都2023年了你还不学ts (一)
TypeScript基础语法入门
TypeScript究竟是什么?
他主要就是想把JavaScript里面不完美的一些语法来进行一个提升
就像官网中所说的
TypeScript is JavaScript with syntax for types.
例如我们看下面的这段代码
if ("" == 0) {
console.log('hello')
}
在JavaScript里面,会打印出来hello,因为在比较的时候,会进行类型转换。
下面在看一个更加诡异的
function compare(x){
if (1<x<3){
console.log('hello')
}
}
compare(41)
这个很简单。首先是比较1是否小于41 之后会转换为true
true<3这个会转换为1<3 所以就会进行打印了
typescript就是在JavaScript的基础上。引入了类型的概念。做了一些优化
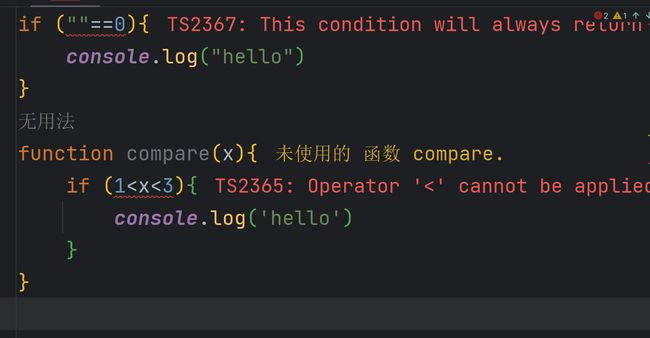
我们把之前写的代码放入到ts中
可以发现有明显的报错
之后我们再看一个例子,首先看他的JavaScript版本
function getDistance(point1, point2) {
return [point2.x - point1.x, point2.y - point1.y]
}
getDistance({
x: 1,
y: 1
}, {
x: 2,
y: 2
});
下面来看typescript
type Point={x:number,y : number}
function getDistance(point1:Point, point2:Point) {
return [point2.x - point1.x, point2.y - point1.y]
}
getDistance({
x: 1,
y: 1
}, {
x: 2,
y: 2
});
假设我们再JavaScript里面,传了一个字符串。一个错误的参数,JavaScript里面是无法校验的。
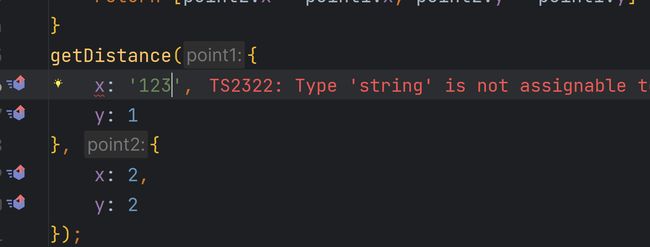
但是在ts里面
就会直接报错了
所以我们来进行一个总结,对于typescript他的特点:
- 更容易帮助我们发现程序里的问题
- 语法提示更加完善,有了类型之后,写代码非常爽
- 语义更强,代码可读性更高
从静态类型校验的角度理解
在官网中。写的这门语言的一个特点
Static Type Checker 静态类型校验能力
一门语言,在代码执行之前。就能做错误预警,那么我们就说这个语言具有静态校验能力
TS 约等于 JS+ Static Type Checker
基础类型快速入门
首先看几个基础的类型的定义
//基础类型 String number boolean
const teachName:string="zhang san"
const teachAge:number=28
const isMale:boolean=true
下面我们来看数组类型如何定义
//数组类型
const numberArr:number[]=[1,2,3,4,5,6]
const stringArr:string[]=['a','b','c']
const booleanArr:Array<boolean> = [true,false] //泛型
之后我们再来看看对象类型
//对象类型
const user:{
name : string,
age : number
}={
name:'zhangsan',
age:18
}
const userOne:{
name : string,
age? : number//添加问号代表着age可选
}={
name:'dell',
}
以及联合类型
//联合类型
function union(id:string|number){
//id既可以是string也可以是number
if (typeof id === 'string'){ //类型收窄 Narrowing
console.log(id.toUpperCase())
}else {
console.log(id)
}
}
除了这些之外,还有一些代码上的快捷。
例如类型别名
//类型别名
type User = {
name:string,age : number
}
const userTwo:User={name : 'dell',age:18}
const userThree:User={name : 'dell',age:18}
这是为了解决类型复用所产生的一个用法
下面我们来看any类型 如果不写any类型的话,默认也会推断成any类型的,但是最好也是手动的去写上。这样有利于代码的可读性
function showMessage(message:any){
//any代表什么类型都可以
console.log(message)
}
之后我们来看函数类型
//函数类型
function abc(message:string):number{
return 123
}
这个就是约定了返回值。
还可以用箭头函数这样写
const def:(age:number)=>number=(age : number)=>{
//接受一个number类型的age参数,返回值必须是number
return age
}
下面我们来讲接口类型 interface
//接口类型 Interface
interface Stu{
age:number;
sex:string;
}
const stu:Stu = {age : 18,sex : '男'}
有点像刚才的对象类型其实很类似。包括和类型别名也很相似。
但是接口有一个特点就是可以继承
interface OldStudent extends Stu{
name : string;
}
下面来看交叉类型
//交叉类型
type Employee=User&{salary:number}
const employee:Employee = {age : 18,name : 'zhangsan',salary:1}
之后来看断言
//断言 Assersion
const dom:undefined=document.querySelector('#root') as undefined
const testString:string=123 as any as string;
const dom1:undefined=<undefined> document.querySelector(' #root')
之后来看字面量类型
//字面量类型
const str:'asd'='asd'
const truthy:true=true
function getPosition(position:'left'|'right'):string {
return position
}
getPosition('left')
这个类型很有意思。我们来看一个练习题。
function request(url:string,method : 'GET'|'POST'):string{
return 'sending request'
}
const params:{url : string,method : string}={
url:'immoc.com',
method : 'GET'
}
request(params.url,params.method)
假如是这样写的话,虽然说params.method是GET,但是因为在定义的时候method是string类型的。所以就会报错。
如果修改method的类型定义,就不会报错了
function request(url:string,method : 'GET'|'POST'):string{
return 'sending request'
}
const params:{url : string,method : 'GET'|'POST'}={
url:'immoc.com',
method : 'GET'
}
request(params.url,params.method)
第二种我们可以用断言语法
request(params.url,params.method as 'GET')
下面我们来看null和undefined
//null undefined
const testobject:null=null
const test2object:null=undefined
默认情况下null和undefined是可以转换的。
之后来看void
//void
function getNumber():void{
}
就是这个函数是一个无返回值
类型注解和类型判断
//TS开发准则:只要是变量,或者对象属性,都应该有一个明确的类型
//类型注解 人工的告诉TS 变量或者对象的明确属性类型
const userName:string='123'
//类型推断
const userAge=18
//如果类型推断能够自动推断出来类型,就没有必要手写类型注解
const userNick='deel'
function getTotal(paramOne:number,paramTwo:number){
return paramOne+paramTwo
}
ction getNumber():void{
}
就是这个函数是一个无返回值
### 类型注解和类型判断
```ts
//TS开发准则:只要是变量,或者对象属性,都应该有一个明确的类型
//类型注解 人工的告诉TS 变量或者对象的明确属性类型
const userName:string='123'
//类型推断
const userAge=18
//如果类型推断能够自动推断出来类型,就没有必要手写类型注解
const userNick='deel'
function getTotal(paramOne:number,paramTwo:number){
return paramOne+paramTwo
}