前端测试——端对端测试框架 Playwright 总结
![]()
在进行前端测试前,我们需要明确我们需要怎样的前端测试。
前端测试类型总结
前端应用测试分为几种常见类型:
端到端(e2e) :一个辅助机器人,表现得像一个用户,在应用程序周围点击,并验证其功能是否正确。常见的测试框架是 Playwright 。
单元:验证单独的、孤立的部分按预期工作。常见的测试框架是 Jest。
静态:在你写代码的时候捕捉错别字和类型错误。常见的是使用 Typescript 检查
每种前端测试都有其适用场景:
端到端测试:验证业务页面功能的基本可用。
单元测试:验证组件的复杂场景应用。
静态测试:大部分前端代码中都尝试可以引入,提高代码的可维护性。
端到端(e2e)特点
像一个用户去访问页面,不关心接口和前端组件的代码变化,只关注具体功能实现是否正常。
前端页面和组件变化频繁,但是提供的核心业务功能基本不会变化。因此可以使用端到端测试来确保应用的健壮性。
实践
项目初始化
npm init playwright@latest
package.json中添加
"scripts": {
"test": "playwright test",
"report": "playwright show-report"
},
# 进行测试
playwright test
# 查看测试报告
playwright show-report
编写测试用例
编写测试用例主要分为两种 ,一种是代码编写,另一种是通过录制点击生成相应的流程代码。我更偏向于先进行录制生成基本代码,再进行代码修改,最后完成整个测试流程
录制代码
使用 Vscode,下载插件 Playwright Test for VSCode
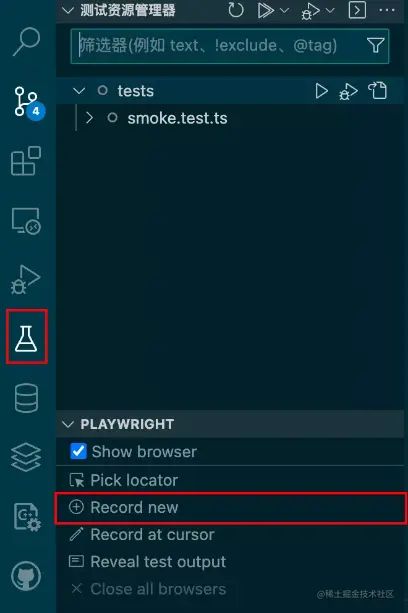
点击 Record new 将会弹出一个无痕模式的浏览器,在浏览器里输入需要测试的域名进行点击操作。就会自动生成代码了。
例如:输入网址 playwright.dev/docs/writin…
生成代码
编写代码
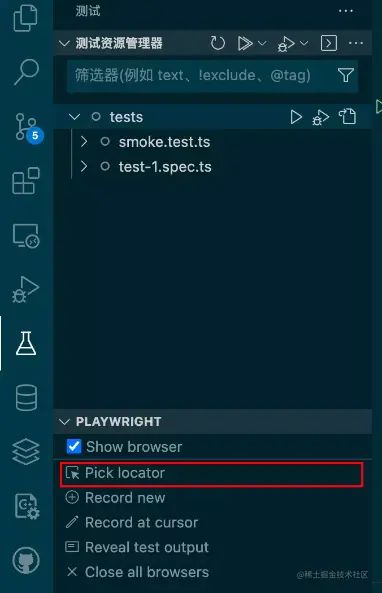
一般来讲编写测试代码,我们需要确认元素名,这里我推荐在录制情况下点击 Pick locator
在 Vscode 上方就会出现相应的元素,可以复制过来做我们期望的操作
最后就是一些期望代码的编写,这些地方只能根据业务的需求去编写代码了。
容器化
通常我们会把 e2e 测试放在持续集成的框架中,这个时候我们需要容器化去执行。因此我们需要将 playwright 容器化,在项目下新建 Dockfile
# Get the base image of Node version 16
FROM node:16
# Get the latest version of Playwright
FROM mcr.microsoft.com/playwright:focal
# Set the work directory for the application
WORKDIR /app
# Set the environment path to node_modules/.bin
# ENV PATH /app/node_modules/.bin:$PATH
# COPY the needed files to the app folder in Docker image
COPY package.json /app/
COPY tests/ /app/tests/
COPY config/ /app/config/
# Install the dependencies in Node environment
RUN npm install
在当前目录下根据Dockfile 构建一个新镜像
docker build -t playwright-docker .
我们可以用以下命令去跑一次性的测试容器
docker run -it playwright-docker:latest npm run test
同时我们经常需要在测试中传递一些参数,在 docker 中使用 -e 可传递参数
docker run -it -e HOST='111' playwright-docker:latest npm run test
在代码中可以使用 process.env.HOST 获取
export const HOST = process.env.HOST ;
总结
前端测试可以从端对端测试整体应用开始,端对端测试可以提高前端的业务页面健壮性。 playwright 是其中一个不错的框架。支持录制代码、生成截屏报告等功能,简单易用。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!