尚硅谷 Vue2.0 + Vue3.0 入门到精通教程学习笔记 (一)
目录
第1章:Vue 核心
1.1 Vue 简介
1.1.1 官网
1.1.2 介绍与描述
1.1.3 Vue 的特点
1.1.4 与其他 JS 框架的关联
1.1.5 Vue 周边库
1.2 初始 Vue
1.3 模板语法
1.4 数据绑定
1.5 el 与 data 的两种写法
1.6 MVVM 模型
1.7 数据代理
1.7.1 Object.defineProperty 方法
1.7.2 何为数据代理
1.7.3 Vue 中的数据代理
1.8 事件处理
1.8.1 事件的基本使用
1.8.2 事件修饰符
1.8.3 键盘事件
1.9 计算属性
1.10 监视属性 - watch
1.11 绑定样式
1.12 条件渲染
1.13 列表渲染
1.13.1 基本列表
1.13.2 key 的原理
1.13.3 列表过滤
1.13.4 列表排序
1.13.5 Vue 数据监测
1.14 收集表单数据
1.15 过滤器
1.16 内置指令
1.16.1 v-text 指令
1.16.2 v-html 指令
1.16.3 v-cloak 指令
1.16.4 v-once 指令
1.16.5 v-pre 指令
1.17 自定义指令
1.18 Vue 实例生命周期
1.18.1 引出生命周期
1.18.2 分析生命周期
1.18.3 总结生命周期
第1章:Vue 核心
1.1 Vue 简介
1.1.1 官网
- 英文官网
- 中文官网
1.1.2 介绍与描述
- 动态构建用户界面的渐进式 JavaScript 框架
- 作者: 尤雨溪
1.1.3 Vue 的特点
- 遵循 MVVM 模式
- 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
- 它本身只关注 UI, 也可以引入其它第三方库开发项目
1.1.4 与其他 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
1.1.5 Vue 周边库
① vue-cli:vue 脚手架
② vue-resource
③ axios
④ vue-router: 路由
⑤ vuex: 状态管理
⑥ element-ui: 基于 vue 的 UI 组件库(PC端)
……
1.2 初始 Vue
初始Vue
Hello,{{name.toUpperCase()}},{{address}}
效果:

初识 Vue(注意点):
1. 想让 Vue 工作,就必须创建一个 Vue 实例,且要传入一个配置对象;
2. root 容器里的代码依然符合 html 规范,只不过混入了一些特殊的 Vue 语法;
3. root 容器里的代码被称为【Vue 模板】;
4. Vue 实例和容器是一一对应的;
5. 真实开发中只有一个 Vue 实例,并且会配合着组件一起使用;
6. {{xxx}} 中的 xxx 要写 js 表达式,且 xxx 可以自动读取到 data 中的所有属性;
7. 一旦 data 中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js 表达式 和 js 代码(语句)
○ 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
○ js 代码(语句)
(1). if(){ }
(2). for(){ }
1.3 模板语法
模板语法
效果:
小结:
Vue 模板语法有2大类:
1.插值语法:
- 功能:用于解析标签体内容。
- 写法:{{xxx}},xxx 是 js 表达式,且可以直接读取到 data 中的所有属性。
2.指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
- 举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx 同样要写 js 表达式,且可以直接读取到data 中的所有属性。
- 备注:Vue 中有很多的指令,且形式都是:v-????,此处我们只是拿 v-bind 举个例子。
1.4 数据绑定
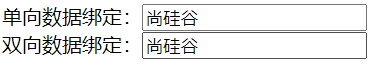
Document
单向数据绑定:
双向数据绑定:
效果:
注意:
Vue 中有 2 种数据绑定的方式:
- 单向绑定(v-bind):数据只能从 data 流向页面。
- 双向绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向 data。
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select 等)
- v-model:value 可以简写为 v-model,因为 v-model 默认收集的就是 value 值。
1.5 el 与 data 的两种写法
Document
你好,{{name}}
小结:
1. el 有2种写法
- new Vue 时候配置 el 属性。
- 先创建 Vue 实例,随后再通过 vm.$mount('#root') 指定 el 的值。
2. data 有 2 种写法
- 对象式
- 函数式
★★ 如何选择:目前哪种写法都可以,以后学习到组件时,data 必须使用函数式,否则会报错。
一个重要的原则:
由 Vue 管理的函数,一定不要写箭头函数,一旦写了箭头函数,this 就不再是 Vue 实例了。
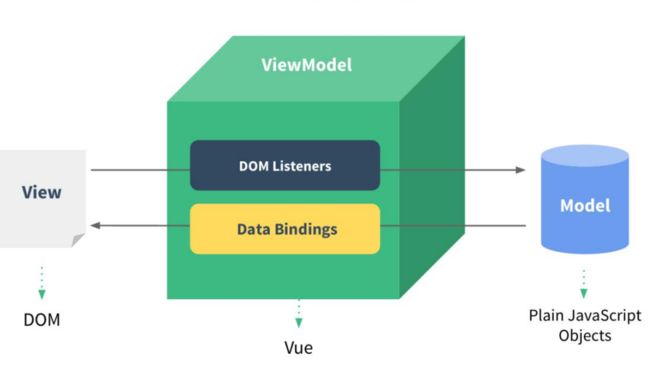
1.6 MVVM 模型
MVVM 模型:
○ M:模型(Model) :data 中的数据
○ V:视图(View) :模板代码
○ VM:视图模型(ViewModel):Vue 实例
Document
学校名称:{{name}}
学校地址:{{address}}
测试一下1:{{1+1}}
测试一下2:{{$options}}
效果:
观察发现:
○ data 中所有的属性,最后都出现在了 vm 身上。
○ vm 身上所有的属性 及 Vue 原型上所有属性,在 Vue 模板中都可以直接使用。
1.7 数据代理
1.7.1 Object.defineProperty 方法
回顾Object.defineproperty方法
1.7.2 何为数据代理
何为数据代理
1.7.3 Vue 中的数据代理
小结:
- Vue 中的数据代理是通过 vm 对象来代理 data 对象中属性的操作(读/写)
- Vue 中数据代理的好处:更加方便的操作 data 中的数据
- 基本原理:
○ 通过 Object.defineProperty() 把 data 对象中所有属性添加到 vm 上。
○ 为每一个添加到 vm 上的属性,都指定一个 getter/setter。
○ 在 getter/setter 内部去操作(读/写)data 中对应的属性。
1.8 事件处理
1.8.1 事件的基本使用
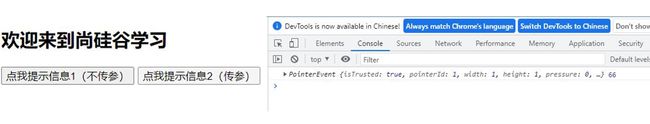
事件的基本使用
欢迎来到{{name}}学习
效果:
小结:
1. 使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名;
2. 事件的回调需要配置在 methods 对象中,最终会在 vm 上;
3. methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了(而是 window);
4. methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象;
5. @click = "demo" 和 @click = "demo($event)" 效果一致,但后者可以传参;
6. 注意:默认事件形参: event ;隐含属性对象: $event
1.8.2 事件修饰符
事件修饰符
效果:
小结:
1. prevent:阻止默认事件(常用);
2. stop:阻止事件冒泡(常用);
3. once:事件只触发一次(常用);
4. capture:使用事件的捕获模式;
5. self:只有 event.target 是当前操作的元素时才触发事件;
6. passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1.8.3 键盘事件
键盘事件
欢迎来到{{name}}学习
效果:
小结:
1. Vue 中常用的按键别名:
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
2. Vue 未提供别名的按键,可以使用按键原始的 key 值去绑定,但注意要转为 kebab-case(短横线命名)
3. 系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- 配合 keydown 使用:正常触发事件。
4. 也可以使用 keyCode 去指定具体的按键(不推荐)
5. Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名。
1.9 计算属性
姓名案例:
○ 插值语法实现
姓名案例_插值语法实现
姓:
名:
全名:{{firstName}}-{{lastName}}
○ methods 实现
姓名案例_methods实现
姓:
名:
全名:{{fullName()}}
○ 计算属性实现
姓名案例_计算属性实现
姓:
名:
测试:
全名:{{fullName}}
○ 计算属性简写
姓名案例_计算属性实现
姓:
名:
全名:{{fullName}}
效果:
小结:
- 计算属性:
1. 定义:要用的属性不存在,要通过已有属性计算得来。
2. 原理:底层借助了 Objcet.defineproperty 方法提供的 getter 和 setter。
3. get 函数什么时候执行?
○ 初次读取时会执行一次。
○ 当依赖的数据发生改变时会被再次调用。
4. 优势:与 methods 实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 备注:
1. 计算属性最终会出现在 vm 上,直接读取使用即可。
2. 如果计算属性要被修改,那必须写 set 函数去响应修改,且 set 中要引起计算时依赖的数据发生改变。
3. 如果计算属性确定不考虑修改,可以使用计算属性的简写形式。
4. 在页面中使用{{方法名}}来显示计算的结果。
1.10 监视属性 - watch
天气案例:
○ 计算属性实现:
天气案例
今天天气很{{info}}
○ 监视属性基本用法:
天气案例_监视属性
今天天气很{{info}}
效果:
小结:
1. 当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2. 监视的属性必须存在,才能进行监视!!
3. 监视的两种写法:
- new Vue 时传入 watch 配置
- 通过 vm.$watch 监视
○ 深度监视
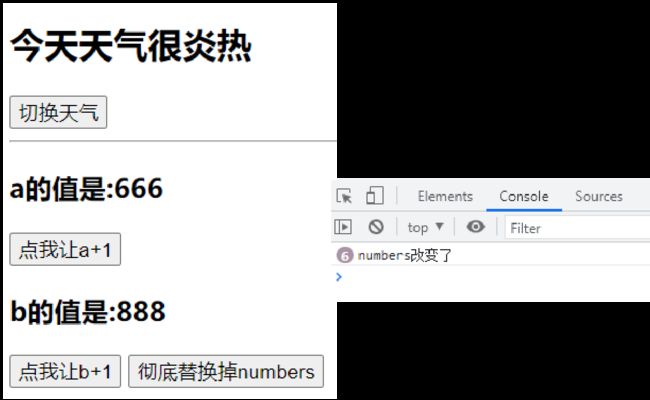
天气案例_深度监视
今天天气很{{info}}
a的值是:{{numbers.a}}
b的值是:{{numbers.b}}
效果:
小结:
- 深度监视:
1. Vue 中的 watch 默认不监测对象内部值的改变(一层)。
2. 配置 deep:true 可以监测对象内部值改变(多层)。
- 备注:
1. Vue 自身可以监测对象内部值的改变,但 Vue 提供的 watch 默认不可以!
2. 使用 watch 时根据数据的具体结构,决定是否采用深度监视。
○ 监视属性—简写
天气案例_监视属性_简写
今天天气很{{info}}
○ 监视属性与计算属性的区别
实现姓名案例:
- 计算属性实现:
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
},
computed: {
fullName() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})- 监视属性实现:
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
fullName: '张-三'
},
watch: {
firstName(val) {
setTimeout(() => {
console.log(this)
this.fullName = val + '-' + this.lastName
}, 1000);
},
lastName(val) {
this.fullName = this.firstName + '-' + val
}
}
})注:监视属性 watch 方法使用定时器是为了满足当改变姓后,全名延迟 1 秒再改变的需求,此时计算属性无法实现 ,因为计算属性无法开启异步任务去维护数据。
小结:
- computed 和 watch 之间的区别:
1. computed 能完成的功能,watch 都可以完成。
2. watch 能完成的功能,computed 不一定能完成,例如:watch 可以进行异步操作。
- 两个重要的小原则:
1. 所被 Vue 管理的函数,最好写成普通函数,这样 this 的指向才是 vm 或 组件实例对象。
2. 所有不被 Vue 所管理的函数(定时器的回调函数、ajax 的回调函数等、Promise 的回调函数),最好写成箭头函数。
1.11 绑定样式
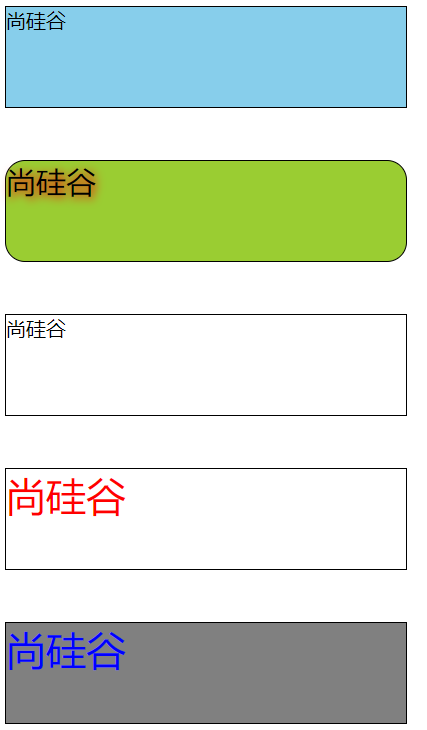
{{name}}
{{name}}
{{name}}
{{name}}
{{name}}
效果:
小结:
1. class 样式
○ 写法 : class = "xxx" xxx 可以是字符串、对象、数组。
○ 字符串写法适用于:类名不确定,要动态获取。
○ 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
○ 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style 样式
○ :style = "{fontSize : xxx}" 其中 xxx 是动态值。
○ :style = "[a , b]" 其中 a、b 是样式对象。
1.12 条件渲染
条件渲染
当前的n值是:{{n}}
欢迎来到{{name}}
欢迎来到{{name}}
Angular
React
Vue
哈哈
你好
尚硅谷
北京
效果:
小结:
1. v-if
○ 写法:
(1). v-if = "表达式"
(2). v-else-if = "表达式"
(3). v-else = "表达式"
○ 适用于:切换频率较低的场景
○ 特点:不展示的 DOM 元素直接被移除
○ 注意:v-if 可以和 v-else-if、v-else 一起使用,但要求结构不能被“打断”
2. v-show
○ 写法:v-show = "表达式"
○ 适用于:切换频率较高的场景
○ 特点:不展示的 DOM 元素未被移除,仅仅是使用样式隐藏掉
○ 备注:使用 v-if 的时候,元素可能无法获取到,而使用 v-show 一定可以获取到。
1.13 列表渲染
1.13.1 基本列表
基本列表
人员列表(遍历数组)
-
{{p.name}}-{{p.age}}
汽车信息(遍历对象)
-
{{k}}-{{value}}
测试遍历字符串(用得少)
-
{{char}}-{{index}}
测试遍历指定次数(用得少)
-
{{index}}-{{number}}
效果:
小结:
v-for 指令:
1. 用于展示列表数据;
2. 语法:v-for = "(item, index) in xxx" :key="yyy" ,其中 key 可以是 index,也可以是遍历对象的唯一标识;
3. 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
1.13.2 key 的原理
key的原理
人员列表(遍历数组)
-
{{p.name}}-{{p.age}}
效果:
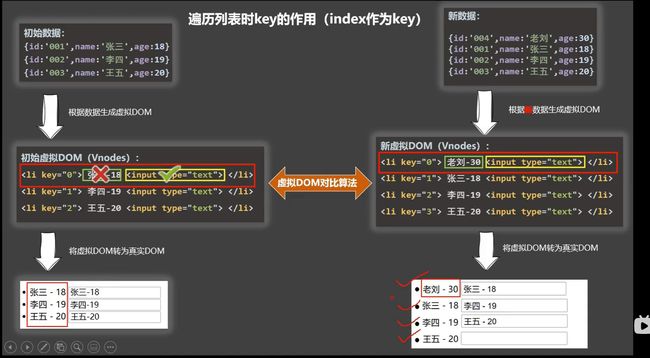
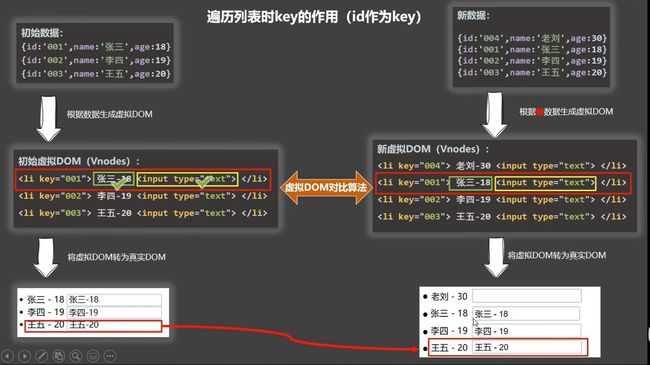
Vue 遍历列表时 key 的作用:
注意:
如果没有写 key ,那么 Vue 会默认将遍历时的索引值 index 当作 key。所以,key 写成 index 或者不写 key 都会出现数据错乱的现象。
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟 DOM 中 key 的作用:
key 是虚拟 DOM 对象的标识,当数据发生变化时,Vue 会根据【新数据】生成【新的虚拟DOM】,随后 Vue 进行【新虚拟 DOM】与【旧虚拟 DOM】的差异比较,比较规则如下:
2. 对比规则:
(1). 旧虚拟 DOM 中找到了与新虚拟 DOM 相同的 key:
① 若虚拟 DOM 中内容没变, 直接使用之前的真实 DOM!
② 若虚拟 DOM 中内容变了, 则生成新的真实 DOM,随后替换掉页面中之前的真实 DOM
(2). 旧虚拟 DOM 中未找到与新虚拟 DOM 相同的 key:
创建新的真实 DOM,随后渲染到到页面。
3. 用 index 作为 key 可能会引发的问题:
(1) 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实 DOM 更新 ==> 界面效果没问题, 但效率低
(2) 如果结构中还包含输入类的 DOM:
会产生错误 DOM 更新 ==> 界面有问题
4. 开发中如何选择 key ?
(1)最好使用每条数据的唯一标识作为 key, 比如 id、手机号、身份证号、学号等唯一值。
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示, 使用 index 作为 key 是没有问题的。
1.13.3 列表过滤
- 监视属性实现:
列表过滤
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
- 计算属性实现:
列表过滤
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
效果:
注:当 watch 和 computed 都能实现时,优先使用 computed
1.13.4 列表排序
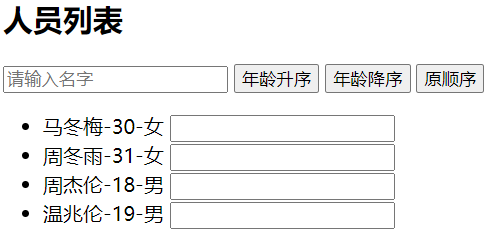
列表排序
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
效果:
1.13.5 Vue 数据监测
总结数据监视
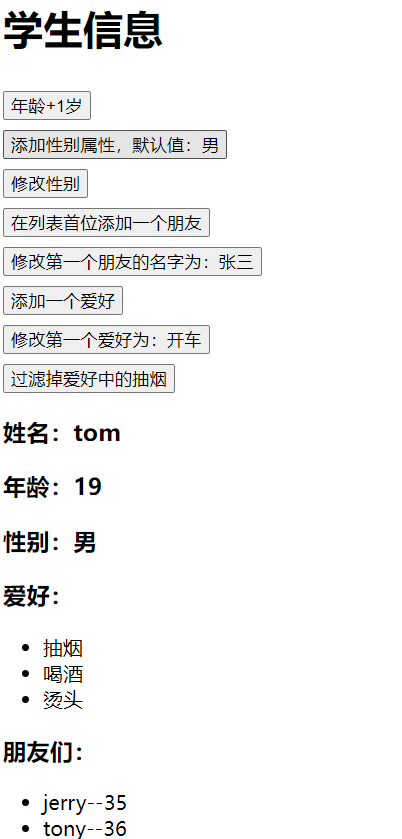
学生信息
姓名:{{student.name}}
年龄:{{student.age}}
性别:{{student.sex}}
爱好:
-
{{h}}
朋友们:
-
{{f.name}}--{{f.age}}
效果:
小结:
Vue 监视数据的原理:
1. vue 会监视 data 中所有层次的数据
2. 如何监测对象中的数据?
通过 setter 实现监视,且要在 new Vue 时就传入要监测的数据。
(1). 对象中后追加的属性,Vue 默认不做响应式处理
(2). 如需给后添加的属性做响应式,请使用如下 API:
○ Vue.set(target,propertyName/index,value)
○ vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1). 调用原生对应的方法对数组进行更新。
(2). 重新解析模板,进而更新页面
4. 在 Vue 修改数组中的某个元素一定要用如下方法:
○ 使用这些 API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
○ Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm 的根数据对象 添加属性!!!
1.14 收集表单数据
收集表单数据
效果:
小结:
收集表单数据:
● 若:,则 v-model 收集的是 value 值,用户输入的就是 value 值。
● 若:,则 v-model 收集的是 value 值,且要给标签配置 value 值。
● 若:
○ 没有配置 input 的 value 属性,那么收集的就是 checked(勾选 or 未勾选,是布尔值)
○ 配置 input 的 value 属性:
■ v-model 的初始值是非数组,那么收集的就是 checked(勾选 or 未勾选,是布尔值)
■ v-model 的初始值是数组,那么收集的的就是 value 组成的数组
备注:v-model 的三个修饰符:
○ lazy:失去焦点再收集数据
○ number:输入字符串转为有效的数字
○ trim:输入首尾空格过滤
1.15 过滤器
过滤器
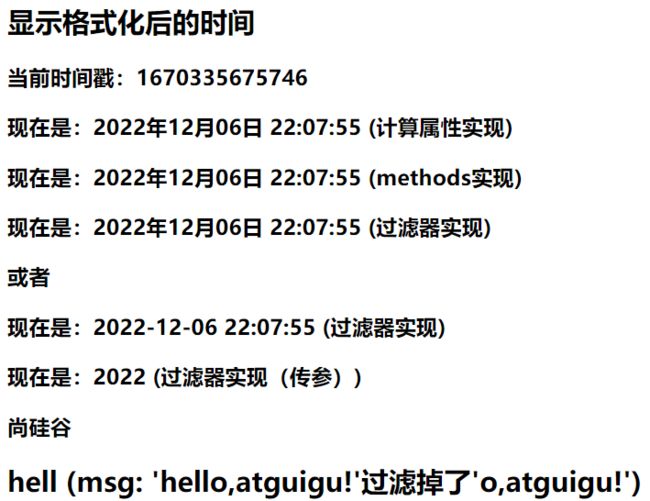
显示格式化后的时间
当前时间戳:{{time}}
现在是:{{fmtTime}} (计算属性实现)
现在是:{{getFmtTime()}} (methods实现)
现在是:{{time | timeFormater}} (过滤器实现)
或者
现在是:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}} (过滤器实现)
现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}} (过滤器实现(传参))
尚硅谷
{{msg | mySlice}} (msg: 'hello,atguigu!'过滤掉了'o,atguigu!')
小结:
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1. 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2. 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1. 过滤器也可以接收额外参数、多个过滤器也可以串联
2. 并没有改变原本的数据, 是产生新的对应的数据
1.16 内置指令
1.16.1 v-text 指令
v-text指令
你好,{{name}}
效果:
小结:
之前学过的指令:
● v-bind: 单向绑定解析表达式, 可简写为 :xxx
● v-model:双向数据绑定
● v-for: 遍历数组/对象/字符串
● v-on:绑定事件监听, 可简写为@
● v-if:条件渲染(动态控制节点是否存存在)
● v-else:条件渲染(动态控制节点是否存存在)
● v-show:条件渲染 (动态控制节点是否展示)
v-text 指令:
1. 作用:向其所在的节点中渲染文本内容。
2. 与插值语法的区别:v-text 会替换掉节点中的内容,{{xx}} 则不会。
1.16.2 v-html 指令
v-html指令
你好,{{name}}
效果:
小结:
v-html 指令:
1. 作用:向指定节点中渲染包含 html 结构的内容。
2. 与插值语法的区别:
(1). v-html 会替换掉节点中所有的内容,{{xx}} 则不会。
(2). v-html 可以识别 html 结构。
3. 严重注意:v-html 有安全性问题!!!!
(1). 在网站上动态渲染任意 HTML 是非常危险的,容易导致 XSS 攻击。
(2). 一定要在可信的内容上使用 v-html,永远不要用在用户提交的内容上!
1.16.3 v-cloak 指令
v-cloak指令
{{name}}
效果:
小结:
v-cloak 指令(没有值):
1. 本质是一个特殊属性,Vue 实例创建完毕并接管容器后,会删掉 v-cloak 属性。
2. 使用 css 配合 v-cloak 可以解决网速慢时页面展示出 {{xxx}} 的问题。
1.16.4 v-once 指令
v-once指令
初始化的n值是:{{n}}
当前的n值是:{{n}}
效果:
小结:
v-once 指令:
1. v-once 所在节点在初次动态渲染后,就视为静态内容了。
2. 以后数据的改变不会引起 v-once 所在结构的更新,可以用于优化性能。
1.16.5 v-pre 指令
v-pre指令
Vue其实很简单
当前的n值是:{{n}}
效果:
小结:
v-pre 指令:
1. 跳过其所在节点的编译过程。
2. 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
1.17 自定义指令
自定义指令
{{name}}
当前的n值是:
放大10倍后的n值是:
效果:
小结:
一、定义语法:
(1) 局部指令:
new Vue({
directives:{指令名:配置对象}
})或者
new Vue({
directives:{指令名:回调函数}
})(2) 全局指令:
- Vue.directive(指令名,配置对象)
或
- Vue.directive(指令名,回调函数)
例如:
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) 二、配置对象中常用的3个回调:
(1). bind(element,binding):指令与元素成功绑定时调用。
(2). inserted(element,binding):指令所在元素被插入页面时调用。
(3). update(element,binding):指令所在模板结构被重新解析时调用。
三、备注:
1. 指令定义时不加 “v-”,但使用时要加 “v-”;
2. 指令名如果是多个单词,要使用 kebab-case 命名方式,不要用 camelCase 命名。
new Vue({
el: '#root',
data: {
name: '尚硅谷',
n: 1
},
directives: {
'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
},
}
}
1.18 Vue 实例生命周期
1.18.1 引出生命周期
引出生命周期
你好啊
欢迎学习Vue
小结:
生命周期:
1. 又名:生命周期回调函数、生命周期函数、生命周期钩子。
2. 是什么:Vue 在关键时刻帮我们调用的一些特殊名称的函数。
3. 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4. 生命周期函数中的 this 指向是 vm 或 组件实例对象。
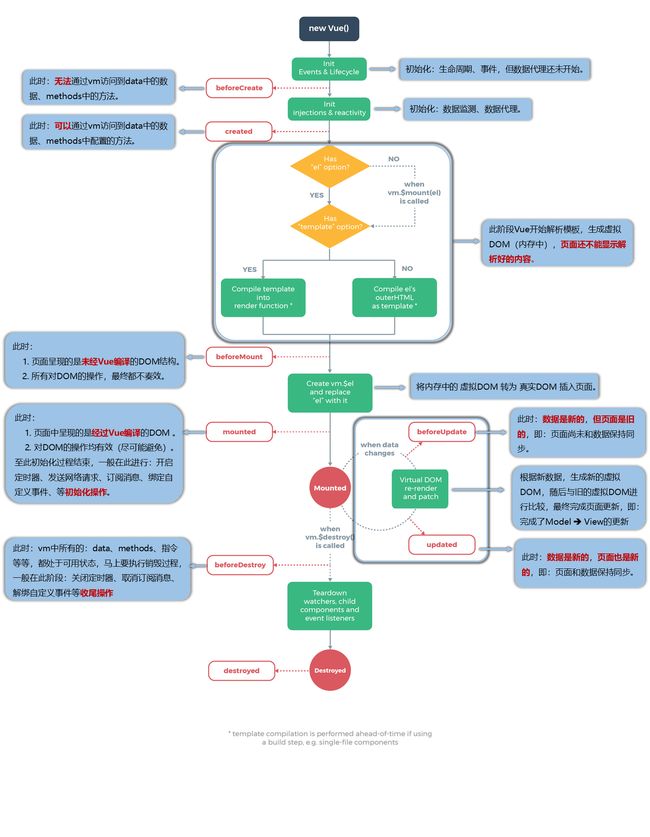
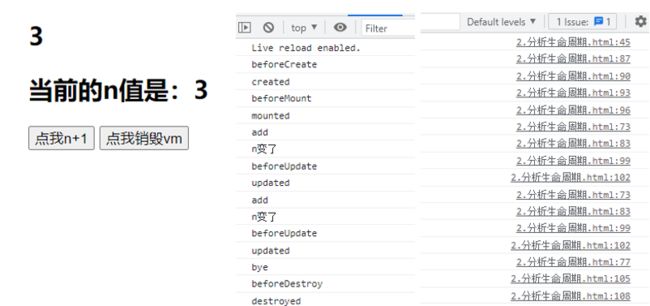
1.18.2 分析生命周期
原理图:
分析生命周期
当前的n值是:{{n}}
效果:
1.18.3 总结生命周期
引出生命周期
欢迎学习Vue
小结:
- 常用的生命周期钩子:
1. mounted:发送 ajax 请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2. beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
- 关于销毁 Vue 实例:
1. 销毁后借助 Vue 开发者工具看不到任何信息。
2. 销毁后自定义事件会失效,但原生 DOM 事件依然有效。
3. 一般不会在 beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程了。
参考:http://t.csdn.cn/M8yOF