2022 最新 Android 基础教程,从开发入门到项目实战【b站动脑学院】学习笔记——第三章:简单控件
第 3 章 简单控件
本章介绍了App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图、容纳视图的常用布局、响应点击的按钮控件、显示图片的图像视图等。然后结合本章所学的知识,演示了一个实战项目“简单计算器”的设计与实现。
3.1 文本显示
本节介绍了如何在文本视图TextView上显示规定的文本,包括:怎样在XML文件和Java代码中设置文本内容,尺寸的大小有哪些单位、又该怎样设置文本的大小,颜色的色值是如何表达的、又该怎样设置文本的颜色。
3.1.1 设置文本的内容
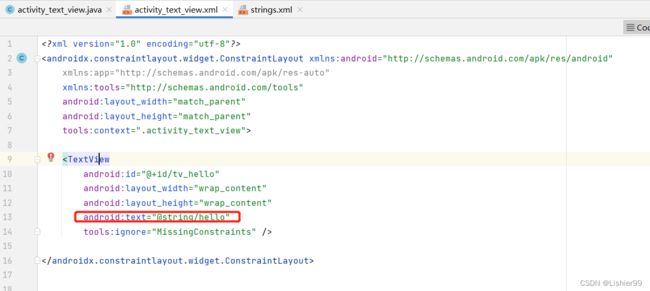
在前一章的“2.3.3 使用Java代码书写程序逻辑”小节,给出了设置文本内容的两种方式,一种是在XML文件中通过属性android:text设置文本,比如下面这样:
(完整代码见chapter03\src\main\res\layout\activity_text_view.xml)
另一种是在Java代码中调用文本视图对象的setText方法设置文本,比如下面这样:
// 获取名为tv_hello的文本视图
TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setText("你好,世界"); // 设置tv_hello的文字内容
在XML文件中设置文本的话,把鼠标移到“你好,世界”上方时,Android Studio会弹出如图所示的提示框。

看到提示内容为“Hardcoded string “你好,世界”, should use @string resouce”,意思说这几个字是硬编码的字符串,建议使用来自@string的资源。原来Android Studio不推荐在XML布局文件里直接写字符串,因为可能有好几个页面都显示“你好,世界”,若想把这句话换成“你吃饭了吗?”,就得一个一个XML文件改过去,无疑费时费力。故而Android Studio推荐把字符串放到专门的地方管理,这个名为@string的地方位于res/values目录下的strings.xml,打开该文件发现它的初始内容如下所示:
chapter03
看来strings.xml定义了一个名为“app_name”的字符串常量,其值为“chapter03”。那么在此添加新的字符串定义,字符串名为“hello”,字符串值为“你好,世界”,添加之后的strings.xml内容如下所示:
chapter03
你好,世界
添加完新的字符串定义,回到XML布局文件,将android:text属性值改为“@string/字符串名”这般,也就是“@string/hello”,修改之后的TextView标签示例如下:
然后把鼠标移到“你好,世界”上方,此时Android Studio不再弹出任何提示了。若要在Java代码中引用字符串资源,则调用setText方法时填写形如“R.string.字符串名”的参数,就本例而言填入“R.string.hello”,修改之后的Java代码示例如下:
// 获取名为tv_hello的文本视图
TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setText(R.string.hello); // 设置tv_hello的文字内容
至此不管XML文件还是Java代码都从strings.xml引用字符串资源,以后想把“你好,世界”改为其他文字的话,只需改动strings.xml一个地方即可。
3.1.2 设置文本的大小
TextView允许设置文本内容,也允许设置文本大小,在Java代码中调用setTextSize方法,即可指定文本大小,就像以下代码这样:
(完整代码见chapter03\src\main\java\com\example\chapter03\TextSizeActivity.java)
// 从布局文件中获取名叫tv_sp的文本视图
TextView tv_sp = findViewById(R.id.tv_sp);
tv_sp.setTextSize(30); // 设置tv_sp的文本大小
这里的大小数值越大,则看到的文本也越大;大小数值越小,则看到的文本也越小。在XML文件中则通过属性android:textSize指定文本大小,可是如果给TextView标签添加“android:textSize=“30””,数字马上变成红色,鼠标移过去还会提示错误“Cannot resolve symbol ‘30’”,意思是无法解析“30”这个符号。原来文本大小存在不同的字号单位,XML文件要求在字号数字后面写明单位类型,常见的字号单位主要有px、dp、sp 3种,分别介绍如下。
1 .px
px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如 6 英寸手机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
2 .dp
dp有时也写作dip,指的是与设备无关的显示单位,它只与屏幕的尺寸有关。一般来说,同样尺寸的屏幕以dp计量的分辨率是相同的,比如同样是 6 英寸手机,无论它由哪个厂家生产,其分辨率换算成dp单位都是一个大小。
3 .sp
sp的原理跟dp差不多,但它专门用来设置字体大小。手机在系统设置里可以调整字体的大小(小、标准、大、超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置的文字没有变化sp设置的文字就变大了。字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px、30dp、30sp这 3 个字号,在不同手机上的显示大小有所差异。有的手机像素密度较低,一个dp相当于两个px,此时30px等同于15dp;有的手机像素密度较高,一个dp相当于 3 个px,此时30px等同于10dp。假设某个App的内部文本使用字 号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然 后一部手机显示的文本会更小。
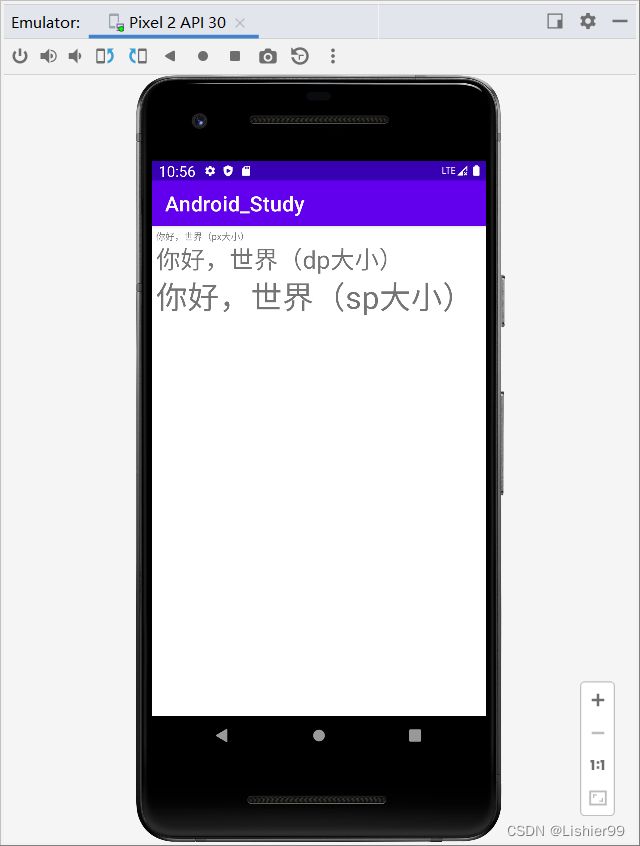
至于dp与sp之间的区别,可通过以下实验加以观察。首先创建测试活动页面,该页面的XML文件分别声明30px、30dp、30sp这 3 个字号的TextView控件,布局内容如下所示:
接着打开手机的设置菜单,依次选择“显示”→“字体与显示大小”,确认当前的字体为标准大小,如图所示。然后在手机上运行测试App,进入测试页面看到的文字效果如图所示。
回到设置菜单的字体页面,将字体大小调整为大号,如图3-5所示。再次进入测试页面看到的文字效果如图所示。
对照图1和图2,发现字号单位30px和30dp的文字大小不变,而30sp的文字随着系统字体一起变大了。
既然XML文件要求android:textSize必须指定字号单位,为什么Java代码调用setTextSize只填数字不填单位呢?其实查看SDK源码,找到setTextSize方法的实现代码如下所示:
public void setTextSize(float size) {
setTextSize(TypedValue.COMPLEX_UNIT_SP, size);
}
原来纯数字的setTextSize方法,内部默认字号单位为sp(COMPLEX_UNIT_SP),这也从侧面印证了之前的说法:sp才是Android推荐的字号单位。
综上:
dp的UI效果只在相同尺寸的屏幕上相同,如果屏幕尺寸差异过大,则需要重做dp适配 。这也是平板需要单独做适配的原因,可见 dp不是比例 。
3.1.3 设置文本的颜色
除了设置文字大小,文字颜色也经常需要修改,毕竟Android默认的灰色文字不够醒目。在Java代码中调用setTextColor方法即可设置文本颜色,具体在Color类中定义了 12 种颜色,详细的取值说明见表3-1。
比如以下代码便将文本视图的文字颜色改成了绿色:
// 从布局文件中获取名为tv_code_system的文本视图
TextView tv_code_system = findViewById(R.id.tv_code_system);
// 将tv_code_system的文字颜色设置系统自带的绿色
tv_code_system.setTextColor(Color.GREEN);
可是XML文件无法引用Color类的颜色常量,为此Android制定了一套规范的编码标准,将色值交由透明度alpha和RGB三原色(红色red、绿色green、蓝色blue)联合定义。该标准又有八位十六进制数与六位十六进制数两种表达方式,例如八位编码FFEEDDCC中,FF表示透明度,EE表示红色的浓度,DD表示绿色的浓度,CC表示蓝色的浓度。透明度为FF表示完全不透明,为 00 表示完全透明。RGB三色的数值越大,表示颜色越浓,也就越暗;数值越小,表示颜色越淡,也就越亮。RGB亮到极致就是白色,暗到极致就是黑色。
至于六位十六进制编码,则有两种情况,它在XML文件中默认不透明(等价于透明度为FF),而在代码中默认透明(等价于透明度为 00 )。以下代码给两个文本视图分别设置六位色值与八位色值,注意添加0x前缀表示十六进制数:
// 从布局文件中获取名为tv_code_six的文本视图
TextView tv_code_six = findViewById(R.id.tv_code_six);
// 将tv_code_six的文字颜色设置为透明的绿色,透明就是看不到
tv_code_six.setTextColor(0x00ff00);
// 从布局文件中获取名为tv_code_eight的文本视图
TextView tv_code_eight = findViewById(R.id.tv_code_eight);
// 将tv_code_eight的文字颜色设置为不透明的绿色,即正常的绿色
tv_code_eight.setTextColor(0xff00ff00);
运行测试App,发现tv_code_six控件的文本不见了(其实是变透明了),而tv_code_eight控件的文本显示正常的绿色。

在XML文件中可通过属性android:textColor设置文字颜色,但要给色值添加井号前缀“#”,设定好文本颜色的TextView标签示例如下:

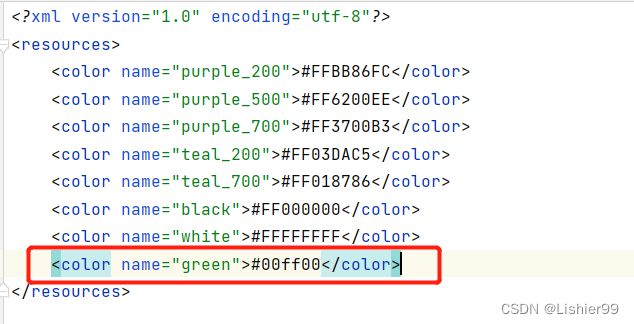
就像字符串资源那样,Android把颜色也当作一种资源,打开res/values目录下的colors.xml,发现里面已经定义了 3 种颜色:
#008577
#00574B
#D81B60
那么先在resources节点内部补充如下的绿色常量定义:
#00ff00
然后回到XML布局文件,把android:textColor的属性值改为“@color/颜色名称”,也就是android:textColor=“@color/green”,修改之后的标签TextView如下所示:
不仅文字颜色,还有背景颜色也会用到上述的色值定义,在XML文件中通过属性android:background设置控件的背景颜色。Java代码则有两种方式设置背景颜色,倘若色值来源于Color类或十六进制数,则调
用setBackgroundColor方法设置背景;倘若色值来源于colors.xml中的颜色资源,则调用setBackgroundResource方法,以“R.color.颜色名称”的格式设置背景。下面是两种方式的背景设定代码
例子:
// 从布局文件中获取名叫tv_code_background的文本视图
TextView tv_code_background = findViewById(R.id.tv_code_background);
// 将tv_code_background的背景颜色设置为绿色
tv_code_background.setBackgroundColor(Color.GREEN); // 在代码中定义的色值
tv_code_background.setBackgroundResource(R.color.green); // 颜色来源于资源文件
注意属性android:background和setBackgroundResource方法,它俩用来设置控件的背景,不单单是背景颜色,还包括背景图片。在设置背景图片之前,先将图片文件放到res/drawable***目录(以drawable开头的目录,不仅仅是drawable目录),然后把android:background的属性值改为“@drawable/不含扩展名的图片名称”,或者调用setBackgroundResource方法填入“R.drawable.不含扩展名的图片名称”。
3.2 视图基础
本节介绍视图的几种基本概念及其用法,包括如何设置视图的宽度和高度,如何设置视图的外部间距和内部间距,如何设置视图的外部对齐方式和内部对齐方式,等等。
3.2.1 设置视图的宽高
手机屏幕是块长方形区域,较短的那条边叫作宽,较长的那条边叫作高。App控件通常也是长方形状,控件宽度通过属性android:layout_width表达,控件高度通过属性android:layout_height表达,宽高的取值主要有下列 3 种:
( 1 )match_parent:表示与上级视图保持一致。上级视图的尺寸有多大,当前视图的尺寸就有多大。
( 2 )wrap_content:表示与内容自适应。对于文本视图来说,内部文字需要多大的显示空间,当前视图就要占据多大的尺寸。但最宽不能超过上级视图的宽度,一旦超过就要换行;最高不能超过上级视图的高度,一旦超过就会隐藏。
( 3 )以dp为单位的具体尺寸,比如300dp,表示宽度或者高度就是这么大。在XML文件中采用以上任一方式均可设置视图的宽高,但在Java代码中设置宽高就有点复杂了,首先确保XML中的宽高属性值为wrap_content,这样才允许在代码中修改宽高。接着打开该页面对应的Java代码,依序执行以下 3 个步骤:
步骤一,调用控件对象的getLayoutParams方法,获取该控件的布局参数,参数类型为ViewGroup.LayoutParams。
步骤二,布局参数的width属性表示宽度,height属性表示高度,修改这两个属性值,即可调整控件的宽高。
步骤三,调用控件对象的setLayoutParams方法,填入修改后的布局参数使之生效。不过布局参数的width和height两个数值默认是px单位,需要将dp单位的数值转换为px单位的数值,然后才能赋值给width属性和height属性。下面是把dp大小转为px大小的方法代码:

// 根据手机的分辨率从 dp 的单位 转成为 px(像素)
public static int dip2px(Context context, float dpValue) {
// 获取当前手机的像素密度(1个dp对应几个px)
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f); // 四舍五入取整
}
有了上面定义的公共方法dip2px,就能将某个dp数值转换成px数值,比如准备把文本视图的宽度改为300dp,那么调整宽度的Java代码示例如下:
// 获取名为tv_code的文本视图
TextView tv_code = findViewById(R.id.tv_code);
// 获取tv_code的布局参数(含宽度和高度)
ViewGroup.LayoutParams params = tv_code.getLayoutParams();
// 修改布局参数中的宽度数值,注意默认px单位,需要把dp数值转成px数值
params.width = Utils.dip2px(this, 300);
tv_code.setLayoutParams(params); // 设置tv_code的布局参数
接下来通过演示页面并观察几种尺寸设置方式的界面效果,主要通过背景色区分当前视图的宽高范围,详细的XML文件内容如下所示:
(完整代码见chapter03\src\main\res\layout\activity_view_border.xml)
运行测试App,打开演示界面如图所示,依据背景色判断文本视图的边界,可见wrap_content方式刚好包住了文本内容,match_parent方式扩展到了与屏幕等宽,而300dp的宽度介于前两者之间(安卓手机的屏幕宽度基本为360dp)。
3.2.2 设置视图的间距
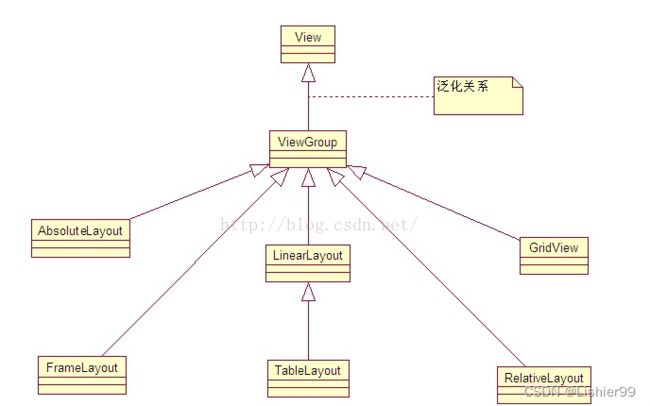
在上一小节末尾的XML文件中,每个TextView标签都携带新的属性android:layout_marginTop=“5dp”,该属性的作用是让当前视图与上方间隔一段距离。同理,android:layout_marginLeft让当前视图与左边间隔一段距离,android:layout_marginRight让当前视图与右边间隔一段距离,android:layout_marginBottom让当前视图与下方间隔一段距离。如果上下左右都间隔同样的距离,还能使用android:layout_margin一次性设置四周的间距。layout_margin不单单用于文本视图,还可用于所有视图,包括各类布局和各类控件。因为不管布局还是控件,它们统统由视图基类View派生而来,而layout_margin正是View的一个通用属性,所以View的子子孙孙都能使用layout_margin。在View的大家族中,视图组ViewGroup尤为特殊,它既是View的子类,又是各类布局的基类。布局下面能容纳其他视图,而控件却不行,这正源自ViewGroup的组装特性。View、ViewGroup、控件、布局四者的继承关系如图所示。
除了layout_margin之外,padding也是View的一个通用属性,它用来设置视图的内部间距,并且padding也提供了paddingTop、paddingBottom、paddingLeft、paddingRight四个方向的距离属性。同样是设置间距,layout_margin指的是当前视图与外部视图(包括上级视图和平级视图)之间的距离,而padding指的是当前视图与内部视图(包括下级视图和内部文本)之间的距离。为了观察外部间距和内部间距的差异,接下来做个实验,看看layout_margin与padding究竟有什么区别。首先创建新的活动页面,并给该页面的XML文件填入以下的布局内容:
上面的XML文件有两层视图嵌套,第一层是蓝色背景布局里面放黄色背景布局,第二层是黄色背景布局里面放红色背景视图。中间层的黄色背景布局,同时设置了20dp的layout_margin,以及60dp的padding,其中padding是layout_margin的三倍宽(60/20=3)。接着运行测试App,看到的演示界面如图所示。
从效果图可见,外面一圈间隔较窄,里面一圈间隔较宽,表示20dp的layout_margin位于外圈,而60dp的padding位于内圈。这种情况印证了:
layout_margin指的是当前图层与外部图层的距离
而padding指的是当前图层与内部图层的距离。
3.2.3 设置视图的对齐方式
App界面上的视图排列,默认靠左朝上对齐,这也符合日常的书写格式。然而页面的排版不是一成不变的,有时出于美观或者其他原因,要将视图排列改为朝下或靠右对齐,为此需要另外指定视图的对齐方式。在XML文件中通过属性android:layout_gravity可以指定当前视图的对齐方向,当属性值为top时表示视图朝上对齐,为bottom时表示视图朝下对齐,为left时表示视图靠左对齐,为right时表示视图靠右对齐。如果希望视图既朝上又靠左,则用竖线连接top与left,此时属性标记为android:layout_gravity=“top|left”;如果希望视图既朝下又靠右,则用竖线连接bottom与right,此时属性标记为android:layout_gravity=“bottom|right”。
注意layout_gravity规定的对齐方式,指的是当前视图往上级视图的哪个方向对齐,并非当前视图的内部对齐。若想设置内部视图的对齐方向,则需由当前视图的android:gravity指定,该属性一样拥有top、bottom、left、right 4种取值及其组合。它与layout_gravity的不同之处在于:layout_gravity设定了当前视图相对于上级视图的对齐方式,而gravity设定了下级视图相对于当前视图的对齐方式;前者决定了当前视图的位置,而后者决定了下级视图的位置。为了进一步分辨layout_gravity与gravity的区别,接下来做个实验,对某个布局视图同时设置android:layout_gravity和android:gravity属性,再观察内外视图的对齐情况。下面便是实验用的XML文件例子:
运行测试App,打开演示界面如图所示。
由效果图可见,第一个子布局朝下,并且它的内部视图靠左;而第二个子布局朝上,并且它的内部视图靠右。对比XML文件中的layout_gravity和gravity取值,证明了二者的对齐情况正如之前所言: layout_gravity决定当前视图位于上级视图的哪个方位
而gravity决定了下级视图位于当前视图的哪个方位。
3.3 常用布局
本节介绍常见的几种布局用法,包括在某个方向上顺序排列的线性布局,参照其他视图的位置相对排列的相对布局,像表格那样分行分列显示的网格布局,以及支持通过滑动操作拉出更多内容的滚动视图。
3.3.1 线性布局LinearLayout
前几个小节的例程中,XML文件用到了LinearLayout布局,它的学名为线性布局。顾名思义,线性布局像是用一根线把它的内部视图串起来,故而内部视图之间的排列顺序是固定的,要么从左到右排列,要么从上到下排列。在XML文件中,LinearLayout通过属性android:orientation区分两种方向,其中从左到右排列叫作水平方向,属性值为horizontal;从上到下排列叫作垂直方向,属性值为vertical。如果LinearLayout标签不指定具体方向,则系统默认该布局为水平方向排列,也就是默认除了方向之外,线性布局还有一个权重概念,所谓权重,指的是线性布局的下级视图各自拥有多大比例的宽高。
3.3.2 相对布局RelativeLayout
线性布局的下级视图是顺序排列着的,另一种相对布局的下级视图位置则由其他视图决定。相对布局名为RelativeLayout,因为下级视图的位置是相对位置,所以得有具体的参照物才能确定最终位置。如果不设定下级视图的参照物,那么下级视图默认显示在RelativeLayout内部的左上角。用于确定下级视图位置的参照物分两种,一种是与该视图自身平级的视图;另一种是该视图的上级视图(也就是它归属的RelativeLayout)。综合两种参照物,相对位置在XML文件中的属性名称说明见表。
这里将这些属性分成组,便于理解和记忆。
a)、第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
b)、第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
c)、第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
示例:

3.3.3 网格布局GridLayout
虽然线性布局既能在水平方向排列,也能在垂直方向排列,但它不支持多行多列的布局方式,只支持单行(水平排列)或单列(垂直排列)的布局方式。若要实现类似表格那样的多行多列形式,可采用网格布局GridLayout。 网格布局默认从左往右、从上到下排列,它先从第一行从左往右放置下级视图,塞满之后另起一行放置其余的下级视图,如此循环往复直至所有下级视图都放置完毕。为了判断能够容纳几行几列,网格布局新增了android:columnCount与android:rowCount两个属性,其中columnCount指定了网格的列数,即每行能放多少个视图;rowCount指定了网格的行数,即每列能放多少个视图。
下面是运用网格布局的XML布局样例,它规定了一个两行两列的网格布局,且内部容纳四个文本视图。
由图可见,App界面的第一行分布着浅红色背景与橙色背景的文本视图,第二行分布着绿色背景与深紫色背景的文本视图,说明利用网格布局实现了多行多列的效果。
3.3.4 滚动视图ScrollView
手机屏幕的显示空间有限,常常需要上下滑动或左右滑动才能拉出其余页面内容,可惜一般的布局节点都不支持自行滚动,这时就要借助滚动视图了。与线性布局类似,滚动视图也分为垂直方向和水平方向两类,其中垂直滚动视图名为ScrollView,水平滚动视图名为HorizontalScrollView。这两个滚动视图的使用并不复杂,主要注意以下 3 点:
( 1 )垂直方向滚动时,layout_width属性值设置为match_parent,layout_height属性值设置为wrap_content。
( 2 )水平方向滚动时,layout_width属性值设置为wrap_content,layout_height属性值设置为match_parent。
( 3 )滚动视图节点下面必须且只能挂着一个子布局节点,否则会在运行时报错Caused by:java.lang.IllegalStateException:ScrollView can host only one direct child。
3.4 按钮触控
本节介绍了按钮控件的常见用法,包括:如何设置大小写属性与点击属性,如何响应按钮的点击事件和长按事件,如何禁用按钮又该如何启用按钮,等等。
3.4.1 按钮控件Button
除了文本视图之外,按钮Button也是一种基础控件。因为Button是由TextView派生而来,所以文本视图拥有的属性和方法,包括文本内容、文本大小、文本颜色等,按钮控件均能使用。不同的是,Button拥有默认的按钮背景,而TextView默认无背景;Button的内部文本默认居中对齐,而TextView的内部文本默认靠左对齐。此外,按钮还要额外注意textAllCaps与onClick两个属性,分别介绍如下:
1 .textAllCaps属性
对于TextView来说,text属性设置了什么文本,文本视图就显示什么文本。但对于Button来说,不管text属性设置的是大写字母还是小写字母,按钮控件都默认转成大写字母显示。为此需要给Button标签补充textAllCaps属性,该属性默认为true表示全部转为大写,如果设置为false则表示不转为大写。
2 .onClick属性
按钮之所以成为按钮,是因为它会响应按下动作,就手机而言,按下动作等同于点击操作,即手指轻触屏幕然后马上松开。每当点击按钮之时,就表示用户确认了某个事项,接下来轮到App接着处理了。onClick属性便用来接管用户的点击动作,该属性的值是个方法名,也就是当前页面的Java代码存在这么一个方法:当用户点击按钮时,就自动调用该方法。
3.4.2 点击事件和长按事件
虽然按钮控件能够在XML文件中通过onClick属性指定点击方法,但是方法的名称可以随便叫,既能叫doClick也能叫doTouch,甚至叫它doA或doB都没问题,这样很不利于规范化代码,倘若以后换了别人接手,就不晓得doA或doB是干什么用的。因此在实际开发中,不推荐使用Button标签的onClick属性,而是在代码中给按钮对象注册点击监听器。所谓监听器,意思是专门监听控件的动作行为,它平时无所事事,只有控件发生了指定的动作,监听器才会触发开关去执行对应的代码逻辑。点击监听器需要实现接口View.OnClickListener,并重写onClick方法补充点击事件的处理代码,再由按钮调用setOnClickListener方法设置监听器对象。比如下面的代码给按钮控件btn_click_single设置了一个点击监听器:
// 从布局文件中获取名为btn_click_single的按钮控件
Button btn_click_single = findViewById(R.id.btn_click_single);
// 给btn_click_single设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法
btn_click_single.setOnClickListener(new MyOnClickListener());
上面的点击监听器名为MyOnClickListener,它的定义代码示例如下:
// 定义一个点击监听器,它实现了接口View.OnClickListener
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View v) { // 点击事件的处理方法
String desc = String.format("%s 您点击了按钮:%s",
DateUtil.getNowTime(), ((Button)
v).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
}
}
接着运行App,点击按钮之后的界面如图所示,可见点击动作的确触发了监听器的onClick方法。

如果一个页面只有一个按钮,单独定义新的监听器倒也无妨,可是如果存在许多按钮,每个按钮都定义自己的监听器,那就劳民伤财了。对于同时监听多个按钮的情况,更好的办法是注册统一的监听器,也就是让当前页面实现接口View.OnClickListener,如此一来,onClick方法便写在了页面代码之内。因为是统一的监听器,所以onClick内部需要判断是哪个按钮被点击了,也就是利用视图对象的getId方法检查控件编号。
除了点击事件,Android还设计了另外一种**长按事件,**每当控件被按住超过 500 毫秒之后,就会触发该控件的长按事件。若要捕捉按钮的长按事件,可调用按钮对象的setOnLongClickListener方法设置长按监听器。具体的设置代码示例如下:
// 从布局文件中获取名为btn_click_public的按钮控件
Button btn_longclick_public = findViewById(R.id.btn_longclick_public);
// 设置长按监听器,一旦用户长按按钮,就触发监听器的onLongClick方法
btn_longclick_public.setOnLongClickListener(this);
以上代码把长按监听器设置到当前页面,意味着该页面需要实现对应的长按接口
View.OnLongClickListener,并重写长按方法onLongClick,下面便是重写后的onLongClick代码例子:
@Override
public boolean onLongClick(View v) { // 长按事件的处理方法
if (v.getId() == R.id.btn_longclick_public) { // 来自于按钮 btn_longclick_public
String desc = String.format("%s 您长按了按钮:%s",DateUtil.getNowTime(), ((Button) v).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
}
return true;
}
再次运行App,长按按钮之后的界面如图所示,说明长按事件果然触发了onLongClick方法。Image From 笔记-Android 开发从入门到实战值得注意的是,点击监听器和长按监听器不局限于按钮控件,其实它们都来源于视图基类View,凡是从View派生而来的各类控件,均可注册点击监听器和长按监听器。譬如文本视图TextView,其对象也能调用setOnClickListener方法与setOnLongClickListener方法,此时TextView控件就会响应点击动作和长按动作。因为按钮存在按下和松开两种背景,便于提示用户该控件允许点击,但文本视图默认没有按压背景,不方便判断是否被点击,所以一般不会让文本视图处理点击事件和长按事件。

3.4.3 禁用与恢复按钮
尽管按钮控件生来就是给人点击的,可是某些情况希望暂时禁止点击操作,譬如用户在注册的时候,有的网站要求用户必须同意指定条款,而且至少浏览 10 秒之后才能点击注册按钮。那么在 10 秒之前,注册按钮应当置灰且不能点击,等过了 10 秒之后,注册按钮才恢复正常。在这样的业务场景中,按钮先后拥有两种状态,即不可用状态与可用状态,它们在外观和功能上的区别如下:
( 1 )不可用按钮:按钮不允许点击,即使点击也没反应,同时按钮文字为灰色。
( 2 )可用按钮:按钮允许点击,点击按钮会触发点击事件,同时按钮文字为正常的黑色。
从上述的区别说明可知,不可用与可用状态主要有两点差异:其一,是否允许点击;其二,按钮文字的颜色。就文字颜色而言,可在布局文件中使用textColor属性设置颜色,也可在Java代码中调用setTextColor方法设置颜色。至于是否允许点击,则需引入新属性android:enabled,该属性值为true时表示启用按钮,即允许点击按钮;该属性值为false时表示禁用按钮,即不允许点击按钮。在Java代码中,则可通过setEnabled方法设置按钮的可用状态(true表示启用,false表示禁用)。

3.5 图像显示
本节介绍了与图像显示有关的几种控件用法,包括:专门用于显示图片的图像视图以及若干缩放类型效果,支持显示图片的按钮控件——图像按钮,如何在按钮控件上同时显示文本和图标等。
3.5.1 图像视图ImageView
显示文本用到了文本视图TextView,显示图像则用到图像视图ImageView。由于图像通常保存为单独的图片文件,因此需要先把图片放到res/drawable目录,然后再去引用该图片的资源名称。比如现在有张苹果图片名为apple.png,那么XML文件通过属性android:src设置图片资源,属性值格式形如“@drawable/不含扩展名的图片名称”。添加了src属性的ImageView标签示例如下:

若想在Java代码中设置图像视图的图片资源,可调用ImageView控件的setImageResource方法,方法参数格式形如“R.drawable.不含扩展名的图片名称”。仍以上述的苹果图片为例,给图像视图设置图片资源的代码例子如下所示:
// 从布局文件中获取名为iv_scale的图像视图
ImageView iv_scale = findViewById(R.id.iv_scale);
iv_scale.setImageResource(R.drawable.apple);
// 设置图像视图的图片资源运行测试App,展示图片的界面效果如图所示。
Image From 笔记-Android 开发从入门到实战
观察效果图发现苹果图片居中显示,而非文本视图里的文字那样默认靠左显示,这是怎么回事?原来ImageView本身默认图片居中显示,不管图片有多大抑或有多小,图像视图都会自动缩放图片,使之刚好够着ImageView的边界,并且缩放后的图片保持原始的宽高比例,看起来图片很完美地占据视图中央。这种缩放类型在XML文件中通过属性android:scaleType定义,即使图像视图未明确指定该属性,系统也会默认其值为fitCenter,表示让图像缩放后居中显示。添加了缩放属性的ImageView标签如下所示:
在Java代码中可调用setScaleType方法设置图像视图的缩放类型,其中fitCenter对应的类型为ScaleType.FIT_CENTER,设置代码示例如下:
// 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图中间”
iv_scale.setScaleType(ImageView.ScaleType.FIT_CENTER);
除了居中显示,图像视图还提供了其他缩放类型,详细的缩放类型取值说明见表。
注意居中显示fitCenter是默认的缩放类型,它的图像效果如之前的图3-23所示。其余缩放类型的图像显示可自行代码检验。注意到centerInside和center的显示效果居然一模一样,这缘于它们的缩放规则设定。表面上fitCenter、centerInside、center三个类型都是居中显示,且均不越过图像视图的边界。它们之间的区别在于:
- fitCenter既允许缩小图片、也允许放大图片。
- centerInside只允许缩小图片、不允许放大图标。
- 而center自始至终保持原始尺寸(既不允许缩小图片、也不允许放大图片)。
因此,当图片尺寸大于视图宽高,centerInside与fitCenter都会缩小图片,此时它俩的显示效果相同;当图片尺寸小于视图宽高,centerInside与center都保持图片大小不变,此时它俩的显示效果相同。
设置android:layout_height=“match_parent”
3.5.2 图像按钮ImageButton
常见的按钮控件Button其实是文本按钮,因为按钮上面只能显示文字,不能显示图片,ImageButton才是显示图片的图像按钮。虽然ImageButton号称图像按钮,但它并非继承Button,而是继承了ImageView,所以凡是ImageView拥有的属性和方法,ImageButton统统拿了过来,区别在于ImageButton有个按钮背景。
尽管ImageButton源自ImageView,但它毕竟是个按钮呀,按钮家族常用的点击事件和长按事件,ImageButton全都没落下。不过ImageButton和Button之间除了名称不同,还有下列差异:
-
Button既可显示文本也可显示图片(通过setBackgroundResource方法设置背景图片),而
-
ImageButton只能显示图片不能显示文本。
-
ImageButton上的图像可按比例缩放,而Button通过背景设置的图像会拉伸变形,因为背景图采取fitXY方式,无法按比例缩放。
-
Button只能靠背景显示一张图片,而ImageButton可分别在前景和背景显示图片,从而实现两张图片叠加的效果。
从上面可以看出,Button与ImageButton各有千秋,通常情况使用Button就够用了。但在某些场合,比如输入法打不出来的字符,以及特殊字体显示的字符串,就适合先切图再放到ImageButton。举个例子,数学常见的开平方运算,由输入法打出来的运算符号为“√”,但该符号缺少右上角的一横,正确的开平方符号是带横线的,此时便需要通过ImageButton显示这个开方图片。不过使用ImageButton得注意,图像按钮默认的缩放类型为center(保持原始尺寸不缩放图片),而非图像视图默认的fitCenter,倘若图片尺寸较大,那么图像按钮将无法显示整个图片。为避免显示不完整的情况,XML文件中的ImageButton标签必须指定fitCenter的缩放类型,详细的标签内容示例如下:
运行测试App,打开演示界面如图3-30所示,可见图像按钮正确展示了开平方符号。
3.5.3 同时展示文本与图像
现在有了Button可在按钮上显示文字,又有ImageButton可在按钮上显示图像,照理说绝大多数场合都够用了。然而现实项目中的需求往往捉摸不定,例如客户要求在按钮文字的左边加一个图标,这样按钮内部既有文字又有图片,乍看之下Button和ImageButton都没法直接使用。若用LinearLayout对ImageView和TextView组合布局,虽然可行,XML文件却变得冗长许多。
其实有个既简单又灵活的办法,要想在文字周围放置图片,使用按钮控件Button就能实现。原来Button悄悄提供了几个与图标有关的属性,通过这些属性即可指定文字旁边的图标,以下是有关的图标属性说明。
-
drawableTop:指定文字上方的图片。
-
drawableBottom:指定文字下方的图片。
-
drawableLeft:指定文字左边的图片。
-
drawableRight:指定文字右边的图片。
-
drawablePadding:指定图片与文字的间距。
3.6 实战项目:计算器
本章虽然只学了一些Android的简单控件,但是只要活学善用这些布局和控件,也能够做出实用的App。接下来让我们尝试设计并实现一个简单计算器。
3.6.1 需求描述
计算器是人们日常生活中最常用的工具之一,无论在电脑上还是手机上,都少不了计算器的身影。以Windows系统自带的计算器为例,它的界面简洁且十分实用,如图所示。计算器的界面分为两大部分,第一部分是上方的计算表达式,既包括用户的按键输入,也包括计算结果数字;第二部分是下方的各个按键,例如:从 0 到 9 的数字按钮、加减乘除与等号、正负号按钮、小数点按钮、求倒数按钮、平方按钮、开方按钮,以及退格、清空、取消等控制按钮。通过这些按键操作,能够实现整数和小数的四则运算,以及求倒数、求平方、求开方等简单运算。
3.6.2 界面设计
上一小节介绍的Windows计算器,它主要由上半部分的计算结果与下半部分的计算按钮两块区域组成,据此可创建一个界面相似的计算器App,同样由计算结果和计算按钮两部分组成,如图所示。
按照计算器App的效果图,大致分布着下列Android控件:
-
线性布局LinearLayout:因为计算器界面整体从上往下布局,所以需要垂直方向的LinearLayout
-
网格布局GridLayout:计算器下半部分的几排按钮,正好成五行四列表格分布,适合采用GridLayout。
-
滚动视图ScrollView:虽然计算器界面不宽也不高,但是以防万一,最好还是加个垂直方向的ScrollView。
-
文本视图TextView:很明显顶部标题“简单计算器”就是TextView,且文字居中显示;标题下面的计算结果也需要使用TextView,且文字靠右靠下显示。
-
按钮Button:几乎所有的数字与运算符按钮都采用了Button控件。
-
图像按钮ImageButton:开根号的运算符“√”虽然能够打出来,但是右上角少了数学课本上的一横,所以该按钮要显示一张标准的开根号图片,这用到了ImageButton。
3.6.3 关键代码
完整代码见 最新 Android 基础教程,从开发入门到项目实战【b站动脑学院】学习笔记——实战一:简易计算器
3.7 小结
本章主要介绍了App开发中常见简单控件的用法,包括:在文本视图上显示文本(设置文本的内容、大小和颜色)、修改视图的基本属性(设置视图的宽高、间距和对齐方式)、运用各种布局排列控件(线性布局、相对布局、网格布局、滚动视图)、处理按钮的触控事件(按钮控件的点击、长按、禁用与恢复)、在图像控件上显示图片(图像视图、图像按钮、同时展示文本与图像)。最后设计了一个实战项目“简单计算器”,在该项目的App编码中用到了前面介绍的大部分控件和布局,从而加深了对所学知识的理解。
通过本章的学习,读者应该能掌握以下 4 种开发技能:
( 1 )学会在文本控件上正确展示文字。
( 2 )学会在图像控件上正确展示图片。
( 3 )学会正确处理按钮的点
( 4 )学会在常见布局上排列组合多个控件。