QT Day04(1)
1 基于资源的图片浏览器
2 基于目录和定时器的摇奖机
3 鼠标事件
4 键盘事件
1 基于资源的图片浏览器
1.1 问题
基于资源的图片浏览器,了解资源的使用,绘画事件,画家。
1.2 方案
将资源文件加入到工程中,在绘制事件处理函数中,创建画家对象,获取”Frame”边框范围,平移绘图坐标位置到“Frame“边框,创建图片对象,加载图片资源路径,绘制图片。连接上一张,下一张按钮的信号和槽函数,点击按钮时发送信号,调用对应的槽函数。
1.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:创建新工程
终端输入:qtcreator或点击桌面qt图标。启动Qt创造器。
选择菜单"file/New file or Project…",在"新建"对话框中依次选择"Application"和"QT widgets application",并点击"choose" 如图-17所示:

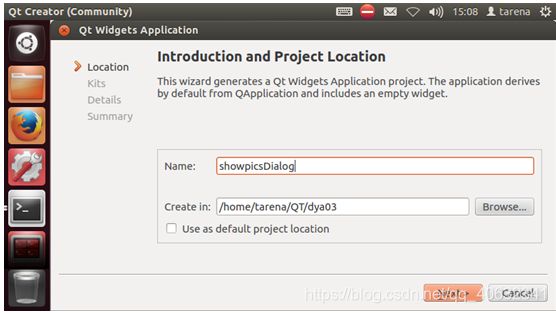
在"项目介绍和位置"中指定项目的名称并选择存储路径,Qt会在该路径下创建工程目录,点击"next" ,如图-18所示:

在"kits"中选择"Desktop QT5.4.1 Gcc 64 bit",前面打勾,点击"next" ,如图-19所示:

在"类信息"中选择"QDialog"作为"Base class",并将"class name"设置为"ShowPicsdialog",勾选"Generate form",点击"next" ,点击"finsh"。如图-20所示:

步骤二:使用设计师设计界面
双击ShowPicsDialog.ui,打开Qt设计师,开始设计界面
1、添加部件
选中新建窗体,设置属性
windowTitle : 图图秀
从”Containers”工具箱中拖出"Frame"部件放入窗体,设置属性
objectName : m_frmImage
frameShape : Box
从”Buttons”工具箱中拖出"Push BUtton"部件放入窗体,设置属性
objectName : m_btnClose
text : 关闭
default : √(选中√)
从”Buttons”工具箱中拖出"Push Button"部件放入窗体,设置属性
objectName : m_btnNext
text : 下一张
从”Buttons”工具箱中拖出"Push Button"部件放入窗体,设置属性
objectName : m_btnPrev
text : 上一张
从”Spacers”工具箱中拖出"Horlzontal Spacers"部件放入窗体,设置属性
spacerName : m_spcLeft
鼠标左键选中“关闭,下一张,上一张,Horlzontal Spacers”部件,任意部件点击 右键-Layout-Layout Horizontally
鼠标右键空白区域,右键-Layout-layout Verticlly
鼠标选中“Frame”部件:设置属性 – sizePolicy : 垂直策略->Expanding
设置对话框属性 – geometry: 宽度-664,高度-418(高度和宽度可根据实际资源图片的大小进行修改,本案列资源图片为此大小)
选择顶层菜单"Eidt/Edit Tab",进入Tab键顺序设置模式,按照所期望的焦点切换顺序依次单击每个部件,如下图-22所示:

步骤三:添加资源
1、添加资源文件
右键工程名->Add New->Qt->Qtresource file->choose,如下图-23所示:

选择位置->名称:ShowPics,路径为默认工程路径。点击下一步。
项目管理->点击完成。
2、添加资源
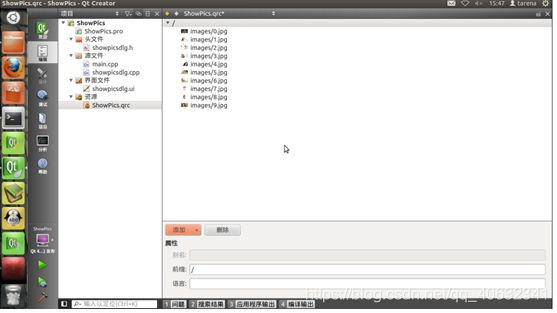
双击ShowPics.qrc文件
添加->add Prefix,修改Prefix为:/
添加->添加文件,选择资源所在文件夹,添加所有资源并保存。如下图-24所示:

步骤四:编写头文件
双击ShowPicsDialog.h文件,编写头文件,代码如下:
#ifndef SHOWPICSDIALOG_H
#define SHOWPICSDIALOG_H
#include
namespace Ui {
class ShowPicsDialog;
}
class ShowPicsDialog : public QDialog
{
Q_OBJECT
public:
explicit ShowPicsDialog(QWidget *parent = 0);
~ShowPicsDialog();
private:
Ui::ShowPicsDialog *ui;
int m_idxImgae;//图片索引
private slots:
void prevClicked(void);//按钮对应槽函数
void nextClicked(void);
private:
void paintEvent(QPaintEvent *);//覆盖虚函数,形成有效覆盖
};
#endif // SHOWPICSDIALOG_H
上述代码中,以下代码:
private:
void paintEvent(QPaintEvent *);//覆盖虚函数,形成有效覆盖
声明绘图事件处理函数
上述代码中,以下代码:
private slots:
void prevClicked(void);//按钮对应槽函数
void nextClicked(void);
自定义私有槽函数,prevClicked为"上一张"按钮点击处理函数,nextClicked为"下一张"按钮点击处理函数
上述代码中,以下代码:
int m_idxImgae;//图片索引
定义当前图片索引。
步骤五:编写源文件
双击ShowPicsDialog.cpp文件,编写源文件,代码如下:
#include
#include “ShowPicsdialog.h”
#include “ui_ShowPicsdialog.h”
ShowPicsDialog::ShowPicsDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::ShowPicsDialog)
{
ui->setupUi(this);
connect(ui->m_btnPrew,SIGNAL(clicked()),
this,SLOT(prevClicked()));
connect(ui->m_btnNext,SIGNAL(clicked()),
this,SLOT(nextClicked()));
connect(ui->m_btnClose,SIGNAL(clicked()),
this,SLOT(close()));
m_idxImgae = 0;
}
ShowPicsDialog::~ShowPicsDialog()
{
delete ui;
}
void ShowPicsDialog::prevClicked(void){
if(–m_idxImgae < 0){
m_idxImgae = 9;
}
update();//更新界面
}
void ShowPicsDialog::nextClicked(void){
if(++m_idxImgae > 9){
m_idxImgae = 0;
}
update();
}
void ShowPicsDialog::paintEvent(QPaintEvent *){
QPainter painter(this);//参数this,绘制设备
QRect rcImage = ui->m_fmImage->frameRect();//获得frame边框
//直接显示偏移
rcImage.translate(//平移
ui->m_fmImage->pos()//返回左上角的坐标
);
//QImage image(":/images/0.jpg");//":“表示资源的路径
QImage image(”:/images/"+QString::number(m_idxImgae)+".jpg");
//先加头文件QPainter
painter.drawImage(rcImage,image);//把image图片画到image
}
上述代码中,以下代码:
ShowPicsDialog::ShowPicsDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::ShowPicsDialog)
{
m_idxImage (0)
初始化索引成员变量为0,默认从0开始
上述代码中,以下代码:
ui->setupUi(this);
connect(ui->m_btnPrew,SIGNAL(clicked()),
this,SLOT(prevClicked()));
connect(ui->m_btnNext,SIGNAL(clicked()),
this,SLOT(nextClicked()));
connect(ui->m_btnClose,SIGNAL(clicked()),
this,SLOT(close()));
连接按钮的信号和槽函数,点击按钮时发送信号,调用对应的槽函数。
上述代码中,以下代码:
void ShowPicsDialog::paintEvent(QPaintEvent *){
QPainter painter(this);//参数this,绘制设备
QRect rcImage = ui->m_fmImage->frameRect();//获得frame边框
//直接显示偏移
rcImage.translate(//平移
ui->m_fmImage->pos()//返回左上角的坐标
);
//QImage image(":/images/0.jpg");//":“表示资源的路径
QImage image(”:/images/"+QString::number(m_idxImgae)+".jpg");
//先加头文件QPainter
painter.drawImage(rcImage,image);//把image图片画到image
}
绘制事件处理函数,创建画家对象,获取”Frame”边框范围,平移绘图坐标位置到“Frame“边框,创建图片对象,加载图片资源路径。绘制图片。
上述代码中,以下代码:
void ShowPicsDialog::prevClicked(void){
if(–m_idxImgae < 0){
m_idxImgae = 9;
}
update();//更新界面
}
“上一张“按钮点击处理函数,判断图片索引,减到0时赋值为9,循环索引值。引发绘制事件。
上述代码中,以下代码:
void ShowPicsDialog::nextClicked(void){
if(++m_idxImgae > 9){
m_idxImgae = 0;
}
update();
}
“下一张“按钮点击处理函数,判断图片索引,增到9时赋值为0,循环索引值。引发绘制事件。
步骤六:编译运行
代码编辑完后,即可对工程进行编译,点击绿色按钮,即可编译运行,如果代码有错,会给出错误信息,运行结果如下图-25所示:

1.4 完整代码
本案例的头文件完整代码如下所示:
#ifndef SHOWPICSDIALOG_H
#define SHOWPICSDIALOG_H
#include
namespace Ui {
class ShowPicsDialog;
}
class ShowPicsDialog : public QDialog
{
Q_OBJECT
public:
explicit ShowPicsDialog(QWidget *parent = 0);
~ShowPicsDialog();
private:
Ui::ShowPicsDialog *ui;
int m_idxImgae;//图片索引
private slots:
void prevClicked(void);//按钮对应槽函数
void nextClicked(void);
private:
void paintEvent(QPaintEvent *);//覆盖虚函数,形成有效覆盖
};
#endif // SHOWPICSDIALOG_H
本案例的ShowPicsDialog.cpp完整代码如下所示:
#include
#include “ShowPicsdialog.h”
#include “ui_ShowPicsdialog.h”
ShowPicsDialog::ShowPicsDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::ShowPicsDialog)
{
ui->setupUi(this);
connect(ui->m_btnPrew,SIGNAL(clicked()),
this,SLOT(prevClicked()));
connect(ui->m_btnNext,SIGNAL(clicked()),
this,SLOT(nextClicked()));
connect(ui->m_btnClose,SIGNAL(clicked()),
this,SLOT(close()));
m_idxImgae = 0;
}
ShowPicsDialog::~ShowPicsDialog()
{
delete ui;
}
void ShowPicsDialog::prevClicked(void){
if(–m_idxImgae < 0){
m_idxImgae = 9;
}
update();//更新界面
}
void ShowPicsDialog::nextClicked(void){
if(++m_idxImgae > 9){
m_idxImgae = 0;
}
update();
}
void ShowPicsDialog::paintEvent(QPaintEvent *){
QPainter painter(this);//参数this,绘制设备
QRect rcImage = ui->m_fmImage->frameRect();//获得frame边框
//直接显示偏移
rcImage.translate(//平移
ui->m_fmImage->pos()//返回左上角的坐标
);
//QImage image(":/images/0.jpg");//":“表示资源的路径
QImage image(”:/images/"+QString::number(m_idxImgae)+".jpg");
//先加头文件QPainter
painter.drawImage(rcImage,image);//把image图片画到image
}
本案例的main.cpp完整代码如下所示:
#include
#include “ShowPicsdialog.h”
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
ShowPicsDialog w;
w.show();
return a.exec();
}
