- css2中的透明
琪33
.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- CSS截取字符串,多余文字用省略号显示
这真的是一个帅气的名字
line-height:30px;text-align:center;text-overflow:ellipsis;/*让超出的用...实现*/white-space:nowrap;/*禁止换行*/overflow:hidden;/*超出的隐藏*/display:block;多行:border:1pxsolid#ddd;width:200px;word-break:break-all;text-o
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
- ctf逆向解题——Bomb二进制炸弹
Funkypantss
BombPhase1在输入阶段将由文件输入的字符存储在input中,在phase1,该阶段将原字符串存储到rdi中,调用pases_1函数进行字符串比较。image进入phase1函数,该函数将原字符串rdi与预先设定的字符串“BorderrelationswithCanadahaveneverbeenbetter.”(存储在rsi中)进行比较,用于比较的函数是strings_not_equal,
- WPF中style的应用(小白快速上手)
Vae_Mars
WPF-AI对话javascript开发语言ecmascriptwpf前端
1.解释说明-通过设置style资源词典可以批量设置控件,不仅节省大量时间,还能方便统一修改-重复利用Border这个控件,可以自由设计新的控件风格-这里要注意,虽然style也是写在xaml文件中,但是其文件类型为资源词典类型,这里程序示例也进行不同的展开。2.style资源词典程序示例-x:Key="ModeStyle"即我对这个格式命名为ModeStyle-TargetType="Radio
- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- 第一章习题
2401_87136665
前端html5
1.网页标题为”网页学习“,在浏览器窗口中显示“欢迎大家一起开始学习网页制作”。代码及完成效果如下图所示。其中网页所以文字的颜色为blue,背景颜色为#99ffff;水平分割线粗细为5,颜色为#ff3333。网页学习body{background-color:#99ffff;color:blue;}hr{height:5px;background-color:#ff3333;border:none
- CSS 内边距 和边框
忆往昔Code
1:element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边2:CSS内边距:元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。padding属性接受长度值或百分比值,但不允许使用负值、h1{padding:10px;}h1{padding:10px0.25em2ex20%;}---》上
- JNI 实战全面解析
cyj0123
JNI实战全面解析2014-11-0109:0565878人阅读评论(12)收藏举报.embody{padding:10px10px10px;margin:0-20px;border-bottom:solid1px#ededed;}.embody_b{margin:0;padding:10px0;}.embody.embody_t,.embody.embody_c{display:inline-b
- CSS盒模型
ChangLau
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
- Javascript应用(TodoList表格)
不修×蝙蝠
javascriptcss前端html
Document*{margin:0%;padding:0%;}.container{width:30%;margin:150pxauto;min-width:200px;/*设一个保底宽度,以防止特定调整下变形太严重*/}.container.addBox{display:flex;}.container.addBox.info{width:90%;border:2pxsolidaqua;pad
- CSS3新特性
FL1623863121
css3前端css
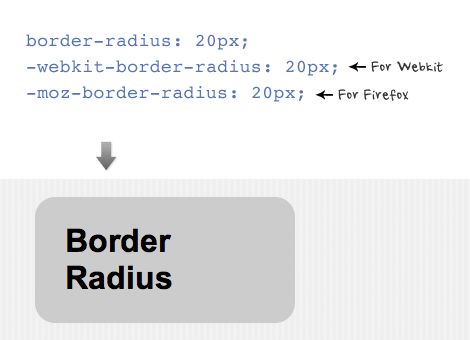
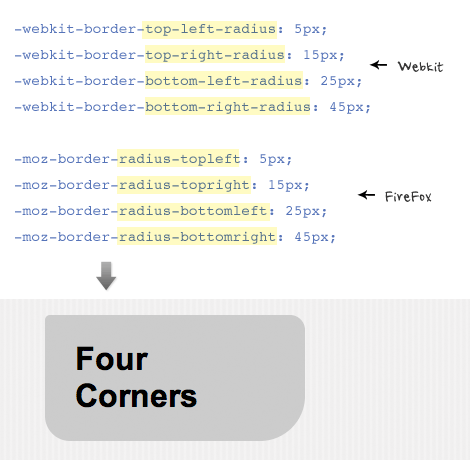
CSS3新特性CSS3是最新的CSS标准,旨在扩展CSS2.1。圆角通过border-radius属性可以给任何元素制作圆角。border-radius:所有四个边角border-*-*-radius属性的缩写。border-top-left-radius:定义了左上角的弧度。border-top-right-radius:定义了右上角的弧度。border-bottom-right-radius:
- CSS学习18--伸缩布局
乌鸦不像写字台
css学习css学习前端
伸缩布局一、伸缩布局二、属性设置一、伸缩布局给父级display:flex;给孩子flex:1;自由变动section{width:1000px;height:200px;border:1pxsolidpink;margin:100pxauto;/*父级盒子添加f1ex*/dispLay:flex;/*伸缩布局模式*/}sectiondiv{height:100%;/*flex:1子盒子添加份数*
- 用JavaScript写一个简单的9*9乘法表
迷雾yx
javascript开发语言ecmascript
Documentspan{width:80px;padding:5px10px;display:inline-block;/*可以使行内元素表现得像块级元素一样*/text-align:center;/*文本居中*/border:1pxsolidturquoise;margin:2px;/*每个边框之间距离为2px*/border-radius:10px;/*边框圆润*/box-shadow:6p
- 11.20-补充
索伯列夫
translate:transform:transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。transition:div中的div居中transform:translateX(-50%)扇形:div{width:0;height:0;border:11pxsolidred;border-radius:11px;border-color:redtransp
- 解决flex最后一排左对齐问题 justify-content: space-between或space-around
虛掷、青春
cssflexcsshtmljsjavascript
*{margin:0;}.parent{width:100vw;height:100vh;box-sizing:border-box;display:flex;justify-content:space-between;flex-direction:row;
- 小程序button去除边框,自定义样式
angryAnt的简书
微信小程序button去除边框微信小程序的button提供了几种系统样式,但在我们开发中一般都用不上,但是有些功能必须只能用button来调用,如分享(open-type="share")所以我们需要在view上面盖上一个透明的button,来响应事件。step1.去除button的边框:.share-img-button{border:none;}.share-img-button::after
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- 5-2day-homework(登录窗口)
阅心_5cc2
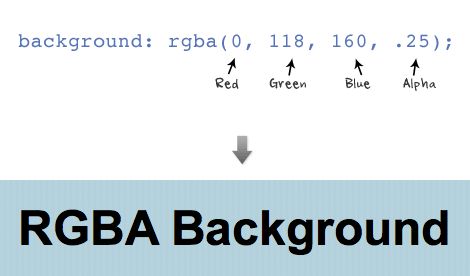
登录页面body{margin:0;padding:0;background:url(../img/timg.jpg);}.d1{margin:50px200px;height:300px;width:310px;background-color:rgba(230,230,230,0.7);padding:60px45px;border-radius:20px;}.t1{display:block
- HTML表格
一壶浊酒..
前端开发html前端
table,tr,td{border:lpxsolidsilver;}表格标题表头单元格HTMLCSSJavaScriptJQuery标准单元格合并行:rowspan在HTML中,我们可以使用rowspan属性来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并。rowspan属性table,tr,td{border:1pxsolidsilver;}姓名:小明喜欢水果:苹果香蕉合并列:cols
- 创建一个完整的游戏商城代码示例会相当复杂,因为它涉及到前端展示、后端逻辑处理、数据库交互等多个方面。不过,我可以为你提供一个简化的概念性示例,分别用几种流行的编程语言和技术栈来概述这个过程。
EugeneBecher
游戏前端数据库
前端(HTML+CSS+JavaScript)gwygov.cnHTML(结构)html游戏商城欢迎来到游戏商城CSS(样式)cssbody{font-family:Arial,sans-serif;}#gameList{display:flex;flex-wrap:wrap;justify-content:space-around;}.gameItem{width:30%;border:1pxs
- 【vue3+ts+vant】上传图片
lisa带你捕蟑螂
vue.js前端typescript
1.使用van-upload组件,进行样式和功能配置组件基础结构配置文字和图标配置最多数量和最大体积支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数基础结构最多9张图,最大5MB修改组件样式scss::v-deep(){.van-uploader{&__preview{&-delete{left:-6px;top:-6px;border-radius:50%;background-c
- el-radio-group样式自定义
懒人w
工作记录随笔笔记前端elementui
效果图[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tirq7Q04-1687314122585)(/images/essay/essay-0.1.png)].ai-tab-change{//中部按钮样式.el-radio-button__inner{//width:82px;//height:36px;border-radius:10px10px10px10px;
- html实现粘贴excel数据,在页面表格中复制
搬砖的小白
前端
录入数据时,有时候需要把excel中的数据一条条粘贴到页面中,当数据量过多时,这种操作很令人崩溃。本篇文章实现了从excel复制好多行数据后,可在页面粘贴的功能具体实现代码可编辑表格#textarea{width:80%;min-height:100px;border:1pxsolid#ccc;}table{width:100%;border-collapse:collapse;}th,td{bo
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- opencv学习:形态学操作和边缘检测算子
夜清寒风
opencv学习人工智能算法计算机视觉
cv2.morphologyEx()是OpenCV库中的一个函数,用于执行更复杂的形态学操作。这个函数可以执行开运算、闭运算、梯度运算、膨胀、腐蚀以及顶帽和黑帽转换等。这些操作通常用于图像预处理,如去除噪声、平滑边界、突出特征等。dst=cv2.morphologyEx(src,op,kernel[,dst[,anchor[,iterations[,borderType[,borderValue]
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置