- 软件工程简答题整理
~进无止境~
软件工程软件工程简答题
软件工程考试简答题整理瀑布模型是软件工程中应用最广泛的过程模型,试述采用瀑布模型进行软件开发的基本过程,该过程有何特点?答:1.基本过程:瀑布模型规定了各项软件工程活动,包括需求分析、规格说明、设计、编码、测试和维护,并规定了它们自上而下、相互衔接的固定次序,如同瀑布流水,逐级而下。2.特点阶段间具有顺序性和依赖性;清楚区分逻辑设计和物理设计,尽可能推迟程序的物理实现;每个阶段都必须完成规定的文档
- 按照时间排序的分布式游标分页
像云~
记录分布式
背景最近有这么一个需求,就是在分页查询的时候,需要返回最近的pagesize条记录,即按照时间倒序的近pagesize条记录。有两个问题:一个就是这些记录来自于不同的存储位置,不能通过一次查询统一排序取数据,而需要分开查询读入,再汇总统一排序另一个就是在进行分页的时候,要保证当前页数据与上一页的连贯性,有点类似刷短视频的瀑布流。即分页查询是统一的,而数据存储是分布式的。方案由于是在高并发的场景下,
- HarmonyOS NEXT开发实战:视频全屏切换案例
一晃有一秋
鸿蒙鸿蒙实例harmonyos华为鸿蒙鸿蒙系统android音视频
介绍本示例介绍了@ohos.multimedia.media组件和@ohos.window接口实现媒体全屏的功能。该场景多用于首页瀑布流媒体播放等。效果图预览使用说明:点击全屏按钮,横屏媒体窗口。点击恢复窗口按钮,恢复媒体窗口。实现步骤初始化@ohos.multimedia.media的AVPlayer。asyncInit():Promise{awaitthis.release();constco
- 【HarmonyOS NEXT应用开发】案例140:基于RN框架实现高性能瀑布流页面
青少年编程作品集
HarmonyOSNext应用开发案例harmonyos华为华为云华为odjson
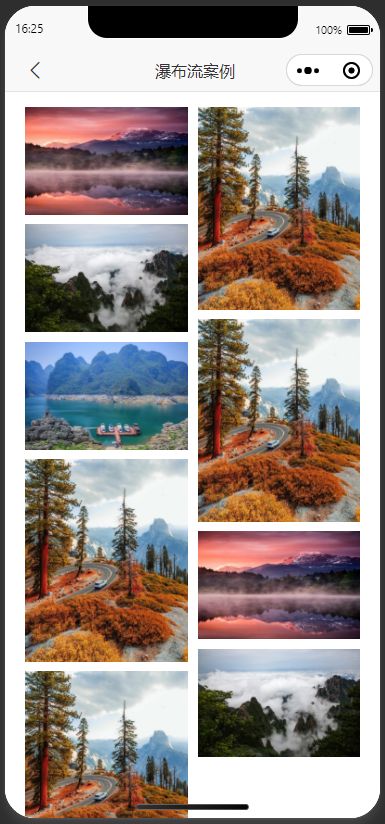
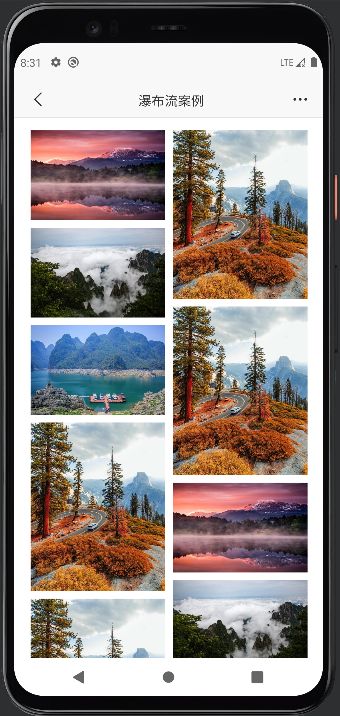
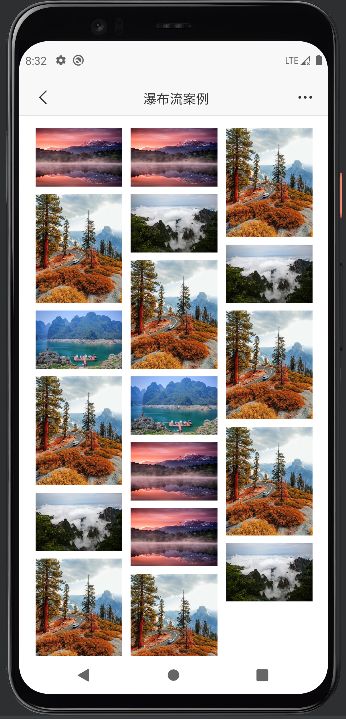
1.简介本文针对应用开发中相当常见的瀑布流页面场景,基于按需渲染、组件复用等技术,使用RN框架实现了高性能瀑布流页面。本文提供详细的开发步骤,帮助开发人员高效实现高性能瀑布流页面。1.1基本概念瀑布流:瀑布流布局在应用开发中非常常见。它利用容器的布局规则,将元素项目从上到下排列,形成多列参差不齐、不断加载的效果,使内容像瀑布般倾泻而下。由于其特点,瀑布流常用于展示图片资讯、购物商品和直播视频等多种
- 鸿蒙ArkUI瀑布流开发实战:WaterFlow组件与LazyForEach高效实现
写雨.0
HarmonyOSNEXTharmonyos华为
前言瀑布流布局(WaterfallFlow)是购物、资讯类应用的核心交互设计,如何在鸿蒙ArkUI中高效实现多列动态加载与滚动优化?本文将以小红书类似的结构为例,手把手教你使用WaterFlow组件与LazyForEach懒加载技术,解决数据量大时的性能瓶颈,并提供多设备适配方案。一、ArkUI瀑布流核心组件1.WaterFlow组件鸿蒙的WaterFlow组件是瀑布流布局的容器,支持以下关键属性
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- 一个基于vue3的图片瀑布流组件
周万宁.FoBJ
vue.js前端
演示介绍基于vue3的瀑布流组件演示地址:https://wanning-zhou.github.io/vue3-waterfall/安装npmnpminstallwq-waterfall-vue3yarnyarnaddwq-waterfall-vue3pnpmpnpmaddwq-waterfall-vue3使用importWaterfallfrom'wq-waterfall-vue3'const
- 手摸手,带你实现移动端H5瀑布流布局
初见雨夜
前端javascript前端csscss3html5
移动端瀑布流布局是一种比较流行的网页布局方式,视觉上来看就是一种像瀑布一样垂直落下的排版。每张图片并不是显示的正正方方的,而是有的长有的短,呈现出一种不规则的形状。但是它们的宽度通常都是相同的因为移动端瀑布流布局主要为竖向瀑布流,因此本文所探讨的是竖向瀑布流特点竖向瀑布流布局主要有下面几种特点:一般出现在移动端H5页面底部主要以图片或视频为主降低页面复杂度,节省空间,可以容纳更多内容不规则展示,不
- Canvas高级动画:文字瀑布流
DTcode7
HTML网站开发#canvas绘图HTML绘图canvasJavaScriptcanvas绘图
Canvas高级动画:文字瀑布流1.基本概念与作用1.1文字瀑布流简介1.2Canvas在动画中的作用2.示例一:基本的文字瀑布流实现代码解释3.示例二:增强版文字瀑布流新增功能4.示例三:互动版文字瀑布流新增功能5.示例四:使用WebWorkers进行优化工作线程文件`worker.js`新增功能6.不同角度的功能使用思路6.1自定义字符集6.2透明度变化6.3响应式设计7.实际工作中的技巧7.
- 前端开发者必看!10个CSS黑科技让你的代码逼格瞬间拉满(附完整源码)
前端御书房
HTML和CSS前端css
一、瀑布流终极布局方案(columns高阶用法)痛点场景:Grid/Flex布局出现诡异间隙✨破局代码:/*核心代码*/.pinterest-layout{columns:300pxauto;/*智能列宽+自适应*/column-gap:20px;break-inside:avoid;/*禁止内容断裂*/}✅三大优势:自动响应式(无需媒体查询)智能内容填充(告别空白)支持异构元素混排(图文/卡片自
- DeepSeek 助力 Vue 开发:打造丝滑的瀑布流布局(Masonry Layout)
宝码香车
#DeepSeek#Vuevue.js前端javascriptDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的瀑布流布局(MasonryLayout)前言进入安装好的DeepSeek页面效果指令输入**组件属性(Props)****组件事件(Events)**think组件代码1.组件实现代码2.调用示例3.
- 【瀑布流插件】vue-masonry
春晓_春眠花落
vue.jsjavascript前端
**最近一直在画静态页面,有个图片列表,布局很紧凑,图片宽度一样,高度不一样,但是效果图上都是紧挨在一起,我用普通的v-for循环加css布局,它会以这一行最高的那张图片的高度为准,导致图片高度小的,下一行不能紧挨在一起**如图:但是我要的效果是这样的,如图:依靠vue-masonry,实现了一些简单的功能,可参考这篇文章,讲的比较详细《Vue插件》瀑布流插件vue-masonry的使用与踩坑记录
- vue3 - 【完整源码】实现网页整屏大量图片、div 容器的自适应瀑布流布局,宽高度不固定的列表式瀑布流展示效果(高效无 BUG 网站瀑布流效果,超详细代码注释,可根据需求快速进行改造!)
街尾杂货店&
前端组件与功能(开箱即用)vue3瀑布流布局详细教程vue3图片列表瀑布流组件宽高不固定的div实现瀑布vue3最好用的瀑布流组件插件vue3瀑布流布局完整示例源码
效果图在vue3.js网站项目中,实现图片、普通div容器的瀑布流效果完整示例,支持动态加载数据、自定义一行放多少个、各列之间的间距等等!你可以直接复制组件源码,按照配置文档稍微改改就能用到你的项目中去了,比绝大部分文章提供的示例都要流畅、快速。核心组件源码组件的存放位置无所谓,最后使用的时候能正确引入就行了。创建瀑布流组件Waterfall.vue,复制代码。
- WPF-自定义瀑布流面板
小白tow
WPF
效果子控件的宽度全部一样,新增的子控件会追加到当前最矮的列最下方。源码WaterfallPanel.csusingSystem.Linq;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWeChatInteract.CustomControls{//////瀑布流布局,等列宽///publicclassWaterfallPanel
- Android RecyclerView 实现瀑布流
android
AndroidRecyclerView使用大全-基础使用,item动画,下拉刷新等瀑布流也是个常用的显示控件了,但是在使用时经常遇到一些问题,比如滑动回顶部后出现空隙、item在滑动时乱跳等问题。下面就来说说我怎么实现的瀑布流,并且怎么处理上面所说的这些问题的。我使用了原生控件RecyclerView+StaggeredGridLayoutManager来实现的瀑布流,没有用第三方开源框架。下面以
- Hybrid 混合竞价策略如何给开发者带来广告收益的提升?
AdSet聚合广告平台
本文将详解广告变现中常见的几种流量分发机制——Waterfall、Hybrid的工作原理及优劣,帮助开发者们从源头理解竞价,最大化广告收益!AdSet官网|聚合SDK广告变现平台-上海神蓍信息科技有限公司一、Waterfall(瀑布流)Waterfall顾名思义可理解为瀑布流,是一种常见的流量分发机制。即按照广告主CPM从高到低依次发起广告请求,广告未填充时,请求下一个广告源,这种请求策略被统称W
- css实现瀑布流布局
茶卡盐佑星_
css前端
瀑布流布局也可以通过纯CSS来实现,使用CSS的column属性可以实现多列布局。下面是一个使用纯CSS实现瀑布流布局的示例:瀑布流布局.waterfall{column-count:4;column-gap:10px;}.item{break-inside:avoid-column;margin-bottom:10px;}.itemimg{width:100%;display:block;}在这
- Vue瀑布流布局
薛文诚
vue.jscssjavascript
虽然会写js的瀑布流布局,但是在Vue框架下使用,还是要稍作修改,毕竟要减少DOM操作。原理依旧是绝对定位+left+top图片和文字还是有区别的,那就是渲染时间,所以我使用了onload,在图片渲染之后再进行瀑布流的布局Vue瀑布式布局body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,
- 瀑布流布局 vue
爱猪头的程序猿
vue.js前端javascript
一种是使用纯JavaScript来实现,另一种是使用第三方库Masonry.js方案一:使用纯JavaScript实现这种方法适用于想要完全控制瀑布流布局的情况。步骤1:HTML结构首先,在HTML中定义一个容器来存放瀑布流中的元素。步骤2:Vue组件接下来,创建一个Vue组件来处理瀑布流逻辑。exportdefault{data(){return{items:[//示例数据{src:'image
- DZ主题模板 Discuz迪恩淘宝客购物风格商业版模板
818源码资源站
源码下载00818.cn源码下载818资源站php前端
Discuz淘宝客网站模板,迪恩淘宝客购物风格商业版模板。版本支持:discuzx3.0版本,discuzx3.1版本,discuzx3.2版本。包括网站首页,论坛首页,论坛列表页,论坛内容页,论坛瀑布流,频道列表页,频道内容页(支持多个)。模板论坛首页,列表页,内容页,以及文章页面数据采用DIY数据读取,方便新手老手运营以及后期维护,时尚大气简洁。模板添加了不少处动画效果,增加用户体验和粘度。模
- v-masonry踩坑 数据不重绘问题
黎明寄波澜*
javascript前端vue.js
在一堆数据中数据发生改变但是页面没有发生重绘(nextTick)描述场景我的小组里边有很多数据但是当我退出小组回来之后瀑布流出现空白情况请看图通过查看文档发现$redrawVueMasonry可以实现重绘于是各种调用不生效,最后发现把他写在nextTick里边才生效有当数据发生改变之后!!!请求完毕之后再去调用方法才有用所以从watch里边进行监听getCurrentInstance是vue里边的
- Vue jquery.masonry 滑动自动加载 瀑布流
fanruitian
前端vue瀑布流滚动加载masonryajax
虽然masonry.pkgd.min.js最新版本是4.2.0,但是本文章中采用的是V2.1.04,这里面已经集成了imagesloaded,所以不需要引入2次div代码为{{x.title}}</
- feed流和瀑布流_产品PM必备的Feed流和瀑布流应用场景
安璃
feed流和瀑布流
什么是Feed流,顾名思义,Feed是喂养的意思,你想吃什么,就喂给你什么,典型的例子就是微博、知乎的首页,以及各个聚合类资讯app的订阅号。这些信息的共同点就是给你喂你想看的,而不是将所有的东西全部给你,不管你需要还是不需要,感兴趣还是感兴趣。那么瀑布流呢,这个就更形象了,就像瀑布一样,一直源源不断地给你东西,才不管你是不是需要,才不管你是不是饱了。典型的例子是简书app的首页,传统类新闻app
- vue3实现瀑布流布局组件
guizi0809
vue3vue.js前端javascript
先看效果图直接上代码utils.js//用于模拟接口请求exportconstgetRemoteData=(data='获取数据',time=2000)=>{returnnewPromise((resolve)=>{setTimeout(()=>{console.log(`模拟获取接口数据`,data)resolve(data)},time)})}//获取数组随机项exportconstgetRa
- APP开发者对接穿山甲广告联盟,有哪些特点?收益如何?
AdSet聚合广告平台
穿山甲平台作为巨量引擎旗下的第三方广告变现平台,在行业内始终处于领先地位,是不少开发者首选的对接平台。AdSet官网|聚合SDK广告变现平台-上海神蓍信息科技有限公司通过穿山甲广告GroMore的Bidding竞价能力,不断提升自身的变现效率,新手可直接上手,避免繁琐调优流程,并且针对瀑布流模式进行优化。#广告联盟#一些中小型APP或者流量主在商业化时很难接触到高质量的品牌广告主,吸引广告主进行投
- 开发者广告变现对接广告平台,广告瀑布流是什么?
AdSet聚合广告平台
开发者接入多家的广告源后问题来了,流量该怎么分配呢?同一个广告请求(adrequest)到底是该发给Facebook,还是google还是其他人呢?这时候就涉及到调解平台的算法逻辑了。通常,根据各广告平台的eCPM历史数据排个排序,这个排序就是——Waterfall。AdSet官网|聚合SDK广告变现平台-上海神蓍信息科技有限公司通常,开发者可根据平台的历史表现,使用估计的eCPM对广告网络进行排
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 妞妞(1)
无欲雁舒
狂风大作,电闪雷鸣,大雨点箭一般斜射向地上万物,风赶着云,雷震着雨,雨敲击着万物。我的毛皮很快就湿了,雨水带着一股阴冷直浸入我的身体里,冻得我瑟瑟发抖,我逃窜着,但是找半天也没找到避雨的地方,躲在树下,很快雨水连同树上的水一齐随风落下,我的身体更湿了,我夹着尾巴逃到了一个屋檐下,很快屋檐上的积水像瀑布流了下来,又使我无处可藏,我继续夹着尾巴寻找一个安身之处,这时一个树枝被刮断了,直直压在我的身子上
- 画画,武侠小说,心流,与空间想象能力
林青澜
图片发自App忘了什么时候开始,我喜欢上画画,先是临摹简笔画,后来喜欢上画仕女图,五六岁的我,常常一坐就是几个小时,想象这个女子的一颦一笑,一举一动,自己也去模仿脑海情节里的举动,身体,动作,一幅画画完,女子的千般风情已经在脑海勾勒出来。七八岁时跟比我大的邻居孩子一起玩,跟着他们开始迷上武侠小说,在武侠小说里,我最痴迷的是它的空间感,无尽的山川河岳,广阔天地,或瀑布流水,宛如仙境,总行侠仗义的侠士
- 小程序瀑布流组件:支持翻页与图片懒加载
老人羽海
电商小程序中,用到瀑布流的地方非常多,每次都写一个瀑布流,重复一次逻辑,作为程序员,肯定是非常不愿意的。瀑布流的形式都是大同小异,不同的是瀑布流中每个模块的内容,随业务而变化。所以,我们把瀑布流框架抽象成组件,瀑布流的内容由业务确定。这样即可实现组件化和自定义的最大平衡,微信小程序组件源码。首先,我们来看一下瀑布流组件在实际项目中的实际效果。1实际效果瀑布流组件实际效果如下图所示,左侧为用户交互效
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它