若依使用及源码解析(前后端分离版)
部署环境
JDK >= 1.8
MYSQL >= 5.7
Maven >= 3.0
Node >= 12
Redis >= 3
运行若依项目
下载若依源码
若依官网
若依项目源码(前后端分离)
运行后端项目
ruoyi-ui就是vue项目(这里使用vscode打开)
1.配置数据库(sql提供sql文件中的sql脚本配置)
创建数据库 ruoyi_vue数据库并导入quartz.sql脚本和ry_20230706.sql脚本
结果为下:
2.在工程中配置数据源(在ruoyi-admin中的配置文件中配置)
3.配置redis
4.通过启动类RuoYiApplication进行启动。
启动前端项目(ruoyi-ui)
2.打开终端
#导入所需要的依赖
npm install
#使用下面指令解决下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
#启动前端项目
npm run dev前端启动结果为下:
用户名:admin,密码: admin123
进入主页
验证码实现
实现的思路:后端会随机生成一个固定的表达式比如(2*2=?@4),通过字符串符分割的方式,获得对应的题目和答案,后端会通过该题目生成对应的验证码图, 并将答案存放到redis中,后端把生成好的图片和redis对应的key传给前端。前端通过调用后端api传入用户输入值和之前的key值,最终这个api查询redis,判断redis中的value是否和用户输入的值一样,最终实现验证码。
前端的实现步骤
1.在页面初始化时调用自定义方法 getCode
调用该方法后会获取到后端生成的图片 img 和对应的key,这里使用uuid表示。
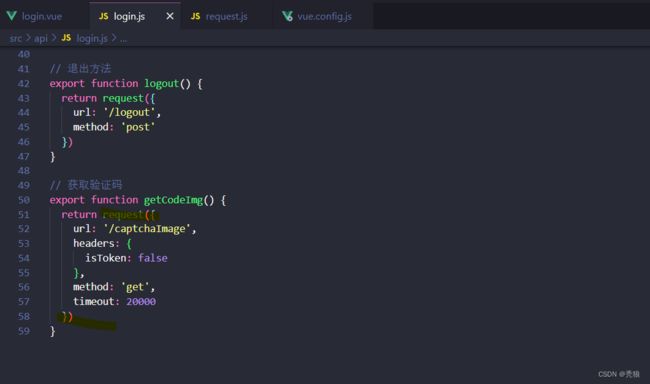
在该方法中调用了自定义方法request,该方法就是使用axios实现ajax。
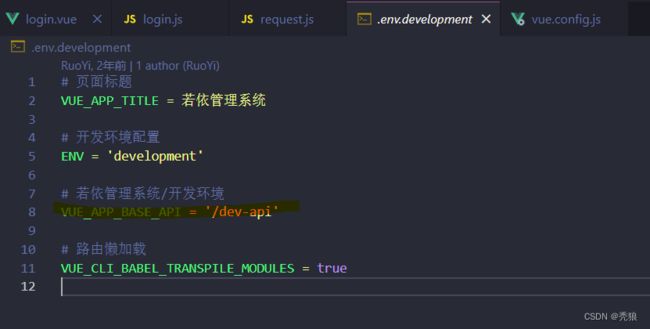
在该request.js中设置的了前端请求的共部分 VUE_APP_BASE_API, 这里该值为:
上线环境的配置为下:
因为Request方法中设置了BaseURL所以对应的getCodeImg的请求路径为下:
我们通过观察可以发现前端地址是 localhost:80, 而我们的后端接口却是localhost:8080,存在跨域的问题,这种跨域问题前端和后端都有方法解决,这里通过前端解决此问题。
前端通过反向代理的方法解决,使用vue自带的反向代理服务器。
其中在进行反向代理的时候会将将/dev-api重写成空,如果将localhost:80代理成localhost:8080,最终实现反向代理。
最终前端实现验证码的效果。
后端的实现步骤
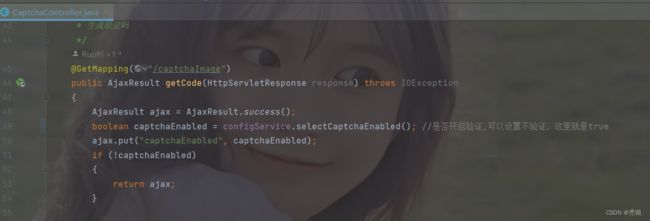
Controlle层的实现方法为下:
判断项目是否开启验证,项目是支持不开启验证的。
 生成一个vo对象,用于最后返回给前端,这里的vo对象就是自定义的AjaxResult。
生成一个vo对象,用于最后返回给前端,这里的vo对象就是自定义的AjaxResult。
生成对应的uuid用于作为redis中的key。
通过自定义方法createText生成题目和答案拼接的字符串,通过分割字符,获得题目和答案。
生成的表达式效果为下:
通过createImage将题目生成对应的图片。
![]() 将key和对应的答案存放到redis中。
将key和对应的答案存放到redis中。
将生成的图片以流的形式也就是这里的os,最终通过流的形式返回给前端, uuid和图片都封装到ajaxResult中,最终将这个vo返回给前端。
完成验证码。
登录实现
调用service层的login
通过uuid从redis中获取对应验证码的答案,获取后就将对应的键值对从redis中删除,判断用户输入的验证码的有效性,错误就返回异常。
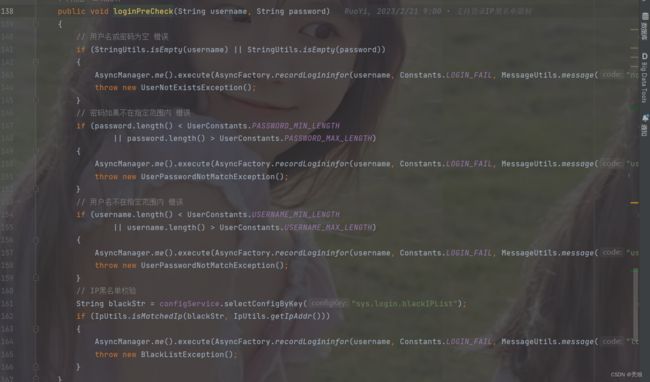
判断账号和密码的有效性
只要出现错误就会通过异步的方式记录日志到数据库中的sys_logininfor中
sys_logininfor表为下:
获取当前用户的登录信息,将该用户信息更新到数据库sys_user中
updateUserProfile就是修改数据库表中对应的用户信息。
sys_user表为下:
使用JWT生成对应的token令牌。
 使用setUserAgent方法获取loginUser的完整信息。
使用setUserAgent方法获取loginUser的完整信息。
使用refreshToken方法设置loginUser的过期时间(默认是30分钟),在前端用不到,主要是为了做备份。
并将loginUser的信息持久化到redis中,设置其的有效时间。
生成JWT令牌
在前端的login中
会将获得JWT令牌设置为前端的token,也就是存到cookie中,最终完成登录。