css为什么要用浮动_细品100道CSS知识点(上)「干货满满」
作者:hh_phoebe
转发链接:https://juejin.im/post/5ee0cf335188254ec9505381
目录
细品100道CSS知识点(上)【干货满满】本篇
细品100道CSS知识点(下)「干货满满」
前言
看到小伙伴留言说期待后面整理的CSS和JS篇,工具人小编整理出了本篇有关CSS部分的知识点。本篇文章作为对CSS知识点的统筹,囊括了目前大部分在面试当中常见的内容,包括一些易踩雷的知识点。文章篇幅较长,建议收藏慢慢细品。
文中篇概念性的内容也蛮多,小编一如既往的做了分割线,记忆力好的童鞋请自行忽略。
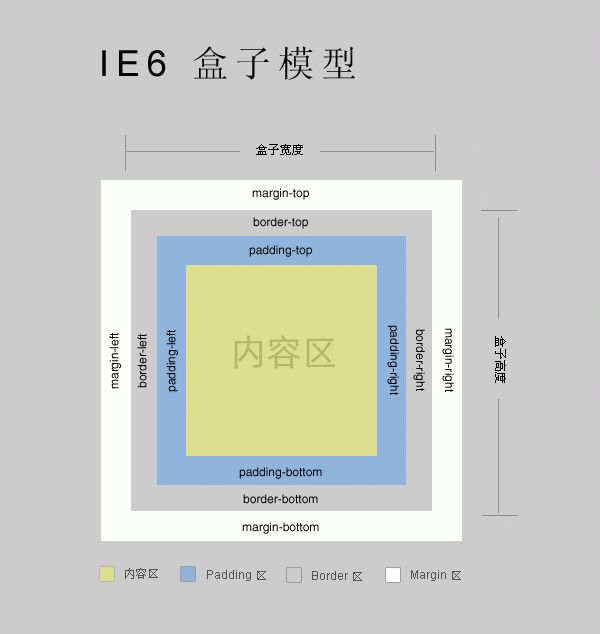
1.标准的CSS盒的模型及其和低版本的IE盒子模型的区别?
标准(W3C)盒子模型:width = 内容宽度(content) + border + padding + margin
低版本IE盒子模型: width = 内容宽度(content + border + padding)+ margin
图片展示:
区别: 标准盒子模型盒子的height和width是content(内容)的宽高,而IE盒子模型盒子的宽高则包括content+padding+border部分。
2.几种解决IE6存在的bug的方法
- 由float引起的双边距的问题,使用display解决;
- 由float引起的3像素问题,使用display: inline -3px;
- 使用正确的书写顺序link visited hover active,解决超链接hover点击失效问题;
- 对于IE 的z-index问题,通过给父元素增加position: relative解决;
- 实用!important解决Min-height最小高度问题;
- 使用iframe解决select在IE6下的覆盖问题;
- 使用over: hidden, zoom: 0.08, line-height: 1px解决定义1px左右的容器宽度问题;
注意:有关IE6支不支持!important的问题,对于单个类是支持的。例如:
.content { color: pink !importent };.content { color: orange };// 这里IE6及以上,FF,google等都将显示粉红色复制代码当是,当一个样式内部有多个相同属性的时候。例如:
.content { color: pink !importent; color: orange };// IE7及以上,FF, google显示粉红色,而IE6将显示橙色(原因是一个样式内重复设置了属性,后面的就会覆盖掉之前的)复制代码3.CSS选择符有哪些?哪些属性可以继承?
常见的选择符有一下:
id选择器(#content),类选择器(.content), 标签选择器(div, p, span等), 相邻选择器(h1+p), 的选择器(ul+li), 后代选择器(li, a), 通配符选择器(*), 属性选择器(a[rel = "external"]), 伪类选择器(a:hover, li:nth-child)
可继承的样式: font-size, font-family, color, UL, LI, DL, DD, DT;
不可继承的样式属性: border, padding, margin, width, height;
4.CSS优先级算法如何计算?
- 考虑到就近原则,同权重情况下样式定义以最近者为准
- 载入的样式按照最后的定位为准
优先级排序:
同权重情况下: 内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)
!important > # > . > tag
注意: !important 比 内联优先级高
5.CSS3新增伪类有那些?
- :root 选择文档的根元素,等同于html元素
- :empty 选择没有子元素的元素
- :target 选取当前活动的目标元素
- :not(selector) 选择除 selector 元素以外的元素
- :enabled 选择可用的表单元素
- :disabled 选择禁用的表单元素
- :checked 选择被选中的表单元素
- :after 在元素内部最前添加内容
- :before 在元素内部最后添加内容
- :nth-child(n) 匹配父元素下指定子元素,在所有子元素中排序第n
- nth-last-child(n) 匹配父元素下指定子元素,在所有子元素中排序第n,从后向前数
- :nth-child(odd)
- :nth-child(even)
- :nth-child(3n+1)
- :first-child
- :last-child
- :only-child
- :nth-of-type(n) 匹配父元素下指定子元素,在同类子元素中排序第n
- :nth-last-of-type(n) 匹配父元素下指定子元素,在同类子元素中排序第n,从后向前数
- :nth-of-type(odd)
- :nth-of-type(even)
- :nth-of-type(3n+1)
- :first-of-type
- :last-of-type
- :only-of-type
- ::selection 选择被用户选取的元素部分
- :first-line 选择元素中的第一行
- :first-letter 选择元素中的第一个字符
6.如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
水平居中
css: * {margin: 0; padding: 0;} .content { margin: 0 auto; width: 100px; height: 100px; background: pink; } html: 垂直居中
css: * {margin: 0; padding: 0;} .content { width: 100px; height: 100px; background: pink; position: absolute; top:50%; left: 50%; transform: translate(-50%, -50%); // 更新: 此处感谢小伙伴留言指出 }html: 居中浮动元素
css: * {margin: 0; padding: 0;} .content { width: 100px; height: 100px; background: pink; position: relative; top:50%; left: 50%; margin: -150px 0 0 -250px; }html: 如何让绝对定位的div居中
css: * {margin: 0; padding: 0;} .content { margin: 0 auto; position: absolute; width: 1500px; background: pink; top: 0; left: 0; bottom: 0; right: 0; }html: 7.display有哪些值?它们的作用是什么?
其中,常用的有:block, inline-block, none, table, line。
8.position的值relative和absolute定位原点?
首先,使用position的时候,应该记住一个规律是‘子绝父相’。
relative(相对定位): 生成相对定位的元素,定位原点是元素本身所在的位置;
absolute(绝对定位):生成绝对定位的元素,定位原点是离自己这一级元素最近的一级position设置为absolute或者relative的父元素的左上角为原点的。
fixed (老IE不支持):生成绝对定位的元素,相对于浏览器窗口进行定位。
static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right、z-index 声明)。
inherit:规定从父元素继承 position 属性的值。
9.CSS3有哪些新特性?
关于CSS新增的特性,有以下:
- 选择器;
- 圆角(border-raduis);
- 多列布局(multi-column layout);
- 阴影(shadow)和反射(reflect);
- 文字特效(text-shadow);
- 文字渲染(text-decoration);
- 线性渐变(gradient);
- 旋转(rotate)/缩放(scale)/倾斜(skew)/移动(translate);
- 媒体查询(@media);
- RGBA和透明度 ;
- @font-face属性;
- 多背景图 ;
- 盒子大小;
- 语音;
大致想到这么多,有遗漏的可以留言指出,小编看到会加上。
10.用纯CSS创建一个三角形的原理是什么?
方法一:隐藏上,左,右三条边,颜色设定为(transparent)
css: * {margin: 0; padding: 0;} .content { width: 0; height: 0; margin: 0 auto; border-width: 20px; border-style: solid; border-color: transparent transparent pink transparent; // 对应上右下左,此处为 下 粉色 }html: 方法二: 采用的是均分原理
实现步骤: 1.首先保证元素是块级元素;2.设置元素的边框;3.不需要显示的边框使用透明色。
css: * {margin: 0; padding: 0;} .content { width:0; height:0; margin:0 auto; border:50px solid transparent; border-top: 50px solid pink; }html: 11.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
关于原理: 基本原理是通过媒体查询(@media)查询检测不同的设备屏幕尺寸做处理。
关于兼容: 页面头部必须有mate声明的viewport。
复制代码12.为什么要初始化CSS样式?
因为浏览器的兼容问题,不同浏览器对标签的默认值是不同的,如果没有对浏览器的CSS初始化,会造成相同页面在不同浏览器的显示存在差异。
13.浮动原理以及为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
非IE浏览器下,容器不设定高度且子元素浮动时,容器高度不能被内容撑开。此时,内容会溢出到容器外面而影响布局。此类现象被称为浮动(溢出)。
原理:
- 浮动元素脱离文档流,不占据空间(引起“高度塌陷”现象);
- 浮动元素碰到包含它的边框或其它浮动元素的边框停留。
浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流之中,文档流的块级框会表现的就像浮动框不存在一样。浮动元素会漂浮在文档流的块级框之上。
浮动会带来的问题:
- 父级元素的高度将会无法被撑开,会影响与父级元素同级的元素
- 与浮动元素同级的非浮动元素(内联元素)会跟随其后
- 若浮动的元素不是第一个元素,则该元素之前的元素也要浮动,否则会影响页面的显示结构
清除方式:
- 父级盒子定义高度(height);
- 最后一个浮动元素后面加一个div空标签,并且添加样式clear: both;
- 包含浮动元素的父级标签添加样式overflow为hidden/both;
- 父级div定义zoom;
14.CSS优化、提高性能的方法有哪些?
- 多个css可合并,并尽量减少http请求
- 属性值为0时,不加单位
- 将css文件放在页面最上面
- 避免后代选择符,过度约束和链式选择符
- 使用紧凑的语法
- 避免不必要的重复
- 使用语义化命名,便于维护
- 尽量少的使用!impotrant,可以选择其他选择器
- 精简规则,尽可能合并不同类的重复规则
- 遵守盒子模型规则
15.CSS预处理器/后处理器是什么?为什么要使用它们?
预处理器,如:less,sass,stylus,用来预编译sass或者less,增加了css代码的复用性,还有层级,mixin, 变量,循环, 函数等,对编写以及开发UI组件都极为方便。
后处理器, 如: postCss,通常被视为在完成的样式表中根据css规范处理css,让其更加有效。目前最常做的是给css属性添加浏览器私有前缀,实现跨浏览器兼容性的问题。
css预处理器为css增加一些编程特性,无需考虑浏览器的兼容问题,我们可以在CSS中使用变量,简单的逻辑程序,函数等在编程语言中的一些基本的性能,可以让我们的css更加的简洁,增加适应性以及可读性,可维护性等。
其它css预处理器语言:Sass(Scss), Less, Stylus, Turbine, Swithch css, CSS Cacheer, DT Css。
使用原因:
- 结构清晰, 便于扩展
- 可以很方便的屏蔽浏览器私有语法的差异
- 可以轻松实现多重继承
- 完美的兼容了CSS代码,可以应用到老项目中
16.::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
(1)、冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
(2)、::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中。
注意: :before和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before ::after。
17.让页面里的字体变清晰,变细用CSS怎么做?
-webkit-font-smoothing在 window系统下没有起作用,但是在 IOS设备上起作用 -webkit-font-smoothing:antialiased是最佳的,灰度平滑。
18. 如果需要手动写动画,你认为最小时间间隔是多久,为什么?
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
19. rgba() 和 opacity 的透明效果有什么不同?
opacity 作用于元素以及元素内的所有内容(包括文字)的透明度;
rgba()只作用于元素自身的颜色或其背景色,子元素不会继承透明效果;
20.css 属性 content 有什么作用?
content 属性专门应用在 before/after 伪元素上,用于插入额外内容或样式。
21.请解释一下 CSS3 的 Flexbox(弹性和布局模型)以及适用场景?
概念: Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
适用场景: 任何一个容器都可以指定为Flex布局。Flexbox 用于不同尺寸屏幕中创建可自动扩展和收缩布局。
22.display:inline-block 什么时候会显示间隙?
- 有空格时候会有间隙, 可以删除空格解决;
- margin正值的时候, 可以让margin使用负值解决;
- 使用font-size时候,可通过设置font-size:0、letter-spacing、word-spacing解决;
23. png、jpg、 jpeg、 bmp、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
(1)、png-便携式网络图片(Portable Network Graphics),是一种无损数据压缩位图文件格式。优点是:压缩比高,色彩好。 大多数地方都可以用。
(2)、jpg是一种针对相片使用的一种失真压缩方法,是一种破坏性的压缩,在色调及颜色平滑变化做的不错。在www上,被用来储存和传输照片的格式。
(3)、gif是一种位图文件格式,以8位色重现真色彩的图像。可以实现动画效果。
(4)、bmp的优点: 高质量图片;缺点: 体积太大; 适用场景: windows桌面壁纸;
(4)、webp格式是谷歌在2010年推出的图片格式,压缩率只有jpg的2/3,大小比png小了45%。缺点是压缩的时间更久了,兼容性不好,目前谷歌和opera支持。
24. 在CSS样式中常使用 px、em 在表现上有什么区别?
px相对于显示器屏幕分辨率,无法用浏览器字体放大功能。
em值不是固定的,会继承父级的字体大小: em = 像素值 / 父级font-size。
25.一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度问题怎么解决?
方案一: .content { height: calc(100%-100px); }
方案二:.container { position:relative; } .content { position: absolute; top: 100px; bottom: 0; }
方案三:.container { display:flex; flex-direction:column; } .content { flex:1; }
26.overflow: scroll 时不能平滑滚动的问题怎么处理?
监听滚轮事件,然后滚动到一定距离时用 jquery 的 animate 实现平滑效果。
27.transform、animation和animation-duration的区别?
- Transform: 它和width、left一样,定义了元素很多静态样式实现变形、旋转、缩放、移位及透视等功能,通过一系列功能的组合我们可以实现很炫酷的静态效果(非动画)。
- Animation: 作用于元素本身而不是样式属性,属于关键帧动画的范畴,它本身被用来替代一些纯粹表现的javascript代码而实现动画,可以通过keyframe显式控制当前帧的属性值。
- animation-duration:规定完成动画所花费的时间,以秒或毫秒计。
28.对 line-height 是如何理解的?
line-height指的是一行字的高度,包含了字间距,实际上是下一行基线到上一行基线的距离。如果一个标签没有定义height属性,那么其最终表现的高度是由line-height决定的。一个容器没有设置高度,那么撑开容器的高度的是line-height,而不是容器内部的文字内容。把line-height值设置为height一样大小的值可以实现单行文字的垂直居中。line-height和height都能撑开一个高度,height会触发haslayout,而line-height不会。
29.抽离样式模块怎么写?述其思路。
可将css拆分成两部分: 公共CSS和业务CSS。
网站的配色,字体,交互提取出为公共的CSS。这部分的CSS命名不应涉及具体的业务。对于业务CSS,需要有统一的命名,使用公共的前缀。
30.在网页中的应该使用奇数还是偶数的字体?
在网页中的应该使用“偶数”字体:
偶数字号相对更容易和 web 设计的其他部分构成比例关系,使用奇数号字体时文本段落无法对齐,宋体的中文网页排布中使用最多的就是 12 和 14。
31. 什么是外边距重叠? 重叠的结果是什么?
首先,外边距重叠就是 margin-collapse。相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。 这种合并外边距的方式被称为折叠,结合而成的外边距称为折叠外边距。
折叠结果遵循下列计算原则:
- 两个相邻的外面边距是正数时,折叠结果就是它们之中的较大值;
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值;
- 两个外边距一正一负时,折叠结果是两者的相加的和;
32.display: none; 与 visibility: hidden; 有什么区别?
联系: 这两个属性的值都可以让元素变得不可见;
区别:
- 从占据空间角度看:display: none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见;
- 从继承方面角度看:display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility:hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显式;
- 从重绘和重排角度看:修改常规流中元素的display通常会造成文档重排。修改visibility属性只会造成本元素的重绘 读屏器不会读取display: none;元素内容;会读取visibility: hidden元素内容;
33.css hack原理及常用hack有哪些?
原理: 利用不同浏览器对CSS的支持和解析结果不一样编写针对特定浏览器的样式。
常见的hack有: 属性hack、选择器hack、IE条件注释。
34.link 与 @import 的区别?
- link 是HTML方式, @import 是CSS方式;
- link最大限度支持并行下载,@import 过多嵌套导致串行下载,出现FOUC;
- link 可以通过 rel="alternate stylesheet"指定候选样式;
- 浏览器对 link 支持早于@import,可以使用 @import对老浏览器隐藏样式;
- @import必须在样式规则之前,可以在css文件中引用其他文件;
总的来说: link优于@import。
35.什么是 FOUC(Flash of Unstyled Content)? 如何来避免 FOUC?
当使用@import导入CSS时,会导致某些页面在IE出现奇怪的现象: 没有样式的页面内容显示瞬间闪烁,这种现象被称为“文档样式暂时失效”,简称FOUC。
产生原因: 当样式表晚于结构性html加载时,加载到此样式表时,页面将会停止之前的渲染。等待此样式表被下载和解析后,再重新渲染页面,期间导致短暂的花屏现象。
解决办法: 只要在
之间加入一个或者元素即可。36.display,float,position有什么关系?
- 如果 display 为none,那么position和float都不起作用,元素不显示;
- 如果position值为absolute或者fixed,元素绝对定位,float的计算值为none,display根据下面的表格进行调整;
- 如果float不是none,框是浮动的,display根据下表进行调整;
- 其他情况下display的值为指定值 总结起来:绝对定位、浮动、根元素都需要调整 display;
37.外边距折叠(collapsing margins)
毗邻的两个或多个margin会合并成一个margin,叫做外边距折叠。规则如下:
- 两个或多个毗邻的普通流中的块元素垂直方向上的margin会折叠;
- 浮动元素或linline-block元素或绝对定位元素的margin不会和垂直方向上的其他元素的margin折叠;
- 创建了会计格式化上下文的元素,不会和它的子元素发生margin折叠;
- 元素自身的margin-bottom和margin-top相邻时也会折叠;
38.有哪几种隐藏元素的方法?
- visibility: hidden; 这个属性只是简单的隐藏某个元素,但是元素占用的空间仍然存在;
- opacity: 0;``CSS3属性,设置0可以使一个元素完全透明;
- position: absolute; 设置一个很大的 left 负值定位,使元素定位在可见区域之外;
- display: none; 元素会变得不可见,并且不会再占用文档的空间;
- transform: scale(0); 将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留;
-
HTML5属性,效果和display:none;相同,当这个属性用于记录一个元素的状态;
- height: 0; 将元素高度设为 0 ,并消除边框;
- filter: blur(0); CSS3属性,将一个元素的模糊度设置为0,从而使这个元素“消失”在页面中;
39.li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
li排列受到中间空白(回车/空格)等的影响,因为空白也属于字符,会被应用样式占据空间,产生间隔。解决办法:
- 在ul中用font-size:0(谷歌不支持);可以使用letter-space:-3px;
- 设置float:left;
40.浏览器是怎样解析CSS选择器的?
浏览器解析CSS是从上到下,从左到右解析的,这样会提高查找选择器所对应的元素的效率(至于原因,有兴趣的童鞋可以自行去了解)。
41.全屏滚动的原理是什么?用到了CSS的哪些属性?
全屏滚动有点类似于轮播,整体的元素一直排列下去,假设有5个需要展示的全屏页面,那么高度是500%,只是展示100%。也可以理解为超出隐藏部分,滚动时显示。
可能用到的CSS是: overflow:hidden; transform:translate(100%, 100%); display:none;
42.对浏览器内核的理解?
浏览器内核主要分为两个部分: 渲染引擎和js引擎;
- 渲染引擎: 负责取得页面的内容(html,xml, 图像等)、整理讯息(加入css等)、以及计算网页的显示方式,然后对输出至显示器或者打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不同。所有网页浏览器、电子邮件客户以及其他所需要编辑、显示网络的应用程序都需要内核。
- JS引擎: 解析和执行Javascript来实现网页的动态效果。
最开始渲染引擎和js引擎没有明确的区分,后来js引擎越来越独立,内核就倾向于只渲染引擎。
43.对WEB标准以及W3C的理解与认识
对于结构的要求:(规范的标签可以提高搜索引擎对页面的抓取效率,对SEO很有帮助)
- 标签要闭合
- 标签字母小写
- 标签不允许随意嵌套
对于CSS和JS来说:
- 尽量使用外链CSS样式表和JS脚本。同时结构,表现和行为分为三块,符合规范。此外,还得提高页面渲染速度,提高用户体验。
- 尽量少用行内样式,保证结构和表现分离。标签的id和class等的属性命名要做到见文知意,标签越少,加载越快,用户体验就会越高。同时代码方面也会更易于维护,便于改版。
- 不需要变动内容,便可一同打印版本而不需要复制内容,提高网站易用性。
44.制作一个访问量很大的网站,如何管理所有的css文件,js和图片?
从人手,分工和同步方面回答:
- 前期团队必须确认好全局样式,编码模式;
- 代码风格,编写习惯保持一致;
- 标注样式编写人,各模块都要及时标注(标注关键样式调用的地方);
- 对自己负责的页面进行标注;
- CSS和JS分文件夹存并行存放,命名都要统一;
- JS分文件夹存放,命名以该JS功能为准的英文翻译;
- 图片采用整合的.png格式存放,尽量整合在一起,方便将来管理;
45.视差滚动效果以及如何实现?
视差滚动(Parallax Scrolling)指网页滚动过程中,多层次的元素进行不同程度的移动,视觉上形成立体运动效果的网页展示技术(3D效果)。
实现方式:
- CSS3实现: 优点是开发时间相对较短,性能和开发效率比较好。缺点是不能兼容到低版本的浏览器;
- JQuery实现:(通过控制不同层滚动速度,计算每一层的时间)优点是能兼容到各个版本,效果可控性好,缺点是开发起来对制作者的要求较高;
- 插件实现方式: 例如使用parallax-scrolling,兼容性十分好;
46.对BFC规范(块级格式化上下文:block formatting context)的理解
BFC规定了内部的Block Box如何布局。一个页面是由很多个Box组成的,元素的类型和display属性,决定了这个Box的类型。不同类型的box,会参与不同的Formatting Context(决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染,也是就是说BFC内部的元素和外部的元素不会相互影响。
定位方案:
- 内部的box会在垂直方向上一个接一个的放置;
- box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠;
- 每个元素margin box的左边,与包含块border box的左边相接触;
- BFC的区域不会与float box重叠;
- BFC是页面上的一个隔离的独立容器,容器里面的元素不会影响到外面的元素;
- 计算BFC的高度时,浮动元素也会参与计算。
满足下列条件之一就可以出发BFC:
- 根元素变化,即html;
- float的值不为none(默认);
- overflow的值不为visible(默认);
- display的值为inline-block, tabke-cell,table-caption;
- position的值为absolute或fixed;
47.元素竖向的百分比设定是相对于容器的高度吗?
一般来说,子元素的百分比单位都是以父元素为依据。但是margin和padding例外。元素的height是相对于容器的高度,但是元素的margin和padding是相对于容器的宽度。
48.一个满屏'品字'布局如何设计?
方法有很多种,但是比较简单的方式就是: 上面的div宽度设置为100%,底下两个div设置成50%,并使用float或者inline使其保持在同一行即可(具体的样式可以自己微调)。如下:
css: .content { width: 50%; height: 150px; margin: 0 auto;}.top { width: 40%; height: 50px; background-color: pink; margin-bottom: 50px; margin-left: 30%;}.left { width: 45%; height: 50px; background-color: pink; float: left;}.right { width: 45%; height: 50px; background-color: pink; float: right;}html: 49.经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧 ?
(1)、问题:png24位的图片在ie浏览器上出现背景。解决: 做成png8;
(2)、问题:浏览器默认的margin和padding不同。 解决: 添加一个全局的*{ margin: 0; padding: 0;};
(3)、问题:IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性,而Firefox下,只能使用getAttribute()获取自定义属性。 解决: 统一通过getAttribute()获取自定义属性;
(4)、问题: IE下,event对象有x,y属性,但是没有pageX,pageY属性,而Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。 解决: 使用mX(mX = event.x ? event.x : event.pageX;)来代替IE下的event.x或者Firefox下的event.pageX。
50.box-sizing 常用的属性有哪些?分别有什么作用?
- box-sizing: content-box; // 默认的标准(W3C)和模型元素效果;
- box-sizing: border-box; // 触发怪异(IE)和模型元素的效果;
- box-sizing: inherit; // 继承父元素 box-sizing 属性的值;
本篇未完结,请见下一篇
推荐CSS学习相关文章
手把手教你CSS Flex布局「真香」
细品用SVG实现一个优雅的提示框
手把手整理CSS3知识汇总【思维导图】
手把手教你55 个提高CSS 开发效率的必备片段
手把手教你常见的CSS布局方式【实践】
让CSS flex布局最后一行左对齐的N种方法
妙用CSS变量,让你的CSS变得更心动
纯CSS实现简单骨骼动画【实践】
CSS揭秘实用技巧总结
你未必知道的49个CSS知识点
深入浅出超好用的 CSS 阴影技巧
关于前端CSS写法104个知识点汇总(一)
关于前端CSS写法104个知识点汇总(二)
前端开发规范:命名规范、html规范、css规范、js规范
CSS变量实现暗黑模式,我的小铺页面已经支持
深入浅出CSS中彻底搞懂word-break、word-wrap、white-space
深入浅出详细讲解CSS 渲染原理以及优化策略
手把手教你深入CSS实现一个粒子动效的按钮
手把手教你css 中多种边框的实现小窍门【实践】
手把手详细教你优化CSS提高网站加载速度的21种方法汇总【实践】
作者:hh_phoebe
转发链接:https://juejin.im/post/5ee0cf335188254ec9505381