【实训项目】你好,教练-校园私教平台的设计与开发
1.设计摘要
随着社会的进步,人们的健康意识逐渐提高,越来越多的人选择在闲暇时间健身,在大学生群体中,这一现象犹为明显。在大学城内,有多家健身房供同学选择,也有许多同学选择在操场或者宿舍内自己健身,全民健身已经逐渐成为一种潮流。在2018年,国家体育总局近日推出解决群众健身难的十项举措,包括建设一批健身步道、建设一批体育公园、建设一批社区健身中心、建设一批智能健身房、建设一批共享健身服务平台、建设一批体育运动休闲综合体、建设一批经过改造的体育设施、建设一批群众体育业余俱乐部等。但与此同时,仍存在以下问题:
(1)虽然同学们可以通过各种渠道获得健身的有关知识,以及一些训练动作,但在自己做的过程中可能会由于自己动作不标准或者不到位,缺乏专业指导,而导致达不到训练效果,甚至对自己的身体造成损伤。
(2)虽然健身房中有不少私教,但请私教一节课的价格让人望而却步,一节课少则上百,对于大部分大学生,这个价格难以接受。且这个行业鱼龙混杂,大多数健身教练经过几个月的培训拿到证书便可以上岗,其专业水平有待商榷。
(3)许多大学生在大学期间买了一大堆健身工具,有的用了,也有的在角落里面堆了四年,白白浪费,由于携带不方便,好多同学只能选择在大四的跳蚤市场将之以极低的价格贱卖,在卖的过程中还会碰到无底线砍价的买家。
与此同时,在我们校园中或是在健身房,我们又总能看到许多优秀的健身者,
他们曾经也是小白,但在一天天的摸索中,他们的经验与日俱增,其中有成功的经验也有失败的经验,他们从网络铺天盖地的健身知识中找到了正确的方法,他们有一切现在的健身小白所需要的知识,并且能给予他们最正确的指导。
因此,我公司特地推出“你好教练”校园私教平台,旨在为健身大神与健身小白之间牵线搭桥。校园内的健身大神可以通过提交自己健身的相关信息来成为我平台的注册校园私教,而健身小白可以以较低的价格获得校园私教的专业指导。除此之外,我平台还提供二手健身器材交易,我们将为二手健身器材提供最为合理的价格,分区分类,使买方与卖方都能得到满意的结果。
2.设计的模式及产品目标
(1)用户方面:
“你好教练”校园私教平台会给同学们提供性价比最高的健身指导服务,同学们只需支付很少的费用,便可以得到校园私教的指导,其中不仅有动作讲解,更有发力原理等细节知识,而更重要的,还有校园私教多年来的训练经验和教训,这些可以更好地避免同学们在健身的过程中走弯路,从而更好更快地达到健身效果。且购买课程达到一定数量,可获得我平台健身器材折扣券。
每次课程后,同学可对该校园私教评分。如若碰到校园私教素质低下或是有出格行为,同学可向平台投诉该校园私教,平台会对该校园私教发出警告,如若多次受到警告,平台会将此人除名。
每个同学在注册之初,都可以通过系统的体质测试来获得自己的身体情况,建议训练计划以及推荐教练。
对于需要健身器材的同学,可以从我平台以较低价格购买全新以及二手器材,且购买器材的同学,还可从我平台获取健身课程体验券。
(2)校园私教方面:
对于已注册的校园私教,可以在每节课后获得合理稳定的收入,其可以在 “你好教练”校园私教平台主页面发布自己的教练信息以及课程价格,而对于课程价格,平台会将之控制在一个合理区间,以保证校园私教的收入合理,以防止教练之间以及我平台于外界市场之间的恶性竞争。且在指导其他同学的过程中,校园私教也会得到他人认可收获成就感,而准备课程的过程,则是对自己知识的一次补充与复习。
而对于好评较多的校园私教,平台会将其置于主页面中靠前位置,且会提高其课程价格区间。对于在平台售出课程达到一定次数的校园私教,平台会给予健身器材优惠券以及其他各类优惠。
(3)卖家方面:
“你好教练”校园私教平台支持同学之间健身器材买卖,卖家可以在正确的类别区上传自己的产品信息,价格可以在平台允许范围内自由制定, 以此保证价格的合理,且在商品出售前,平台不会收取卖家任何费用。
3.设计的创新与优势
这一次我们提出让大学生自己当健身教练,通过自己健身过程中的各种经验以及教训,来指导健身新手如何正确健身,即提供教学服务,同时也提供知识服务,让校园私教多年以来的健身知识更好地实现其商业价值。
“你好教练”校园私教平台的优势便是其有广大的潜在用户,即那些想要更好地学习健身知识又无法支付高额私教费用的大学生,且服务的提供方也较为广泛,大学城各个健身房的健身者以及部分宿舍自学健身的同学都可以注册成为我们的校园私教,而其中不乏想用自己知识和经验挣钱的健身者。且平台的运营成本也较为低廉,前期投入小,中后期回报稳定。
在平台运行过程中,会通过用户浏览与购买的相关信息的整合与分析,获取本地区大学生群体的各类健身需求,以此来调整课程的教学内容以及周边服务和产品的内容。
在中后期,平台会与大学城校方进行合作,包括申请租赁健身场地以及健身器材的使用,或是与各校园健身类组织合作,共同组织活动或是输送人才。
4.项目的可行性分析
市场需求方面,大学城存在大量健身新手人群,且很大一部分都是从网上或者其他渠道学习健身,而缺乏专业指导。大学生存有大量闲置健身器材待处理,而没有一个专门处理此类器材的平台。
资源供应方面,大学城拥有大量长期健身的大学生或是社会人士,这个群体通过多年健身,总结了大量有效实用的经验。
技术方面,我公司开发人员均毕业于211大学,经过多次相关技术的专业培训,且从事开发均超过三年,拥有足够的开发经验。该项目整体框架以经完成,设计方案规划明确,而所需专业知识均在我公司开发人员能力范围之内,技术方面完全可行。
组织方面,我公司为此项目设计了详尽的设计进度计划,选择了211大学工作学习三年以上最的优秀开发人员,且团队内部分工明确并有良好的协作关系,保障其在规定工期内完成上架。
经济方面,该项目完成后,经过推广,可以有效推动大学城健身行业发展以及业余健身爱好者之间的交流,改善大学城健身行业环境,并且间接给大量健身爱好者创造大量就业机会,使资源得到合理配置。
SWOT分析:
(1)优势: “你好教练”校园私教平台的优势便是其有广大的潜在用户,即那些想要更好地学习健身知识又无法支付高额私教费用的大学生,且服务的提供方也较为广泛,大学城各个健身房的健身者以及部分宿舍自学健身的同学都可以注册成为我们的校园私教,而其中不乏想用自己知识和经验挣钱的健身者。且平台的运营成本也较为低廉,前期投入小,中后期回报稳定。且在平台运行过程中,会通过用户浏览与购买的相关信息的整合与分析,获取本地区大学生群体的各类健身需求,以此来调整课程的教学内容以及周边服务和产品的内容。在中后期,平台会与大学城校方进行合作,包括申请租赁健身场地以及健身器材的使用,或是与各校园健身类组织合作,共同组织活动或是输送人才。
(2)弱势:由于本公司新成立,所以在后期宣传方面缺乏相关经验,因此可能会导致项目完成上线后,无法很好地普及到大学生群体当中。
(3)机会:目前为止,大学城没有此类的私教平台,私人健身指导大多为健身房内的专业私教,购买人群因消费能力被固定在一个小的群体。缺乏高性价比的私人健身指导。
(4)威胁:平台上线后,会对旧的健身模式造成影响,并造成健身房方面的反对。
5.项目的需求分析
5.1功能需求
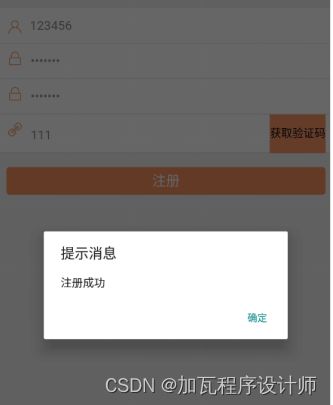
5.1.1 注册
(1)用户注册:用户在此模块进行实名注册,包括姓名,学校,手机号等基本信息。
(2)校园私教注册:想要注册校园私教的同学,需要进行实名注册,需填写姓名,学校,手机号,身份证号等,并且需上传一张全身照,以及填写个人简介,里面必须对健身经历有所描述。在经过人工审核后,便可注册为校园私教。
(3)卖家注册:卖家在此模块进行实名注册,包括姓名,学校,手机号等基本信息。
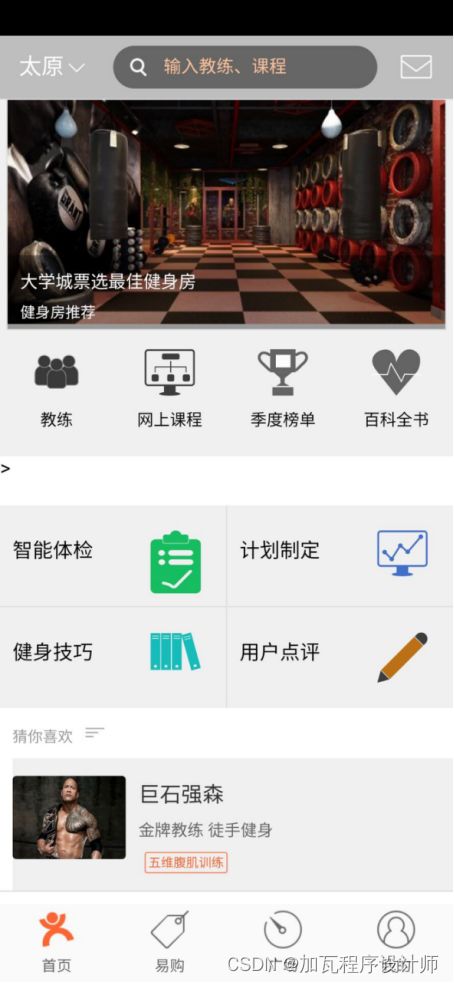
5.1.2 教练课程
(1)教练信息:用户可以在此处浏览平台已注册校园私教的各类信息,包括经验、方法以及性格等,以此来挑选适合自己的教练。
(2)课程信息:用户可以在此处了解该教练的课程教学内容,包括时长,场地,教学方法,课程后续放松等有关课程的全部内容。
(3)用户评价:课程结束之后,用户可以在该页面对授课教练进行评价,此评价任何人可见,以此作为之后用户挑选校园的一个参考项。
5.1.3 商品交易
(1)商品上架:卖家可以在此处找到自己健身器材的类别,并上传自己的商品至货架,需要填入商品价格,新旧程度以及商品外表信息。并可以在之后调整商品信息。
(2)商品信息:用户可以在此界面查看所有上架商品的各项信息。
(3)商品交易:用户与商家在此界面进行交易。
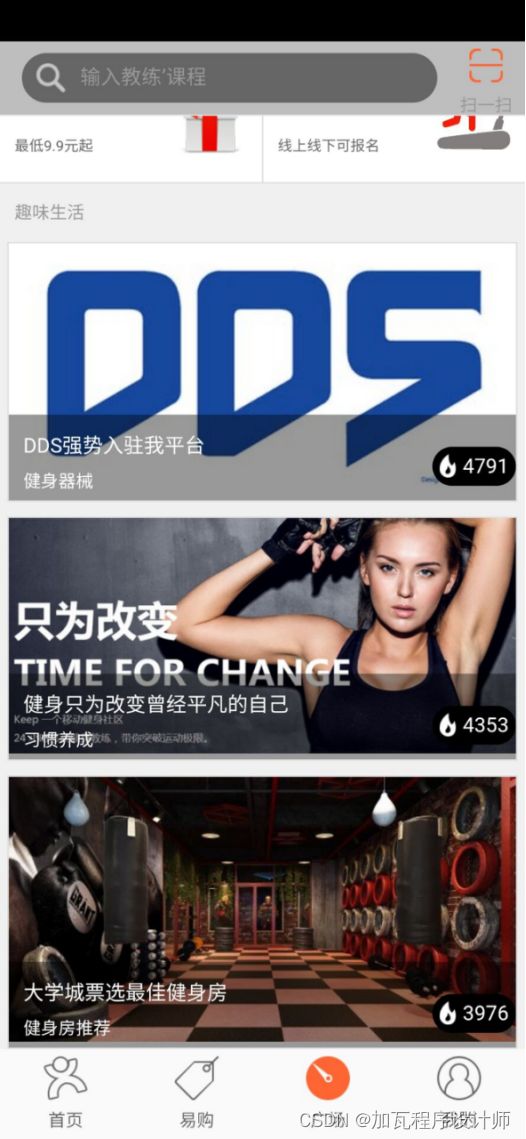
5.1.4 周边服务模块
(1)动态分享:用户可以在此模块发表照片或是对校园私教的评价,也可在此处健身打卡。
(2)健身知识:平台会在此处推送一些健身小常识,小技巧。
(3)用户聊天:用户可以在此与其他用户交流。
(4)线下活动:平台会定期组织一些健身类的线下活动,以迷你马拉松,单项健身比赛等形式进行。
5.1.5 用户
(1)个人信息:用户可以在此处填写与修改自己的各项信息。
(2)账户余额:用户可以在此查看用户在平台的账户余额,其中的钱可用于用户在该平台购买课程以及在商品区的消费。
(3)浏览记录:此处会记录用户访问过的商品以及课程。
(4)所购课程:此处会对用户购买过的课程进行记录。
(5)联系平台:用户可以在此处联系平台,提出建议或意见以及投诉校园私教。
(6)设置:用户可以在此处设置。
(7)评价:用户可以在此处查看自己写过的评价,也可对评价进行修改。
5.2非功能需求
(1)软件响应速度必须足够快,保证用户在使用过程中软件功能打开不会出现异常。
(2)用户界面一定要友好,保证用户在使用过程中可以高效的找到自己需要的功能。
(3)页面一定要简洁精致,保证功能都实现的前提下页面美观。
设计约束:部分人工智能相关功能需要购买版权,公司缺乏相关资金。
6.项目的总体设计
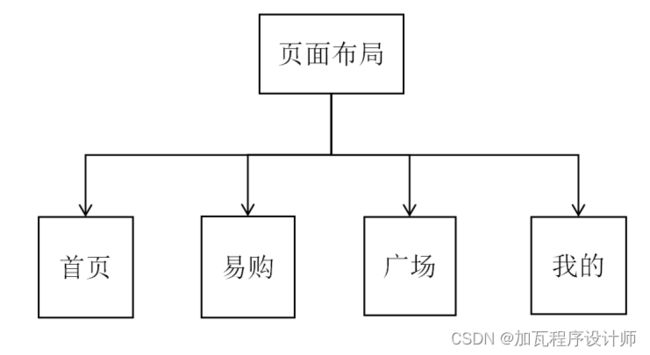
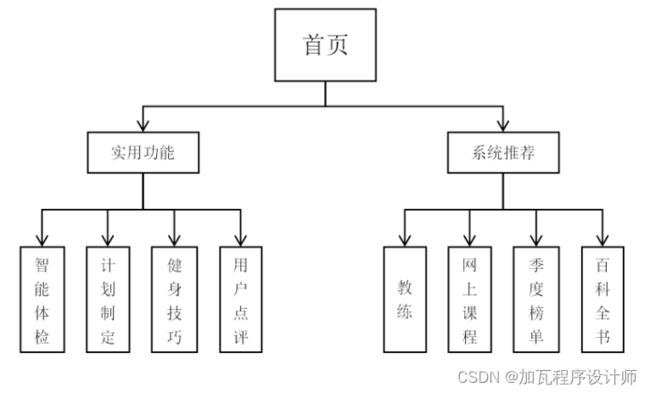
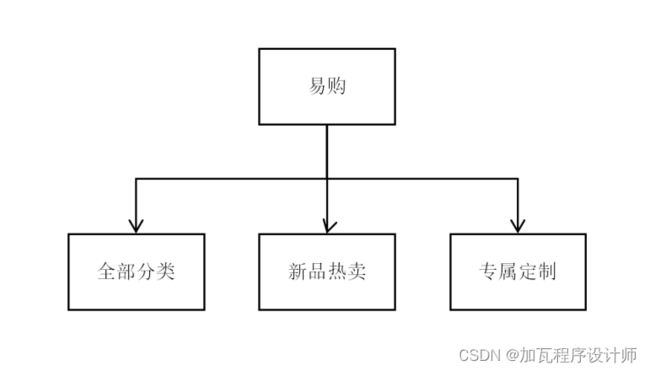
6.1总体设计方案
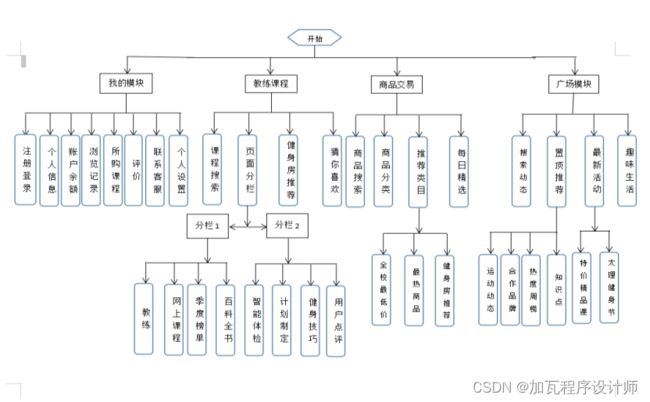
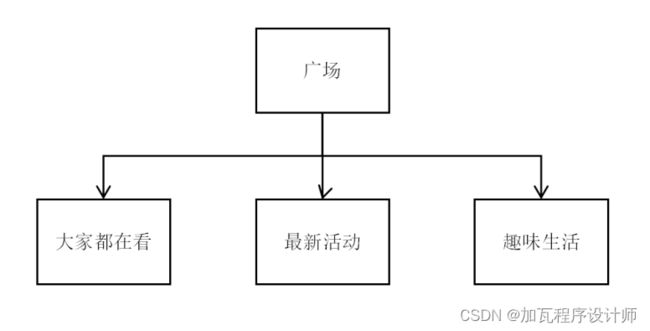
6.2功能分解
7.项目的详细设计与实现
7.1后台设计
后台主要运用了Jquery技术实现了数据的异步提交,通过ajax()函数将数据传到servlet,在servlet中的三个功能函数进行数据的具体处理。
ajax()函数具体如下:
$.ajax({
data : {"username":username,"password":password},
async:false, //设置ajax的同步
type: "POST",
url: "http://192.168.43.164:8080/app01/servlet/UserServlet",
success: function (data) {
if(data == "1"){
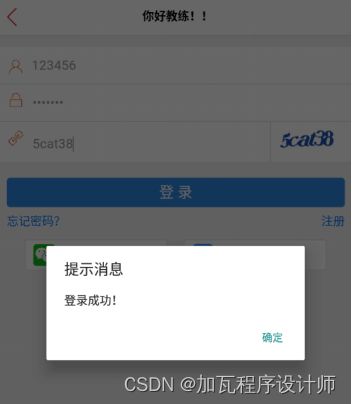
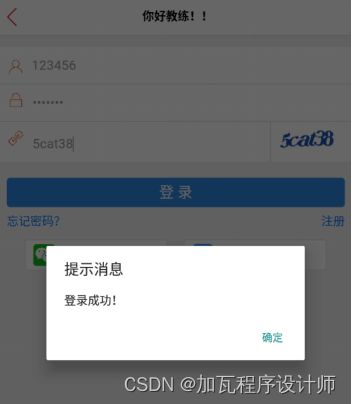
alert("登录成功!");
openFirstframe();
}else{
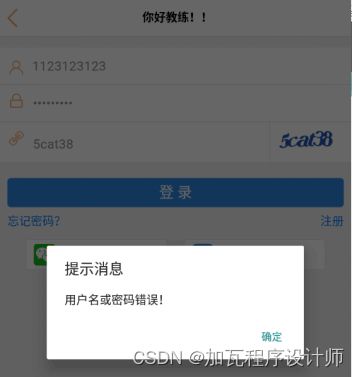
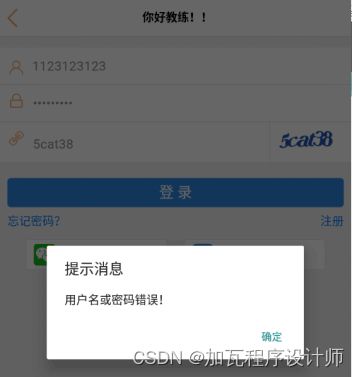
alert("用户名或密码错误!");
}
},
});
}
Servlet中的三个功能函数如下:
登录函数:
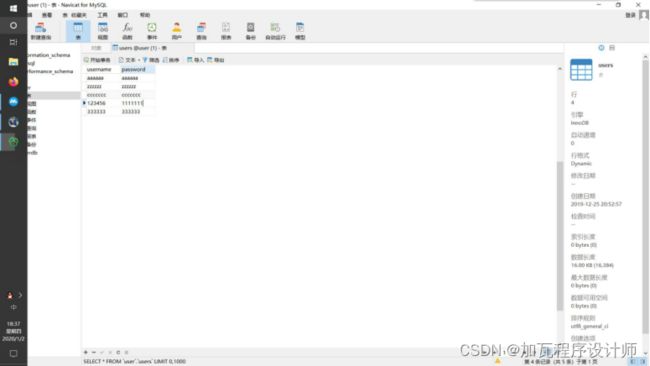
private int login(User user) throws SQLException {
String sql = "SELECT * FROM users WHERE username = '" + user.getUserName() + "' AND password = '"
+ user.getPassword() + "'";
ResultSet result = DbUtils.excuteQueryt(sql);
result.last();
int counter = result.getRow();
DbUtils.close();
System.out.println("2");
System.out.println(counter);
return counter;
}
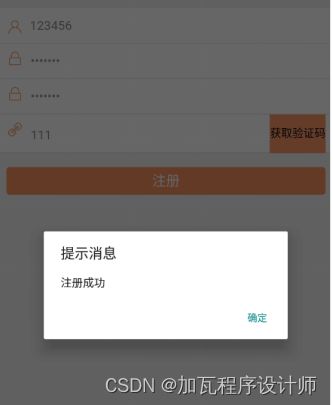
注册函数:
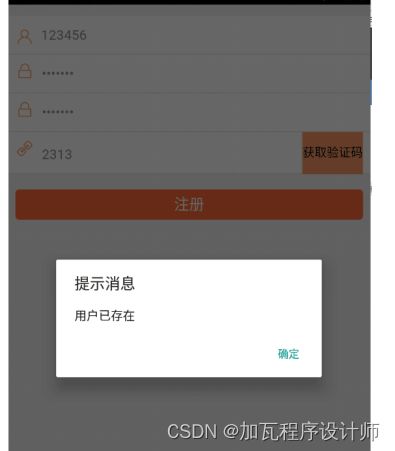
private int regist(User user) throws SQLException {
int resultCode = 0;
System.out.println("3");
if (!findUser(user.getUserName())) {
StringBuffer sql = new StringBuffer();
sql.append("INSERT INTO users(username, password, usertype, status, createtime) VALUES('")
.append(user.getUserName()).append("','").append(user.getPassword()).append("','")
.append(user.getUserType()).append("','").append(user.getStatus()).append("','")
.append(user.getCreatetime()).append("'").append(")");
DbUtils.excuteUpdate(sql.toString());
DbUtils.close();
resultCode = 1;
}
return resultCode;
}
查询函数:
private boolean findUser(String userName) throws SQLException {
boolean resultFlag = false;
String sql = "SELECT * FROM users WHERE username = '" + userName + "'";
System.out.print("11");
System.out.print(userName);
ResultSet result = DbUtils.excuteQueryt(sql);
int counter=0;
if(result!=null)
{result.last();
counter = result.getRow();}
if (counter > 0)
resultFlag = true;
return resultFlag;
}
}
7.2前端实现
部分功能函数
function openScan()
{
// api.openWin({
// name: 'scan',
// url: './html/scan.html',
// bounces: false
// });
var obj = api.require('scanner');
obj.open(function(ret,err) {
api.alert({
title: '扫描结果',
msg: ret.msg
});
});
}
function openSearch()
{
api.openWin({
name: 'search',
url: './html/search.html',
bounces: false,
delay:200
});
}
function openCitylist() {
api.openWin({
name: 'citylist',
url: './html/citylist_header.html',
bounces: false,
delay:200
});
}
function randomSwitchBtn(name, index)
{
var lis = $api.domAll('.bottom_btn');
var i = 0, len = lis.length;
var curLi = lis[index];
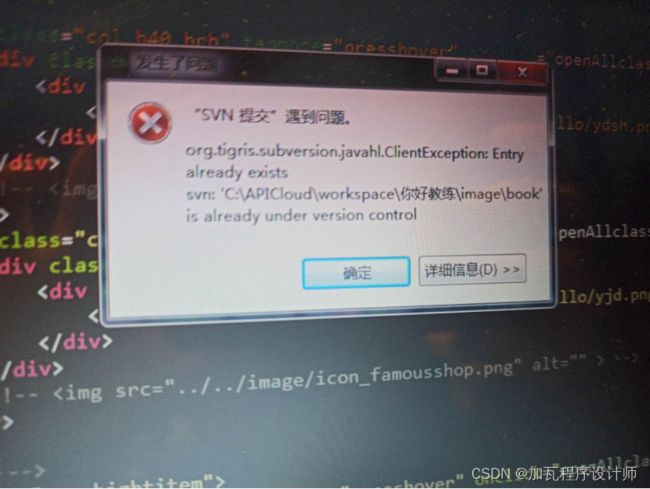
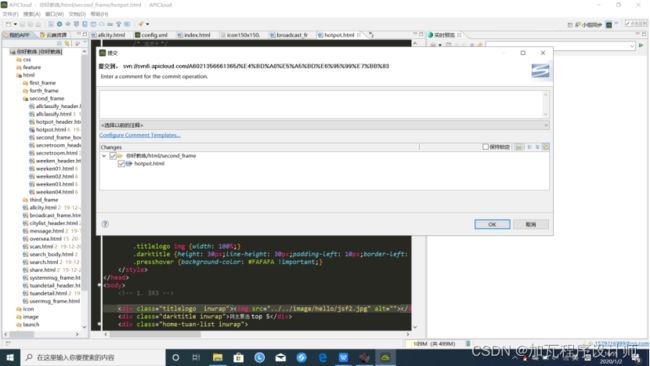
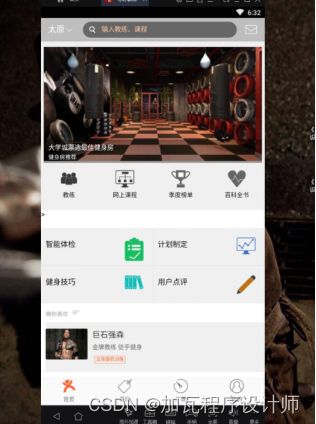
for(i; i var thisLi = lis[i]; if(thisLi === curLi){ $api.addCls(thisLi,'activebtn'); $api.addCls(thisLi,'activebtn'+index); continue; }else{ if($api.hasCls(thisLi,'activebtn')){ $api.removeCls(thisLi,'activebtn'); $api.removeCls(thisLi,'activebtn'+i); } } } var lis = $api.domAll('.titlebar'); var i = 0, len = lis.length; var curLi = lis[index]; for(i; i var thisLi = lis[i]; if(thisLi === curLi){ $api.addCls(thisLi,'activebar'); $api.addCls(thisLi,'activebar'+index); continue; }else{ if($api.hasCls(thisLi,'activebar')){ $api.removeCls(thisLi,'activebar'); $api.removeCls(thisLi,'activebar'+i); } } } } function hideAllFrame() { api.setFrameAttr({ name: 'first_frame', hidden:true }); api.setFrameAttr({ name: 'second_frame', hidden:true }); api.setFrameAttr({ name: 'third_frame', hidden:true }); api.setFrameAttr({ name: 'forth_frame', hidden:true }); } function showgroup(type) { api.setFrameGroupAttr({ name: type + 'group', hidden:false }); } function showframe(type) { api.setFrameAttr({ name: type, hidden:false }); } function openframeinstance( frame, marginTop, isBounce) { api.openFrame ({ name: frame, url: './html/' + frame +'/' + frame + '_body.html', rect:{ x:0, y:marginTop, w:'auto', h:api.frameHeight - marginTop - footerPos.h }, pageParam: {name: 'test'}, // bounces: isBounce, bounces: false, vScrollBarEnabled:false, hScrollBarEnabled:false, delay:200 }); } 介绍APP在测试过程中所遇到的主要技术问题,给出现象记录、原因分析、解决措施及效果,详细介绍APP功能的测试方法、步骤、测试结果及运行情况。 技术问题: (1)在上传至云端过程中,显示无法上传 解决方法:删除C:\APICloud\workspace\你好教练\image下的svn信息。 之后就成功提交至云端了。 (2)在使用Jquery的时候,由于听完老师的讲解后没有及时的复习,导致在一开始用的时候并不是很顺手。 解决方法:查询相关教程。 测试方法:使用模拟器模拟APP在手机上的运行 运行结果: 成员1:前端开发,logo设计 成员2:后台功能实现 成员3:后台功能实现 成员4:前端开发素材查找 成员5:参考资料查找汇总 成员1:大学选择计算机专业的初心就是开发APP,这一次的课程设计,终于有机会可以实现这个小目标。在前端设计的过程中,也渐渐从刚开始的啥也不会,到最后的略懂一二,之前感觉很难的部分,最后也渐渐可以自己设计。从项目规划,到前端,到后台,感觉自己收获很大,由于其他组员第一周考研,所以前一周还是有些压力,但随之而来的进步也是很明显,除了技术方面,在产品设计,团队管理方面我也感觉有所收获。 成员2:本次课设主要进行了一个Android APP的开发,我们组负责的项目是“你好教练”。在项目APP开发中,我主要负责前端工作,进行相关素材查找及界面设置。不知不觉间两周的课设已经结束,经过大家的协同配合,项目APP开发基本完美收工。在这次课设中,通过和组内同学的合作,我不仅将之前所学的知识进行了温习巩固,也学会了新的技能;在开发过程中遇到了许多问题,通过百度及询问老师得到了很好的解决,这也让我对自己的专业前景更加有信心! 成员3:时间匆匆,为期两周的课设就结束了,时间虽短暂,但是我在其中学到了很多东西。在这次移动端的APP开发中,前端代码在APICloud中,只有后台代码在eclipse中,在和队友的合作下,我完成了后台程序的编写,负责前端程序的队友也完成了前端工作,接下来的问题是如何将前端和后台连接起来,实现它们的通信。在上学期的Java web课程中,我实现了一个留言板网站,前端和后台的代码都在eclipse中,没有出现这个问题,因此开始有点无从下手的感觉,后来通过老师的讲解我学习到了异步通信,通过使用jquery和Ajax技术就可以实现前后端的通信,开始时我仿照老师的代码进行改写,但是不知道为什么不成功,有点不服气,于是在网上找到了一些相关的资源,并进行了学习,后来在队友的帮助下一起实现了前后端的通信,并完成了实验。以后我可能会遇到各个各样的问题,但是我坚信,只要敢于与解决它,并找到合适的方法,最终我是能克服困难的。同时,由于互联网的发展,它现在已经成为一个十分强大的工具了,我们在以后的学习工作中应当注重培养我们使用网络检索资料,进行学习的能力,这样肯定会给我们很大的方便,加快工作效率。 成员4:这次的课程设计是开发一个移动端的APP,虽然在日常生活中我经常使用APP,但是这还是第一次接触APP的开发,所以既有新奇感,也有一点对于未知技术的惧怕。正如开始的担忧一样,在实际的开发过程中我遇到了很多问题,但是还好在上学期修了Java Web这门课程,因此最终克服了这些问题,通过这次课设我总结了一些很有用的东西:1、不要畏惧接触新的技术,在以后的工作中,我们一定会经常遇到新问题,需要我们学习新的技术,因此我们要正视这个过程,积极正向地去接受它,学习它,而不是被动的去学习,这样的话,我们才能较好掌握新的技术,虽然可能会遇到很多问题,但是最终会获得很多东西。例如,在开发APP的过程中我接触到了一些新东西,了解到了APICloud,学习了前端知识如CSS,HTML,等等。2、要注重培养团队合作精神,本次的课程设计是一个大任务,如果仅靠我的一人之力,我想我不可能完成这个任务,因此团队合作是十分重要的,在以后的工作中,我们所要解决的问题肯定会更大,更复杂,因此团队合作解决问题是必须的。 成员5:为期两周的课程设计结束了,我们小组的APP“你好教练”顺利开发完毕,最后的答辩也很顺利,这么多天的付出终于有了回报。课程设计是我们综合运用专业课知识解决具体工程问题的最好试炼,是我们迈向社会,从事职业工作前的必要准备。这次课设的任务是手机APP开发,是我们之前从未接触过的项目,开发过程中自然遇到不少困难,我们利用指导教师提供的APICloud开发工具,结合已经学过的Java web前后端开发技术以及MySql的使用经验,最终基本实现了开发初期所设想的功能。本次课设,我的专业知识得到了巩固和拓展,知识应用和动手编程能力得到了锻炼,对行业现状及前景有了更加深入的理解,收获满满。“千里之行始于足下”,通过课程设计,我深深体会到了这句千古名言的真谛,今天我们认真的进行课程设计,脚踏实地一步一步,就是为明天能稳健地在变化的社会大潮中奔跑打下坚实的基础。 [1] 梁胜彬 乔保军 .Java web应用开发与实践.清华大学出版社.2016 8.项目的测试与运行
9.项目组成员分工
10.心得体会
11.核心代码
![]() 微信好友
微信好友
![]() 微信朋友圈
微信朋友圈
![]() QQ
QQ
![]() 短信
短信
![]() 新浪微博
新浪微博
![]() QQ空间
QQ空间
![]() 电子邮件
电子邮件
![]() 复制
复制

12.项目展示PPT
13.参考文献