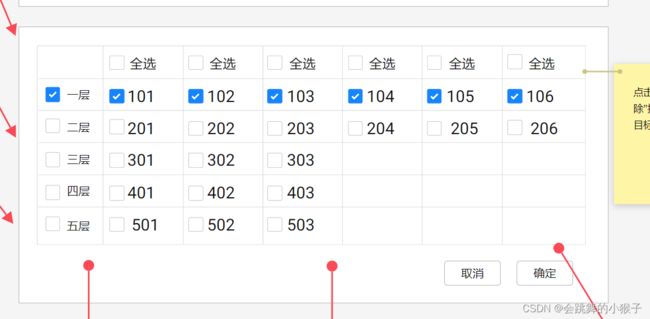
原生js实现table 横向纵向全选功能

要实现这种功能,很明显用elment ui实现不了。element ui 纵向需要prop名字不一样才能展示,很明显,我这个一层二层是名字一样的数组
期望后台返回数组

是这种格式。
所有需要自己用table tr td 去画表格,而且使用element ui 的checkbox我实现不了纵向全选,所有全部使用了原生js。
//templat部分
<table class="table-style">
//纵向全选表头
<th v-for="(item,index) in thList" :key="'th'+index">
<div v-show="index!==0">
<input type="checkbox" class="check" @click="verCheck(index)"/>
<span>全选</span>
</div>
</th>
<div></div>
<tr v-for="(item,xIndex) in trList" :key="xIndex" class="check-unit">
//横向表头
<td>
<input type="checkbox" class="check" @click="transverseClick(xIndex)"/>
{{item.floor}}层
</td>
//单元表格
<td v-for="(citem,yIndex) in item.unitList" :key="citem.keys" >
<div>
<input type="checkbox" class="check" @click="(e)=>unitCheckClick(e,xIndex,yIndex)" :class="['verCheck'+yIndex,'tran'+xIndex]"/>
{{citem.unit}}
</div>
</td>
</tr>
</table>
data() {
return {
trList: [
{ floor: 1,
key: 1,
unitList: [
{ keys: 1, unit: '101', area: '90m²', house: '2室1厅1卫1阳台' },
{ keys: 2, unit: '102', area: '90m²', house: '2室1厅1卫1阳台' },
{ keys: 3, unit: '103', area: '90m', house: '2室1厅1卫1阳台' },
{ keys: 4, unit: '104', area: '90m', house: '2室1厅1卫1阳台' },
{ keys: 5, unit: '105', area: '90m', house: '2室1厅1卫1阳台' },
{ keys: 6, unit: '106', area: '90m', house: '2室1厅1卫1阳台' }
]
},
{ floor: 2,
key: 2,
unitList: [
{ keys: 1, unit: '201', area: '90m', house: '2室1厅1卫1阳台' },
{ keys: 2, unit: '202', area: '90m', house: '2室1厅1卫1阳台' }
]
},
{ floor: 3,
key: 3,
unitList: [
{ keys: 1, unit: '301', area: '90m', house: '2室1厅1卫1阳台' }
]
}
],
thList: [],//表头全选数组
checkedUitList: [] // 被选中单元列表
}
},
methods: {
// 填充无单元信息表格
fillTd() {
let max = 0
max = this.trList[0].unitList.length
for (const i in this.trList) {
const cur = this.trList[i].unitList.length
cur > max ? max = cur : null
}
// 根据最长单元数获取表头
for (let i = 0; i < max + 1; i++) {
this.thList.push(i)
}
},
// 单元checkbox
unitCheckClick(e, x, y) {
//传入点击单个checkbox的横纵索引,通过索引获取单元信息
const unit = this.trList[x].unitList[y].unit
console.log('check', e.target.checked, this.trList[x].unitList[y].unit)
//checkedUitList为提交数组,如果选中push选中数据,如果取消选中,则移除之前选中数据
if (e.target.checked) {
this.checkedUitList.push(unit)
} else {
this.checkedUitList.map((i, index) => {
if (i === unit) {
console.log(i)
this.checkedUitList.splice(index, 1)
}
})
}
console.log(this.checkedUitList)
},
// 纵向全选checkbox
verCheck(index) {
//传入纵向索引
const num = index - 1
const div = document.querySelectorAll('.verCheck' + num)
// div.checked = true
for (let i = 0; i < div.length; i++) {
div[i].checked = !div[i].checked
if (div[i].checked) {
this.trList.map(i => {
//纵向单元格可以为3,也可以为2,所以i.unitList[index - 1]可能为undefined,报错,所以判断是否存在,存在push数据
if (i.unitList[index - 1]) {
this.checkedUitList.push(i.unitList[index - 1].unit)
}
})
//数组去重
this.checkedUitList = this.unique(this.checkedUitList)
console.log(this.checkedUitList)
} else {
//去除取消选中值
this.trList.map(i => {
this.checkedUitList.map((j, jIndex) => {
if (i.unitList[index - 1]) {
if (i.unitList[index - 1].unit === j) {
this.checkedUitList.splice(jIndex, 1)
}
}
})
})
}
console.log(this.checkedUitList)
}
},
// 横向全选
transverseClick(index) {
const div = document.querySelectorAll('.tran' + index)
for (let i = 0; i < div.length; i++) {
div[i].checked = !div[i].checked
if (div[i].checked) {
this.trList[index].unitList.map(i => {
this.checkedUitList.push(i.unit)
})
} else {
console.log(index)
this.trList[index].unitList.map(i => {
this.checkedUitList.map((j, jIndex) => {
if (i.unit === j) {
this.checkedUitList.splice(jIndex, 1)
}
})
})
}
}
console.log(div, this.checkedUitList)
},
// 数组去重
unique(arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
// 如果第一个等于第二个,splice方法删除第二个
arr.splice(j, 1)
j--
}
}
}
return arr
}
}
全选纵向横向不可同时选择,使用name=‘tranCheckAll[]’
使用document.getElementsByName(‘tranCheckAll[]’)获取该行选择框使用循环去改变是否可以选择
for (let j = 0; j < tranCheckAll.length; j++) {
tranCheckAll[j].disabled = false
}