HTML 标签的学习
1.HTML 的结构
前端三剑客: HTML + CSS + JS,本章我们学习的是HTML
HTML => 超文本标记语言
HTML代码是由"标签"构成的.
形如
<body>hellobody>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
1.HTML 文件基本结构
<html>
<head>
<title>第一个页面title>
head>
<body>
hello world
body>
html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
我们写个最简单的HTML页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个html页面title>
head>
<body>
hello,world!
body>
html>
2.标签的层次结构
- 父子关系
- 兄弟关系
<html>
<head>
<title>第一个页面title>
head>
<body>
hello world
body>
html>
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
游览器一般要使用:Edge和Google
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节
DOM 是 Document Object Mode (文档对象模型) 的缩写
2.HTML 的常见标签
1.注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则
- 要和代码逻辑一致.
- 尽量使用中文.
- 不要传递负能量.
2.标题标签
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>helloh1>
<h2>helloh2>
<h3>helloh3>
<h4>helloh4>
<h5>helloh5>
<h6>helloh6>
3.段落标签
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于这点,在文章后面的部分还会讲到。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该
设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
body>
html>
- p 标签表示一个段落.
<p>这是一个段落p>
p 标签改进上述代码, 每个段落放到 p 标签中.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p>css中的1px并不等于设备的1pxp>
<p>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
p>
<p>
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于这点,在文章后面的部分还会讲到。
p>
<p>
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
p>
body>
html>
4.换行标签
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
- < br/ >是规范写法. 不建议写成 < br >
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p>
在css中我们一般使用px作为单位,<br/>
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,
那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
p>
body>
html>
5.格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗strong>
<b>b 加粗b>
<em>倾斜em>
<i>倾斜i>
<del>删除线del>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
6.图片标签
img 标签必须带有 src 属性. 表示图片的路径.
<img src="html.jpg">
此时要把 html.jpg 这个图片文件放到和 html 中的同级目录中.


img 标签的其他属性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<img src="html2.jpg" alt="html" title="这是html的图片" width="500px" height="500px"
border="5px">>
body>
html>
-
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
-
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
-
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
- 相对路径: 以 html 所在位置为基准, 找到图片的位置.
- 同级路径: 直接写文件名即可 (或者 ./)
- 下一级路径: image/1.jpg
- 上一级路径: …/image/1.jpg
- 绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如
- 磁盘路径 D:\rose.jpg
- 网络路径https://images0.cnblogs.com/blog/130623/201407/3009584707.png
- 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg
<img src="image/rose2.jpg" alt="">
- 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录rose.jpg
<img src="../rose.jpg" alt="">
- 使用绝对路径1: 最好使用 / , 不要使用 \
<img src="D:/rose.jpg" alt="">
- 使用绝对路径2: 使用网络路径
<img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png"
alt="">
7.超链接标签
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
<a href="http://www.baidu.com">百度a>
<a href="http://www.baidu.com" target="_blank">百度a>
链接的几种形式
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
我是 1.html
<a href="2.html">点我跳转到 2.htmla>
我是 2.html
<a href="1.html">点我跳转到 1.htmla>
- 空链接: 使用 # 在 href 中占位.
<a href="#">空链接a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="html.jpg">下载文件a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="html.jpg" alt="">
a>
- 锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集a>
<a href="#two">第二集a>
<a href="#three">第三集a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
p>
注意:禁止 a 标签跳转: < a href=“javascript:void(0);” > 或者 < a href=“javascript:;” >
8.表格标签
基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素 width / height: 设置尺寸.
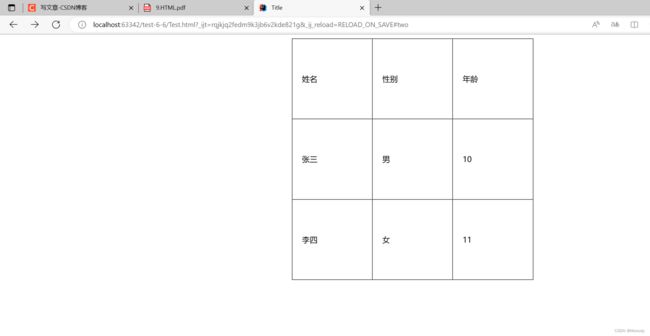
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名td>
<td>性别td>
<td>年龄td>
tr>
<tr>
<td>张三td>
<td>男td>
<td>10td>
tr>
<tr>
<td>李四td>
<td>女td>
<td>11td>
tr>
table>
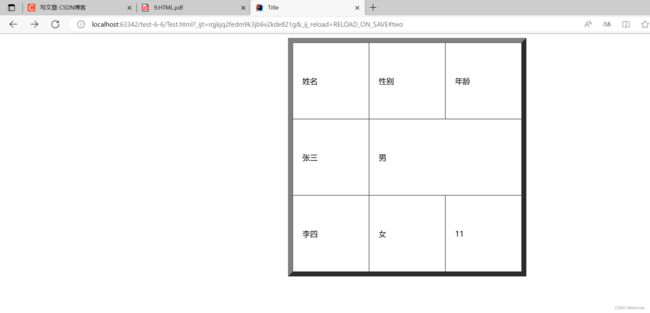
合并单元格
- 跨行合并:
rowspan="n" - 跨列合并:
colspan="n"
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500" height="500">
<tr>
<td>姓名td>
<td>性别td>
<td>年龄td>
tr>
<tr>
<td>张三td>
<td colspan="2">男td>
tr>
<tr>
<td>李四td>
<td>女td>
<td>11td>
tr>
table>
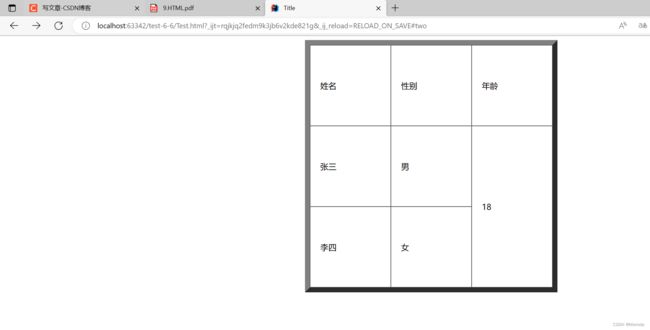
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr> <td>姓名td>
<td>性别td>
<td>年龄td>
tr>
<tr>
<td>张三td>
<td>男td>
<td rowspan="2">18td>
tr>
<tr>
<td>李四td>
<td>女td>
tr>
table>
body>
html>
9.列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
注意
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
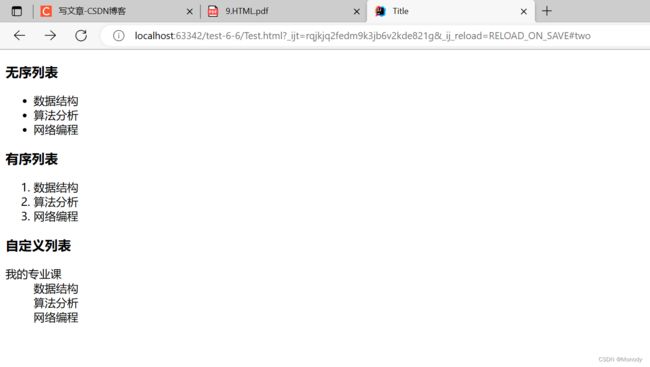
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h3>无序列表h3>
<ul>
<li>数据结构li>
<li>算法分析li>
<li>网络编程li>
ul>
<h3>有序列表h3>
<ol>
<li>数据结构li>
<li>算法分析li>
<li>网络编程li>
ol>
<h3>自定义列表h3>
<dl>
<dt>我的专业课dt>
<dd>数据结构dd>
<dd>算法分析dd>
<dd>网络编程dd>
dl>
body>
html>
10.表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
<form action="Test.html">
... [form 的内容]
form>
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
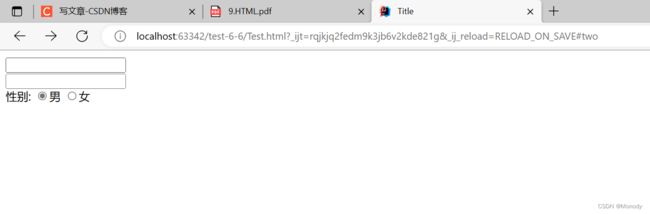
- 文本框
<input type="text">
- 密码框
<input type="password">
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
- 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
< input type=“button” value=“我是个按钮” οnclick=“alert(‘hello’)”>
- 提交按钮
<form action="Test.html">
<input type="text" name="username">
<input type="submit" value="提交">
form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
- 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
- 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男label> <input id="male" type="radio" name="sex">
<label for="male">女label> <input id="female" type="radio" name="sex">
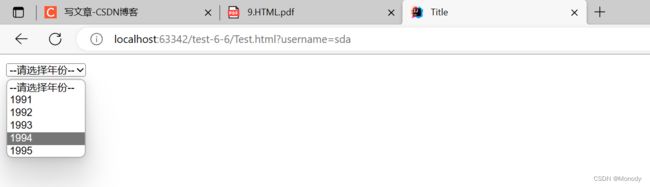
select 标签
下拉菜单
- option 中定义 selected=“selected” 表示默认选中.
<select>
<option>北京option>
<option selected="selected">上海option>
select>
<select>
<option>--请选择年份--option>
<option>1991option>
<option>1992option>
<option>1993option>
<option>1994option>
<option>1995option>
select>
textarea 标签
<textarea rows="3" cols="50">
textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响. rows 和 cols 也都不会直接使用, 都是用 css 来改的.
11.无语义标签
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
<span>数据结构span>
<span>数据结构span>
<span>数据结构span>
div>
<div>
<span>算法分析span>
<span>算法分析span>
<span>算法分析span>
div>
<div>
<span>网页编程span>
<span>网页编程span>
<span>网页编程span>
div>
body>
html>
3.HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格: & nbsp;
小于号: & lt;
大于号: & gt;
按位与: & amp;
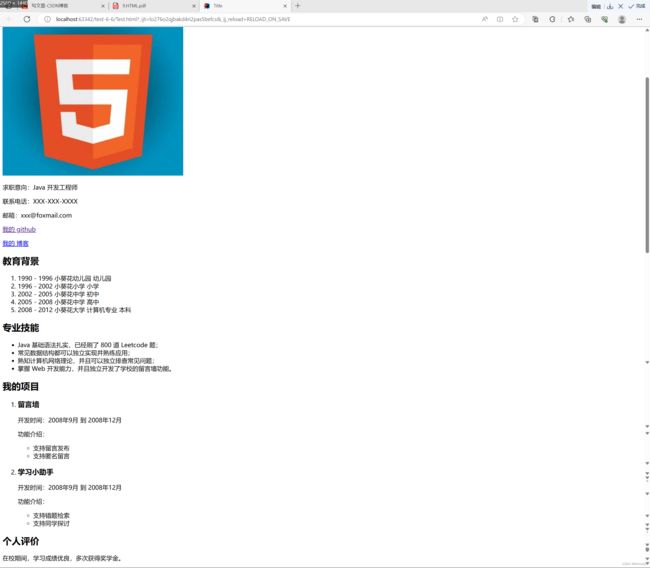
4.综合案例:填写简历信息,展示简历信息
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<table width="500px" cellspacing="0">
<thead>
<h3>请填写简历信息h3>
thead>
<tbody>
<tr>
<td>
<label for="name">姓名label>
td>
<td>
<input type="text" id="name">
td>
<tr>
<td>
性别
td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male"><img src="./image/男.png" alt="" width="20px">
男label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="./image/女.png" alt=""
width="20px">女label>
td>
tr>
<tr>
<td>
出生日期
td>
<td>
<select>
<option>--请选择年份--option>
<option>1998option>
<option>1999option>
<option>2000option>
<option>2001option>
select>
<select>
<option>--请选择月份--option>
<option value="">1option>
<option value="">2option>
<option value="">3option>
<option value="">4option>
<option value="">5option>
<option value="">6option>
<option value="">7option>
<option value="">8option>
<option value="">9option>
<option value="">10option>
<option value="">11option>
<option value="">12option>
select>
<select>
<option>--请选择日期--option>
<option value="">1option>
<option value="">2option>
<option value="">3option>
<option value="">4option>
<option value="">5option>
<option value="">6option>
<option value="">7option>
<option value="">8option>
<option value="">9option>
<option value="">10option>
<option value="">11option>
<option value="">12option>
<option value="">13option>
<option value="">14option>
<option value="">15option>
<option value="">16option>
<option value="">17option>
<option value="">18option>
<option value="">19option>
<option value="">20option>
<option value="">21option>
<option value="">22option>
<option value="">23option>
<option value="">24option>
<option value="">25option>
<option value="">26option>
<option value="">27option>
<option value="">28option>
<option value="">29option>
<option value="">30option>
<option value="">31option>
select>
td>
tr>
<tr>
<td>
就读学校
td>
<td>
<input type="text">
td>
tr>
<tr>
<td>
应聘岗位
td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发label>
<input type="checkbox" id="backend">
<label for="backend">后端开发label>
<input type="checkbox" id="qa">
<label for="qa">测试开发label>
<input type="checkbox" id="op">
<label for="op">运维开发label>
td>
tr>
<tr>
<td>
掌握的技能
td>
<td>
<textarea name="" id="" cols="30" rows="10">textarea>
td>
tr>
<tr>
<td>
项目经历
td>
<td>
<textarea name="" id="" cols="30" rows="10">textarea>
td>
tr>
<tr>
<td>td>
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求label>
td>
tr>
<tr>
<td>td>
<td>
<a href="#">查看我的状态a>
td>
tr>
<tr>
<td>td>
<td>
<h3>请应聘者确认: h3>
<ul>
<li>以上信息真实有效li>
<li>能够尽早去公司实习li>
<li>能接受公司的加班文化li>
ul>
td>
tr>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>某某某h1>
<div>
<h2>基本信息h2>
<img src="html.jpg">
<p><span>求职意向:span>Java 开发工程师p>
<p><span>联系电话:span>XXX-XXX-XXXXp>
<p><span>邮箱:span>[email protected]p>
<p><a href="https://github.com">我的 githuba>p>
<p><a href="https://csdn.com">我的 博客a>p>
div>
<div>
<h2>教育背景h2>
<ol>
<li>1990 - 1996 小葵花幼儿园 幼儿园li>
<li>1996 - 2002 小葵花小学 小学li>
<li>2002 - 2005 小葵花中学 初中li>
<li>2005 - 2008 小葵花中学 高中li>
<li>2008 - 2012 小葵花大学 计算机专业 本科li>
ol>
div>
<div>
<h2>专业技能h2>
<ul>
<li>Java 基础语法扎实,已经刷了 800 道 Leetcode 题;li>
<li>常见数据结构都可以独立实现并熟练应用;li>
<li>熟知计算机网络理论,并且可以独立排查常见问题;li>
<li>掌握 Web 开发能力,并且独立开发了学校的留言墙功能。li>
ul>
div>
<div>
<h2>我的项目h2>
<ol>
<li>
<h3>留言墙h3>
<p>开发时间:2008年9月 到 2008年12月p>
<p>功能介绍:
<ul>
<li>支持留言发布li>
<li>支持匿名留言li>
ul>
p>
li>
<li>
<h3>学习小助手h3>
<p>开发时间:2008年9月 到 2008年12月p>
<p>功能介绍:
<ul>
<li>支持错题检索li>
<li>支持同学探讨li>
ul>
p>
li>
ol>
div>
<div>
<h2>个人评价h2>
<p>在校期间,学习成绩优良,多次获得奖学金。p>
div>
body>
html>