小程序车牌号模拟虚拟键盘选择。车牌号虚拟键盘。作为组件使用


这里是作为组件使用的。
1.新建组件carCity
组件wxml书写
<view class='car'>
<view bindtap='showCity' class='carNo {{carNo==""?"":"hei"}}'>{{carNo||'请输入车牌号码'}}view>
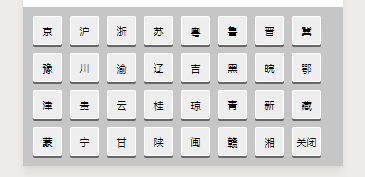
<view hidden="{{isCarNo}}" class='box city'>
<view class='item' wx:for="{{cityArr}}" bindtap='chooseCity' data-item="{{item}}">
{{item}}
view>
<view class='item' bindtap='close'>关闭view>
view>
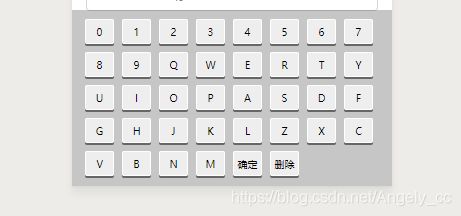
<view hidden='{{isZimu}}' class='box'>
<view class='item' wx:for="{{zimu}}" bindtap='chooseZimu' data-item="{{item}}">
{{item}}
view>
<view class='item' bindtap='close'>关闭view>
<view class='item' bindtap='clear'>清除view>
view>
view>
/* chepai */
.carNo {
font-size: 30rpx;
color:#A3A3A3;
}
.hei {
color: #000;
}
.box {
position: fixed;
bottom: 0;
left:0;
display: flex;
justify-content: left;
flex-wrap: wrap;
padding-left: 23rpx;
background:#c6c6c6;
padding-bottom:15rpx;
padding-top:14rpx;
}
.item {
width: 70rpx;
height: 60rpx;
background: #eee;
box-shadow: 0rpx 5rpx 0rpx 0rpx #666;
border: 2rpx solid #fff;
margin: 10rpx;
border-radius: 5rpx;
text-align: center;
font-size: 24rpx;
line-height: 60rpx;
}
.box.city {
padding-left: 15rpx;
}
.box.city .item {
height: 70rpx;
line-height: 70rpx;
margin: 11rpx;
}
// component/carCity/carCity.js
// 自带新能源
var carNo_reg = /^(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳使领]))$/
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
// chepai
carNo: '',
cityArr: [
'京',
'沪',
'浙',
'苏',
'粤',
'鲁',
'晋',
'冀',
'豫',
'川',
'渝',
'辽',
'吉',
'黑',
'皖',
'鄂',
'津',
'贵',
'云',
'桂',
'琼',
'青',
'新',
'藏',
'蒙',
'宁',
'甘',
'陕',
'闽',
'赣',
'湘'
],
zimu: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9",
"Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P",
"A", "S", "D", "F", "G", "H", "J", "K", "L",
"Z", "X", "C", "V", "B", "N", "M"
],
isCarNo: true,
isZimu: true
},
/**
* 组件的方法列表
*/
methods: {
showCity() {
// 如果空 则显示 城市 否 则显示 字母
if (this.data.carNo) {
this.setData({
isZimu: false,
isCarNo: true
})
} else {
this.setData({
isCarNo: false,
isZimu: true
})
}
},
chooseCity(e) {
this.setData({
carNo: e.target.dataset.item,
isCarNo: true,
isZimu: false
})
},
chooseZimu(e) {
// 仅仅判断下位数
if (this.data.carNo.length > 10) {
return
}
let newCarNo = this.data.carNo + e.target.dataset.item
this.setData({
carNo: newCarNo
})
},
close() {
let carNoStr = this.data.carNo
this.setData({
isCarNo: true,
isZimu: true
})
// 验证的
if (carNo_reg.test(carNoStr)) {
// 注意这里只是验证提示。如果输错并不耽误执行其他。所以 提交时候记得再次拿到验证一下
wx.showToast({
title: '验证通过',
icon:'none'
})
} else if (carNoStr == '') {
wx.showToast({
title: '未选择',
icon:'none'
})
} else {
wx.showToast({
title: '验证未通过',
icon:'none'
})
}
},
clear() {
// 从尾部删除一个
this.setData({
carNo: this.data.carNo.substr(0, this.data.carNo.length - 1)
})
// 如果为0 说明删完了 让城市出来。字母隐藏。
if (!this.data.carNo) this.setData({ isCarNo: false, isZimu: true })
},
}
})
在需要页面引入定义的组件
{
"usingComponents": {
"carCity": "../../component/carCity/carCity"
}
}
<carCity id="my_car">carCity>
this.my_car = this.selectComponent('#my_car') //拿到子组件实例
this.my_car.data.carNo // 便可拿到选择的车牌号