HT for Web (Hightopo) 使用心得(7)- 3D场景环境配置(阴影,灯光,环境光)
在文章《Graph3dView 环境配置 - 天空球,雾化,辉光,景深》中,我们介绍了在 3D 场景中的一些环境配置,包括天空球,雾化,辉光,景深等。本篇文章我们继续补充其他的环境参数:
阴影
灯光
环境光
由于本人缺乏艺术细胞,文章中配置的环境参数仅为了说明效果及如何实现。如果由专业的设计师相信会调配出更加赏心悦目的效果。
阴影:
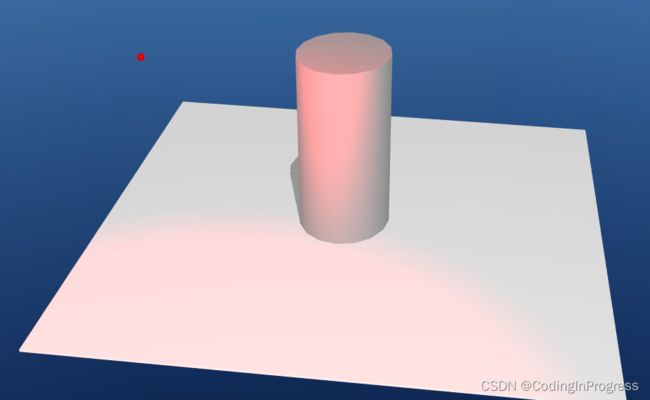
阴影即影子。在日常生活中,物体在光照下会出现影子。光源的位置,强弱不同,物体产生的阴影效果也不同。在 3D 场景中,同样可以通过配置不同的阴影参数来渲染出阴影区域或半影区域。这些阴影区域可以帮助增加 3D 场景的立体感和真实感。
 阴影效果主要涉及三部分内容:
阴影效果主要涉及三部分内容:光源参数,投影物体,被投影物体。
光源参数: 可通过Graph3dView的 enableShadow(option) 方法开启阴影功能。在 option 中可以配置光源方向,强度,偏移等参数;
投影物体: 比如场景中的主模型。通过为 Node 配置 Node.s('shadow.cast', true) 属性告诉系统该节点可以产生投影;
被投影物体:比如地面。设置 Node.s('shadow.receive', true) 可让物体接受投影;
通过代码添加阴影效果:
/**
* 配置阴影
*
* @memberof Index3d
*/
enableShadow() {
const {g3d} = this;
g3d.enableShadow({
quality: "medium", // 质量
intensity: 0.8, // 强度
bias: -0.0051, // 偏移
type: 'soft', // 柔化类型
radius: 0.2, // 柔化半径
degreeX: 20, // X轴方向上的角度
degreeZ: -50, // Z轴方向上的角度
});
this.mountains.s('shadow.receive', true); // 山体接受阴影
this.helicopterNode.s('shadow.cast', true); // 直升机体投射阴影
this.propellerNode.s('shadow.cast', true); // 螺旋桨投射阴影
}
灯光:
在 3D 场景中,灯光也是非常重要的元素之一,可以增强场景的真实感和视觉效果。下面是几种常见的在 3D 场景中使用的灯光类型:
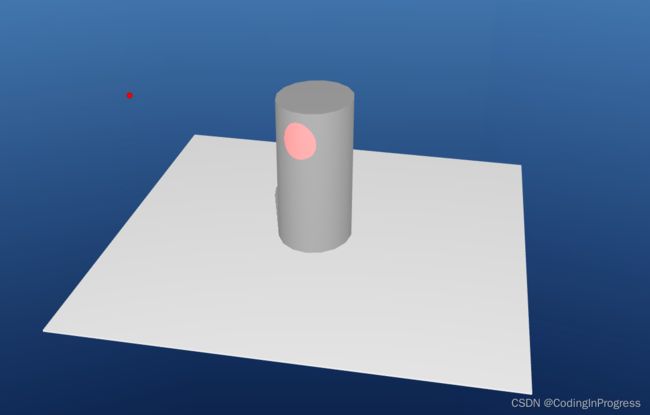
1. 点光源(Point Light): 点光源是一种从特定点向各个方向发射光线的灯光。它会以固定的强度照亮周围的物体,并且灯光的强度随着距离的增加而逐渐减弱。
2. 平行光源(Directional Light): 平行光源是一种通过指定光线的方向来照亮场景的灯光。它类似于太阳光,光线是平行的,从一个方向传播。平行光源通常用于创建阴影效果或模拟太阳光的自然光照。
3. 聚光灯(Spotlight): 聚光灯是一种集中在特定方向上的灯光,类似于手电筒的光束。它有明确的位置、方向和焦点,可以用于突出显示场景中的特定对象或区域。
在 3D 图形软件和引擎中,这些灯光类型通常具有可调节的属性,如颜色、强度、投影和阴影等。通过适当配置和组合这些灯光类型,可以创造出贴近现实的光照效果,提升场景的质感和真实感。
点光源:

平行光:

聚光灯:

在 HT for Web 的 3D 场景中,可以通过添加一个 ht.Light 类型的图元来增加一个光源。具体是哪种类型的光源,可通过配置其 style 参数来实现。我们以最常用的点光源为例:
/**
* 添加灯光
*
* @memberof Index3d
*/
addLight() {
const light = new ht.Light();
this.light = light;
light.p3(400,3000,1500);
light.s({
'light.disabled': false,
'light.color': 'rgb(0,128,255)', // 灯光颜色
'light.intensity': 1.5, // 灯光强度
'light.range':5000, // 影响范围
});
this.dataModel.add(light);
this.mountains.s('shape3d.light', true); // 接受灯光
this.helicopterNode.s('shape3d.light', true); // 接受灯光
this.propellerNode.s('shape3d.light', true); // 接受灯光
}
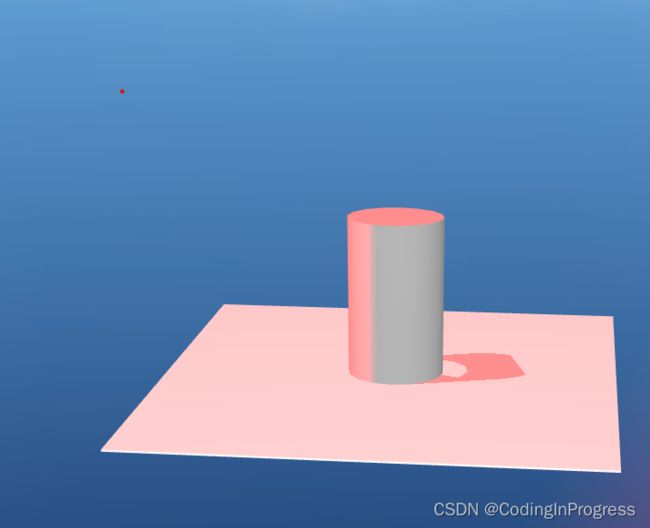
场景中的节点可通过配置 node.s('shape3d.light',true/false) 决定是否受灯光影响。在上例中,我们在直升机后方偏上的位置增加了一个蓝色点光灯,并且让山体和直升机都接受该灯光的影响。其效果如下:
与现实场景不同,在计算机3D场景中的灯光和阴影效果是分开配置的。可以通过同步调整灯光及阴影的方向及强弱来实现符合实际体验的效果。
环境光:
在 3D 图形中,环境光(Ambient Light)是一种均匀分布的光源,用于模拟场景中的整体环境光照。环境光不具有特定的方向,而是以均匀的强度从所有方向照射场景中的物体。
环境光主要用来填补直接光照所产生的强烈阴影。它可以为物体提供一个基本的整体光照效果,使它们不会显得完全黑暗。通过环境光,场景中的物体可以获得柔和的、均匀的亮度,增加视觉效果的真实感。
环境光通常被认为是场景中的全局光照,因为它对所有物体都有影响。它可以用来模拟自然光的散射、反射和漫反射,使整个场景看起来更加和谐和统一。
在 HT for Web 中配置环境光比较简单:
1. 配置环境光贴图
2. 设置节点的环境光反射率
/**
* 添加环境光
*
* @memberof Index3d
*/
addEnv() {
this.dataModel.setEnvmapType('legacy');
this.dataModel.setEnvmap("./assets/envmap.jpg");
this.mountains.s('envmap', 0.35); // 环境光反射率
}
这里我们选择了一张紫色星空的图片作为环境光,从下面的效果图可以看到山体明显地受到了该环境光的影响:
总结
在本文中,我们介绍了 Graph3dView 的阴影、灯光和环境光等配置方法。阴影效果需要配置光源参数、投影物体和被投影物体等内容;灯光可以通过配置 ht.Light 类型的图元来增加,包括点光源、平行光源和聚光灯等类型;环境光是一种均匀分布的光源,用于模拟场景中的整体环境光照,可以通过配置环境光贴图和节点的环境光反射率来实现。这些配置可以帮助增强 3D 场景的真实感和视觉效果。有创意的你可以试一试利用这些参数配置一个五彩缤纷的虚拟世界。
附录
HT for Web (Hightopo) 使用心得(1)- 基本概念
HT for Web (Hightopo) 使用心得(2)- 2D 图纸 GraphView,节点 Node, 连线 Edge,与基本动画 ht.Default.startAnim()
HT for Web (Hightopo) 使用心得(3)- 吸附与锚点
HT for Web (Hightopo) 使用心得(4)- 3D 场景 Graph3dView 与 Obj 模型
HT for Web (Hightopo) 使用心得(5)- 动画的实现
HT for Web (Hightopo) 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)