电商项目9:新增商品
电商项目9:新增商品
- 1、前端
-
- 1.1、修复前端组件通信问题
- 1.2、引入其他前端代码
- 1.3、会员等级列表
- 1.4、当前分类关联的所有品牌
- 2、后端
-
- 2.1、会员系统搭建(注册与发现)
- 2.2、当前分类关联的所有品牌
- 2.3、获取分类下所有分组&关联属性
- 2.4、商品新增
-
- 2.4.1、商品新增vo的封装
- 2.4.2、vo的处理
- 2.4.3、远程调用feign
- 2.4.4 、debug商品新增
1、前端
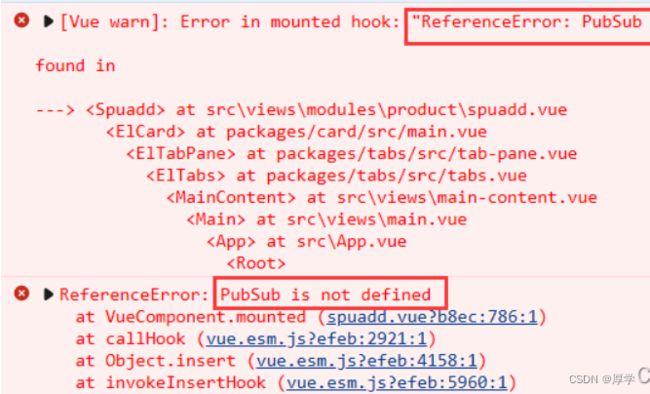
1.1、修复前端组件通信问题
npm i pubsub-js
在main.js中引入
import PubSub from 'pubsub-js'
解决了这个问题
1.2、引入其他前端代码
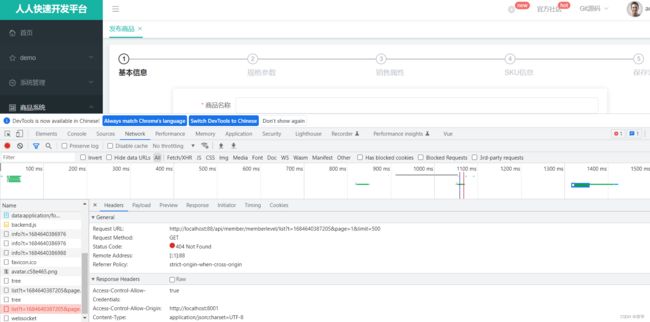
1.3、会员等级列表
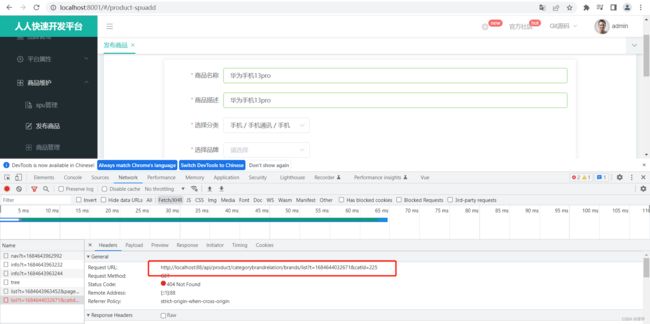
1.4、当前分类关联的所有品牌
2、后端
2.1、会员系统搭建(注册与发现)
application.yml
application:
name: gulimall-member
修改数据库连接地址和注册到注册中心的实例名称
网关修改路由地址:
- id: member_route
#负载均衡到member服务
uri: lb://gulimall-member
predicates:
- Path=/api/member/**
#网关重写
filters:
- RewritePath=/api/(?.*),/$\{segment}
会员等级初始化sql语句
INSERT INTO `ums_member_level` VALUES (1, '普通会员', 0, 0, 299.0000, 10, 0, 0, 1, '初级会员');
INSERT INTO `ums_member_level` VALUES (2, '铜牌会员', 3000, 0, 279.0000, 30, 0, 1, 1, '铜牌会员');
INSERT INTO `ums_member_level` VALUES (3, '银牌会员', 5000, 0, 229.0000, 50, 0, 1, 1, '银牌会员');
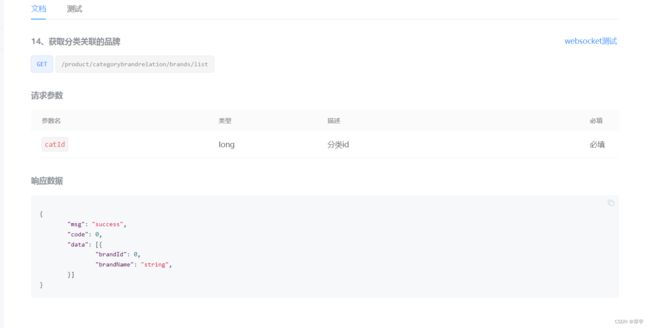
2.2、当前分类关联的所有品牌

CategoryBrandRelationController
/**
* 获取分类关联的品牌
*/
@GetMapping("/brands/list")
public R getBrandsList(@RequestParam("catId") Long catId){
List brandVoList = categoryBrandRelationService.getBrandsList(catId);
List collect = brandVoList.stream().map(item -> {
BrandEntity brandEntity = new BrandEntity();
brandEntity.setBrandId(item.getBrandId());
brandEntity.setName(item.getBrandName());
return brandEntity;
}).collect(Collectors.toList());
return R.ok().put("data",collect);
}
CategoryBrandRelationService
List getBrandsList(Long catId);
CategoryBrandRelationServiceImpl
@Override
public List getBrandsList(Long catId) {
List catelog = relationDao.selectList(new QueryWrapper().eq("catelog_id", catId));
List collect = catelog.stream().map(item -> {
BrandVo brandVo = new BrandVo();
Long brandId = item.getBrandId();
// 根据brandId查询商品信息
BrandEntity brandEntity = brandDao.selectById(brandId);
if (brandEntity == null) {
brandVo.setBrandId(item.getBrandId());
return brandVo;
}
brandVo.setBrandId(brandId);
brandVo.setBrandName(brandEntity.getName());
return brandVo;
}).collect(Collectors.toList());
return collect;
}
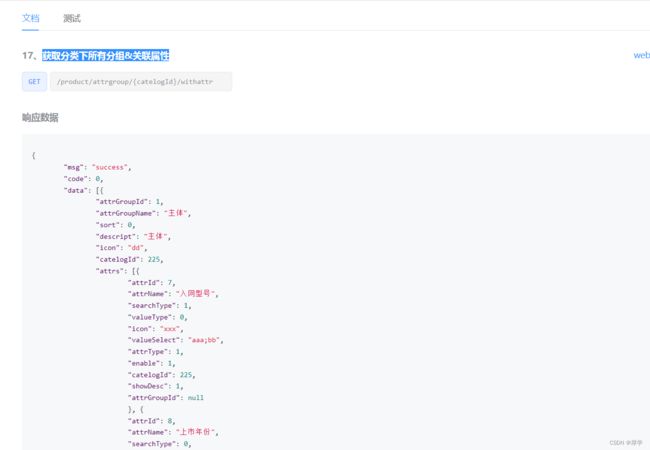
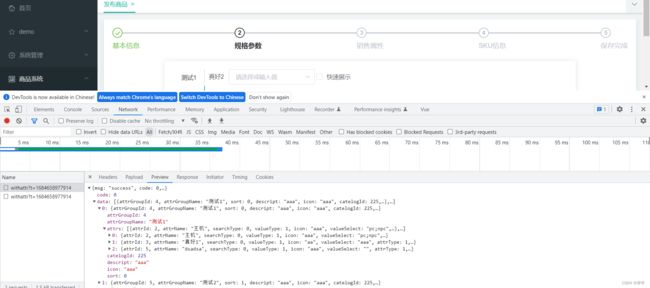
2.3、获取分类下所有分组&关联属性
AttrGroupController
/**
* 获取分类下所有分组&关联属性
*
* @param catelogId catelogId
* @return R
*/
// /product/attrgroup/{catelogId}/withattr
@GetMapping("/{catelogId}/withattr")
public R getAttrGroupAndAttr(@PathVariable Long catelogId){
List attrGroupAndAttrVos = attrGroupService.getAttrGroupAndAttr(catelogId);
return R.ok().put("data",attrGroupAndAttrVos);
}
AttrGroupService
List getAttrGroupAndAttr(Long catelogId);
AttrGroupServiceImpl
@Override
public List getAttrGroupAndAttr(Long catelogId) {
// 1、查出当前分类下的所有属性分组
List groupEntities = this.baseMapper.selectList(new QueryWrapper().eq("catelog_id", catelogId));
// 2、查出每个属性分组的所有属性
List collect = groupEntities.stream().map(item -> {
AttrGroupAndAttrVo attrGroupAndAttrVo = new AttrGroupAndAttrVo();
BeanUtils.copyProperties(item,attrGroupAndAttrVo);
Long attrGroupId = item.getAttrGroupId();
List attrEntities = attrService.getRelationByAttrGroupId(attrGroupId);
attrGroupAndAttrVo.setAttrs(attrEntities);
return attrGroupAndAttrVo;
}).collect(Collectors.toList());
return collect;
}
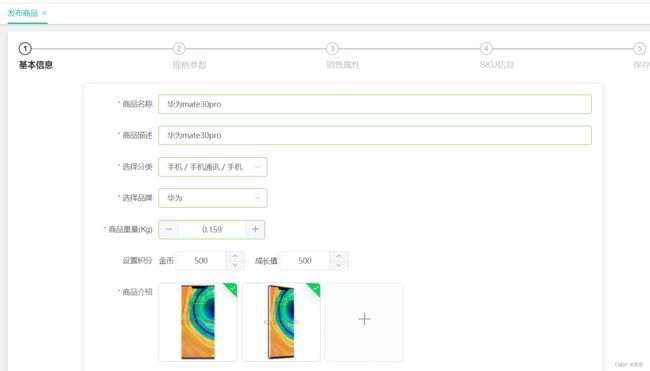
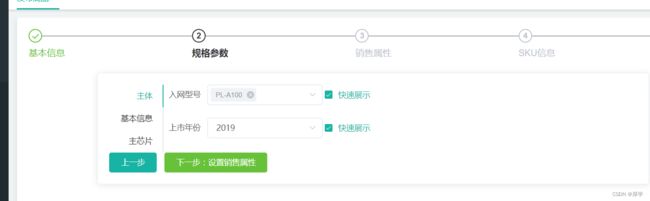
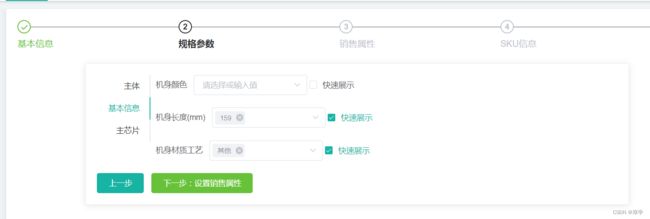
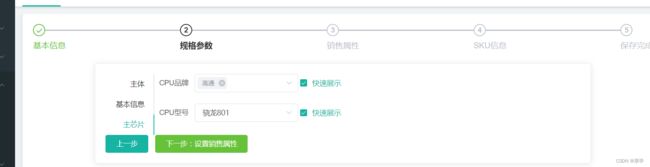
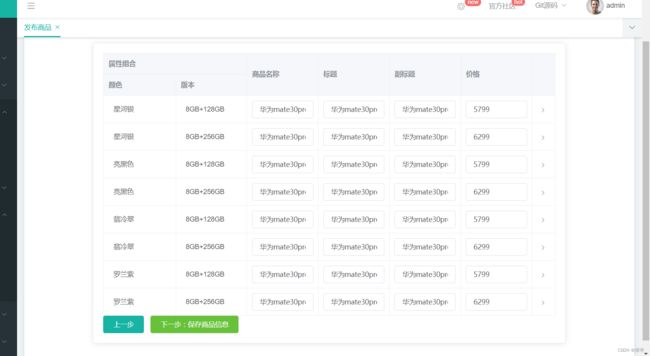
2.4、商品新增
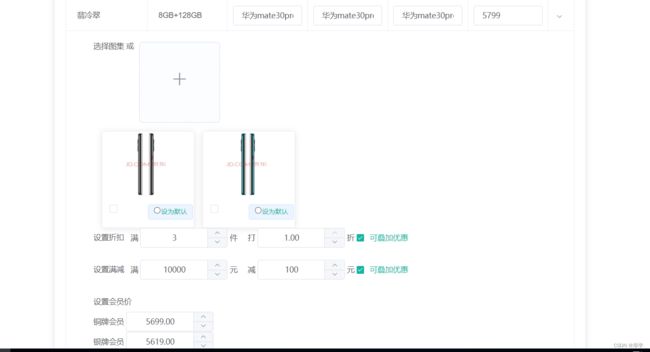
2.4.1、商品新增vo的封装
点击保存看控制台传的json值
{
"spuName": "华为mate30pro",
"spuDescription": "华为mate30pro",
"catalogId": 225,
"brandId": "华为",
"weight": 0.159,
"publishStatus": 0,
"decript": [
"https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//9c65b990-6181-4d15-84c0-f21e2474a4a5_0d40c24b264aa511.jpg",
"https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//08183b6e-0e31-442a-8086-2c97c0639b1f_1f15cdbcf9e1273c.jpg"
],
"images": [
"https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//014b9d38-e9aa-4461-8d75-5488ef98c54d_2b1837c6c50add30.jpg",
"https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//2649d24f-9a9d-456e-8290-e377ddb09926_3c24f9cd69534030.jpg"
],
"bounds": {
"buyBounds": 500,
"growBounds": 500
},
"baseAttrs": [
{
"attrId": 2,
"attrValues": "PL-A100",
"showDesc": 1
},
{
"attrId": 3,
"attrValues": "2019",
"showDesc": 1
},
{
"attrId": 5,
"attrValues": "159",
"showDesc": 1
},
{
"attrId": 7,
"attrValues": "其他",
"showDesc": 1
},
{
"attrId": 8,
"attrValues": "高通",
"showDesc": 1
},
{
"attrId": 9,
"attrValues": "骁龙801",
"showDesc": 1
}
],
"skus": [
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "星河银"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+128GB"
}
],
"skuName": "华为mate30pro 星河银 8GB+128GB",
"price": "5799",
"skuTitle": "华为mate30pro 星河银 8GB+128GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+128GB",
"images": [
{
"imgUrl": "https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//014b9d38-e9aa-4461-8d75-5488ef98c54d_2b1837c6c50add30.jpg",
"defaultImg": 0
},
{
"imgUrl": "",
"defaultImg": 0
}
],
"descar": [
"星河银",
"8GB+128GB"
],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 5759
},
{
"id": 3,
"name": "银牌会员",
"price": 5719
}
]
},
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "星河银"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+256GB"
}
],
"skuName": "华为mate30pro 星河银 8GB+256GB",
"price": "6299",
"skuTitle": "华为mate30pro 星河银 8GB+256GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+256GB",
"images": [
{
"imgUrl": "",
"defaultImg": 0
},
{
"imgUrl": "https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//2649d24f-9a9d-456e-8290-e377ddb09926_3c24f9cd69534030.jpg",
"defaultImg": 1
}
],
"descar": [
"星河银",
"8GB+256GB"
],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 6199
},
{
"id": 3,
"name": "银牌会员",
"price": 6159
}
]
},
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "亮黑色"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+128GB"
}
],
"skuName": "华为mate30pro 亮黑色 8GB+128GB",
"price": "5799",
"skuTitle": "华为mate30pro 亮黑色 8GB+128GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+256GB",
"images": [
{
"imgUrl": "https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//014b9d38-e9aa-4461-8d75-5488ef98c54d_2b1837c6c50add30.jpg",
"defaultImg": 1
},
{
"imgUrl": "",
"defaultImg": 0
}
],
"descar": [
"亮黑色",
"8GB+128GB"
],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 5759
},
{
"id": 3,
"name": "银牌会员",
"price": 5719
}
]
},
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "亮黑色"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+256GB"
}
],
"skuName": "华为mate30pro 亮黑色 8GB+256GB",
"price": "6299",
"skuTitle": "华为mate30pro 亮黑色 8GB+256GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+256GB",
"images": [
{
"imgUrl": "https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//014b9d38-e9aa-4461-8d75-5488ef98c54d_2b1837c6c50add30.jpg",
"defaultImg": 1
},
{
"imgUrl": "",
"defaultImg": 0
}
],
"descar": [
"亮黑色",
"8GB+256GB"
],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 6199
},
{
"id": 3,
"name": "银牌会员",
"price": 6159
}
]
},
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "翡冷翠"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+128GB"
}
],
"skuName": "华为mate30pro 翡冷翠 8GB+128GB",
"price": "5799",
"skuTitle": "华为mate30pro 翡冷翠 8GB+128GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+256GB",
"images": [
{
"imgUrl": "",
"defaultImg": 0
},
{
"imgUrl": "",
"defaultImg": 0
}
],
"descar": [
"翡冷翠",
"8GB+128GB"
],
"fullCount": 3,
"discount": 1,
"countStatus": 1,
"fullPrice": 10000,
"reducePrice": 100,
"priceStatus": 1,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 5699
},
{
"id": 3,
"name": "银牌会员",
"price": 5619
}
]
},
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "翡冷翠"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+256GB"
}
],
"skuName": "华为mate30pro 翡冷翠 8GB+256GB",
"price": "6299",
"skuTitle": "华为mate30pro 翡冷翠 8GB+256GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+256GB",
"images": [
{
"imgUrl": "",
"defaultImg": 0
},
{
"imgUrl": "https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//2649d24f-9a9d-456e-8290-e377ddb09926_3c24f9cd69534030.jpg",
"defaultImg": 1
}
],
"descar": [
"翡冷翠",
"8GB+256GB"
],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 6199
},
{
"id": 3,
"name": "银牌会员",
"price": 6159
}
]
},
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "罗兰紫"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+128GB"
}
],
"skuName": "华为mate30pro 罗兰紫 8GB+128GB",
"price": "5799",
"skuTitle": "华为mate30pro 罗兰紫 8GB+128GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+256GB",
"images": [
{
"imgUrl": "",
"defaultImg": 0
},
{
"imgUrl": "",
"defaultImg": 0
}
],
"descar": [
"罗兰紫",
"8GB+128GB"
],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 5699
},
{
"id": 3,
"name": "银牌会员",
"price": 5619
}
]
},
{
"attr": [
{
"attrId": 1,
"attrName": "颜色",
"attrValue": "罗兰紫"
},
{
"attrId": 10,
"attrName": "版本",
"attrValue": "8GB+256GB"
}
],
"skuName": "华为mate30pro 罗兰紫 8GB+256GB",
"price": "6299",
"skuTitle": "华为mate30pro 罗兰紫 8GB+256GB",
"skuSubtitle": "华为mate30pro 星河银 8GB+256GB",
"images": [
{
"imgUrl": "https://gulimall-ljshello.oss-cn-shenzhen.aliyuncs.com/2023-05-27//014b9d38-e9aa-4461-8d75-5488ef98c54d_2b1837c6c50add30.jpg",
"defaultImg": 1
},
{
"imgUrl": "",
"defaultImg": 0
}
],
"descar": [
"罗兰紫",
"8GB+256GB"
],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [
{
"id": 2,
"name": "铜牌会员",
"price": 6199
},
{
"id": 3,
"name": "银牌会员",
"price": 6119
}
]
}
]
}
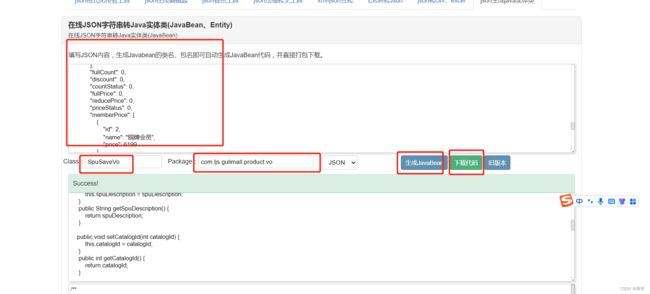
可以借用一个网址。json生成javaBean
转换javaBean网址

将json粘贴在此,填写基础的类名,包名。点击生成javaBean。然后下载代码,复制到idea

2.4.2、vo的处理
1、所有价格字段不能用double,必须使用BigDecimal。避免精度丢失
2、带Id字段用Long类型

在SpuInfoController来完成代码编写
梳理整个商品新增保存功能操作涉及的数据库
记得加事务
@Transactional
@Override
public void saveSpuInfo(SpuSaveVo spuInfo) {
// 1、保存spu基本信息 pms_spu_info
// 2、保存spu描述图片 pms_spu_info_desc
// 3、保存spu图片集 pms_spu_images
// 4、保存spu规格参数 pms_product_attr_value
// 5、保存spu积分信息 gulimall_sms--> sms_spu_bounds
// 6、保存当前spu的所有sku信息:
// 6.1)、sku基本信息 pms_sku_info
// 6.2)、sku图片信息(默认图片) pms_sku_images
// 6.3)、sku的销售属性信息 pms_sku_sale_attr_value
// 6.4)、sku的优惠、满减信息 gulimall_sms--> sms_sku_ladder\sms_sku_full_reduction\sms_member_price
}
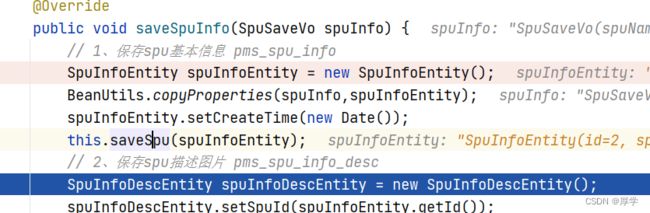
@Transactional
@Override
public void saveSpuInfo(SpuSaveVo spuInfo) {
// 1、保存spu基本信息 pms_spu_info
SpuInfoEntity spuInfoEntity = new SpuInfoEntity();
BeanUtils.copyProperties(spuInfo,spuInfoEntity);
spuInfoEntity.setCreateTime(new Date());
this.saveSpu(spuInfoEntity);
// 2、保存spu描述图片 pms_spu_info_desc
SpuInfoDescEntity spuInfoDescEntity = new SpuInfoDescEntity();
spuInfoDescEntity.setSpuId(spuInfoEntity.getId());
spuInfoDescEntity.setDecript(String.join(",",spuInfo.getDecript()));
spuInfoDescService.save(spuInfoDescEntity);
// 3、保存spu图片集 pms_spu_images
List images = spuInfo.getImages();
imagesService.saveImages(spuInfoEntity.getId(),images);
// 4、保存spu规格参数 pms_product_attr_value
List baseAttrs = spuInfo.getBaseAttrs();
if (baseAttrs != null && baseAttrs.size() > 0){
List collect = baseAttrs.stream().map(attr -> {
ProductAttrValueEntity entity = new ProductAttrValueEntity();
entity.setSpuId(spuInfoEntity.getId());
entity.setAttrId(attr.getAttrId());
// 根据属性id查询属性名
AttrEntity attrEntity = attrService.getBaseMapper().selectById(attr.getAttrId());
if (attrEntity != null){
entity.setAttrName(attrEntity.getAttrName());
}
entity.setAttrValue(attr.getAttrValues());
entity.setQuickShow(attr.getShowDesc());
return entity;
}).collect(Collectors.toList());
attrValueService.saveBatch(collect);
}
// 5、保存spu积分信息 gulimall_sms--> sms_spu_bounds
// 6、保存当前spu的所有sku信息:
List skus = spuInfo.getSkus();
if (skus != null && skus.size() > 0) {
for (Skus sku : skus) {
List image = sku.getImages();
String defaultImage = "";
for (Images img : image) {
if (img.getDefaultImg() == 1) {
// 是否为默认图片为是的
defaultImage = img.getImgUrl();
}
}
SkuInfoEntity skuInfoEntity = new SkuInfoEntity();
BeanUtils.copyProperties(sku, skuInfoEntity);
// 保存其他基本信息
skuInfoEntity.setSkuDefaultImg(defaultImage);
skuInfoEntity.setBrandId(spuInfo.getBrandId());
skuInfoEntity.setCatalogId(spuInfo.getCatalogId());
skuInfoEntity.setSaleCount(0L);
// 6.1)、sku基本信息 pms_sku_info
skuInfoService.insert(skuInfoEntity);
Long skuId = skuInfoEntity.getSkuId();
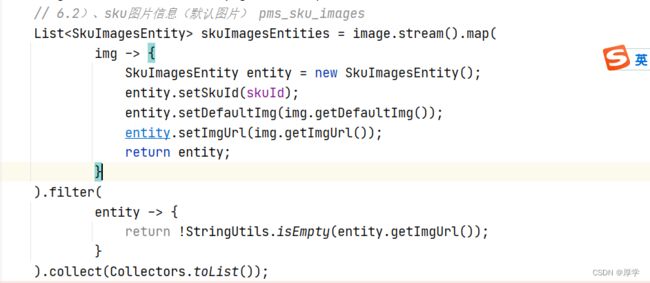
// 6.2)、sku图片信息(默认图片) pms_sku_images
List skuImagesEntities = image.stream().map(
img -> {
SkuImagesEntity entity = new SkuImagesEntity();
entity.setSkuId(skuId);
entity.setDefaultImg(img.getDefaultImg());
entity.setImgUrl(img.getImgUrl());
return entity;
}
).collect(Collectors.toList());
skuImagesService.saveBatch(skuImagesEntities);
// 6.3)、sku的销售属性信息 pms_sku_sale_attr_value
List attr = sku.getAttr();
List skuSaleAttrValueEntities = attr.stream().map(
a -> {
SkuSaleAttrValueEntity entity = new SkuSaleAttrValueEntity();
BeanUtils.copyProperties(a, entity);
entity.setSkuId(skuId);
return entity;
}
).collect(Collectors.toList());
skuSaleAttrValueService.saveBatch(skuSaleAttrValueEntities);
// 6.4)、sku的优惠、满减信息 gulimall_sms--> sms_sku_ladder\sms_sku_full_reduction\sms_member_price
}
}
}
private void saveSpu(SpuInfoEntity spuInfoEntity) {
this.baseMapper.insert(spuInfoEntity);
}
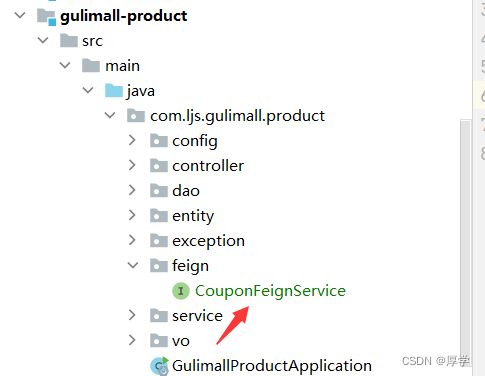
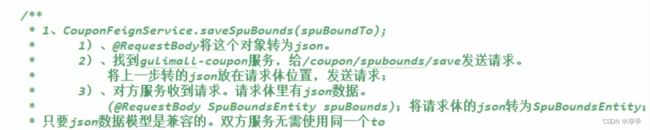
2.4.3、远程调用feign
需要在product工程里调用coupon优惠券工程的接口
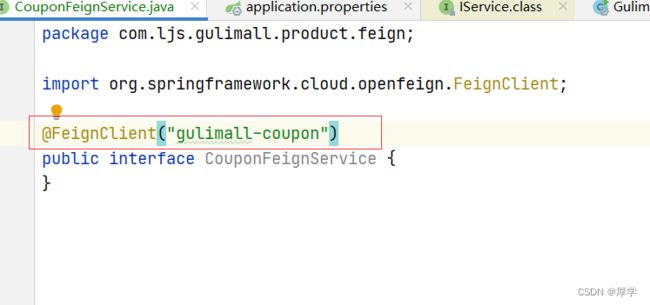
2、调用哪个服务

3、启动类加
@EnableFeignClients(“com.ljs.gulimall.product.feign”)
扫描当前feign写的类
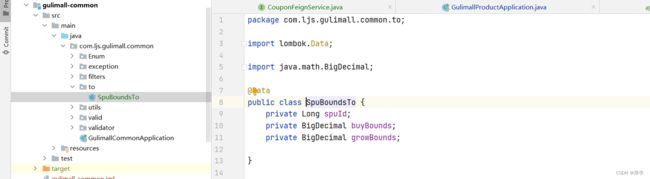
4、a服务需要给b服务传递对象。此时这个对象应该封装成TO。双方都在使用

5、SpuInfoServiceImpl
// 5、保存spu积分信息 gulimall_sms--> sms_spu_bounds
Bounds bounds = spuInfo.getBounds();
SpuBoundsTo spuBoundsTo = new SpuBoundsTo();
BeanUtils.copyProperties(bounds,spuBoundsTo);
spuBoundsTo.setSpuId(spuInfoEntity.getId());
couponFeignService.saveSpuBounds(spuBoundsTo);
6、CouponFeignService
@PostMapping("/coupon/spubounds/save")
void saveSpuBounds(@RequestBody SpuBoundsTo spuBoundsTo);

8、同理实现sku的优惠、满减信息远程调用保存
SkuFullReductionTo
package com.ljs.gulimall.common.to;
import lombok.Data;
import java.math.BigDecimal;
import java.util.List;
@Data
public class SkuFullReductionTo {
private Long skuId;
private int fullCount;
private BigDecimal discount;
private int countStatus;
private BigDecimal fullPrice;
private BigDecimal reducePrice;
private int priceStatus;
private List memberPrice;
}
MemberPrice
package com.ljs.gulimall.common.to;
import lombok.Data;
import java.math.BigDecimal;
@Data
public class MemberPrice {
private Long id;
private String name;
private BigDecimal price;
}
SpuInfoServiceImpl
// 6.4)、sku的优惠、满减信息 gulimall_sms--> sms_sku_ladder\sms_sku_full_reduction\sms_member_price
SkuFullReductionTo skuFullReductionTo = new SkuFullReductionTo();
BeanUtils.copyProperties(sku,skuFullReductionTo);
skuFullReductionTo.setSkuId(skuId);
R r1 = couponFeignService.saveSkuReduction(skuFullReductionTo);
if (r1.getCode() != 0){
log.error("远程调用sku的优惠保存失败。。。");
}
R
/**
* getCode
*
* @return Integer
*/
public Integer getCode(){
return Integer.parseInt(this.get("code") != null ? (String)this.get("code") : "500");
}
CouponFeignService
@PostMapping("/coupon/skufullreduction/saveInfo")
R saveSkuReduction(SkuFullReductionTo skuFullReductionTo);
gulimall-coupon SkuFullReductionController
/**
* 保存满减、优惠信息
*/
@RequestMapping("/saveInfo")
// @RequiresPermissions("coupon:skufullreduction:list")
public R saveInfo(@RequestBody SkuFullReductionTo skuFullReductionTo){
skuFullReductionService.saveSkuReduction(skuFullReductionTo);
return R.ok();
}
SkuFullReductionService
void saveSkuReduction(SkuFullReductionTo skuFullReductionTo);
SkuFullReductionServiceImpl
@Override
public void saveSkuReduction(SkuFullReductionTo skuFullReductionTo) {
// 6.4)、sku的优惠、满减信息 gulimall_sms--> sms_sku_ladder\sms_sku_full_reduction\sms_member_price
// sms_sku_ladder
SkuLadderEntity skuLadderEntity = new SkuLadderEntity();
BeanUtils.copyProperties(skuFullReductionTo,skuLadderEntity);
skuLadderService.save(skuLadderEntity);
// sms_sku_full_reduction
SkuFullReductionEntity skuFullReductionEntity = new SkuFullReductionEntity();
BeanUtils.copyProperties(skuFullReductionTo,skuFullReductionEntity);
this.save(skuFullReductionEntity);
// sms_member_price
List memberPrice = skuFullReductionTo.getMemberPrice();
List list = memberPrice.stream().map(item -> {
MemberPriceEntity memberPriceEntity = new MemberPriceEntity();
memberPriceEntity.setSkuId(skuFullReductionTo.getSkuId());
memberPriceEntity.setMemberPrice(item.getPrice());
memberPriceEntity.setMemberLevelId(item.getId());
memberPriceEntity.setMemberLevelName(item.getName());
memberPriceEntity.setAddOther(1);
return memberPriceEntity;
}).collect(Collectors.toList());
memberPriceService.saveBatch(list);
}
2.4.4 、debug商品新增
再设置所有模块占用内存100m
在vm里配置
-DXmx100m
我们开启事务以后,断点调试。发现第一步新增已经成功,但是数据库没有数据


因为开启了事务。mysql默认的隔离级别:可重复读。只能读到事务提交的数据
此时方便调试可以在mysql表中执行:
将隔离级别设置为读未提交
set session TRANSACTION ISOLATION LEVEL READ UNCOMMITTED;
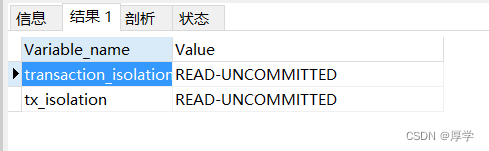
这时候通过
show variables like '%isolation%'

###可以看到当前会话已经变为读未提交。此命令是针对当前会话不是全局的。方便调试。关闭会话后,mysql自动回到可重复读
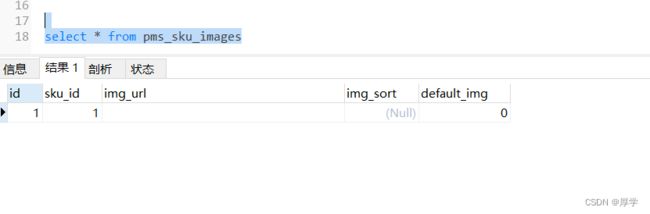
这时候在当前会话查询可以查询到刚才新增成功的一条数据。但事务是未提交的

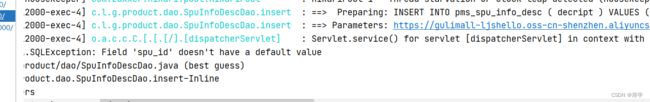
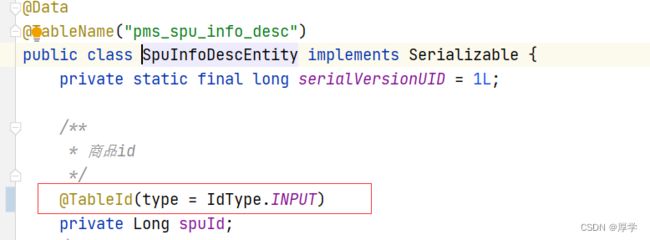
保存图片时出错,因为id不是自增。我们需要新增时插入id。这里需要修改

满0件打0折数据保存也是无意义的
// 6.4)、sku的优惠、满减信息 gulimall_sms--> sms_sku_ladder\sms_sku_full_reduction\sms_member_price
SkuFullReductionTo skuFullReductionTo = new SkuFullReductionTo();
BeanUtils.copyProperties(sku,skuFullReductionTo);
skuFullReductionTo.setSkuId(skuId);
// 满减数量和满减价格不能为0
if (skuFullReductionTo.getFullCount() > 0 && skuFullReductionTo.getFullPrice().compareTo(new BigDecimal("0")) > 0){
R r1 = couponFeignService.saveSkuReduction(skuFullReductionTo);
if (r1.getCode() != 0){
log.error("远程调用sku的优惠保存失败。。。");
}
}
SkuFullReductionServiceImpl
@Override
public void saveSkuReduction(SkuFullReductionTo skuFullReductionTo) {
// 6.4)、sku的优惠、满减信息 gulimall_sms--> sms_sku_ladder\sms_sku_full_reduction\sms_member_price
// sms_sku_ladder
SkuLadderEntity skuLadderEntity = new SkuLadderEntity();
BeanUtils.copyProperties(skuFullReductionTo,skuLadderEntity);
if (skuLadderEntity.getFullCount() > 0){
skuLadderService.save(skuLadderEntity);
}
// sms_sku_full_reduction
SkuFullReductionEntity skuFullReductionEntity = new SkuFullReductionEntity();
BeanUtils.copyProperties(skuFullReductionTo,skuFullReductionEntity);
if (skuFullReductionEntity.getFullPrice().compareTo(new BigDecimal("0")) > 0){
this.save(skuFullReductionEntity);
}
// sms_member_price
List memberPrice = skuFullReductionTo.getMemberPrice();
List list = memberPrice.stream().map(item -> {
MemberPriceEntity memberPriceEntity = new MemberPriceEntity();
memberPriceEntity.setSkuId(skuFullReductionTo.getSkuId());
memberPriceEntity.setMemberPrice(item.getPrice());
memberPriceEntity.setMemberLevelId(item.getId());
memberPriceEntity.setMemberLevelName(item.getName());
memberPriceEntity.setAddOther(1);
return memberPriceEntity;
}).filter(
entity -> {
return entity.getMemberPrice().compareTo(new BigDecimal("0")) > 0;
}
).collect(Collectors.toList());
memberPriceService.saveBatch(list);
}