。SEO(SearchEngineOptimization,搜索引擎优化)是一
- Cisco Identity Services Engine (ISE) 3.4 发布下载,新增功能概览
cisco
CiscoIdentityServicesEngine(ISE)3.4-基于身份的网络访问控制和策略实施系统对于许多网络和安全管理员来说,听到最新版本思科ISE的新功能可能有点令人困惑-我们知道您希望亲自使用它并了解它将如何增强您的网络。今天,漫长数周的等待终于实现了,CiscoISE3.4已准备好供您下载并部署到您的网络上。如果您还没有听说过最新版本的CiscoISE3.4中提供的功能,请将此作
- 解决:pip is configured with locations that require TLS/SSL,the ssl module in Python is not available
a_flyying_pig
pipsslpython
Windows版出错提示表示当前python缺少SSL模块,pip默认安装源为https://pypi.org/simple/,连接是需要SSL库,写配置文件修改为阿里安装源。pipconfig--globalsetglobal.index-urlhttp://mirrors.aliyun.com/pypi/simple/观察到配置被写入以下文件:记事本打开pip.ini文件,在末行添加[inst
- 【新人系列】Python 入门(二十六):常见设计模式
Pandaconda
#Python新人系列python设计模式开发语言后端笔记面试经验分享
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
- 使用 Docker 安装 MongoDB 数据库
dockermongodb
byemanjusakafromhttps://www.emanjusaka.com/2024/01/docker-create-mongo-db彼岸花开可奈何本文欢迎分享与聚合,全文转载请留下原文地址。Docker安装命令dockerrun-d--namemongo--restart=always--privileged=true-p27017:27017-v/opt/doc/data:/dat
- vscode项目依赖问题
.弗兰克
vscode
必读一定要将前端下拉的项目备份一下,很容易运行导致依赖报错,重新下载命令使用幽灵分解器安装pnpminstall替代npminstall设置淘宝NPM镜像源yarnconfigsetregistryhttps://registry.npmmirror.com查看目前依赖包的版本npmlist@ant-design/icons-angular查看有哪些版本npmview@ant-design/ico
- 基于网络爬虫技术的网络新闻分析
众拾达人
JavaWeb爬虫爬虫
文末附有完整项目代码在信息爆炸的时代,如何从海量的网络新闻中挖掘出有价值的信息呢?今天就来给大家分享一下基于网络爬虫技术的网络新闻分析的实现过程。首先,我们来了解一下系统的需求。我们的目标是能够实时抓取凤凰网新闻、网易新闻、搜狐新闻等网站的新闻数据,正确抽取正文并获取点击量,每日定时抓取。然后对抓取回来的新闻进行中文分词,利用分词结果计算新闻相似度,将相似新闻合并并展示相似新闻的用户点击趋势。接下
- 【YashanDB知识库】YashanDB备份恢复的两种渠道
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7106884.html?templateId=171...背景:通过备份恢复完成yasdb到yasdb的数据迁移,环境分为A环境(ip:127.0.0.1)与B环境(ip:127.0.0.2),数据从A环境迁移到B环境。方式有两种,一是yasql命令行,二是通过yasrman工具ya
- 【YashanDB知识库】YashanDB获取统计信息
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7106885.html?templateId=171...在测试环境重现生产环境SQL语句执行计划问题时,需要使用生产环境相关表的统计信息模拟。“变更产生风险”,更新统计信息之后,有些SQL语句的执行计划可能改变,可能变好,也可能变差,纠正SQL语句执行计划比较有效的手段之一是回退统
- 【YashanDB知识库】YFS_修改AU_SIZE参数
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7080871.html?templateId=171...基本信息场景:YAC数据库已经创建完毕,需要修改DG0的AU_SIZE,提高创建数据文件性能。DG0的AU_SIZE只能通过重建数据库来修改。本文说明修改方法。源库版本:YashanDB企业版23.2.1.100基本信息查询:
- 【YashanDB知识库】YashanDB 单机一主一备自动切换
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/6936687.html?templateId=171...一、概要:YashanDB在一主多备环境中,可以基于RAFT协议实现主备自动切换,但RAFT要求多数存活,在一主一备配置下无法工作。而客户实际配置一主一备居多,即使一主多备,也可能同机房一主一备、其它备机在同城或异地的不同机房
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它