nodejs项目实战(带源码)
nodejs项目实战
-
- 主要实现功能
-
-
- 用户模块
- 文章分类模块
- 文章模块
- 核心代码
- 数据库
-
- 完整代码
-
主要实现功能
本项只适合新手,是一个接口类的项目,主要涉及一些增删改查功能以及三方包的使用,主要包括用node实现写用户登录注册,添加删除文章,添加删除分类的接口等,完整代码在末尾
用户模块
用户登录
用户注册
查询用户信息
更新用户信息
重置用户密码
更换用户头像
文章分类模块
获取文章分类
添加分类
根据id删除分类
根据id获取分类
根据id跟新分类
文章模块
获取所有文章信息
添加文章
删除文章
核心代码
项目入口文件app.js
cors 处理跨域请求
expressJWT 验证token字符串
app.use(express.json()) 解析前端发送的json数据
app.use(expressJWT({secret:'123456'}).unless({path:[/^\/api\//]}))
这个中间件是用来解析token,并验证除/api开头以外的所有接口访问都需要token
const express = require('express')
const cors = require('cors')
const expressJWT = require("express-jwt");
const app = express()
//处理跨域请求
app.use(cors())
//解析数据
app.use(express.json())
// app.use(express.urlencoded({extends:false}))
//解析token
app.use(expressJWT({secret:'123456'}).unless({path:[/^\/api\//]}))
//路由模块
const userRouter = require("./router/user.js")
app.use('/api',userRouter)
const userInfo = require("./router/userInfo.js")
app.use('/my',userInfo)
const artcate = require("./router/artcate.js")
app.use('/my',artcate)
const article = require("./router/article.js")
app.use('/my',article)
//错误级别中间级
app.use((err,req,res,next)=>{
if (err) {
console.error(err.message);
res.status(err.status || 500).json({ error: err.message });
}
})
app.listen(3000,()=>{
console.log("serve is running at http://127.0.0.1:3000")
})
数据库配置文件,重点是要记得导出module.exports = db
const mysql = require('mysql')
const db = mysql.createPool({
host:"127.0.0.1",
user:"root",
password:"123456",
database:"my_db"
})
module.exports = db
剩下的就是路由模块,以user为例其他都是类似的
user.js
const express = require('express')
//导入路由对应的处理函数
const userHandler = require("../router_handler/user.js")
const router = express.Router()
//注册
router.post('/register',userHandler.regUser)
//登录
router.post('/login',userHandler.login)
module.exports = router
路由处理函数
bcrypt 加密用户密码
jwt 生成token
const db = require("../db/index.js")
const bcrypt = require('bcryptjs')
const jwt = require("jsonwebtoken")
const secretKey = "123456"
//用户注册处理函数
exports.regUser = (req,res)=>{
const data = req.body
const sql = "select*from tb_users where username = ?"
db.query(sql,data.username,(err,result)=>{
if(err || result.length>0){
return res.json({
code:400,
msg:"用户已存在"
})
}
const sqlStr = "insert into tb_users (username,password) values (?,?)"
data.password = bcrypt.hashSync(data.password,10)
db.query(sqlStr,[data.username,data.password],(err,result)=>{
if(err){
return res.json({
code:400,
msg:err.message
})
}
res.json({
code:200,
msg:"注册成功"
})
})
})
}
//用户登录处理函数userHandler.js
exports.login = (req,res)=>{
const data = req.body
const sql = "select password from tb_users where username=?"
db.query(sql,data.username,(err,result)=>{
if(err||result==0){
return res.json({
code:400,
msg:"该用户不存在"
})
}
const storedHash = result[0].password; // 获取存储的哈希值reslut是一个数组
const passwordMatch =bcrypt.compareSync(data.password, storedHash)
if(!passwordMatch){
return res.json({
code:400,
msg:"用户名密码不匹配"
})
}
const payload = {
username: data.username, // 用户名
// 其他用户相关的信息可以在这里添加
};
const token = jwt.sign(payload,secretKey,{expiresIn:'10h'}) // 设置token 有效时长10h
return res.json({
code:200,
msg:"登录成功",
token:'Bearer '+token
})
})
}
运行项目 node app.js
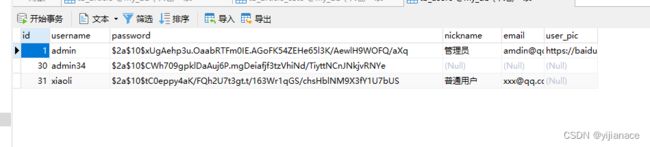
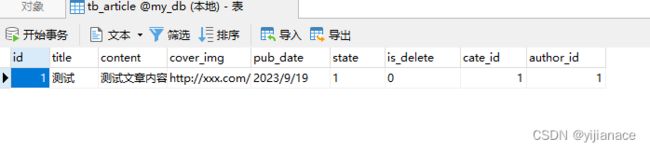
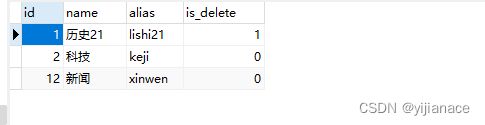
数据库
完整代码
https://github.com/Traderxue/node-demo