为wpf中的DataGrid控件添加鼠标单击事件
我们知道wpf中的DataGrid控件是没有鼠标单击事件的,使用MouseDown事件比较弱,要先鼠标单击一下,选中某个单元格,再鼠标单击才响应事件,这不是我们想要的
要响应鼠标单击事件的列,我们采用DataGridHyperlinkColumn超链接控件进行代替
下面提供3种解决方案:
方案一:最原始的方法,直接在xaml中写死,缺点是不灵活
方案二:可以动态的设置DataGridHyperlinkColumn显示和不显示(并且不显示时不占位置),灵活性很大,可以通过一个bool值进行显示或者不显示控制
方案三:代码动态创建DataGridHyperlinkColumn对象,并动态套上关联事件(利用Window.Resources),灵活性更大
方案四: 纯代码方式创建DataGridHyperlinkColumn对象,并纯代码的方式创建事件(推荐,满足当前工作的需求)
由于本人并没有系统地学过wpf,术语上如有写得不对的地方请多多指正!
方案一:
下面只贴出DataGrid对应的xaml代码,如下:
xaml对应的C#代码如下:
public partial class MainWindow : Window
{
DataTable dt = new DataTable();
DataColumn col = new DataColumn("FullFileName", typeof(string));
dt.Columns.Add(col);
DataRow dr = dt.NewRow();
dr[0] = "超链接1";
dt.Rows.Add(dr);
DataRow dr2 = dt.NewRow();
dr2[0] = "超链接2";
dt.Rows.Add(dr2);
DataRow dr3 = dt.NewRow();
dr3[0] = "超链接3";
dt.Rows.Add(dr3);
dataGrid1.ItemsSource = dt.DefaultView;
}
//对应的鼠标单击事件
private void OnHyperlinkClick(object sender, RoutedEventArgs e)
{
if (dataGrid1.SelectedItem == null)
{
return;
}
MessageBox.Show((dataGrid1.SelectedValue as DataRowView)[0].ToString());
}
}
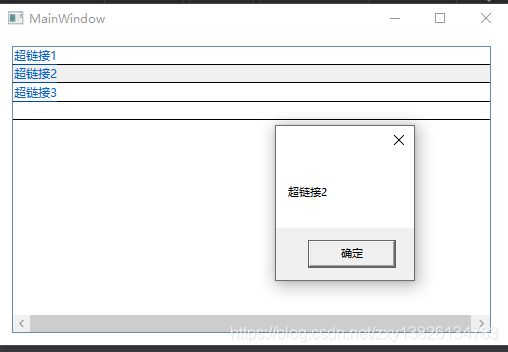
最终的效果图如下:
方案二:
在方案一的DataGridHyperlinkColumn标签上加上Name属性和Visibility(默认让它不显示),xaml代码如下:
从上面的DataGridHyperlinkColumn标签,我们可见,新增了 x:Name="ColumnName1" 属性和Visibility="Collapsed"属性
xaml对应的后台代码:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataTable dt = new DataTable();
DataColumn col = new DataColumn("FullFileName", typeof(string));
dt.Columns.Add(col);
DataRow dr = dt.NewRow();
dr[0] = "超链接1";
dt.Rows.Add(dr);
DataRow dr2 = dt.NewRow();
dr2[0] = "超链接2";
dt.Rows.Add(dr2);
DataRow dr3 = dt.NewRow();
dr3[0] = "超链接3";
dt.Rows.Add(dr3);
dataGrid1.ItemsSource = dt.DefaultView;
this.ColumnName1.Visibility = Visibility.Visible;
}
private void OnHyperlinkClick(object sender, RoutedEventArgs e)
{
if (dataGrid1.SelectedItem == null)
{
return;
}
MessageBox.Show((dataGrid1.SelectedValue as DataRowView)[0].ToString());
}
}
最终效果图就不贴出来了,和方案1 一样
方案三
利用Resources资源对样式进行管理,这样就可以动态为DataGrid添加一列和套上处理事件
xaml代码如下:
从上面的xaml代码中我们可以看出,我们为