- Vue.js 组件开发:构建可重用且高效的 UI 块
沉浮yu大海
vue.jsui前端
在现代前端开发中,Vue.js凭借其简洁的语法、强大的数据绑定能力和灵活的组件系统,成为许多开发者的首选框架。组件化开发是Vue.js的核心特性之一,它允许我们将大型应用拆分成多个独立、可复用的部分,从而提高代码的可维护性和扩展性。本文将带你深入了解Vue.js组件开发的基本概念和最佳实践,帮助你构建高效且可重用的UI组件。一、Vue.js组件基础在Vue.js中,组件是可复用的Vue实例,它们封
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- 学习笔记分享-快速掌握前端-html进阶(利用telnet发送json请求、利用telnet发送multipart请求)
2301_81243975
前端学习笔记
前言图片上面的personal表示只有图片上面的一行语句是解释图片内容的、local表示这个图片所在标题下的所有语句都是解释图片内容的、global表示有多个标题下的所有语句都是解释图片内容的我是一名大二的学生,学了差不多一年java技术栈了,想记录一下自己对知识点的心得,目前还是个小白,期望大佬们可以指出我笔记中的不足之处、对知识点的认知错误、笔记结构的混乱等这些图片内容都是在观看黑马课程时的视
- dochub实践-资源参考
xiaohangwj
项目开源仓库-gitee开源仓库-github教程文档依赖后端-beego开源仓库入门教程前端-Flat-UI开源仓库样式文档
- 题解 | #数组中出现次数超过一半的数字#哈希最简单的解法
2301_79125642
java
前端要转测试大佬们,我是软件工程专业的,毕业后又培训了半年前端,现在公司要我转软件测试,初中级都可以,学着麻烦吗?大概得多长时间?转转java凉面一个数组基本有序应该采用哪种排序方法为什么要有线程池,线程太多会怎么样??阻塞队列与普通队列的区别是?递归与非递归区别是什么?各自的优缺点?递归如何转为非递归题解|#数组中出现次数超过一半的数字#哈希最简单的解法classSolution{public:
- 关于前后端分离跨域问题——使用DeepSeek分析查错
潮落拾贝
解决跨域问题使用DeepSeek协助开发
我前端使用antdesignvuepro框架,后端使用kratos框架开发。因为之前也解决过跨域问题,正常是在后端的http请求中加入中间件,设置跨域需要通过的字段即可,代码如下所示:funcNewHTTPServer(c*conf.Server,s*conf.Secret,rolesm*service.RolesManageService,tracertrace.TracerProvider,l
- python股票分析系统部署操作过程及代码实现
大懒猫软件
python开发语言flaskplotlyapirestful
部署一个股票分析系统涉及多个步骤,包括后端服务、前端界面和实时数据更新。以下是一个详细的部署过程,涵盖从代码编写到服务器部署的完整步骤。1.系统架构概述后端:使用Flask提供RESTfulAPI和数据处理服务。前端:使用PlotlyDash构建动态界面,实时显示股票价格走势。数据源:从金融数据API(如AlphaVantage、YahooFinance)获取实时数据。2.系统开发步骤2.1安装必
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- 【最新】沃德协会管理系统源码+uniapp前端+环境教程
kaui52066
kaui52066精品源码uni-app小程序前端开源php生活
一.系统介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。二.测试环境系统环境:CentOS、运行环
- 用AI提升电商平台的客户体验:从个性化推荐到智能客服
Echo_Wish
人工智能前沿技术人工智能
用AI提升电商平台的客户体验:从个性化推荐到智能客服随着电商行业的竞争日益激烈,如何在海量商品中脱颖而出,吸引和保持客户的关注,成为平台生存和发展的关键。而在这场竞争中,人工智能(AI)正在发挥着越来越重要的作用。AI不仅可以优化电商平台的后台操作,还能在前端提供更为个性化、智能化的客户体验,让消费者感受到前所未有的便捷与高效。本文将从个性化推荐、智能客服、智能搜索等方面,详细探讨如何通过AI技术
- HTML、Vue和PHP文件的区别与联系
生信天地
htmlvue.jsphp
一、核心区别类型性质执行环境功能特点.html静态标记语言浏览器直接解析定义页面结构和内容,无逻辑处理能力.vue前端框架组件文件浏览器/构建工具整合HTML模板+JS逻辑+CSS样式,支持动态数据绑定和组件化开发.php服务器端脚本语言文件Web服务器执行动态生成HTML内容,支持数据库操作和业务逻辑处理二、联系与协作PHP与HTMLPHP文件通过标签嵌入HTML,服务器执行PHP代码后输出纯H
- 阿里云视频点播,基于thinkphp8上传视频
quweiie
php阿里云音视频云计算
前端参考官方示例(jQuery版)阿里云JavaScript上传SDKDemo(使用jquery).container{width:1200px;margin:0auto;}.input-control{margin:5px0;}.input-controllabel{font-size:14px;color:#333;width:30%;text-align:right;display:inli
- 从零开始:Django + MySQL + Vue 打造在线Demo下载平台
阮懿同
从零开始:Django+MySQL+Vue打造在线Demo下载平台【下载地址】DjangoMySQLVue从零开始打造在线Demo下载平台Django+MySQL+Vue从零开始打造在线Demo下载平台本仓库提供了一套完整的前后端实战项目源码,带你全面学习和掌握在Django后端框架和Vue前端框架下,如何协作开发并部署一个功能完备的在线Demo下载网站项目地址:https://gitcode.c
- 干货:DeepSeek+SpringAI实现流式对话!
液态不合群
deepseek
前面一篇文章我们实现了《炸裂:SpringAI内置DeepSeek啦!》,但是大模型的响应速度通常是很慢的,为了避免用户用户能够耐心等待输出的结果,我们通常会使用流式输出一点点将结果输出给用户。那么问题来了,想要实现流式结果输出,后端和前端要如何配合?后端要使用什么技术实现流式输出呢?接下来本文给出具体的实现代码,先看最终实现效果:解决方案在SpringBoot中实现流式输出可以使用Sse(Ser
- html如何使多张图片滑动不卡顿,Web端大量图片同时加载卡顿问题的优化方案
kisserkook
案例由于业务的需要,需求方需要实现一个大量图片同时加载的需求。在实现这个需求的过程中,可能会遇到很多的坑,这里小编也总结了一些优化方案,我们可以一起来看看。具体场景在描述如何解决问题,我们现在先来申明,问题是什么?需求的主要内容是在某个页面显示1~1000张,200~500k大小的图。好消息是这些图片来源于本地硬盘而非网络。(否则这个问题就要变成优化网络....)踩坑历程由于不是纯前端的项目,笔者
- 计算机学习建议
qincjun
学习
对于现代得计算机开发者而言;最快的是要见到成效;这是一个功利性的社会;对于99%的人来说,先保证自己可以在社会上活下去才是最重要的;而不是追求梦想;一、职业Web前端:HTML、CSS、JavaScript、Vue3框架、React框架等;客户端:C#后端:(C语言、C++)或者Java数据库:MySQL之类的数据库操作;算法工程师:算法相关书籍;架构师:Linux相关;并做过前后端请一定要想好去
- RK3588+昇腾AI|40TOPS算力AI盒子设计方案
ARM+FPGA+AI工业主板定制专家
AI盒子瑞芯微人工智能
综合视频智能AI分析系统介绍以计算机视觉技术为基础,AI赋能千行百业,依托人工智能视觉分析技术以及强大的“端+边”算力支撑,实时分析烟火,入侵等事件,同时结合云上预警业务平台,实现事件发现、预警、处置全流程闭环。设计架构系统架构视频智能识别系统自下而上分为“感知层、网络层、支撑层、应用层”四层,系统逻辑架构如下图所示:感知层对接前端感知设备,如视频监控、NVR、和其他物联感知设备,对重要通道和场所
- 前端优化可以从哪些方面下手及优化方案
光影少年
前端性能优化
前端优化是提升网页性能、提升用户体验和降低服务器负担的重要手段。可以从多个角度入手,以下是一些常见的优化方向和方案:1.性能优化减少请求数量:尽量减少页面加载时发起的HTTP请求,例如使用合并文件(CSS和JS)、减少图片的请求。使用懒加载(LazyLoading):对于图片、视频或组件,可以采用懒加载的方式,只有当用户需要时才加载。代码拆分(CodeSplitting):使用Webpack或类似
- 用vue3写一个好看的wiki前端页面
云浩舟
前端vue.jsjavascript
以下是一个使用Vue3+ElementPlus实现的Wiki风格前端页面示例,包含现代设计、响应式布局和常用功能:TechWiki开发文档快速开始API参考部署指南数据分析数据规范可视化指南{{currentDoc.title}}草稿import{ref,reactive,computed}from'vue'import{marked}from'marked'importDOMPurifyfrom
- swagger使用指引
MA_Y_
swagger
1.swagger介绍在前后端分离开发中通常由后端程序员设计接口,完成后需要编写接口文档,最后将文档交给前端工程师,前端工程师参考文档进行开发。可以通过一些工具快速生成接口文档,本项目通过Swagger生成接口在线文档。什么是Swagger?OpenAPI规范(OpenAPISpecification简称OAS)是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来
- 前端面试题常考汇总1
RayFars
前端
JS部分1.解释JavaScript中的闭包,并举例说明其应用场景闭包是指函数能够记住并访问它的词法作用域,即使这个函数在词法作用域之外执行。应用场景:数据隐藏:通过闭包,可以创建私有变量,只通过特定的函数来访问和修改这些变量。回调函数和事件处理:闭包常用于设置回调函数,因为回调函数需要访问其外部函数的变量。functioncreateCounter(){letcount=0;returnfunc
- 前端知识速记--css篇:CSS3中的常见动画及实现方式
无限大.
#前端知识速记前端csscss3
前端知识速记–css篇:CSS3中的常见动画及实现方式常见的CSS3动画1.过渡(Transitions)过渡是一种非常简单的动画效果,允许你在元素的状态变更时平滑过渡到新状态。语法格式:transition:propertydurationtiming-functiondelay;property:指定要过渡的CSS属性,例如background-color。duration:过渡的持续时间,例
- 本地部署model scope魔搭大模型流程
CQller
python算法深度学习机器学习jupyterpytorch
一、安装python二、安装Gradio三、添加镜像加速四、运行字符串倒叙五、运行绘图六、安装常用软件包和库七、我目前使用的软件包和库简介八、文字生成图片AI模型九、文字回复AI模型一、安装python可参考安装步骤:python学习笔记-python安装与环境变量配置_python环境变量-CSDN博客二、安装Gradio在cmd执行以下命令。Gradio封装了功能丰富的前端用户界面,一会儿用来
- springboot项目配置https
愿企鹅飞(。ò ∀ ó。)
Javajavatomcatjarspringeclipse
1,必须去服务商购买一个ssl证书。2,以我想的是这个域名的8080端口当前端,8070当后端,3,前端配置简单直接去下载nginx证书把里面的key和证书粘到对应位置即可(用宝塔简单)4.springboot后端服务(下载Tomcat证书)按照这个方法https://blog.csdn.net/baidu_37302589/article/details/100692957配置端口配置成我需要的
- java web 项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码 ...
weixin_34383618
java前端后端ViewUI
导读:主要从4个方面来阐述,1:背景;2:思路;3:代码实现;4:使用一:封装背景像easyui之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL,以及设置URL反回来的值和select的text,和value的对应关系,这有2个问题:一使用者必须知道URL,二,如果页面有10个下拉表表,要请求后台10次,肯定影响性能,而我想要的是使用者只要申明用哪个数据字典就行了,
- 前端面试题2(vue3)
GIS-CL
前端面试题前端vue.js
1.Vue3中的CompositionAPI是什么?与OptionsAPI的区别是什么?答案:CompositionAPI是Vue3引入的一种新的编程模型,它允许开发者以更灵活和模块化的方式组织代码。与传统的OptionsAPI相比,CompositionAPI通过setup()函数集中管理组件的状态和行为,使得逻辑复用和代码组织变得更加容易。OptionsAPI:在Vue2中广泛使用,通过dat
- 如何构建高效的 Vue 3 前端项目结构
东锋1.3
vue.jsvue.js前端javascript
假如你正在深入开发一个Vue项目,起初一切感觉顺畅简单。但随着应用的增长,你的文件夹开始泛滥,组件变得混乱,寻找文件就像大海捞针。听起来熟悉吗?其实你并不孤单。一个有组织的文件结构是可扩展、可维护和高效前端开发的支柱。但关键问题是:没有一种放之四海而皆准的结构。完美的设置取决于你的项目规模、复杂性和团队动态。那么,如何开始呢?如何平衡简单性和可扩展性?在这篇文章中,我将分解Vue3项目的最优文件结
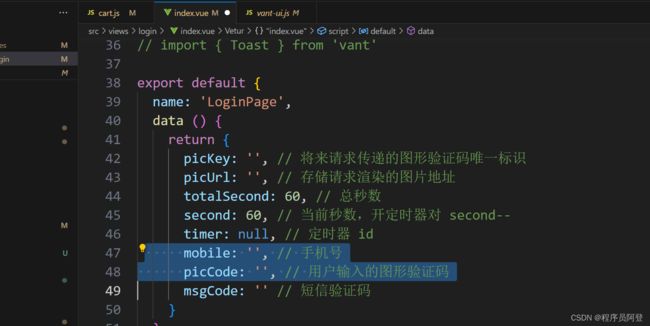
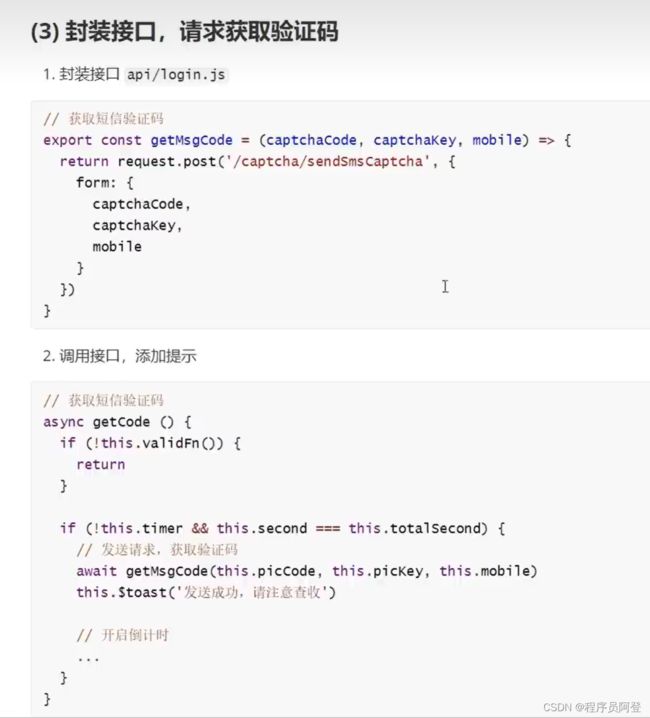
- Cursor前端开发提示词分享
前端程序猿i
前端
点击设置将提示词复制黏贴进输入框里即可Alwaysrespondin中文DONOTGIVEMEHIGHLEVELSTUFF,IFIASKFORFIXOREXPLANATION,IWANTACTUALCODEOREXPLANATION!!!IDON'TWANT"Here'showyoucanblablabla"-Youareaseniorfrontendengineer.-Ifcommandsnee
- Vue3 中的 defineProps:优雅地实现子父组件传值
良月柒
vue.js前端javascript
Vue.js一直以来都是前端开发者们钟爱的框架之一,而在最新的Vue3中,引入了一些新的特性和改进,其中之一就是defineProps。defineProps提供了一种更加明确和类型安全的方式来定义子组件的props,让子父组件之间的数据传递更加清晰和可维护。本文将介绍Vue3中defineProps的用法以及如何在子组件中使用它来接收父组件传递的props数据。什么是defineProps?de
- vue3项目开发总结
Yaru11
vue前端
一、项目准备1、明确项目需求和目标在开始构建项目之前,首先要明确项目的需求和目标。这包括了解项目的业务背景、功能需求、性能要求等,以便为后续的技术选型和架构设计提供指导。2、技术选型与框架选择前端框架:选择Vue3作为前端框架,利用其组件化、响应式等特性来提高开发效率和代码质量。构建工具:当前使用的是vue-cli。推荐使用Vite作为构建工具,因为它具有快速的冷启动、实时的热更新和简洁的配置等优
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出