Jetpack Compose | 在AGP7.0以下、已有项目中集成使用
本文已同步发表于我的
微信公众号,搜索代码说即可关注,欢迎与我沟通交流。
文章目录
-
-
- 在AGP7.0以下已有项目中配置Jetpack Compose
-
- 配置流程
- 测试配置是否成功
- 资料
-
在AGP7.0以下已有项目中配置Jetpack Compose
如题,如果我们想使用JetPack Compose,可以直接在新项目中使用,也可以在已有项目中集成使用。绝大部分场景下是在已有项目中集成使用。
已有项目中,如果AGP版本已经迁移到7.0+,那么配置Jetpack Compose 按照官方wiki来就可以了:
- 将 Jetpack Compose 添加到应用中: https://developer.android.com/jetpack/compose/interop/adding?hl=zh-cn
- Jetpack Compose快速入门:https://developer.android.com/jetpack/compose/setup?hl=zh-cn
由于AGP升级到7.0+之后,许多三方库、Gradle配置等都需要做相应适配,所以相信有很大一部分项目都还没有迁移到AGP7.0+呢吧 (•◡•) 。如果就想在AGP7.0以下使用Jetpack Compose 行不行呢,自测是可行的,配置如下:
- Android Studio:
android studio 2020.3.1 (Arctic fox and above),或者可以直接升级到最新版。 - minSdkVersion:21
- Gradle版本:6.8.3
- AGP版本:4.2.2
- Kotlin版本:1.6.10
- Jetpack Compose版本:1.1.1
其中AGP(Android Gradle 插件版本) 与 Gradle 版本的对应关系:
配置流程
首先在 gradle.properties 中统一定义 Compose 和 Kotlin 的版本:
//gradle.properties中设置
agp_version=4.2.2
compose_version=1.1.1
kotlin_version = 1.6.10
Project下的build.gradle中:
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath "com.android.tools.build:gradle:$agp_version"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
App(主Module)下的build.gradle中:
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-kapt'
android {
// For Kotlin projects
kotlinOptions {
jvmTarget = "1.8"
}
buildFeatures {
//开启 Compose 功能
compose = true
}
composeOptions {
//配置Kotlin编译器扩展版本, 需要与 Kotlin 版本控制相关联
//对应关系:https://developer.android.com/jetpack/androidx/releases/compose-kotlin?hl=zh-cn
kotlinCompilerExtensionVersion compose_version
kotlinCompilerVersion kotlin_version //在AGP7.0+版本上不用配置这个了
}
packagingOptions {
resources {
excludes += '/META-INF/{AL2.0,LGPL2.1}'
}
}
dependencies {
/**
* Compose 相关库,按需配置
*/
implementation 'androidx.activity:activity-compose:1.3.1'
implementation "androidx.compose.runtime:runtime:$compose_version"
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.foundation:foundation:$compose_version"
implementation "androidx.compose.foundation:foundation-layout:$compose_version"
implementation "androidx.compose.material:material:$compose_version"
implementation "androidx.compose.ui:ui-tooling:$compose_version"
implementation "com.google.android.material:compose-theme-adapter:$compose_version"
//......没有列全,按需添加即可......
}
}
注:自测发现在AGP7.0以下时,composeOptions{} 中的 kotlinCompilerVersion 必须要配置,否则编译不过,直接报错。
dependencies{} 中接入的Compose相关库 由 androidx 中的 7 个 Maven 组 ID 构成。每个组都包含一套特定用途的功能,并各有专属的版本说明:
有没有感觉一次性要接入这么多库好麻烦?可以尝试使用BOM来声明:
BOM (Bill of Materials - 材料清单) 是一个 Maven 模块,用于声明一组内容库及其版本。这将很大程度上简化在 Gradle 依赖项部分定义 Compose 内容库版本的方式,尤其是在我们 对不同的 Jetpack Compose 内容库采用独立版本的情况下。
有了BOM,不用再单独定义每个版本,这一过程往往繁重且容易在内容库版本出现不同时出错,现在只需定义一个 BOM 版本,就能够从中提取所有 Compose 内容库版本。每当 Compose 工件有新的稳定版本时,谷歌就会发布新的 BOM 版本,因此可更轻松地从一个稳定版转移到另一个稳定版。使用如下:
dependencies {
// Import the Compose BOM
implementation platform('androidx.compose:compose-bom:2022.10.00')
// Override Material Design 3 library version with a pre-release version
implementation 'androidx.compose.material3:material3:1.1.0-alpha01'
// Import other Compose libraries without version numbers
implementation 'androidx.compose.foundation:foundation'
implementation 'androidx.compose.ui:ui'
...
}
BoM 并不会自动将所有 Compose 库添加到应用中,要想在应用中实际添加和使用 Compose 库,必须在 app/build.gradle 中将每个库声明为单独的依赖项。
BOM 与库版本对应表:https://developer.android.com/jetpack/compose/bom/bom-mapping?hl=zh-cn
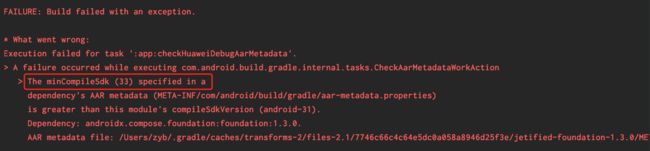
自测发现,集成BOM库需要将compileSdkVersion提升到33,否则编译不通过:
测试配置是否成功
class ComposeStudyActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Greeting("Jetpack Compose")
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
color = Color.Red,
modifier = modifier
)
}
执行结果:

嗯,可以看到 Compose 已经可以在已有项目中跑起来了!
资料
【1】Compose 与 Kotlin兼容性对应关系:
https://developer.android.com/jetpack/androidx/releases/compose-kotlin?hl=zh-cn
【2】AGP 与 Gradle兼容关系:https://developer.android.com/studio/releases/gradle-plugin?hl=zh-cn
【3】Compose 依赖库:
https://developer.android.com/jetpack/androidx/releases/compose?hl=zh-cn
【4】Jetpack Compose 更新一览 | 2022 Android 开发者峰会:https://101.dev/t/jetpack-compose-2022-android/805
【5】Introducing Jetpack Compose into an existing project:https://proandroiddev.com/introducing-jetpack-compose-into-an-existing-project-aa7044834510