28.token
什么是token:token是一个令牌,用来验证用户的。
作用(场景) : 验证用户
token是后端生成的 , 并且token是不能重复的
token使用流程:
1.客户端使用用户名跟密码请求登录
2.服务端收到请求,去验证用户名与密码
3.验证成功后,服务端会签发一个 Token,再把这个 Token 发送给客户端
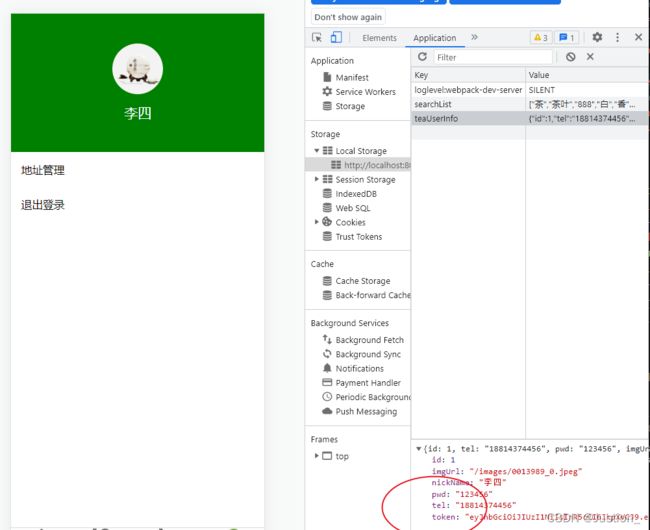
4.客户端收到 Token 以后可以把它存储起来,比如放在 Cookie 里或者 Local Storage 里
5.客户端每次向服务端请求资源的时候需要带着服务端签发的 Token
6.服务端收到请求,然后去验证客户端请求里面带着的 Token,如果验证成功,就向客户端返回请求的数据
后端安装
1.下载第三方插件
npm install jsonwebtoken --save
2,引入
const jwt=require('jsonwebtoken');3. 生成token语法
jwt.sign( 用户信息 , 口令 , 过期时间)
userSql.js
//新增用户
inserData(option) {
let userTel = option.userTel;
let userPwd = option.userPwd || "666666";
//引入token包
let jwt = require("jsonwebtoken");
//用户信息
let payload = { tel: userTel };
//口令
let secret = "xiaoluxian";
//生成token
let token = jwt.sign(payload, secret, {
expiresIn: 60,
});
return (
'insert into user (tel,pwd,imgUrl,nickName,token) values ("' +
userTel +
'","' +
userPwd +
'","/images/user.jpeg","' +
userTel +
'","' +
token +
'")'
);
},
};现在登录用户会自动生成token
给Detail.vue
添加一个点击事件
//加入购物车
addCart() {
let id = this.$route.query.id;
http
.$axios({
url: "/api/addCart",
method: "post",
data: {
goodsId: id,
},
headers: {
token: true,
},
})
.then((res) => {
console.log(res);
// if (res.success) {
// Toast("添加购物车成功");
// }
});
},向后端传送一个商品id 还有 一个用户信息token
request.js 进行二次封装
来控制点击加入购物车是否是登录状态 没有登录自动跳转登录页 有登录直接加入购物车
//引入store
import store from "@/store";
import router from "../../router/index";
export default {
common: {
method: "GET",
data: {},
params: {},
headers: {}, //加入headers
},
$axios(options = {}) {
options.method = options.method || this.common.method;
options.data = options.data || this.common.data;
options.params = options.params || this.common.params;
options.headers = options.headers || this.common.headers; //加入headers
// 请求前 ==》显示加载、、、
Indicator.open("加载中...");
//是否是登录状态
if (options.headers.token) {
options.headers.token = store.state.user.token;
if (!options.headers.token) {
router.push("/login");
}
}
return axios(options).then((v) => {
let data = v.data.data;
return new Promise((res, req) => {
if (!v) return req();
//结束==》 关闭中
setTimeout(() => {
Indicator.close();
}, 500);
res(data);
});
});
},
};
. 解析token
jwt.decode(token);
//添加购物车数据
router.post("/api/addCart", function (req, res, next) {
//后端接收前端的参数
let goodsId = req.body.goodsId;
// //token
let token = req.headers.token;
let tel = jwt.decode(token);
console.log(token);
res.send({
data: { a: 1 },
});