vue3中使用vuex
最近发现自己遗忘了一些东西,所以就去恶补了一下vuex的使用,结果还行还用有点变化的,vue3中使用vuex和vue2中完全不一样,vue3中必须使用vuex4
vuex官网
官方解释
一、基本认识,以及使用
vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
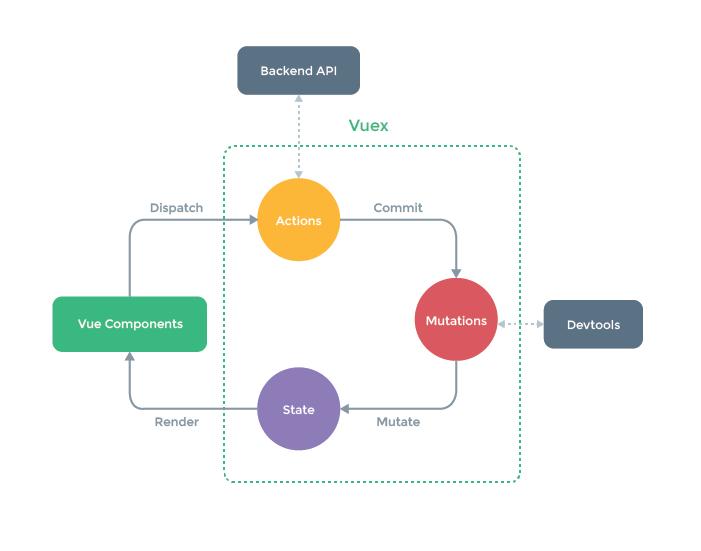
vuex的工作原理图
解决的痛点
痛点: 当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏
多个视图依赖于同一状态。
来自不同视图的行为需要变更同一状态
vuex的基本使用
注意:如果你使用的是vue3那么vuex的版本因该对应是vuex4
npm i vuex然后我们在src在创建一个store文件来存放代码
import { createStore } from 'vuex'
export default createStore({
state: {
name:"小王"
},
mutations: {
},
actions: {
},
modules: {
}
})
在mian中引入引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import store from './store';
import '@/style.css'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(router);
app.use(store);
app.mount('#app')
然后就可以在页面展示出来了
{{ store.state.name }}
vuex中一共有五个状态
State Getter Mutation Action Module 下面进行详细讲解
state
vuex的自身状态,是单一数据源
就不演示了,上面的代码已经演示过了
mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation (通过commit 来触发mutations)
我们通过commit 来触发mutations 中对应得方法
commit接收两个参数: 第一个参数是mutations中对对应得方法名字,第二个参数是传递过去得参数
muitations中得方法会接收两个参数第一个是:state指向state仓库, 第二个参数payload 是传过来得数据
组件中
{{ store.state.name }}
开始操作
store文件中
mustations 中的方法
(state:指向仓库的窗台,payload: 触发时候载荷的参数)=>{}
import { createStore } from 'vuex'
export default createStore({
state: {
name: "小王"
},
mutations: {
setName: (state, payload) => {
state.name = payload.value;
}
},
actions: {
},
modules: {
}
})
actions
acitons和mutations差不多,不同出在于 acitons是提交给mustations,不能直接去修改vuex的状态, 还有个重大区别是mutations是不可以执行异步,actions却可以执行(通过dispatch来触发actions)
actions 中得方法接收两个参数,context上下文环境,payload 传递过来得数据
store
import { createStore } from 'vuex'
export default createStore({
state: {
name: "小王"
},
mutations: {
setName: (state, payload) => {
state.name = payload.value;
}
},
actions: {
hanlderName: (context, payload) => {
context.commit("setName", payload)
}
},
modules: {
}
})
组件中
{{ store.state.name }}
开始操作
getter
vuex的计算属性,和vue2中computed差不多 使用来完成一些计算操作的
不过要注意这个 ,缓存机制相当重要
getteres中的参数接收一个参数,指向state状态
store文件
import { createStore } from 'vuex'
export default createStore({
state: {
name: "小王"
},
getters: {
getName: (state) => {
return state.name
}
},
})
组件中
{{ store.getters["getName"] }}
开始操作
modules
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
子模块(这里注意namespaced 为true, 必须开启空间命名)
export default {
namespaced: true,
state: {
userInfo: {
name: "孩子·",
age: 12,
sex: 1
}
},
mutations: {
setAge: (state: { userInfo: { age: number; }; }, payload: { value: number; }) => {
if (state.userInfo.age >= payload.value) {
state.userInfo.age += state.userInfo.age;
return;
}
state.userInfo.age = payload.value
}
},
actions: {
setAge: (context: { commit: (arg0: string, arg1: any) => void; }, payload: any) => {
context.commit("setAge", payload)
}
},
}根模块
import { createStore } from 'vuex'
import children from './modules/children';
export default createStore({
modules: {
children
}
})
组件中使用:
commit和dispatch的使用一样 注意第一个参数即可
参数: {{ store.state.children.userInfo.age }}
开始操作
效果图: