与后端交互三种方式(ajax-fetch-axios)、计算属性、监听(侦听)属性、Vue生命周期图、定义全局组件、定义局部组件、组件间通信(父传子、子传父)、ref属性
与后端交互三种方式、计算属性、监听(侦听)属性、组件的介绍和使用、组件间通信、ref属性
1 与后端交互三种方式
1.1 使用jq的ajax
1.2 使用fetch
1.3 使用axios(以后使用这个)
使用axios显示电影案例
2 计算属性
2.1 基本使用
2.2 重写过滤案例
3 监听(侦听)属性
4 Vue生命周期
vue的生命周期图
5 组件的介绍和使用
5.1 定义全局组件
5.2 定义局部组件
5.3全局组件和局部组件总结
6 组件间通信
6.1 组件间通信之父传子
6.2 组件间通信之子传父
7 ref属性
1 与后端交互三种方式
# 后端写了一堆接口
# 前端会了
#前后端要打通----》从前端发送ajax---》核心:使用js发送http请求,接收返回
-原生js,可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写)
-jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封装了很多dom操作
-如果vue中使用它,不合适
-axios:第三方的ajax包(咱们用)
-fetch: 原生js发送ajax请求,有的浏览器也不兼容
# 写个后端:flask
# pip3 install flask
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/')
def index():
print('来了,ajax')
# 前后端分离后,一定会出现跨域
# 解决方案一:在响应头中加入 Access-Control-Allow-Origin,就可以解决跨域
res = jsonify({'name': '明朝', 'age': 276})
res.headers = {'Access-Control-Allow-Origin': '*'}
return res
if __name__ == '__main__':
app.run()
1.1 使用jq的ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleLoad">点我加载事件</button>
<hr>
你的名字是:{{name}}, 你的年龄是:{{age}}
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
name: '',
age: '',
},
methods:{
handleLoad(){
var _this = this
// 问题1:跨域问题:请求发送成功,后端也执行了,但是被浏览器拦截了
// 当前地址,如果向非浏览器地址栏中的地址发送请求,就会出现跨域问题
// 1.ajax请求方式一:jQuery的ajax
$.ajax({
url: 'http://127.0.0.1:5000/',
type: 'get',
success: function (data) {
// console.log(typeof data) // string
var res = JSON.parse(data)
_this.name = res.name
_this.age = res.age
}
});
}
}
});
</script>
1.2 使用fetch
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleLoad">点我加载事件</button>
<hr>
你的名字是:{{name}}, 你的年龄是:{{age}}
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
name: '',
age: '',
},
methods: {
// 与后端交互三种方式:
// 方式2:使用fetch
handleLoad() {
// fetch('http://127.0.0.1:5000').then(
// function (response) {
// console.log(response)
// return response.json();
// }).then(
// function (res) {
// console.log(res);
// });
// 使用箭头函数简写成:
fetch('http://127.0.0.1:5000').then(res=>res.json()).then(res=>{
console.log(res)
})
}
}
});
</script>
1.3 使用axios(以后用这个)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="handleLoad">点我加载事件</button>
<hr>
你的名字是:{{name}}, 你的年龄是:{{age}}
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
name: '',
age: '',
},
methods: {
// 与后端交互三种方式:
// 方式3:使用axios,以后都用这个
handleLoad() {
// var _this = this
// axios.get('http://127.0.0.1:5000').then(function (res) {
// console.log(res.data)
// _this.name = res.data.name
// _this.age = res.data.age
// });
// 使用箭头函数改写成
axios.get('http://127.0.0.1:5000').then( res => {
console.log(res.data)
this.name = res.data.name
this.age = res.data.age
});
}
}
});
</script>
使用axios显示电影案例
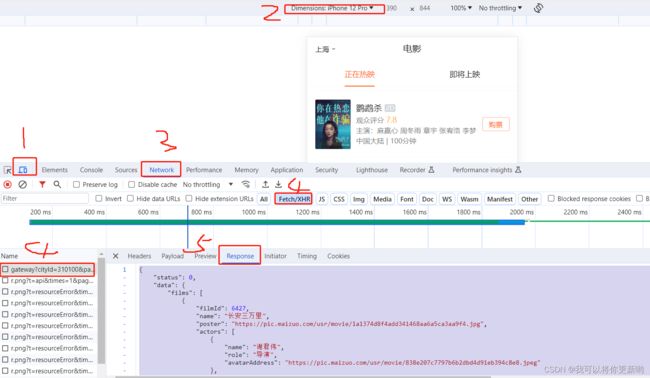
json文件和后端
1.json文件:film.json
'''
https://m.maizuo.com/v5/?co=mzmovie #/films/nowPlaying
'''
在谷歌浏览器打开这个网址,然后详细见下图,
然后新建一个文件夹 film.json,把json格式的数据拷贝到里面,
但是赋值之后最好 在浏览器 输入网址 json.cn 把拷贝的数据放入检查一下 是不是我们想要的数据。
2.后端:
import json
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/films')
def films():
print('获取电影请求来了')
with open('./film.json', 'rt', encoding='utf8') as f:
res = json.load(f)
res = jsonify(res)
res.headers = {'Access-Control-Allow-Origin': '*'}
return res
if __name__ == '__main__':
app.run()
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<button @click="handleLoad">点我加载电影</button>
<hr>
<ul>
<li v-for="item in dataList">
<h3>电影ID:{{item.filmId}}</h3>
<h3>电影名字:{{item.name}}</h3>
<p>电影图片:<img :src="item.poster" alt="" height="300"></p>
<ul v-for="actor in item.actors">
<li>演员名字:{{actor.name}}</li>
<li>演员角色:{{actor.role}}</li>
<li>头像地址:{{actor.avatarAddress}}</li>
</ul>
<h3>电影导演:{{item.director}}</h3>
<h3>电影分类:{{item.category}}</h3>
<p>电影介绍:{{item.synopsis}}</p>
<p>电影类型名称:{{item.filmType.name}}</p>
<p>电影类型值:{{item.filmType.value}}</p>
<p>电影属地:{{item.nation}}</p>
<p>电影语言:{{item.language}}</p>
<p>视频ID:{{item.videoId}}</p>
<p>剪辑:{{item.premiereAt}}</p>
<p>事件类型:{{item.timeType}}</p>
<p>观看时长:{{item.runtime}}</p>
<p>电影评分:{{item.grade}}</p>
<p>item.name:{{item.item.name}}</p>
<p>item.type:{{item.item.type}}</p>
<p>是否展示:{{item.isPresale}}</p>
<p>是否安全:{{item.isSale}}</p>
</li>
</ul>
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
dataList: []
},
methods: {
handleLoad(){
axios.get('http://127.0.0.1:5000/films').then(res => {
console.log(res.data)
this.dataList = res.data.data.films
});
}
}
});
</script>
2 计算属性
1 计算属性是基于它们的依赖变量进行缓存的
2 计算属性只有在它的相关依赖变量发生改变时才会重新求值,
否则不会变(函数只要页面变化,就会重新运算)
3 计算属性就像Python中的property,可以把方法/函数伪装成属性
4 计算属性,必须有返回值
Vue中配置:计算属性的时候,配置项目中的这些是固定写法:
new Vue({
el: '#app', // el: '.app',
data: {},
methods: {},
computed: {}
});
indexOf() 查找一个指定元素在数组中的位置
substring() 截取字符串,从某个位置到某个位置
toUpperCase() 转大写
toLowerCase() 转小写
2.1 计算属性的基本使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vue.js">script>
<script src="js/axios.js">script>
head>
<body>
<div id="app">
<h1>实现输入input中后名字首字母大写h1>
<input type="text" v-model="username"> -----> {{getUpperCase()}}
<br>
<input type="text" v-model="age"> -----> {{age}}
<h2>通过计算属性实现----->把方法当成属性使用h2>
<input type="text" v-model="username1"> -----> {{getName}}
div>
body>
html>
<script>
let vm = new Vue({
el: '#app',
data: {
username: '',
age: '',
username1: ''
},
methods: {
getUpperCase(){
console.log('函数执行了')
return this.username.substring(0, 1).toUpperCase() + this.username.substring(1)
},
},
computed: {
getName(){
console.log('计算属性执行了')
return this.username1.substring(0, 1).toUpperCase() + this.username1.substring(1)
}
}
});
script>
2.2 重写过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>过滤案例</h1>
<input type="text" v-model="myText">
<hr>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'e', 'egg', 'eabc'],
},
computed: {
newDataList(){
return this.dataList.filter(item => item.indexOf(this.myText) >= 0)
}
}
});
</script>
3 监听(侦听)属性
属性如果发生变化,就会执行某个函数
Vue中配置:计算属性的时候,配置项目中的这些是固定写法:
new Vue({
el: '#app', // el: '.app',
data: {},
watch: {}
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>监听属性</h1>
<input type="text" v-model="username"> -----》 {{username}}
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
username: ''
},
watch:{
username(newValue, oldValue){
console.log('以前的值',oldValue)
console.log('现在的值', newValue)
console.log('我发生变化了')
}
}
});
</script>
4 Vue生命周期
new Vue()---->创建出来---》页面关闭---》被销毁掉----》整个过程经历了一个周期----》vue帮咱们
提供了一些钩子函数[写了就会执行,不写就不执行],到某个阶段,就会触发某个函数的执行
# 8 个生命周期钩子函数
beforeCreate 创建Vue实例之前调用
created 创建Vue实例成功后调用
beforeMount 渲染DOM之前调用
mounted 渲染DOM之后调用
beforeUpdate 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染)
updated 重新渲染完成之后调用
beforeDestroy 销毁之前调用
destroyed 销毁之后调用
# vue实例有生命周期,每个组件也有这8个生命周期
# 8个声明周期钩子,什么情况会用到
-created:用的最多,变量初始化完成了(data中得数据),在这里,我们发送ajax请求
-beforeDestroy:组件销毁之前会执行
-组件创建,就执行一个定时任务[每隔1s,打印一个helloworld]
-组件销毁,定时任务要销毁,如果定时任务不销毁,会一直执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>生命周期钩子</h1>
<input type="text" v-model="username"> --->{{username}}
<h1>使用组件</h1>
<button @click="handleShow">显示组件,隐藏组件</button>
<hr>
<child v-if="show"></child>
<hr>
</div>
</body>
<script>
// 组件有自己的html,css,js,事件。。。。
// `` 模板字符串,es6语法
// 在组件中,data必须是个函数,返回对象
//1 定义一个全局组件
Vue.component('child', {
template: `
{{ name }}
`,
data() {
return {
name: '首页',
t: null
}
},
methods: {
back() {
alert('后退了')
},
forword() {
alert('前进了')
}
},
beforeCreate() {
console.log('beforeCreate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
created() {
console.log('created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 启动一个定时器
this.t = setInterval(() => {
console.log('hello world')
}, 1000)
},
beforeMount() {
console.log('beforeMount')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
mounted() {
console.log('mounted')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeUpdate() {
console.log('beforeUpdate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
updated() {
console.log('updated')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeDestroy() {
console.log('beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 销毁定时器
clearInterval(this.t)
this.t = null
},
destroyed() {
console.log('destroyed')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
})
var vm = new Vue({
el: '#app',
data: {
username: '',
show: false
},
methods: {
handleShow() {
this.show = !this.show
}
}
// beforeCreate() {
// console.log('beforeCreate')
// },
// created() {
// console.log('created')
// },
// beforeMount() {
// console.log('beforeMount')
// },
// mounted() {
// console.log('mounted')
// },
// beforeUpdate() {
// console.log('beforeUpdate')
// },
// updated() {
// console.log('updated')
// },
// beforeDestroy() {
// console.log('beforeDestroy')
// },
// destroyed() {
// console.log('destroyed')
// },
})
</script>
</html>
vue的生命周期图
管网图
我理解的图
5 组件介绍和使用
组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用
例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html
组件把js,css,html放到一起,有逻辑,有样式,有html
组件的分类:
全局组件:可以放在根中,可以在所有组件中使用
局部组件:只能在当前组件中使用
组件轮播图
5.1 定义全局组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>组件的使用</h1>
<hr>
<child></child>
<hr>
<h1>第二次出现</h1>
<child></child>
</div>
</body>
</html>
<script>
// 组件有自己的html,css,js,事件...
// `` 反引号是ES6语法,是模版字符串
// 在组件中,data必须是个函数,返回对象
// 定义一个全局组件
Vue.component('child', {
template: `
{{title}}
`,
data(){
return {
title: '我是首页'
}
},
methods: {
back(){
console.log('退了')
}
}
});
let vm = new Vue({
el: '#app',
data: {},
});
</script>
5.2 定义局部组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>组件的使用</h1>
<lin></lin>
</div>
</body>
</html>
<script>
// 根组件
let vm = new Vue({
el: '#app',
data: {},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父类组件中使用,不能到别的地方使用
components: {
'lin': {
template: `
我是局部组件
![]() `,
data() {
return {
url: './img/beauty.webp'
}
},
methods: {}
}
}
});
</script>
--------------------------------------------------------
<script>
var lin = {
template: `
`,
data() {
return {
url: './img/beauty.webp'
}
},
methods: {}
}
}
});
</script>
--------------------------------------------------------
<script>
var lin = {
template: `
我是局部组件
![]() `,
data() {
return {
url: './img/beauty.webp'
}
},
methods: {}
}
// 根组件
let vm = new Vue({
el: '#app',
data: {},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父类组件中使用,不能到别的地方使用
components: {
lin
}
});
</script>
`,
data() {
return {
url: './img/beauty.webp'
}
},
methods: {}
}
// 根组件
let vm = new Vue({
el: '#app',
data: {},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父类组件中使用,不能到别的地方使用
components: {
lin
}
});
</script>
5.3全局组件和局部组件总结
1 全局组件是使用Vue.component定义的,可以在全局任意组件中使用
2 局部组件是定义在某个组件内的:components,只能用在当前组件中
3 组件可以嵌套定义和使用
扩展:elementui,提供给咱们很多全局组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>组件的使用</h1>
<lin></lin>
<hr>
<child></child>
</div>
</body>
</html>
<script>
// 1.全局组件
Vue.component('child', {
template: `
{{ title }}
`,
data() {
return {
title: '我是首页'
}
},
methods: {
back() {
console.log('退了')
}
}
});
// 可以修改为
// Vue.component('child', lin);
// 2.局部组件
var lin = {
template: `
我是局部组件
![]()
6 组件间通信
# 组件嵌套,
-父组件被数据传递给子组件
-自定义属性
-1 在子组件中自定义属性,使用属性指令绑定父组件的变量
-2 在子组件中,使用props接受 ['属性名','属性名2']
-3 在子组件中,使用属性名即可
-子组件把数据传递给父组件
-自定义事件
-1 父组件中自定义事件:<lqz @myevent="handelEvent"></lqz>
-2 子组件中只要执行 this.$emit('myevent'),就会触发自定义事件对应的函数
6.1 组件间通信值父传子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>组件的使用</h1>
<hr>
<lqz :url="url" :myshow="true"></lqz>
<hr>
</div>
</body>
<script>
// 2
var lqz = {
template: `
我是局部组件
![]() `,
data() {
return {}
},
methods: {
handleCheck() {
console.log(this.myshow)
console.log(typeof this.myshow)
}
},
props: ['url', 'myshow']
}
// 根组件
var vm = new Vue({
el: '#app',
data: {
url: 'http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg',
},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
lqz,
}
})
</script>
</html>
`,
data() {
return {}
},
methods: {
handleCheck() {
console.log(this.myshow)
console.log(typeof this.myshow)
}
},
props: ['url', 'myshow']
}
// 根组件
var vm = new Vue({
el: '#app',
data: {
url: 'http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg',
},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
lqz,
}
})
</script>
</html>
6.2 组件间通信之子传父
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>组件的使用</h1>
接受到的子组件输入的内容是:{{username}}
<hr>
<lqz @myevent="handelEvent"></lqz>
<hr>
</div>
</body>
<script>
// 2
var lqz = {
template: `
我是局部组件
![]()
`,
data() {
return {
url: 'http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg',
username: ''
}
},
methods: {
handleSend() {
// 传递给父组件
this.$emit('myevent', this.username)
}
}
}
// 根组件
var vm = new Vue({
el: '#app',
data: {
username: ''
},
methods: {
handelEvent(username) {
console.log('父组件自定义事件的event执行了')
console.log(username)
this.username = username
}
},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
lqz,
}
})
</script>
</html>
7 ref属性
ref属性,vue提供的,写在标签上
可以写在普通标签:在vue中使用 this.$refs.名字 拿到dom对象,可以原生操作
可以写在组件上:在vue中使用 this.$refs.名字 拿到[组件]对象,组件属性,方法直接使用即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>ref属性放在普通标签上</h1>
<input type="text" v-model="username" ref="myinput">
<br>
<img src="./img/beauty.webp" alt="" height="300" ref="myimg">
<h1>ref放在组件上</h1>
<hr>
<lin ref="mylin"></lin>
<hr>
<button @click="handleClick">点我执行函数</button>
</div>
</body>
</html>
<script>
let vm = new Vue({
el: '#app',
data: {
username: ''
},
methods: {
handleClick() {
console.log(this.$refs)
// 通过key,取到标签,拿到原生dom,通过dom操作,控制标签
// this.$refs.myinput.value = 'lin'
// this.$refs.myimg.src = './img/yatou.webp'
// 放在组件上----》现在在父组件中,能拿到子组件对象,对象中的属性和方法直接使用即可
console.log(this.$refs.mylin)
// this.$refs.mylin.title = '上海'
// this.username = this.$refs.mylin.title
this.$refs.mylin.handleBack()
}
},
components: {
lin: {
template: `
{{title}}
`,
data() {
return {
title: '首页'
}
},
methods: {
handleBack(){
alert('后退了')
}
}
}
}
});
</script>