web应用打开速度决定了用户对企业的第一印象。 更高的性能会帮助企业带来高回访率, 转化率,参与度等各方面的好处。 通过减少网页加载时间,能提升企业形象和用户更好的使用体验。
本文将教会你如何提升网站性能的一些方法。
网站打开速度的影响因素?
事实上导致网站加载速度缓慢的因素有很多。但最常见的因素,有以下几个:
- 大量使用 CSS 和 JavaScript
- 图片素材体积过大
- 不使用浏览器缓存
- 太多的三方插件
- 访问量过大
- 较旧的浏览器
- 网络连接速度慢(移动设备)
有了这些常见因素,我们可以做一系列优化措施来提高网站的加载性能。 但在做措施之前我们需要知道如何评估网站加载性能,并拿到初始评估数据。
如何评估网站性能?
作为web 开发者,您可以衡量许多指标,但我建议重点关注最大内容绘制(LCP)、首次输入延迟(FID)和累积布局偏移(CLS)。
这三个指标被 Google 定义为 Core Web Vitals。
同时 Google 对着三个指标的数据做了一个推荐的 好坏建议。
| Good | Poor | |
|---|---|---|
| LCP | ≤2500ms | >4000ms |
| FIP | ≤100ms | >300ms |
| CLS | ≤0.1 | >0.25 |
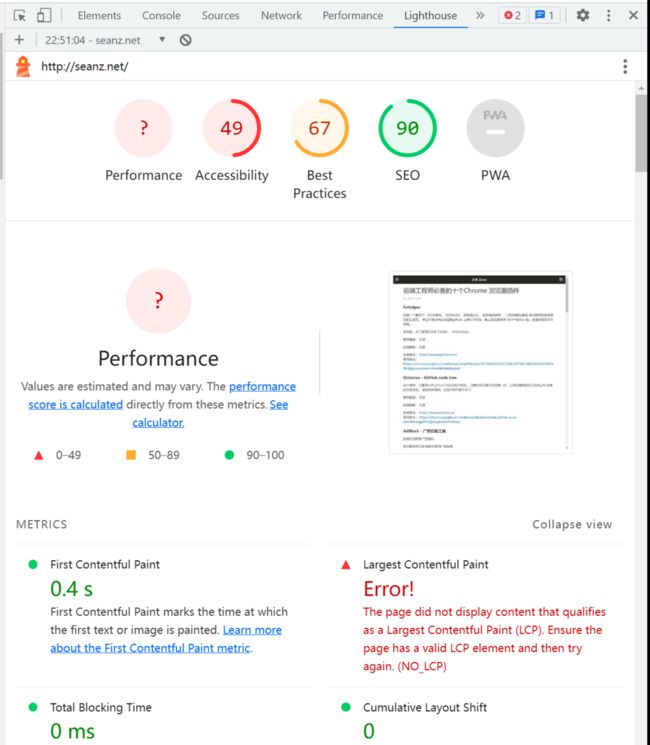
我们可以通过 Chrome 开发者工具里的 lightHouse 扩展。来获得网站的性能数据。
网页性能优化的一些最佳时间
正如您所看到的,有很多因素会影响网站上每个页面的加载时间。但提高网站性能的方法也有很多。
这里就提供一些优化的最佳实践来帮助你提高你的网站性能。
1. 减少 Http 的请求数量
浏览器使用 HTTP 请求从 Web 服务器获取页面的数据。 例如图像、CSS样式表和 Javascript脚本。每个请求,尤其是使用 HTTP/1.1 的请求,在浏览器和远程 Web 服务器之间建立连接时都会产生一些开销。
此外,浏览器通常对并行网络请求的数量有限制,因此如果有很多请求排队,如果队列太长,其中一些请求将被阻塞。
您要优化的第一步应该是消除不必要的请求。您的网站所需的最短渲染时间是多少?找出这一点,然后仅加载必要的外部资源。
您应该删除任何不必要的图像、JavaScript 文件、样式表、字体等。
当您做完,网站不必要素材资源加载之后。下一步要优化的事情,应该是压缩你的css 和 js 文件,以达到减小http 请求的目的。
2. 切换到 HTTP/2
我上面提到了通过 HTTP/1.1 发送许多请求的开销。 HTTP 是浏览器用来与远程 Web 服务器通信的协议。您网站的 HTML 以及所有其他素材资源(如:图像、样式表和 JavaScript 文件)均使用此协议进行传输。
解决此问题的一种方法是减少请求数量。这当然一个好方法。更少,体积更小的素材资源加载一定会带来网页性能的提升,但还有一种方法可以避免这种开销。
那就是切换到 Http2, 关于如何开启Http2 可以咨询您的运营商,或者运维同事。
与 HTTP/1.1 相比,HTTP/2 有几个优点。其中包括通过同一连接同时发送多个文件的能力。这避免了多个请求的开销。
3. 压缩图片尺寸
许多网站大量使用图形。如果您的图像未压缩,或者使用太高的分辨率,则会降低网站的性能。
例如,网站有时使用 2 倍甚至 3 倍分辨率的图像,以便它们在视网膜屏幕等高密度显示器上显示良好。但如果您的用户没有使用 HiDP 显示器,那么您只是浪费带宽并增加访问者的加载时间,尤其是当他们使用缓慢的移动数据连接时。
您可以通过, 指定 IMG 标签的 srcset 和 szie 属性来告知现代浏览器根据分辨率来加载不同大小的图片素材。
关于这两个属性的具体使用方式可以查询 MDN 官方文档。 https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
当您确定在所有设备类型上加载正确的分辨率时,就该优化图像的大小了。
4. 使用 CDN 网络
提供静态文件可能会很棘手。由于这不是 99% 网站的主要业务,因此将基础设施的这一部分外包给其他人是明智之举。幸运的是,有专门为此设计的服务:内容交付网络或 CDN。
CDN 将优化静态文件(例如 CSS、图像、字体和 JavaScript)向访问者的交付。设置它们通常非常简单。
CDN 使用地理上分散的服务器。这意味着距离您的访问者最近的服务器将提供文件服务。因此,无论用户在何处连接,例如图像的加载时间都是相同的。通常,当从您自己的服务器提供静态文件时,当用户距离服务器较远时,加载时间会增加。
5. 减小 首字节加载时间
第一个字节的时间(TTFB)是浏览器从服务器接收第一个数据字节所花费的时间。因此,这是服务器端的问题,但它对网站的整体性能起着重要作用,因此您应该花一些时间来改进它。
Google 推荐的一些改进 TTFB 的技巧:
- 优化服务器的应用程序逻辑以更快地准备页面。如果您使用服务器框架,该框架可能会提供有关如何执行此操作的建议。
- 优化服务器查询数据库的方式,或迁移到更快的数据库系统。
- 升级您的服务器硬件以拥有更多内存或 CPU
低于 200 毫秒的 TTFB 被认为是很好的。 200ms 到 500ms 的范围被认为是正常的。需要调查 TTFB 始终高于 600 毫秒。
6. 开启gzip , br 压缩技术
您应该在 HTTP 服务器上启用 gzip 压缩。 Gzip 压缩可最大限度地减少某些文件类型的 HTTP 响应的大小。它通常仅用于文本响应。这应该会减少加载时间并节省带宽。
7. 异步加载 JavaScript
当浏览器到达从远程源加载 JavaScript 的