- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一
- php SPOF
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 日历插件-FullCalendar的详细使用
老马聊技术
JavaScript前端javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- 【Linux内核模块】Linux内核模块简介
byte轻骑兵
#嵌入式Linux驱动开发实战linuxarm开发运维
你是否好奇过,为什么Linux系统可以在不重启的情况下支持新硬件?为什么修改一个驱动程序不需要重新编译整个内核?这一切都离不开Linux的"模块化魔法"——内核模块(KernelModule)。作为Linux内核最灵活的特性之一,内核模块让开发者可以动态扩展内核功能,今天就来揭开这个神秘组件的面纱。目录一、什么是内核模块?1.1先打个比方:给内核装"插件"1.2技术定义:动态加载的内核代码段1.3
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
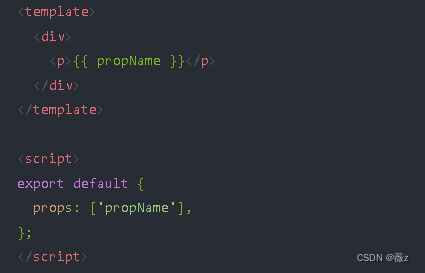
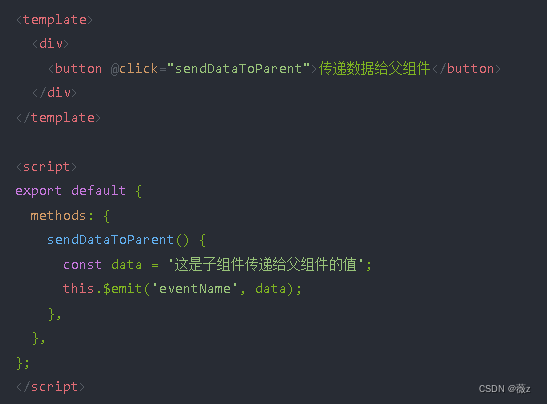
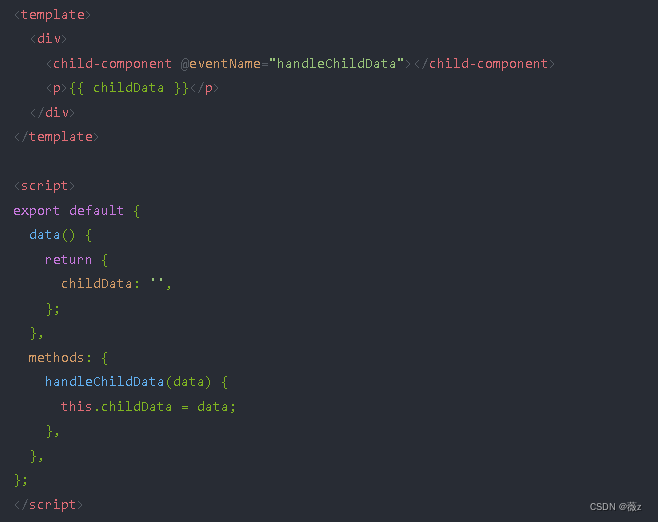
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- ZooKeeper架构及应用场景详解
走过冬季
学习笔记zookeeper架构分布式
ZooKeeper是一个开源的分布式协调服务,由Apache软件基金会维护。它旨在为分布式应用提供高性能、高可用、强一致性的基础服务,解决分布式系统中常见的协调难题(如配置管理、命名服务、分布式锁、服务发现、领导者选举等)。核心软件架构ZooKeeper的架构设计围绕其核心目标(协调)而优化,主要包含以下关键组件:集群模式(Ensemble):ZooKeeper通常部署为集群(称为ensemble
- zookeeper etcd区别
sun007700
zookeeperetcd分布式
ZooKeeper与etcd的核心区别体现在设计理念、数据模型、一致性协议及适用场景等方面。ZooKeeper基于ZAB协议实现分布式协调,采用树形数据结构和临时节点特性,适合传统分布式系统;而etcd基于Raft协议,以高性能键值对存储为核心,专为云原生场景优化,是Kubernetes等容器编排系统的默认存储组件。12架构与设计目标差异ZooKeeper。设计定位:专注于分
- 【Android】安卓四大组件之广播接收器(Broadcast Receiver):从基础到进阶
m0_59734531
AndroidandroidjavaBoradcast安卓四大组件
在Android开发中,广播接收器(BroadcastReceiver)是一个非常重要的组件,它能帮助应用接收来自系统或其他应用的事件通知,实现跨组件、跨应用的通信。大家可以把广播接收器想象成一个“收音机”。它的作用是监听系统或应用发出的“广播消息”,并在收到消息后执行相应的操作。(一)基础概念BroadcastReceiver用于监听系统或应用发出的广播事件,实现跨组件通信。其特点是发送方无需关
- 项目开发日记
框架整理学习UIMgr:一、数据结构与算法1.1关键数据结构成员变量类型说明m_CtrlsList当前正在显示的所有UI页面m_CachesList已打开过、但现在不显示的页面(缓存池)1.2算法逻辑查找缓存页面:从m_Caches中倒序查找是否已有对应ePageType页面,找到则重用。页面加载:从资源管理器ResMgr加载prefab并绑定控制器/视图组件。页面关闭:从m_Ctrls移除,添加
- 【Android】安卓四大组件之内容提供者(ContentProvider):从基础到进阶
m0_59734531
AndroidandroidJavaContentProvider安卓四大组件
你手机里的通讯录,存储了所有联系人的信息。如果你想把这些联系人信息分享给其他App,就可以通过ContentProvider来实现。。一、什么是ContentProviderContentProvider是Android四大组件之一,负责实现跨应用程序的数据共享与访问,通过统一接口封装数据存储细节,提供标准化操作方式。其中主要功能包括:数据抽象层:将应用内部的数据(如SQLite数据库、文
- c++中迭代器的本质
三月微风
c++开发语言
C++迭代器的本质与实现原理迭代器是C++标准模板库(STL)的核心组件之一,它作为容器与算法之间的桥梁,提供了统一访问容器元素的方式。下面从多个维度深入解析迭代器的本质特性。一、迭代器的基本定义与分类迭代器的本质迭代器是一种行为类似指针的对象,用于遍历和操作容器中的元素。它提供了一种统一的方式来访问不同容器中的元素,而无需关心容器的具体实现细节。标准分类体系C++标准定义了5种迭代器类型,按功能
- Docker高级管理 --Dockerfile镜像制作
牛爷爷敲代码
docker容器LNMPdockerfile镜像制作
Docker高级管理--Dockerfile镜像制作一、Dockerfile基础概念1.定义与作用定义:Dockerfile是一个包含创建Docker镜像所需指令的文本文件。作用:自动化镜像构建流程,避免手动配置的繁琐和不一致性。版本控制:Dockerfile可纳入代码仓库,便于团队协作和追踪变更。可重复性:相同的Dockerfile构建出的镜像内容完全一致。2.核心组件指令(Instructio
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持