Thymeleaf基本使用
介绍
官网:https://www.thymeleaf.org/
 Thymeleaf是一个用于Web和独立环境的现代服务器端Java模板引擎。
Thymeleaf是一个用于Web和独立环境的现代服务器端Java模板引擎。
简单示例
打开IDEA,创建一个maven工程(quickstart archetype)·。
在pom.xml文件中导入依赖,目前最新版本3.0.15:
org.thymeleaf
thymeleaf
3.0.15.RELEASE
新建一个HelloWorld类,内容如下:
public static void main(String[] args) {
// 创建模板引擎
TemplateEngine engine = new TemplateEngine();
// 准备模板
String input = "";
// 准备数据
Context context = new Context();
// 调用引擎,处理模板和数据
String result = engine.process(input, context);
System.out.println("模板渲染结果==> " + result);
}输出结果:
这里模板是HTML常见组件input框,type和value属性。实际上模板引擎在解析模板时,通过‘th:’前缀来锁定要替换的值,就是这里的‘helloWorld’内容。 但是这个数据是写死的,下面我们将数据动态地呈现在页面上。
使用模板数据
方便起见,我使用单元测试的方式来体验thymeleaf的语法规则。
@Test
public void test1() {
// 创建模板引擎
TemplateEngine engine = new TemplateEngine();
// 准备模板
String input = "";
// 准备数据
Context context = new Context();
context.setVariable("name", "李四");
// 处理模板和数据
String result = engine.process(input, context);
System.out.println("模板渲染结果==> " + result);
}${name} 相当于一个占位符,通过我们传递的数据进行替换。
context.setVariable("name", "李四") ,此方法通过占位符(唯一标识),动态设置数据。
输出结果:
这样我们可以提供不同数据,重复利用模板来得到不同结果。
使用模板文件
在resources文件夹下创建html模板,内容如下:
Title
template:
编写测试方法:
@Test
public void test2() {
// 创建模板引擎
TemplateEngine engine = new TemplateEngine();
// 读取模板文件(在类路径下找要渲染的模板)
ClassLoaderTemplateResolver resolver = new ClassLoaderTemplateResolver();
// 设置引擎使用 resolver
engine.setTemplateResolver(resolver);
// 指定数据
Context context = new Context();
context.setVariable("name", "李四");
// 处理模板(注:文件名后缀不能省)
String result = engine.process("index.html", context);
System.out.println("模板文件渲染结果==> " + result);
}这个示例说明我们可以通过类路径加载一个模板文件,作为真正的模板,再结合设置的数据将最终结果输出。也就是说如果网页文件中出现大量的类似‘th:’的语法规则,提供不同数据来组合成一个完整的用户视图界面。
输出结果:
设置模板前缀和后缀
简化引用模板文件所在路径及文件扩展名操作。其中前缀就是相当于类路径下的一个目录名称,后缀是文件的扩展名。
在resources下新建文件夹templates,再在里面新建模板文件main.html(内容上同)。
编写测试方法:
@Test
public void test3() {
TemplateEngine engine = new TemplateEngine();
ClassLoaderTemplateResolver resolver = new ClassLoaderTemplateResolver();
// 在类路径下的templates目录找后缀为html的main文件
resolver.setPrefix("templates/");
resolver.setSuffix(".html");
engine.setTemplateResolver(resolver);
Context context = new Context();
context.setVariable("name", "张三");
String result = engine.process("main", context);
System.out.println("模板文件渲染结果==> " + result);
}注意别少了“templates/”后边的‘/’!
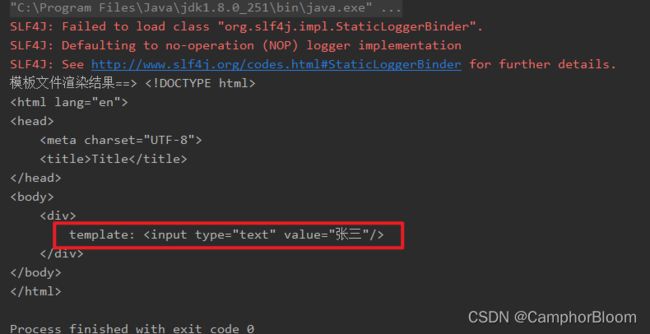
输出结果:
以上是在一个非web项目中如何使用thymeleaf模板引擎,只是简单介绍。 但在开发中大多还是以web工程为主流,所以需学习和掌握基础语法和使用技巧,熟练运用并实践。