“探索前后端分离架构下的Vue.js应用开发“
目录
- 引言
-
- 1. 前后端分离
- 2. Vue的简介
-
- 1. Vue.js是什么?
- 2. 库和框架的区别
- 3. MVVM的介绍
- 3. Vue的入门
-
- 数据的双向绑定
- 数据的单项绑定
- 4. Vue的生命周期
- 总结

引言
在当今互联网时代,前后端分离架构已经成为了Web应用开发的主流趋势。前后端分离架构的核心思想是将前端和后端的开发过程解耦,使得前端和后端可以独立开发、测试和部署。Vue.js作为一种流行的前端框架,为前后端分离架构提供了强大的支持。本文将介绍前后端分离架构以及Vue.js的基本概念和使用方法,并通过实例演示Vue.js的生命周期。
1. 前后端分离
前后端分离是一种软件架构模式,它将前端和后端的开发过程分离开来。前端负责展示数据和用户交互,后端负责处理业务逻辑和数据存储。通过前后端分离,可以实现前后端的并行开发,提高开发效率和灵活性。常见的前后端分离架构包括MVC、MVVM等。
2. Vue的简介
1. Vue.js是什么?
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架,它采用了MVVM(Model-View-ViewModel)的架构模式。Vue.js具有轻量级、易学易用、灵活和高效的特点,被广泛应用于Web应用开发中。Vue.js提供了一系列的指令和组件,使得开发者可以轻松构建交互式的用户界面。
2. 库和框架的区别
-
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作 -
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
3. MVVM的介绍
MVVM,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
相比较于mvc更加便捷;
-
MVVM ===> M / V / VM
-
M:model数据模型
-
V:view视图
-
VM:ViewModel 视图模型 虚拟dom
-
V(修改数据) -> M
-
M(修改数据) -> V
-
数据是核心
3. Vue的入门
要使用Vue.js进行开发,首先需要引入Vue.js的库文件。可以通过CDN引入,也可以通过npm安装。然后,在HTML文件中创建一个Vue实例,并指定要控制的DOM元素。接下来,可以在Vue实例中定义数据和方法,并将其绑定到HTML模板中。Vue.js使用了响应式的数据绑定机制,当数据发生变化时,相关的视图会自动更新。
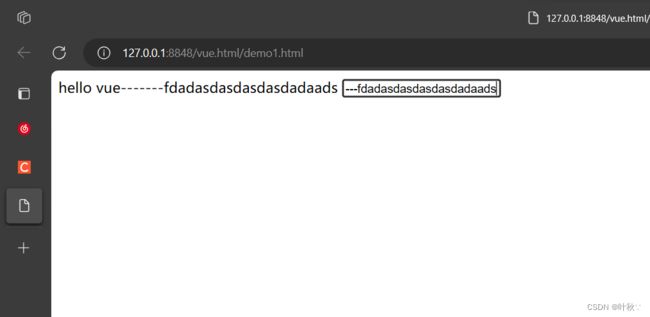
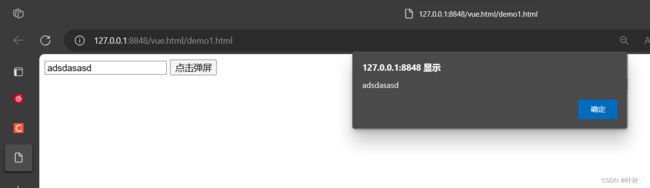
数据的双向绑定
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
<title>title>
head>
<body>
<div id = "app">
{{msg}}
<input v-model="msg"/>
div>
<script>
new Vue({
el:"#app",
data(){
return{msg:'hello vue----------------- '}
}
})
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
<title>title>
head>
<body>
<div id = "app">
<input v-model="msg"/>
<button type="button" @click="tan()">点击弹屏button>
div>
<script>
new Vue({
el:"#app",
data(){
return{msg:null}
},
methods:{
tan(){
alert(this.msg);
}
}
})
script>
body>
html>
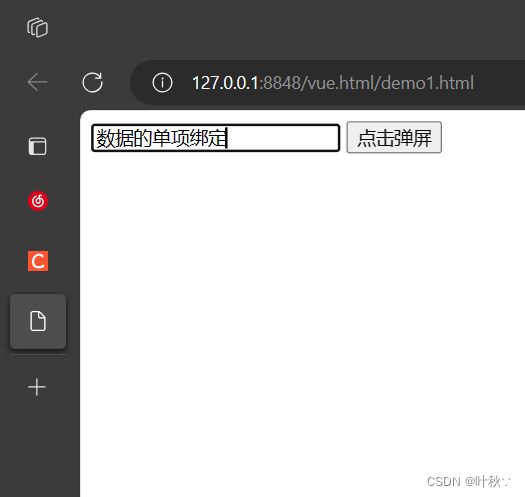
数据的单项绑定
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
<title>title>
head>
<body>
<div id = "app">
<input :value="msg"/>
<button type="button" @click="tan()">点击弹屏button>
div>
<script>
new Vue({
el:"#app",
data(){
return{msg:'数据的单项绑定'}
},
methods:{
tan(){
alert(this.msg);
}
}
})
script>
body>
html>
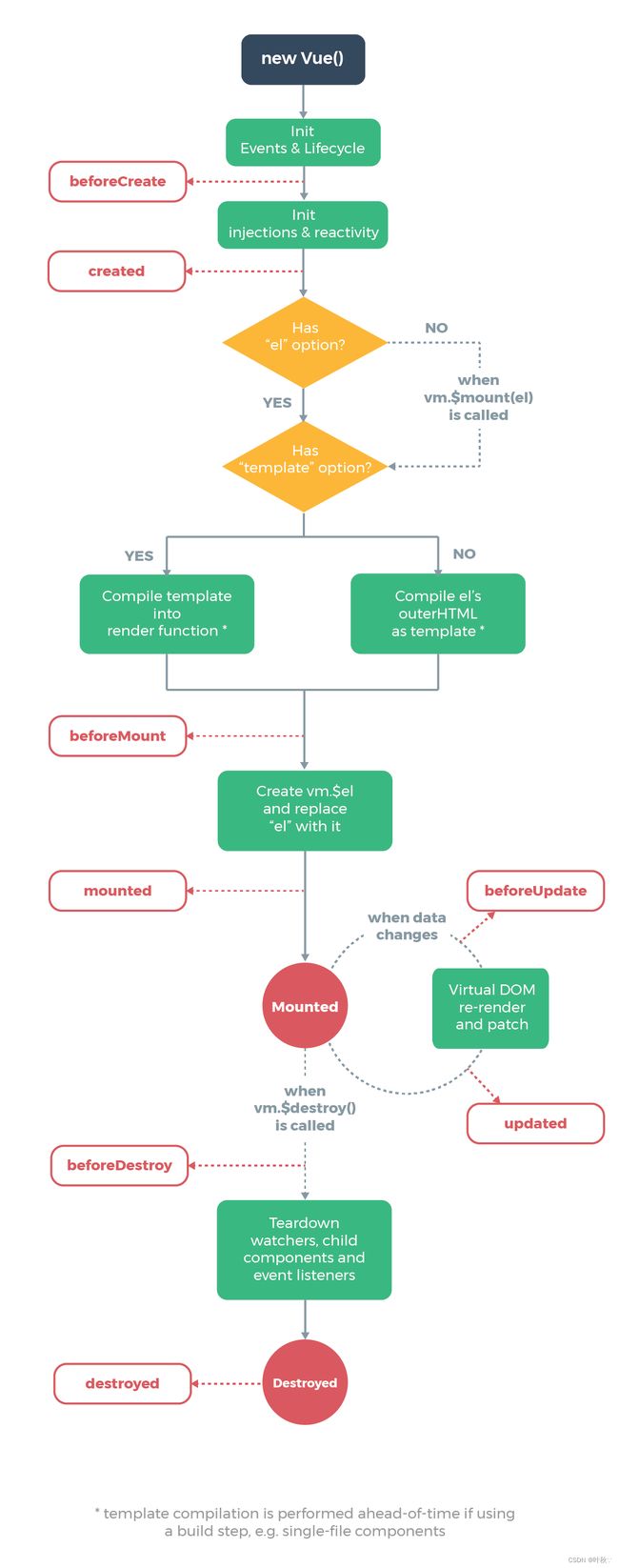
4. Vue的生命周期
Vue.js的生命周期指的是Vue实例从创建到销毁的整个过程。Vue实例的生命周期包括创建阶段、挂载阶段、更新阶段和销毁阶段。在每个阶段,Vue提供了一系列的生命周期钩子函数,可以在特定的时机执行相应的操作。常用的生命周期钩子函数包括created、mounted、update和destroy等。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title >title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
head>
<body>
<div id="d1">
<div>number:{{number}}div>
<div>{{detail()}}div>
<input type="text" v-model="number" />
div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
script>
body>
html>
总结
本文介绍了前后端分离架构下的Vue.js应用开发。通过前后端分离,可以实现前后端的解耦,提高开发效率和灵活性。Vue.js作为一种流行的前端框架,具有轻量级、易学易用、灵活和高效的特点。通过实例演示了Vue.js的生命周期,帮助开发者更好地理解和应用Vue.js。希望本文对读者在前后端分离架构下使用Vue.js进行应用开发有所帮助。