题目解题思路解题代码题链接题目解题思路解题代码importjava.util.*;publicclassMain{//定义翻转字符数组的方法publicstaticvoidreverse(char[]arr,intstart,intend){while(start
Gson、Fastjson 和 Jackson 对比解析
小张0.0
JavaWebjson
目录1.Gson(Google)基本介绍:核心功能:特点:使用场景:2.Fastjson(Alibaba)基本介绍:核心功能:特点:使用场景:3.Jackson基本介绍:核心功能:特点:使用场景:4.对比总结5.选择建议Gson、Fastjson和Jackson这三种都是Java生态中广泛使用的JSON处理库,用于实现Java对象与JSON数据之间的相互转换。在项目中使用不同的方法即可调用不同的J
牛客-倒置字符串
小张0.0
OJ算法题题目心得算法leetcode动态规划
1.题目描述2.题目链接倒置字符串_牛客题霸_牛客网3.代码解答importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Scannerscanner=newScanner(System.in);Strings=scanner.nextLine();//按空格分割单词(处理多个连续空格的情况,split("
使用Meteor构建实时仪表板的完整指南
杏花朵朵
Meteor实时仪表板Vue组件路由设置集合集成
背景简介随着现代Web应用对实时性和响应性的要求不断提高,开发人员需要使用强大的框架来构建能够满足这些需求的应用程序。Meteor作为一个全栈JavaScript框架,提供了一种快速开发实时Web应用的方法。本文将通过构建一个实时仪表板项目,详细探讨Meteor的特点和使用方法。Meteor简介Meteor是一个全栈JavaScript框架,用于构建Web应用程序。它的主要元素包括Web客户端、基
完善Meteor应用的NPM集成——meteorhacks/npm项目推荐
尤峻淳Whitney
完善Meteor应用的NPM集成——meteorhacks/npm项目推荐1.项目基础介绍及编程语言meteorhacks/npm是一个开源项目,旨在为Meteor应用提供完整的NPM模块集成。该项目通过允许在Meteor应用内部使用NPM模块,极大地扩展了Meteor应用的功能性和灵活性。该项目的主要编程语言是JavaScript。2.项目核心功能项目的核心功能是提供一个桥接器,让开发者可以在M
node.js详解
思静鱼
node.jsnode.js
文章目录一、什么是Node.js?二、Node.js的核心组成三、Node.js的运行机制(事件循环)四、常见内置模块(无需安装)五、应用场景六、npm包生态七、Node.js适合哪些人?八、优缺点总结一、什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行时,用于构建高性能网络应用。由RyanDahl于2009年发布。允许你在服务器端使用JavaScrip
48Days-Day03 | 删除公共字符,两个链表的第一个公共结点,mari和shiny
TinaAmber
笔试训练48Days链表java算法
删除公共字符删除公共字符_牛客题霸_牛客网算法思路直接哈希,把第二个字符塞集合里面,遍历第一个,只要在集合里面有的就跳过代码importjava.util.HashSet;importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Scannerscan=newScanner(System.in);Strin
面试实战,问题一,讲一下Springboot的作用
SpringBoot框架的主要作用和功能SpringBoot是由Pivotal团队开发的一个开源Java框架,旨在显著简化基于Spring框架的应用程序开发过程。它通过提供一系列自动化工具和约定,帮助开发者快速构建独立、生产就绪的应用程序。下面我将逐步介绍其主要作用和核心功能,确保回答清晰易懂。主要作用简化Spring应用程序开发:SpringBoot的核心目标是降低Spring框架的入门门槛和配
面试挂在阿里,庆幸拿到网易offer,一位三年Java岗面试总,细节如下
小迁不秃头
前言15年毕业到现在有三年多了,最近去面试了阿里集团(菜鸟网络,蚂蚁金服),网易,滴滴,点我达,最终收到点我达,网易offer,蚂蚁金服二面挂掉,菜鸟网络一个月了还在流程中...最终有幸去了网易。但是要特别感谢点我达的领导及HR,真的非常非常好,很感谢他们一直的关照和指导。面试整体事项1.简历要准备好,联系方式一定要正确清晰醒目,项目经历按照时间倒序阐述,注意描述自己在项目中承担的职责,简历的模板
Selenium+Java 自动化测试入门到实践:从环境搭建到元素操作
yy鹈鹕灌顶
seleniumjava测试工具
在自动化测试领域,Selenium凭借其强大的跨浏览器兼容性和灵活的API,成为Web应用测试的首选工具。而Java作为一门稳定且广泛应用的编程语言,与Selenium结合能构建出高效、可维护的自动化测试框架。本文将从环境搭建开始,逐步介绍Selenium+Java的核心用法,帮助新手快速上手。一、环境搭建:让工具跑起来1.安装Java开发环境Selenium的Java客户端需要依赖JDK,建议安
android单个页面切换_Android实现界面切换的两种方式
weixin_39939918
android单个页面切换
在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi
springboot 不加载mybatiesPlus的mapper.xml文件 的解决方法
奇纳尼
mapper.xmlmybatiesPlusspringboot
1:在pom.xml中加入src/main/java**/*.xmlfalse2:在application.properties中加入#配置mapperxml文件的路径,这个配置以后mybaties的xml文件就能被编译加载,还需要在pom.xml中配置,这个项目是父工程service#的pom.xml加的配置,,两个配置缺一不可mybatis-plus.mapper-locations=clas
Kafka单条消息长度限制详解及Java实战指南
在分布式消息系统中,Kafka以其高吞吐、低延迟的特性成为主流选择。但很多开发者在使用时会遇到一个常见问题:单条消息长度限制。本文将深入剖析Kafka的消息大小限制机制,并提供Java解决方案。一、Kafka消息长度限制核心参数Kafka通过多级配置控制消息大小,关键参数如下:配置项作用范围默认值说明message.max.bytesBroker1MB(1048588)Broker允许的最大消息尺
Kafka 如何优雅实现 Varint 和 ZigZag 编码
ByteUtils是Kafka中一个非常基础且核心的工具类。从包名common.utils就可以看出,它被广泛用于Kafka的各个模块中。它的主要职责是提供一套高效、底层的静态方法,用于在字节缓冲区(ByteBuffer)、字节数组(byte[])以及输入/输出流(InputStream/OutputStream)中读写Java的基本数据类型。ZigZag编解码过程的数学原理详解康托尔对角线映射。
Java IO流
目录一、IO流的分类(一)字节流1、InputStreamInputStream类中的成员方法FileInputStream的构造方法read()和read(byte[]b)代码示例:2、利用Scanner进行字符读取代码示例:3、OutputStreamOutputStream中的成员方法FileOutputStream代码示例示例一:示例二:示例三:示例四:示例五:追加写:(二)字符流1、Re
学习Java对象的使用
颵麏
一、学习目的对象是整个面向对象程序设计的理论基础,由于面向对象程序中使用类来创建对象,所以可以将对象理解为一种新型的变量,它保存着一些比较有用的数据,但可以要求它对自身进行操作。对象之间靠互相传递消息而相互作用。消息传递的结果是启动了方法,完成一-些行为或者修改接收消息的对象的属性。学会如何使用对象对面向对象编程思想的培养有很大帮助二、学习内容1,对象创建后就可以访问对象成员访问方法是对象名.对象
LeetCode 25. K 个一组翻转链表 java题解
反转链表进阶版题目https://leetcode-cn.com/problems/reverse-nodes-in-k-group/代码/***Definitionforsingly-linkedlist.*publicclassListNode{*intval;*ListNodenext;*ListNode(){}*ListNode(intval){this.val=val;}*ListNod
Java 正则表达式详解
BigData_Hubert
java基础正则表达式regexjava
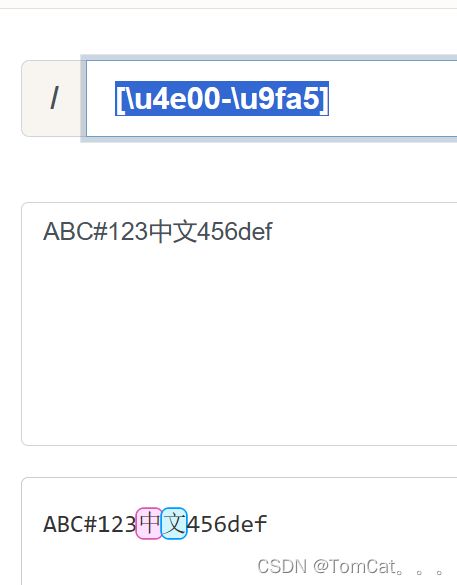
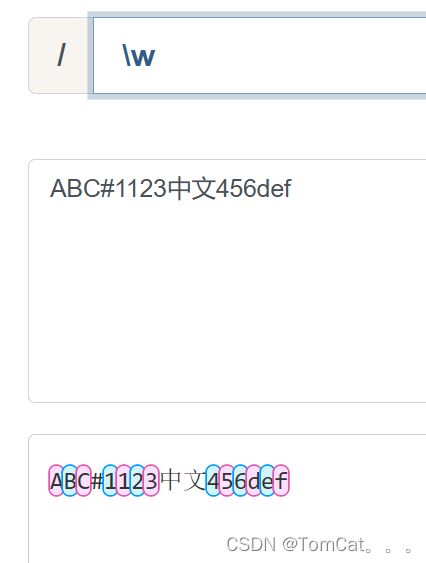
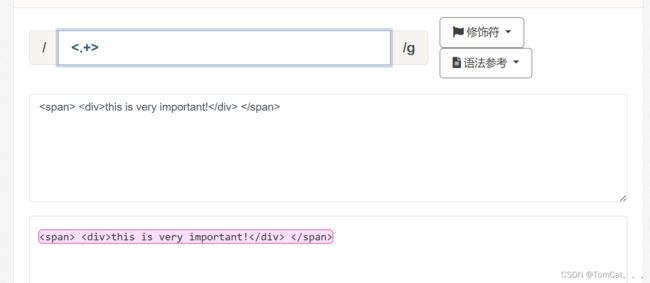
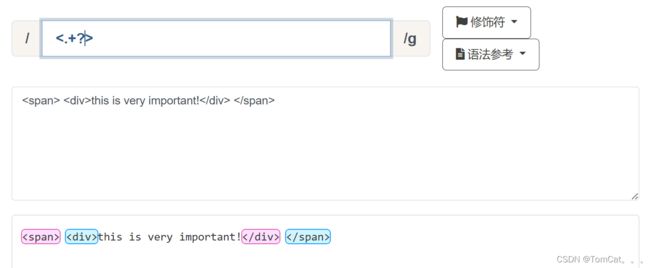
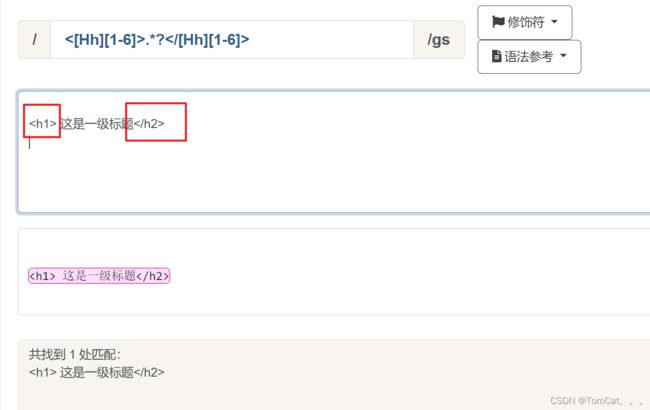
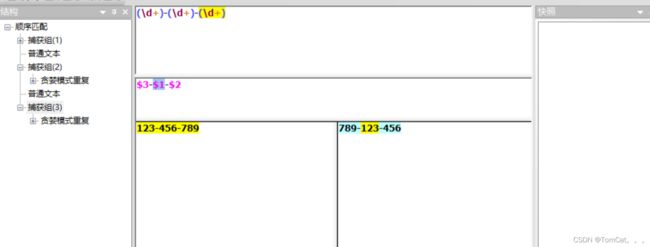
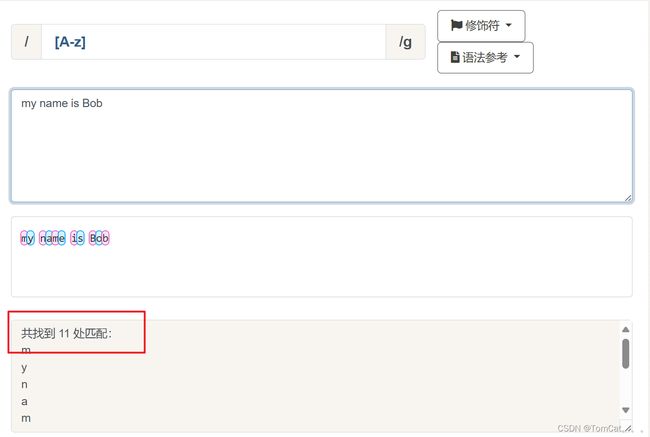
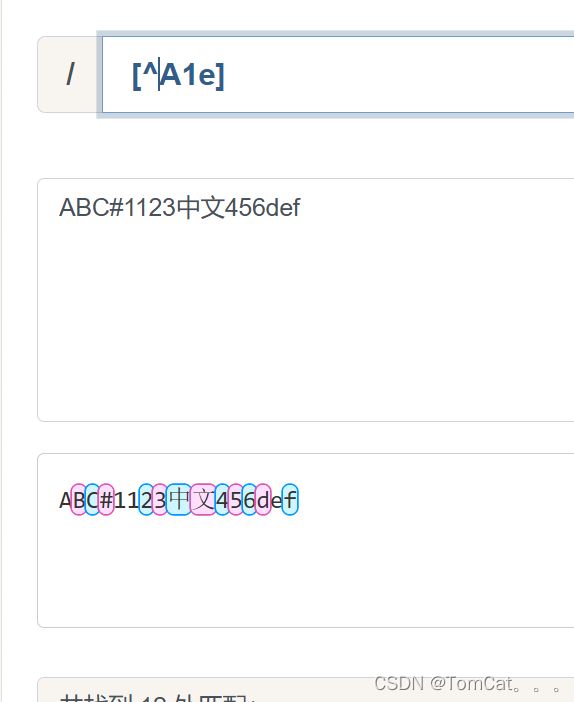
正则表达式乍一看上去是一堆繁琐的、无规律的、令人头大的字符串,但是其简单易学,适用于各种语言;当你了解他之后,你就会知道它的强大。很多程序设计语言都支持用正则表达式来进行字符串的操作。正则表达式简介初识正则表达式正则表达式是使用单个字符串来描述、匹配一系列规则的字符串。正则表达式并不仅限于某一种语言(几乎所有的语言都有字符串),在每种语言中有细微的差别。一个正则表达式字符串:^p[a-zA-Z_]
JAVA API (三):从基础爬虫构建到带条件数据提取 —— 详解 URL、正则与爬取策略
钮祜禄.爱因斯晨
JAVA学习笔记java爬虫开发语言
个人主页-爱因斯晨文章专栏-Java学习相关文章:API(一)相关文章:API(二)持续努力中,感谢支持一、爬虫基础(一)爬虫的基本概念定义:爬虫是按照一定规则自动抓取网络信息的程序,在Java环境下,可借助URL、HttpURLConnection等API来实现。应用场景:广泛应用于数据采集,如电商平台的价格监控、各类新闻的聚合;还可用于信息分析,如舆情监测等。(二)Java实现简单爬虫的步骤建
【Redis】StringRedisTemplate 和 RedisTemplate 的区别
星星点点洲
redis缓存
StringRedisTemplate和RedisTemplate是SpringDataRedis提供的两种用于操作Redis的模板类,它们的核心区别在于序列化方式和操作的数据类型。以下是两者的主要区别和使用建议:✅1.数据类型支持类名支持的数据类型说明RedisTemplate支持所有Redis数据结构(如String、Hash、List、Set、ZSet)可以操作任意Java对象,但需要手动配
从Java到大模型应用:10天拿下5个Offer,我的转型逆袭之路
sky丶Mamba
感悟java开发语言
前言:本来准备5月发的,感觉现在的行情没有前几个月那么好了,培训机构出来了很多相关的人,然后就是有很多人也发现了这个方向不错,希望看到这篇文章的你能得到一些启发,个人真实经历。记住AI大模型是锦上添花,之前的那些架构能力,软件开发能力,编程思维才是内核。背景:Java开发的困境作为一名2年经验的Java程序员,我深刻感受到传统Java开发市场的“内卷”和瓶颈。根据2024年行业数据:Java岗位竞
49、Jython 类、实例与继承深度解析
皮肤PHP
Jython类实例
Jython类、实例与继承深度解析1.封装、抽象与信息隐藏1.1基本概念封装是将多个实体组合成一个新的、通常为更高级的实体,如类。类将数据和相关功能封装到一个对象中,同时通过组织功能简化接口并隐藏实现细节,提供抽象。信息隐藏则是为了简化,只向用户展示他们需要看到的内容。Java使用如private和protected等属性权限修饰符来加强抽象,就像设置了“电子围栏”。而Jython的隐私机制则较为
LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs