(附源码)springboot人体健康检测微信小程序 毕业设计 012142
Springboot人体健康检测微信小程序的设计与实现
摘 要
本文设计了一种基于微信小程序的人体健康检测小程序,主要为人们提供了方便的各项健康检测服务,包括健康数据编辑、健康科普、健康讨论、注册登录功能等,用户能够方便快捷地查看健康科普知识、进行健康数据信息的上传等。人体健康检测微信小程序采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用Spring boot框架、JSP技术、Ajax技术进行业务系统的编码及其开发,实现了小程序内的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。
关键词:人体健康检测微信小程序;Springboot框架;MySQL数据库
Design and implementation of springboot wechat applet for human health detection
Abstract
This paper designs a human health detection applet based on wechat applet, which mainly provides people with convenient health detection services, including health data editing, health science popularization, health discussion, registration and login, etc. users can easily and quickly view health science popularization knowledge and upload health data information. The wechat applet for human health detection adopts the object-oriented development mode for software development and hardware erection, which can well meet the needs of practical use, improve the corresponding software erection and program coding, take MySQL as the main storage unit of background data, and use spring boot framework, JSP technology and Ajax technology for business system coding and development, so as to realize all the functions in the applet. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work.
Key words:Wechat applet for human health detection; Springboot framework; Mysql database
目 录
第1章 绪论 1
1.1 研究背景与意义 1
1.2 研究内容 1
1.3 系统优点 1
1.4 论文组成结构 1
第2章 相关技术介绍 3
2.1 J2EE技术 3
2.2 MVVM模式 3
2.3 B/S结构 3
2.4 Springboot框架 3
2.5 Mysql数据库 4
2.6小程序框架以及目录结构介绍 4
2.7 B/S体系工作原理 5
2.8 JavaScript 运行模式 5
第3章 系统分析 6
3.1 可行性分析 6
3.2 功能需求分析 6
3.2.1 前台用户功能 7
3.2.2 后台管理员功能 8
3.3 非功能需求分析 8
3.4 安全性需求分析 9
3.4.1 系统的安全性 9
3.4.2 数据的安全性 9
3.5 数据流程分析 9
第4章 系统设计 11
4.1 系统架构设计 11
4.2 系统总体设计 11
4.3 系统功能设计 12
4.4 数据库设计 12
4.4.1 数据需求分析 12
4.4.2 数据库概念设计 13
4.4.3 数据库表设计 13
第5章 系统实现 18
5.1 注册模块的实现 18
5.2 登录模块的实现 19
5.3 用户资料修改模块的实现 20
5.4 健康数据管理模块的实现 21
5.5 健康科普列表模块的实现 21
5.6 讨论区管理模块的实现 22
5.7 高级体检管理模块的实现 23
第6章 系统测试 32
6.1 测试目的 32
6.2 功能测试 32
6.3 性能测试 33
第7章 总结与展望 35
参考文献 36
致谢 38
- 绪论
- 研究背景与意义
目前,中国已经是世界最大的经济体之一,而且经济还在稳固增长中。但实际上,中国还是一个发展中国家,在很多方面依旧比较落后,尤其是医疗领域。我国的医疗资源非常短缺,患者与医生大多情况下无法进行详细的咨询和交流,患者也不能确切的了解自身的病症,导致无法享受到完善的治疗和诊断。除此之外,中国正在逐步步入老龄化社会,65岁以上的老人越来越多,再加上刚刚开放了的二胎政策,一个家庭中的子女数量也会上升。这些原因都都使人们对家庭健康监测越来越关注,人们急需一款能够随时检测自身身体情况的系统,来及时预防和发现疾病。
随着健康检测相关的医疗电子设备越来越多,检测的项目越来越多,范围也越来越大。但人们对健康监测的追求永远不会减退,反而会逐渐增强。所以研究开发一套能够快速、准确测量人体生理参数的系统就十分有意义。体温、脉搏是人体内在活动的客观反映,临床称之为生命体征,是判断人体是否健康的标准和依据。正常人的体温脉搏成比例,且在一定范围内相对稳定,当机体受到伤害时,体温、脉搏立刻回出现不同程度的异常,表示人体出了问题,有疾病发生。因此,对生命体征进行检测并记录,主要有以下几点好处:
- 增强对自身身体的了解,增强锻炼,提升免疫力;
- 及时发现疾病,及时就医,避免病情恶化;
- 得病时,随时了解自身身体插能,辅助治疗。
在人们日益关注健康问题的今天,利用传感器技术将生命体征这些非电转化为可测量的电量,通过电子及通信技术上传相关数据到计算机及物联网,进而实现相关信息的处理分析,提供高效方便的应用服务。能够将医学与通信技术相结合,这无疑是一次有意义的研究。基于这种目的。本文提出了一种基于微信小程序的人体健康检测小程序。
本课题的主要研究内容如下:
- 对系统整体进行设计,构思;
- 针对整个系统的功能要求,选择相关的人体信息数据采集器件,实现各个器件的信号采集;
- 选择微信小程序作为整个系统的核心。完成软件的编写;
- 总结系统的特点以及不足,提出改进思路,为后续研究提供方向。
- 研究内容
人体健康检测微信小程序的开发及实现,所需要的工作内容:
(1)首先是确定选题,确定好所要做的系统,并对系统的背景及现在面临的一些问题等进行系统的初步确认。
(2)系统确认完成后,结合系统开发的需求进行确认系统开发所使用的技术,人体健康检测微信小程序的开发使用Springboot框架,数据库进行平台的搭建开发,确认好使用的技术进行技术分析,所使用的技术是否可以完成系统的实现。
(3)确定好系统使用的技术,进行在线确认系统所划分的用户角色,并且根据用户角色划分确定所要设计的功能模块,对人体健康检测微信小程序的设计主要划分别为管理员和用户角色,并所使用的功能模块也相应不同,但是系统的数据库实现的内容是交互的,用户可以随时根据自己的需求进行信息查看,对于系统工作人员可以根据自己的分管内容进行在线信息的处理及操作,管理员获取到所有用户的健康数据信息,并根据需求进行第一时间处理解决。
(4)系统的功能模块确认完成后进行程序及界面的设计,设计完成后,并且通过测试来判断程序是否完善,对于系统测试,需要不同的用户进行不同的内容编辑及提交,及使用不同的测试方式找出程序中存在的漏洞,并对程序出现的漏洞问题进行在线解决处理,如果测试系统没有任何问题时,可以将系统上传进行正式操作使用。
-
- 系统优点
微信小程序的开发框架实现了简单高效的开发方式,整体的系统框架由逻辑层、视图层两部分组成。逻辑层使用Java语言描述,视图层使用Wxml 语言和 Wxss 语言描述。逻辑层与视图层可以进行数据、事件的通信。响应的数据绑定系统是微信小程序的框架核心,数据和视图可以保持同步的更新。框架管理整个微信小程序的页面路由,每个页面有完整的生命周期,页面之间可以切换。
-
- 论文组成结构
根据市场调研得到的信息数据,结合国内外前沿研究,利用相关系统开发和设计方法,最终设计出人体健康检测微信小程序。
本文共有七章,如下所示。
第一章概述了人体健康检测微信小程序的研究目的和意义,最后给出了论文的组成结构。
第二章简要概述了本文所用的开发技术和工具。
第三章简要对系统各业务流程进行需求分析、可行性分析。
第四章对人体健康检测微信小程序进行设计。
第五章对人体健康检测微信小程序进行实现,并贴出相关页面截图,语言描述出具体功能实现的操作方法。
第六章对人体健康检测微信小程序采用测试用例的方式来对一些主要功能模块测试,最后得出测试结果。
第七章总结全文并对未来的研究做出展望。
- 相关技术介绍
- J2EE技术
人可以掌握多门外语,而一个计算机科学家精通的大多是编程语言,它不是人类的自然语言,比如C语言、Java、Perl等等。由于不同的公司开发出的“中间件”不够规范,所以Sun公司推出J2EE,用这个标准来解决弊病。它提供了良好的机制,让每个层次允许与之相对的服务器、组件运行,使得系统的搭建稳定可用、开发高效、维护方便。
-
- MVVM模式
MVVM模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVVM 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVVM 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户。
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
-
- Spring boot框架
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
-
- Mysql数据库
Mysql 经过多次的更新,功能层面已经非常的丰富和完善了,从Mysql4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的Mysql支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷。
针对本文中设计的人体健康检测微信小程序在实际的实现过程中,最终选择Mysql数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的Mysql来对人体健康检测微信小程序后台数据进行存储操作。
-
- 小程序框架以及目录结构介绍
整个小程序框架系统分为两部分:逻辑层和视图层。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 小程序 体验的服务。小程序在视图层与逻辑层间提供了数据传输和事件系统,提供了自己的视图层以及逻辑层框架,让开发者能够专注于数据与逻辑。框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。在逻辑层做数据修改,在视图层就会做相应的更新。框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
-
- B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
-
- JavaScript 运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
2.8.1是一种解释性脚本语言(代码不进行预编译)。
2.8.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
2.8.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
2.8.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
2.8.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
- 系统分析
- 可行性分析
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
实用性方面,本次设计的主要任务是在人体健康检测微信小程序里实现用户注册登录、健康数据编辑、健康知识科普、高级体检、健康讨论详情等功能模块,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的人体健康检测微信小程序的主要目的是为了能够更加方便及快捷的进行用户的健康检测管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时开发这个小程序所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
-
- 功能需求分析
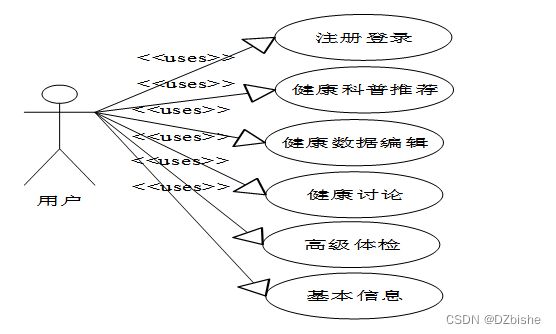
用户用例图如下所示。
图3-1 用户用例图
管理员用例图如下所示。
图3-2 管理员用例图
-
-
- 前台用户功能
-
前台注册用户的功能如下:
注册登录:用户填写个人信息,并验证手机号码进行账户注册,注册成功后方可登录系统。
健康科普推荐:用户可以在线进行健康科普信息搜索,对健康科普知识内容进行查看等。
美食教程:用户可以查看各类美食教程视频信息等。
健康数据编辑:用户可以在线进行个人的健康数据信息录入,然后提交系统。
健康讨论:用户可以在线发布健康话题进行讨论交流操作。
高级体检:高级用户可以提交个人的体检信息资料等。
-
-
- 后台管理员功能
-
管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
用户管理:对注册的用户信息进行维护管理等。
科普知识管理:对健康科普知识进行维护,添加、删除、修改信息。
科普知识分类管理:对科普知识内容进行分了发布等。
高级体检管理:对高级体检信息列表进行维护管理。
健康数据管理:对用户的各项健康数据进行管理。
系统管理,模块管理等。
-
- 非功能需求分析
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对人体健康检测与小程序存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
-
- 安全性需求分析
- 系统的安全性
- 安全性需求分析
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责。尤其针对于人体健康检测微信小程序来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
-
-
- 数据的安全性
-
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
-
- 数据流程分析
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
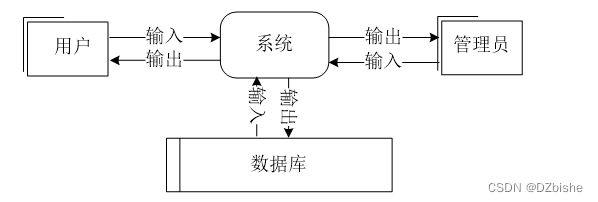
系统顶层数据流图如下图所示。
图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
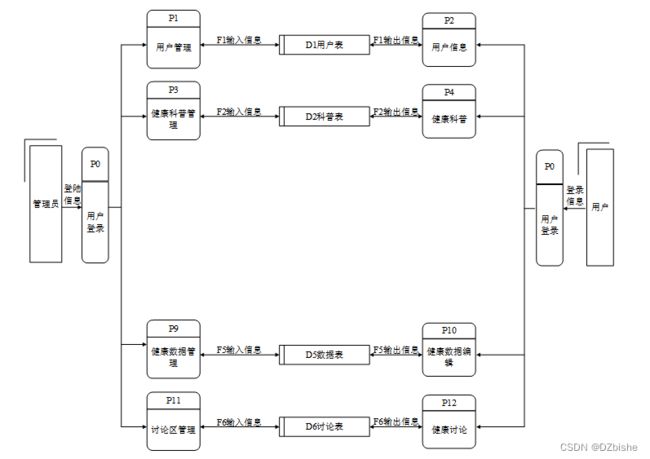
系统底层数据流图如下图所示。
图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
- 系统设计
- 系统架构设计
人体健康检测微信小程序的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。
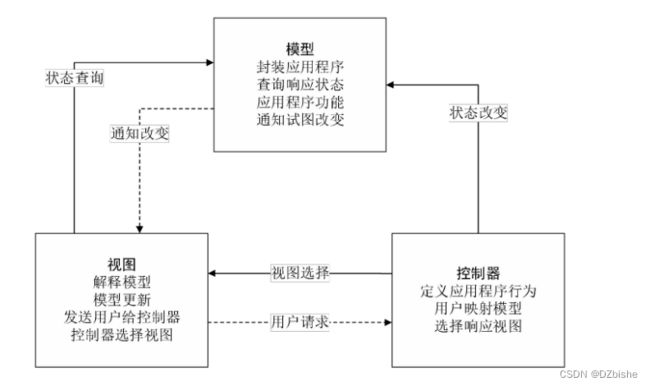
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。它强制性的把应用程序的输入、输出和处理全部分开,将其分为三个核心部分,这三个部分分别有不同的功能。
图4-1系统架构图
视图层视图是指被用户所看到的并且能够与之进行交互的界面。视图可以向用户展示相关的数据,并接收用户输入的数据,但对用户数据不进行任何实际业务操作处理。
模型层通过控制层来处理视图层传递的数据,同一个模型可以给不同的视图提供数据,也可以被不同的视图重复使用。由于 Model 的主要内容是数据、方法和行为,其也是 MVVM 中逻辑最为复杂,代码量最多的部分,其中包含了许多应用中需要用到的业务逻辑,因此模型层的开发也变得尤为重要,后期一般不会对模型层进行大规模改动,也是 MVVM最稳定的部分。控制层主要负责视图层和模型层之间的数据传输和处理请求操作。当用户通过视图发送数据和请求时,控制层可以接收请求和数据并决定调用哪些模型、通过模型的哪些操来处理数据和请求,处理完成后,控制层再将数据返回给相应的视图。
-
- 系统总体设计
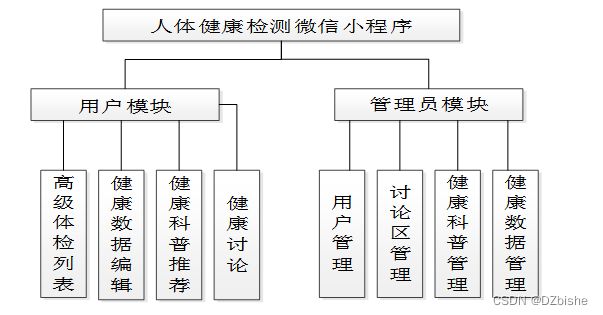
人体健康检测微信小程序总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
综上所述,系统功能结构图如下图所示。
图4-2 系统功能结构图
-
- 系统功能设计
登录模块:登录模块是进入系统的入口,所有用户必须登录后才能访问系统。登录需要输入用户名和密码,如果多次尝试登录需要输入验证码。登录时需要选择用户的角色,是一般用户还是管理员登录等。登录成功后,会通过数据库获取用户的权限,并跳转至用户的主页面。
健康科普推荐模块:可分为健康科普信息浏览、检索、维护三个模块,管理员对健康科普信息有维护的权限,发布新的科普信息、更新已有的科普信息等。
健康数据管理模块:对用户的各项健康数据信息进行维护管理操作等。
-
- 数据库设计
- 数据需求分析
- 数据库设计
从前面可以分析到数据库中最重要的是健康科普推荐,高级体检列表,同时存在的健康数据和健康话题讨论等。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括姓名、手机、邮箱、照片等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
健康科普推荐:存放给各类健康科普知识数据项。
健康数据:存储用户的健康信息等数据项。
健康讨论:管理用户的健康话题发布内容等数据项。
-
-
- 数据库概念设计
-
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
系统ER图如下图所示。
图4-3 系统ER图
-
-
- 数据库表设计
-
人体健康检测微信小程序所拥有的数据表有以下:用户信息表,高级体检列表,健康科普表,健康讨论表,健康数据表等。
由于数据表较多,只展示系统主要数据表,如下表所示。
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| ordinary_users_id |
int |
11 |
是 |
是 |
普通用户ID |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| health_science_popularization_id |
int |
11 |
是 |
是 |
健康科普ID |
| title |
varchar |
64 |
否 |
否 |
标题 |
| publisher |
int |
11 |
否 |
否 |
发布人 |
| cover |
varchar |
255 |
否 |
否 |
封面 |
| popular_science_type |
varchar |
64 |
否 |
否 |
科普类型 |
| content_details |
text |
0 |
否 |
否 |
内容详情 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| praise_len |
int |
11 |
是 |
否 |
点赞数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| popular_science_classification_id |
int |
11 |
是 |
是 |
科普分类ID |
| popular_science_type |
varchar |
64 |
是 |
否 |
科普类型 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| Health discussion_id |
mediumint |
8 |
是 |
是 |
健康讨论id |
| display |
smallint |
5 |
是 |
否 |
排序 |
| user_id |
mediumint |
8 |
是 |
否 |
用户ID |
| nickname |
varchar |
16 |
否 |
否 |
昵称:[0,16] |
| praise_len |
int |
10 |
否 |
否 |
点赞数 |
| hits |
int |
10 |
是 |
否 |
访问数 |
| title |
varchar |
125 |
是 |
否 |
标题 |
| keywords |
varchar |
125 |
否 |
否 |
关键词 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| url |
varchar |
255 |
否 |
否 |
来源地址 |
| tag |
varchar |
255 |
否 |
否 |
标签 |
| img |
text |
0 |
否 |
否 |
封面图 |
| content |
longtext |
0 |
否 |
否 |
正文 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间: |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间: |
| avatar |
varchar |
255 |
否 |
否 |
发帖人头像: |
| type |
varchar |
64 |
是 |
否 |
论坛分类: |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| advanced_user_id |
int |
11 |
是 |
是 |
高级用户ID |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| advanced_physical_examination_id |
int |
11 |
是 |
是 |
高级体检ID |
| advanced_user |
int |
11 |
否 |
否 |
高级用户 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| weight_kg |
varchar |
64 |
否 |
否 |
体重KG |
| height_m |
varchar |
64 |
否 |
否 |
身高M |
| body_mass_index |
varchar |
64 |
否 |
否 |
体质指数BMI |
| temperature |
varchar |
64 |
否 |
否 |
体温 |
| high_blood_pressure |
varchar |
64 |
否 |
否 |
血压高压 |
| hypotension |
varchar |
64 |
否 |
否 |
血压低压 |
| blood_sugar |
varchar |
64 |
否 |
否 |
血糖 |
| heart_rate |
varchar |
64 |
否 |
否 |
心率 |
| number_of_steps |
varchar |
64 |
否 |
否 |
步数 |
| vision |
varchar |
64 |
否 |
否 |
视力 |
| vital_capacity |
varchar |
64 |
否 |
否 |
肺活量 |
| medical_examination_report |
varchar |
255 |
否 |
否 |
体检报告 |
| record_time |
varchar |
64 |
否 |
否 |
记录时间 |
| health_tips |
varchar |
64 |
否 |
否 |
健康贴士 |
| remarks |
varchar |
64 |
否 |
否 |
备注 |
| health_report |
text |
0 |
否 |
否 |
健康报告 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| health_data_id |
int |
11 |
是 |
是 |
健康数据ID |
| user |
int |
11 |
否 |
否 |
用户 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| weight_kg |
varchar |
64 |
否 |
否 |
体重KG |
| height_m |
varchar |
64 |
否 |
否 |
身高M |
| body_mass_index_bmi |
varchar |
64 |
否 |
否 |
体质指数BMI |
| temperature |
varchar |
64 |
否 |
否 |
体温 |
| high_blood_pressure |
varchar |
64 |
否 |
否 |
血压高压 |
| hypotension |
varchar |
64 |
否 |
否 |
血压低压 |
| blood_sugar |
varchar |
64 |
否 |
否 |
血糖 |
| heart_rate |
varchar |
64 |
否 |
否 |
心率 |
| number_of_steps |
varchar |
64 |
否 |
否 |
步数 |
| vision |
varchar |
64 |
否 |
否 |
视力 |
| vital_capacity |
varchar |
64 |
否 |
否 |
肺活量 |
| record_time |
varchar |
64 |
否 |
否 |
记录时间 |
| remarks |
varchar |
64 |
否 |
否 |
备注 |
| health_report |
text |
0 |
否 |
否 |
健康报告 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| notice_id |
mediumint |
8 |
是 |
是 |
公告id: |
| title |
varchar |
125 |
是 |
否 |
标题: |
| content |
longtext |
0 |
否 |
否 |
正文: |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间: |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间: |
- 系统实现
- 注册模块的实现
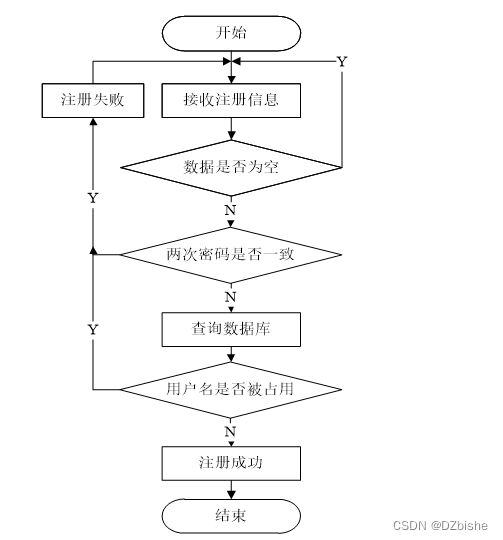
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。
图5-1用户注册流程图
用户注册界面如下图所示。
图5-2用户注册界面
用户注册逻辑代码如下:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
-
- 登录模块的实现
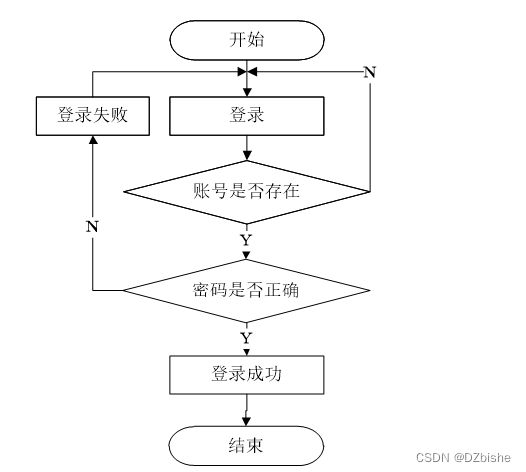
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布考试信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。
图5-3登录流程图
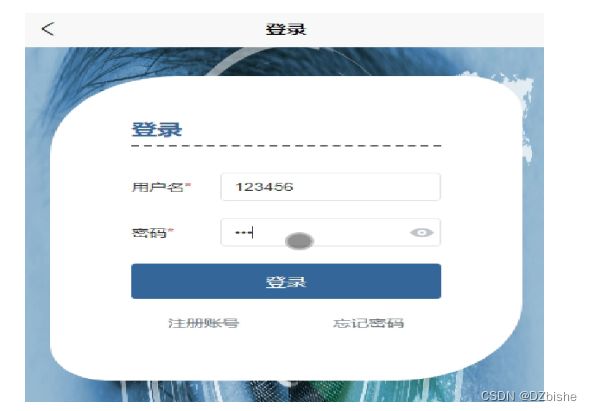
用户登录界面如下图所示。
图5-4用户登录界面
用户登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
-
- 用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
-
- 健康数据管理模块的实现
如果健康数据需要修改,可以通过查询健康数据的基本信息来查询,查询健康数据是通过ajax技术来进行查询的,需要传递用户名称、性别等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
健康数据提交界面如下图所示。
图5-5健康数据提交界面
健康数据的逻辑代码如下:
@PostMapping("/add")
@Transactional
public Map
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
-
- 健康科普列表模块的实现
用户浏览健康科普信息时,同时会显示健康科普内容的状态,系统会在其显示详细信息的页面时便会判断健康科普内容的状态,若健康科普信息状态为可浏览,则会显示搜索的链接按钮。在用户点击搜索按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至查看信息的页面,可以输入想要搜索的标题,点击搜索按钮,成功之后显示出健康科普信息。
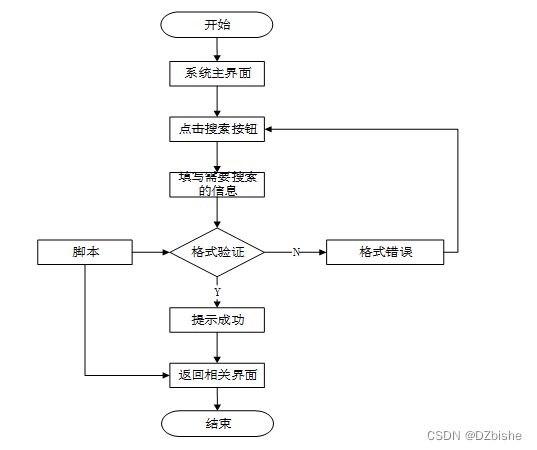
健康科普流程图如下图所示。
图5-6健康科普流程图
健康科普列表界面如下图所示。
图5-7健康科普列表界面
健康科普界面逻辑代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
-
- 讨论区管理模块的实现
管理员点击左侧菜单“讨论区管理”,页面跳转到讨论区管理外观,调用后台查询所有用户的健康讨论信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的界面,显示出健康讨论信息,单击删除按钮完成健康讨论信息的删除。
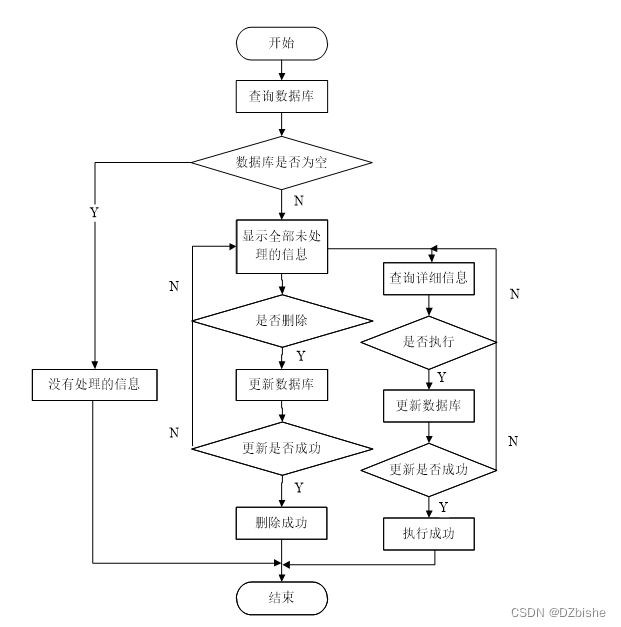
讨论区管理流程图如下图所示。
图5-8讨论区管理流程图
讨论区管理界面如下图所示。
图5-9讨论区管理界面
讨论区管理界面逻辑代码如下:
@RestController
@RequestMapping("auth")
public class AuthController extends BaseController
/**
* 服务对象
*/
@Autowired
public AuthController(AuthService service) {
setService(service);
}
}
-
- 高级体检管理模块的实现
管理员点击左侧菜单“高级体检管理”,页面跳转到高级体检管理外观,调用后台查询所有高级用户的体检信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的界面,显示出高级体检信息。
高级体检管理流程图如下图所示。
图5-10高级体检管理流程图
高级体检管理界面如下图所示。
图5-11高级体检管理界面
高级体检管理界面逻辑代码如下:
@RequestMapping("/get_obj")
public Map
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
- 系统测试
- 测试目的
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
-
- 功能测试
下表是健康讨论管理功能的测试用例,检测了健康讨论管理中对健康讨论信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 健康讨论管理的测试用例
| 功能描述 |
用于健康讨论管理 |
|
| 测试目的 |
检测健康讨论管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加健康讨论,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加健康讨论,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改健康讨论,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改健康讨论,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除健康讨论,选择健康讨论删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索健康讨论,输入存在的健康讨论名 |
查找出健康讨论 |
与预期结果一致 |
| 点击搜索健康讨论,输入不存在的健康讨论名 |
不显示健康讨论 |
与预期结果一致 |
下表是健康科普管理功能的测试用例,检测了健康科普管理中对健康科普信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 健康科普管理的测试用例
| 功能描述 |
用于健康科普管理 |
|
| 测试目的 |
检测健康科普管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加健康科普,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加健康科普,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改健康科普,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改健康科普,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除健康科普,选择健康科普删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索健康科普,输入存在的健康科普名 |
查找出健康科普 |
与预期结果一致 |
| 点击搜索健康科普,输入不存在的健康科普名 |
不显示健康科普 |
与预期结果一致 |
下表是健康数据管理功能的测试用例,检测了健康数据管理中对健康数据信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 健康数据管理的测试用例
| 功能描述 |
用于健康数据管理 |
|
| 测试目的 |
检测健康数据管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加健康数据,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加健康数据,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改健康数据,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改健康数据,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除健康数据,选择健康数据删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索健康数据,输入存在的健康数据名 |
查找出健康数据 |
与预期结果一致 |
| 点击搜索健康数据,输入不存在的健康数据名 |
不显示健康数据 |
与预期结果一致 |
下表是发布内容管理功能的测试用例,检测了发布内容管理中分类列表的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-4 发布内容管理的测试用例
| 功能描述 |
用于发布内容管理 |
|
| 测试目的 |
检测发布内容管理时各种操作的情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 未选择分类,点击提交 |
提示请选择分类 |
与预期结果一致 |
| 未选择列表,点击提交 |
提示请选择列表 |
与预期结果一致 |
-
- 性能测试
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
- 总结与展望
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。该课题是美食教程分享为核心展开的。本研究针对人体健康检测微信小程序的需求建模,数据建模及过程建模分析设计并实现平台研究的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现系统的前后端代码。最终给出系统集成整合方法,完成人体健康检测微信小程序的设计与实现。系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。
但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]车海俊,卓玛央吉,拉目加,土比林场.基于微信小程序开发的三维建模掌上实验室[J].中国科技信息,2022(08):47-48.
[2]刘天元,夏明.微信小程序开发与运用[J].电子世界,2021(23):206-207.DOI:10.19353/j.cnki.dzsj.2021.23.091.
[3]郑玲.使用微信小程序云服务实现多平台管理程序的开发[J].电子质量,2021(07):59-63.
[4]李励泽. 智能人脸肌肤健康检测系统的研究[D].长春理工大学,2021.DOI:10.26977/d.cnki.gccgc.2021.000565.
[5]朱洪浪,李林,曾陈萍,董加强,张耀方.基于单片机的多功能健康检测系统设计[J].电脑知识与技术,2021,17(07):244-245+248.DOI:10.14004/j.cnki.ckt.2021.0805.
[6]张红妍,刘阳,夏雪.基于C/S架构的服务器健康检测系统设计[J].中国科技信息,2020(24):72-73.
[7]能明凯,周广明,赵伟,赵立岭.老年人健康检测系统的设计[J].现代计算机,2020(16):33-36.
[8]陈春谋.基于Android系统的智能手环健康检测系统关键技术[J].微型电脑应用,2019,35(09):99-101.
[9]陆斯,孟广威,曲志鹏,孙贺亮.基于车联网和医疗大数据的车载健康检测系统[J].汽车零部件,2019(07):24-27.DOI:10.19466/j.cnki.1674-1986.2019.07.006.
[10]宋张骏,王虎霞,赵静,赵斌,周明,梁秀芬,杨晓民,韩丕华,陈楠,贺赛,王柚熙,侯艳妮,范拥国.基于深度学习技术的乳腺健康智能检测系统在乳腺肿瘤检测中的应用[J].中华乳腺病杂志(电子版),2019,13(01):37-43.
[11]蔡昂,刘晓敏.基于虹膜角点密度和瞳孔大小的健康检测系统设计与分析[J].江苏科技信息,2019,36(03):54-56.
[12]宋千,江成军.微波形变雷达的桥梁健康检测系统应用研究[J].中国公路,2018(24):113-115.DOI:10.13468/j.cnki.chw.2018.24.029.
[13]刘路. 基于量子共振技术的人体健康检测系统软件研究与实现[D].重庆大学,2018.
[14]王浩, 基于物联网技术的空间结构(网架)健康检测系统开发与应用. 江苏省,徐州市产品质量监督检验中心,2018-07-24.
[15]顔志成.国民体质与心理健康检测系统设计与开发[J].科教导刊(上旬刊),2018(07):166-167.DOI:10.16400/j.cnki.kjdks.2018.04.058.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另一个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
免费领取本源代码,请关注点赞+私聊