2023年最新VS Code安装详细教程及vs code配置
目录
一、VS Code与VS的区别及其下载网站
二、单击网站的Downloads,选择对应的系统下载VS Code
三、VS Code安装程序的安装及安装选项设置
四、VS Code常用配置(Configuration,设置)
1、VS Code界面颜色设置
2、VS code中文界面
3、设置自动保存
4、安装扩展(Extension)
5、运行(run)的配置与程序代码运行结果显示
6、User、Workspace、Folder设置
7、在编辑器的新标签页打开文件
8、Command Palette(命令面板)
9、卸载与拷贝配置
2023年最新VS Code安装详细教程及vs code配置
一、VS Code与VS的区别及其下载网站
Visual Studio Code(VS Code)是Microsoft公司提供的一款免费的、开源的、高性能的、轻量级代码编辑器(Code Editor),可在Windows、macOS和Linux桌面运行。VS Code内置了对JavaScript、TypeScript和Node.js的支持,通过安装相应的扩展(Extension),VS Code也支持C、C++、C#、Java、Python、PHP、Go、.NET等编程语言,VS Code支持语法高亮、智能代码补全、自定义热键、调试、任务运行、版本控制等开发操作,但VS Code旨在为开发人员提供一个快速代码编写、调试的代码编辑器,而不是一个完全的IDE(Integrated Development Environment,集成开发环境)工具。
IDE是为程序语言提供开发环境的工具,集成了代码编写功能、分析功能、编译功能、调试功能等,其功能比代码编辑器(Code Editor)更为丰富和强大。Visual Studio(VS)就是Microsoft公司提供的一款IDE工具,可在Windows、macOS桌面运行。VS提供快速导航、编写、修复、调试、探查、诊断、测试、版本控制等一系列功能,可以帮助开发人员快速地开发应用程序,它支持C、C++、C#、Java、Python、PHP、Go、JavaScript等编程语言。不过,VS一般是收费的,只有VS社区版是免费的。
VS Code虽然定位为编辑器,当然不同于txt文本编辑器,VS Code安装相应的扩展(Extension)后,比一些编程语言自带的IDE(比如:python自带的IDLE开发环境工具)功能更强大。而且,安装相应的扩展,VS Code能适应不同的编程语言。
从功能上讲,VS集成开发环境工具比VS Code代码编辑器的功能强大,但前者需要收费,后者是免费的。VS Code代码编辑器可以看成是VS集成开发环境工具的功能简化版,这种精简结构也提高了它的运行速度,而且VS Code具备的功能基本上可以满足开发人员的代码开发需求,可以胜任C、C++、C#、Java、Python、PHP、Go、.NET等程序语言的开发,并且还是免费的,因而VS Code也是一款非常受欢迎的代码开发工具。
这里我们主要介绍VS Code的安装过程。VS Code下载网站见表1-1中红色链接。
表1-1 VS Code与VS下载网站
| VS Code下载网站 |
https://code.visualstudio.com/ |
| VS下载网站 |
https://visualstudio.microsoft.com/zh-hans/ |
二、单击网站的Downloads,选择对应的系统下载VS Code
打开上面表1-1中红色链接,我们可以看到页面中有两个Downloads位置,如图2-1所示。
图2-1 VS Code页面
图2-1左侧①红色箭头所指处是默认下载最新的稳定版(stable)的64位windows系统的用户账户(User)安装的VS Code安装程序,比如:VSCodeUserSetup-x64-1.79.2.exe文件。
Windows操作系统允许创建多个账号用户,每个账户有自己的使用权限,管理员账户
Administrator具有最高的访问权限,有访问其它账户的权限。上面下载的VS Code安装后,只能是该用户账户登录后才能使用安装的VS Code,其它非管理员账户登录操作系统无权使用。
点击①红色箭头下的![]() ,弹出的菜单中有各操作系统对应的安装VS Code程序,但VS Code安装程序种类有限,里面有稳定版(stable)和内测版(insiders)。stable是经过测试,相对完善、稳定的版本,insiders还处于内部测试中,可能不完善。
,弹出的菜单中有各操作系统对应的安装VS Code程序,但VS Code安装程序种类有限,里面有稳定版(stable)和内测版(insiders)。stable是经过测试,相对完善、稳定的版本,insiders还处于内部测试中,可能不完善。
我们可以点击图2-1右侧②红色箭头所指处的Downloads,进入的页面如图2-2所示,提供了较为全面可选的各操作系统不同类型的VS Code程序。这里面都是已通过测试的稳定版(stable)。
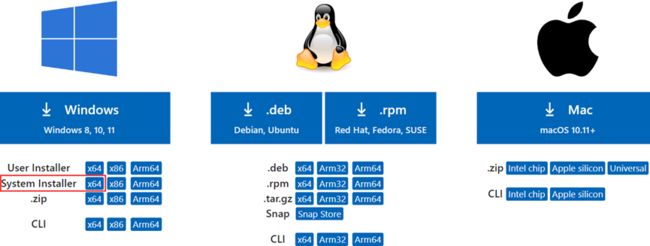
图2-2 不同操作系统和硬件系统的VS Code安装程序
图2-2分别是windows、Linux、MacOS操作系统对应的不同类型的VS Code安装程序。图2-2红框中是默认类型的安装程序,比如:windows是根据用户的操作系统版本默认最新的稳定版(stable)的64位windows系统的用户账户(User)安装的VS Code安装程序,苹果系统macOS是默认通用版(Universal)的VS Code安装程序,对于通用版的,安装程序安装时将自动检测用户的处理器并进行适配。
1、Windows操作系统
- User Installer、System Installers
在windows系统中,管理员账户Administrator具有最高的访问权限,有访问其它账户的权限,而个人账户之间是没有互相访问权限的。
User Installer是windows当前账户(User)安装的VS Code安装程序,若当前账户是个人账户,其它非管理员账户登录操作系统无权使用。
System Installers是以管理员权限安装VS Code的可执行程序。以管理员权限安装VS Code,其它windows账户登录系统后都可以使用VS Code。
User Installer和System Installers都是.exe格式的安装文件。
- .zip
.zip选项,对应一个 VS Code 的.zip格式压缩包,解压后可以直接使用。这种解压后直接使用的,没有生成注册表。而.exe文件安装后会生成注册表。
- CLI
CLI选项,对应一个code命令行界面(command-line interface),也即VS Code的命令窗口,方便文字命令操作。
- x64、x86、Arm64、Arm32
x64、x86、Arm64、Arm32这些参数与硬件cpu有关。
x64是指64位操作系统,基于64位处理器,下载的程序适合64位操作系统。鼠标右键我的电脑,左键单击菜单中的属性,可以查看自己电脑的硬件配置,自己电脑的操作系统的类型如下图2-3红框所示。
图2-3 电脑规格
x86是指32位操作系统,基于32位处理器,下载的程序适合32位操作系统。
Arm64是AArch64状态下的处理器体系结构,下载的程序适合ARM公司推出的Arm64体系的处理器,基于64位处理器。
Arm32是AArch32状态下的处理器体系结构,下载的程序适合ARM公司推出的Arm32体系的处理器,基于32位处理器。这里未提供适合Arm32体系处理器的VS Code文件下载,下面即将讲到的linux系统提供了下载。
上述选项分别对应了这类处理器相应的VS Code文件。
2、Linux操作系统
- .deb、.rpm、.tar.gz
.deb、.rpm、.tar.gz是三种不同的文件格式。不同的文件格式可能适应不同的操作系统,比如:.exe文件适应windows操作系统,但不适应苹果系统macOS。
Debian或Ubuntu公司的Linux支持.deb格式,Red Hat、Fedora或 SUSE公司的Linux支持.rpm格式。
.tar.gz是一个压缩包,类似.zip压缩包,但.tar.gz格式适合Linux操作系统、MacOSX系统(基于UNIX核心的系统)。
上述选项分别对应了相应的VS Code文件。
- Snap
Snap 是一种现代应用程序打包格式,Linux支持snap格式软件包,可以在在线应用商店Snap Store中下载VS Code的snap格式软件包。
- CLI、x64、x86、Arm64、Arm32
CLI、x64、x86、Arm64、Arm32含义同上,只是在这里对应着Linux操作系统下相应的VS Code。
3、苹果系统macOS
- .zip、CLI
.zip、CLI含义同上,只是在这里对应着macOS苹果操作系统下相应的VS Code。
- Universal
Universal选项,为macOS的通用版的VS Code,对于通用版(Universal),适合所有处理器,安装程序安装时将自动检测用户的处理器并进行适配。
- Apple silicon
Apple silicon选项,是针对苹果自主研发M系列CPU(Apple Silicon 芯片)的Mac电脑的VS Code。
- Intel chip
Intel chip选项,是针对Intel CPU的Mac电脑的VS Code。
上面,我们介绍了各操作系统不同类型的VS Code安装程序,它们对应不同的权限管理、文件格式、或处理器特点等。我们可以根据自己的需求选择相应的VS Code安装程序。
三、VS Code安装程序的安装及安装选项设置
这里,我们以windows操作系统下VS Code的安装为例。我们下载windows操作系统的System Installers→x64选项对应的VS Code,即选择以管理员权限、64位操作系统的VS Code.exe安装程序,点击如图3-1红框所示的位置即可下载相应的VS Code。
图3-1 各类型的VS Code安装程序
1、运行VSCode Setup
运行上面下载的VSCode安装程序,出现下面图3-2的安装界面。
图3-2 VS Code安装
选择同意后,单击图3-2的下一步,进入图3-3所示的VS Code安装位置设置的界面。
2、安装位置设置
图3-3 VS Code安装位置
可以自定义VS Code的安装路径,设置完成后,单击下一步,进入图3-4所示的VS Code的开始菜单中快捷方式创建的界面。
3、开始菜单中VS Code快捷方式的文件夹设置
图3-4 开始菜单中VS Code快捷方式的文件夹
图3-4中默认Visual Studio Code文件夹,电脑开始菜单中Visual Studio Code文件夹会生成VS Code快捷方式。这里可采用默认Visual Studio Code文件夹,点击下一步进入图3-5所示的VS Code安装选项设置的界面。
4、安装选项设置
图3-5 VS Code安装选项设置
- 创建桌面快捷方式
勾选该项,将在桌面创建VS Code快捷方式图标。
- 将“通过code打开”操作添加到windows资源管理器文件上下文菜单
勾选该项,鼠标右键弹出的菜单中出现“通过code打开”的选项,当我们鼠标右键文件时,可以通过弹出的菜单中选择“通过code打开”选项来打开文件。
- 将“通过code打开”操作添加到windows资源管理器目录上下文菜单
勾选该项,鼠标右键弹出的菜单中出现“通过code打开”的选项,当我们鼠标右键文件夹时,可以通过弹出的菜单中选择“通过code打开”选项来打开文件夹。
这两项勾选,实际是在鼠标右键的弹出菜单中创建“通过code打开”的选项,便于通过该选项直接打开文件或文件夹。
- 将Code注册为受支持的文件类型的编辑器
可以不勾选,若勾选会默认VS Code为 .txt、.py 等文件的打开方式,
- 添加到PATH(重启后生效)
该项勾选,添加VS Code到windows的系统路径,方便操作系统自动识别。该项是电脑重启后会生效。该项可以实现添加VS Code为系统的环境变量。
环境变量是在操作系统中一个具有特定名字的对象,它包含了一个或者多个应用程序所将使用到的信息。当要求系统运行一个程序而没有告诉它程序所在的完整路径时,系统除了在当前目录下面寻找此程序外,还会到环境变量path中指定的路径去找可运行的变量。
环境变量中的系统变量是对所有用户有效,用户变量是对当前登录的windows账号有效,当系统变量查找不到时,会到当前用户变量中查找。另外,环境变量名称是不区分大小写的,比如:PATH和path,两个名称是一样的。
图3-5中的选项勾选后,点击下一步,进入图3-6所示的VS code准备安装的界面。
5、安装
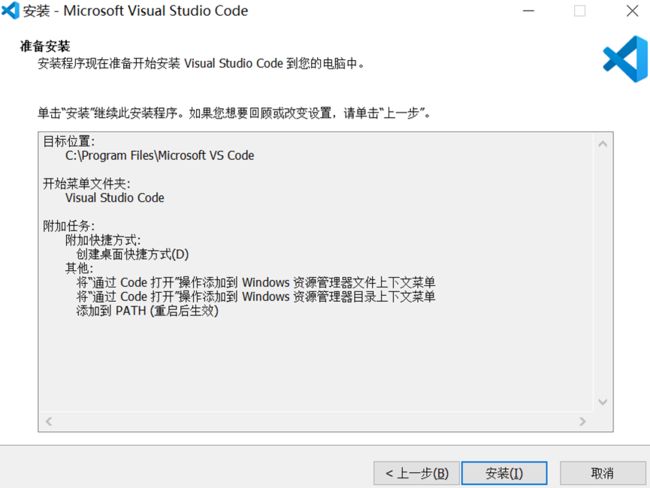
图3-6 VScode准备安装
点击图3-6的安装,进入图3-7所示的VS Code install进度界面。
图3-7 VS Code安装进度
图3-7 vscode install进度完成后,出现图3-8所示的VS Code安装完成并是否运行Visual Studio Code的提示界面。
图3-8 VS Code安装完成
四、VS Code常用配置(Configuration,设置)
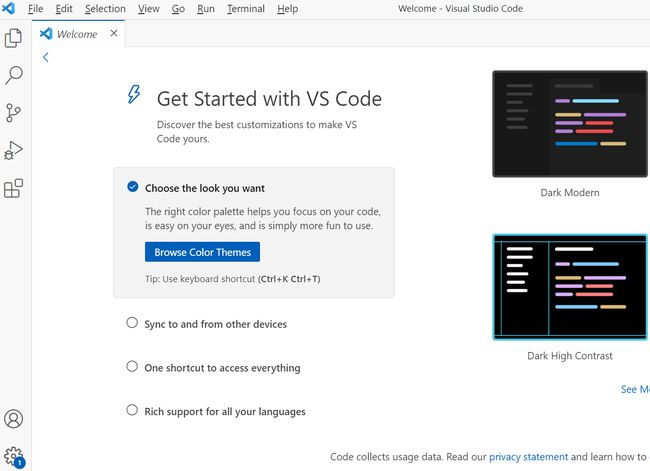
安装完后,启动运行vscode,出现如图4-1界面。
图4-1 VS Code窗口
VS Code代码编辑器与其它IDE(集成开发环境)工具的使用是非常相似的。开发工具界面中很多选项会在不同位置重复出现,主要是方便我们操作,比如:上面图4-1中红箭头指向的图标![]() 单击后可以打开扩展搜索框,也可以在图标
单击后可以打开扩展搜索框,也可以在图标![]() 中的Extensions选项打开扩展搜索框,还可以在标题栏File→Preferences→Extensions中打开扩展搜索框,这种多个途径可以实现一个功能是为了方便我们操作。
中的Extensions选项打开扩展搜索框,还可以在标题栏File→Preferences→Extensions中打开扩展搜索框,这种多个途径可以实现一个功能是为了方便我们操作。
又比如图4-1左上边的图标![]() 对应为资源管理器(Explorer)窗口,具有对文件的操作功能,在标题栏File中也有对文件的操作选项,比如:打开或新建文件夹、文件等。
对应为资源管理器(Explorer)窗口,具有对文件的操作功能,在标题栏File中也有对文件的操作选项,比如:打开或新建文件夹、文件等。
下面我们介绍vscode中的几个常用的功能设置,设置某个功能的途径可能有多种,但我们不一一展示。
1、VS Code界面颜色设置
我们可以通过图4-1红色箭头所指的设置图标![]() 里的Themes→ Color Theme来设置VS Code界面的颜色主题。当然,也可以在标题栏File→Preferences→Theme→ Color Theme中设置。这两处的设置效果基本是一样的,下面未一一列出的同理。
里的Themes→ Color Theme来设置VS Code界面的颜色主题。当然,也可以在标题栏File→Preferences→Theme→ Color Theme中设置。这两处的设置效果基本是一样的,下面未一一列出的同理。
VS Code界面默认是Dark Modern颜色主题,图4-2设置为Light Modern颜色主题,在选项中可以选择适合自己的窗口颜色主体。
图4-2 VS Code白色主题的窗口
2、VS code中文界面
在扩展框中搜索Chinese,选择Chinese (Simplified) (简体中文) Language扩展,安装后重新打开VS code即可实现中文界面的VS code。若重启后还是英文,点击VS Code标题栏File→command palette,也可用快捷键Ctr+Shift+P打开命令面板(command palette),在命令面板窗口输入Configure Display Language,然后选择中文简体。按ESC键可以退出命令面板(command palette)。
3、设置自动保存
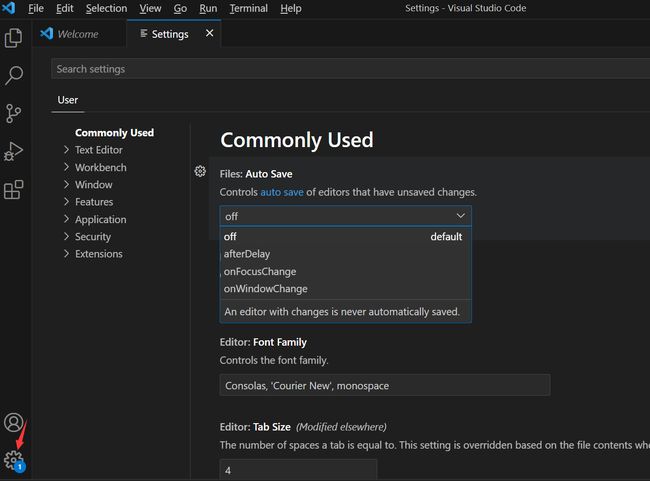
通常来讲,使用其它IDE(集成开发环境)工具写好代码后,能立即运行代码,因为IDE默认自动保存了代码,但VS Code默认的是手动保存,因而,当我们打开文件写好代码后,先要点击VS Code中的保存选项,保存已写好的代码,然后才能才能点击VS Code中的运行选项,这样代码才可能正常运行,否则,可能会出现由于未保存导致的异常。要实现编写的代码自动保存,我们可以单击图4-3红色箭头所指的设置图标![]() 里的Settings选项,右侧出现Settings的User配置。
里的Settings选项,右侧出现Settings的User配置。
图4-3 Settings选项
图4-3中第一个为自动保存(Auto Save)设置,默认为off,不自动保存。在下拉菜单中我们可以选择afterDelay。afterDelay是延迟(默认1000毫秒)后保存文件,也就是定时保存,这个延迟相当于及时保存,设置后,我们写完代码后运行,相当于运行当前代码,否则,很容易出现当前运行的代码实际是上次保存的代码,而不是当前写好的代码。
若选择onWindowsChange,这个表示当软件窗口失去焦点时,将自动保存未保存的编辑器,也即当我们切换窗口的时候,vscode会自动进行保存。
在图4-3中选择afterDelay,相当于在vscode的菜单栏中勾选File→Auto Save,这两个操作是等价的,因而,我们可以采用这种快捷方式选择自动保存。
推荐设置自动保存,这样可以减少因为忘记保存而运行程序代码导致的问题(很容易出现当前运行的代码实际是上次保存的代码,而不是当前写好的代码)。
4、安装扩展(Extension)
上面列举了几个常用的设置,由于vscode是一个简化的IDE,很多功能需要安装相应的扩展才能实现其作用。比如:下面即将讲到运行设置,安装完vscode后,若没有安装有关扩展,即使机器已经装好了某个编程语言,vscode是不能自动调用这个编程语言的编译器的,也不提供调用编译器的选项设置,因而,不能运行程序代码,但可以安装扩展或增加一些文件来附加实现调用编译器的作用,从而使得vscode能够运行程序代码。
扩展(Extension)和插件(Plug-in)通常用来载入软件中。
插件(Plug-in)依赖于系统平台(硬件系统、操作系统),插件的使用与系统平台密切相关,插件一般是安装植入到软件中,为软件提供一种封装的辅助功能,是一种功能的调用。
相对来讲,扩展(Extension)与软件关系比较密切,扩展指代的概念更广,扩展包含插件,在一些语境中,两者没有区别,只是称呼不同。
VS Code的扩展提供了附加功能,不同的扩展代表了不同的功能,我们可以安装相应的扩展来实现代码的运行或提高代码开发的效率。VS Code安装扩展后,会在Command Palette(命令面板,参见下面8、)中自动生成相应的命令选项,我们可以通过这些命令选项修改初始默认的配置,使得扩展产生的功能符合我们的需求,有的也可以创建配置。
单击下图4-4左侧边栏的![]() 图标,出现红色箭头所指的扩展搜索框。在图4-4的搜索框中输入编程语言,搜索框下面会显示出对应的扩展,单击某个扩展,右侧会显示这个扩展的信息,里面有该扩展的功能介绍。
图标,出现红色箭头所指的扩展搜索框。在图4-4的搜索框中输入编程语言,搜索框下面会显示出对应的扩展,单击某个扩展,右侧会显示这个扩展的信息,里面有该扩展的功能介绍。
图4-4 扩展搜索框
这里不具体展示扩展的安装,下面我们介绍运行设置,会涉及到扩展的安装。
5、运行(run)的配置与程序代码运行结果显示
(1)运行(run)的配置
Debug(调试)是程序代码的运行及值的演示过程,以便我们能动态感知代码的实现效果。调试涉及到调用编译器,与运行有关,因而,在VScode中调试(debug),我们要在机器上安装这种编程语言或运行环境(比如:Node.js),也实际就是安装了某种语言的编译器(为简化称呼,下面我们把安装编程语言或运行环境,统称为安装编译器),并设置该编译器为windows的环境变量(方便被调用)。只有有了编译器程序才能被运行(这方面的论述参见编译器(Compiler)及C/C++编译器安装(c+安装)中的一、和五、),才能被调试(debug)。
VScode安装后,其界面窗口自带的run选项,一般与调试(debug)有关,使用这种自带的run选项运行某种编程语言的程序代码,不仅要安装好语言的编译器,并在windows设置好这个编译器的环境变量(方便被调用),还需要有这种编程语言的含有实现debugging功能的文件。另外,在终端TERMINAL中的run,可以看成不是VScode自带的run,因为terminal实际是操作系统的命令行,参见下面(3)。
VScode内置支持Node.js运行调试,也即支持调试JavaScript及任何能被转换为JavaScript的其他语言(比如:TypeScript),安装了Node.js,就可以了,VScode不支持其它编程语言的调试(debug),实现其它编程语言的调试,不仅要安装这种编程语言,还需要安装与这种语言有关的具有实现debugging功能的扩展,比如:vscode运行C/C++程序,不仅要安装c\c++编译器,还要安装含有实现debugging功能的C/C++扩展。
图4-5中红箭头所指的与run有关的选项,默认支持Node.js的调试,只要安装了Node.js,VScode就可以使用图4-5中红箭头所指的与run有关的选项(注意,要安装Node.js,运行会调用它,否则,提示Can't find Node.js binary "node":path does not exist.Make sure Node.js is installed and your PATH,or set the "runtimeExecutable" in your launch.json)。
但对于其它编程语言,即使安装了这种编程语言,若VScode没有安装与这种编程语言有关的实现debugging功能的的文件,是不能通过界面窗口提供的run有关的选项运行的(如图4-5中红箭头所示),会提示类似” You don't have an extension for debugging C, Should we find a C extension in the marketplace?”的异常。
图4-5 vscode默认的有关run的选项
对于这种编程语言,我们可以安装相应的具有实现调试(debug)功能的扩展来激活图4-5中与debug有关的运行(run)。调试涉及到调用编译器,因而具有实现调试(debug)功能的扩展自然也支持运行(run)。
这里我们暂不介绍具有实现调试(debug)功能的扩展的安装。我们介绍Code Runner扩展,安装这个扩展后能run运行 C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell等编程语言,但不具备调试(debug)功能。
在windows中,vscode安装完Code Runner扩展,只要电脑安装好了语言的编译器,并在windows设置好这个编译器的环境变量, vscode就可以运行这个编程语言的程序代码(会根据环境变量自动调用这个编程语言的编译器),但这种运行(run),不是vscode默认的运行(比如:图4-5中红箭头所指的与run有关的选项),而是安装完Code Runner扩展后,会自动生成一个run code的选项来运行程序代码。安装Code Runner扩展后,如图4-6中Vscode的工具栏红色箭头位置出现run code的运行图标![]() ,若我们创建一个空文件,打开文件,右键编辑框(编辑区),弹出的菜单中出现run code选项,图4-6中红色箭头所指的按键可以运行代码。
,若我们创建一个空文件,打开文件,右键编辑框(编辑区),弹出的菜单中出现run code选项,图4-6中红色箭头所指的按键可以运行代码。
图4-6 安装Code Runner扩展后生成的run选项
安装Code Runner扩展后,仍然是不能使用图4-5中vscode默认的有关run的选项(因为Code Runner扩展不能实现调试(debug)功能),只能使用图4-6中红箭头所指的运行按键,它会自动调用编译器。
因此,如果我们在windows平台中单纯的运行程序,不考虑调试功能,通常我们需要安装这个编程语言及设置好它在windows中的环境变量,安装vscode,再在vscode中安装Code Runner扩展,这三个方面安装完成后,就可以运行程序代码了。
此外,我们也可以不配置,使用vscode的Terminal(终端)也可以run(运行)程序,只是这种是以操作系统的命令行来运行,具体参见下面的(3),这种形式的运行实际与vscode联系比较小。
(2)程序代码运行
根据上面的分析,下面我们创建一个代码文件,利用Code Runner扩展来运行程序代码。
点击图4-7中图标 ![]() ,会出现一个窗口,这个窗口可以打开或创建文件。图4-7打开了cn文件夹,鼠标放入弹出的窗口,出现箭头所指的图标,点击这些图标能创建文件、文件夹,也可以在标题栏File中选择相关选项创建和打开。
,会出现一个窗口,这个窗口可以打开或创建文件。图4-7打开了cn文件夹,鼠标放入弹出的窗口,出现箭头所指的图标,点击这些图标能创建文件、文件夹,也可以在标题栏File中选择相关选项创建和打开。
图4-7 VS Code创建文件
安装Code Runner扩展后,我们就可以用vscode打开一个文件夹(用来存放项目文件)。我们可以创建一个新文件,文件格式(文件后缀)为编程语言的格式(也可以用.txt文本文件写代码,保存的时候改成编程语言的格式),就可以在这个文件中写代码,保存后就可以使用run code选项运行代码。在创建的文件中输入下面代码,如图4-8所示。
#include
int main(void)
{ //求最大公约数,辗转相除法。
int a,b;
scanf("%d%d",&a,&b);
int c;
if (a 图4-8 VS Code文件代码编辑
上图4-8代码运行时需要输入数据,而通过Code Runner扩展后生成的run code选项运行程序,其输出默认是在OUTPUT中,这个OUTPUT交互窗口只能用着输出,而不能用着输入,我们需要更改到TERMINAL(终端),下面将讲到图4-8红框中几个交互窗口。
(3)PROBLEMS、OUTPUT、DEBUG CONSOLE、TERMINAL窗口
OUTPUT与TERMINAL
图4-5 所示的vscode默认的有关run的选项,运行结果一般是在DEBUG CONSOLE 或TERMINAL(终端)中显示,而图4-6安装Code Runner扩展后生成的run选项,运行结果是默认在OUTPUT中显示。而且output只能是输出,是程序运行的输出,不能用来输入,而终端(terminal)可以是输出,也可以是输入。
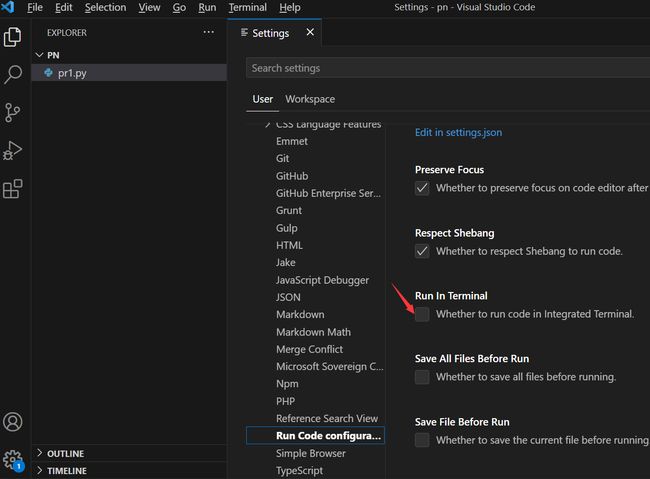
图4-8的代码run code运行后,需要输入数据,因而,我们可以通过File→Preferences→Settings→User→Extensions→Run Code configuration中勾选如图4-9中红箭头所指的选项(勾选Run In Terminal),然后通过run code选项运行图4-8的代码,我们可以在终端TERMINAL中输入数据,回车,程序获得输入,执行完返回结果到TERMINAL。
图4-9 Code Runner扩展的配置
如果我们对Code Runner扩展有特殊要求,可以在图4-9里面进行设置。
用OUTPUT,每次运行程序的结果,会保留结果在当前OUTPUT窗口中,退出项目时,OUTPUT窗口会自动清空。用TERMINAL,每次打开项目运行程序,会创建一个当前的TERMINAL,每次运行程序的结果,会保留结果在当前TERMINAL窗口中,退出项目时,会保留这个TERMINAL,再次打开项目时,这些终端会保留在如图4-10红箭头所指的区域,可以删掉过去的终端窗口。
图4-10 终端TERMINAL
从硬件上讲,终端terminal是主机的辅助工具,控制台console是主机内部的组成部分,比如:电脑的键盘和显示器可以看作是主机的终端terminal,电脑开机、关机的日志记录都会输出到控制台console,这个控制台console是主机内部的组成部分。从软件上讲,在IDE工具(比如:PyCharm、VS Code等)中,终端terminal和控制台console都是与输入和输出有关,但终端terminal侧重于与操作系统的命令行有关,可以实现程序的输入或输出,运行环境设置等,而控制台console侧重于与程序有关,侧重于对当前程序的控制。在有些IDE中,两者功能上有交集(为了方便操作),但侧重点不同,前者偏向宏观层面,后者偏向微观层面。
另外, 在windows中,vs code的终端TERMINAL默认为windows操作系统的PowerShell命令行,也就是讲这个TERMINAL实际就是集成(Integrated)在vscode中的windows的PowerShell,若要运行exe格式的文件,可以在终端terminal窗口输入cmd,terminal切换为windows操作系统的CMD命令行,然后就可以在terminal中运行exe格式的文件。
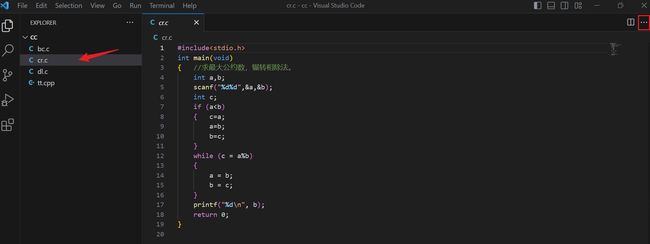
每创建一个TERMINAL也就是创建一个与vs code的编辑器(Editor)集成的操作系统的命令行(下图4-11右侧打开的cr.c是vs code编辑器窗口)。使用终端TERMINAL,也就是使用操作系统的命令行,因而,terminal也可以运行程序。
上面图4-9设置后,图4-10使用run code选项运行代码,实际是Code Runner扩展调用terminal运行程序,我们也可以手动在terminal运行程序,如图4-11所示。
图4-11 终端terminal的命令运行程序
图4-11终端terminal的命令运行程序,实际是使用windows命令行来运行,没用到Code Runner扩展,windows命令行运行c/c++可参见Windows的cmd运行编译器(cmd运行c/c++、python等)。若要terminal中的命令退出执行,可以用ctr+c操作。
在菜单栏Terminal(如图4-11红框所示)中的run选项都实际是使用windows命令行,默认是PowerShell命令行,并不调用安装的扩展。
DEBUG CONSOLE
DEBUG CONSOLE是与调试有关的程序控制操作窗口,只有具有调试(debug)的功能后才能对这个窗口进行设置。
PROBLEMS
PROBLEMS是与workspace(工作区、工作空间,下面将介绍)有关的检测到的问题,一般是在代码运行之前的检测。当我们在编辑器写代码时,出现语法错误会在PROBLEMS窗口提示,比如:代码中内置函数的参数个数超过规定个数,会提示too many arguments in function call。
6、User、Workspace、Folder设置
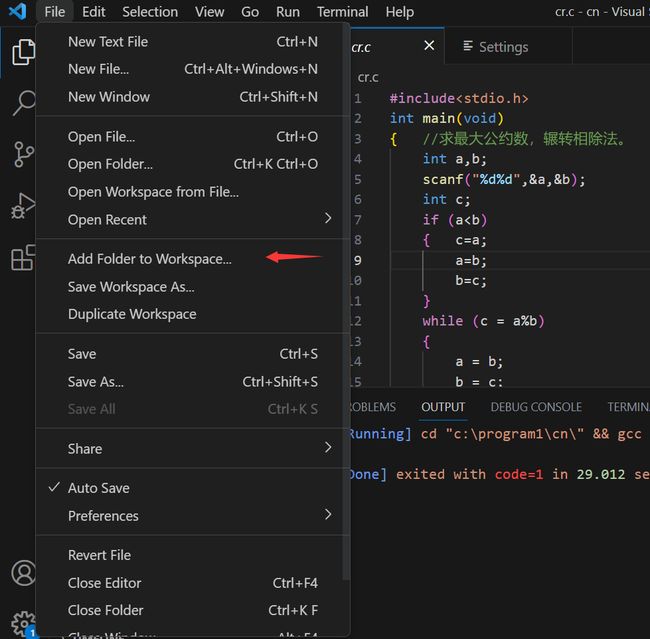
Vscode 打开一个文件夹(open Folder)后,可以利用图File→Add Folder to Workspace创建一个workspace(工作区、工作空间),这个workspace实际就是把几个文件夹看成一个整体,通常用在这样的场景:aa是一个项目文件夹,bb是一个项目文件夹,我们打开aa这个文件夹,然后通过Add Folder to Workspace(如图4-12红箭头所指)操作添加bb文件夹,这样aa和bb就构成了一个workspace,通过File→Save Workspace As保存后为.code-workspace格式的文件(可以选择保存到其它文件夹),以后,我们用File→Open Workspace From File 打开这个.code-workspace文件,相当于我们同时打开了aa和bb文件夹,也即相当于同时打开了这两个项目。
图4-12 标题栏File中Workspace选项
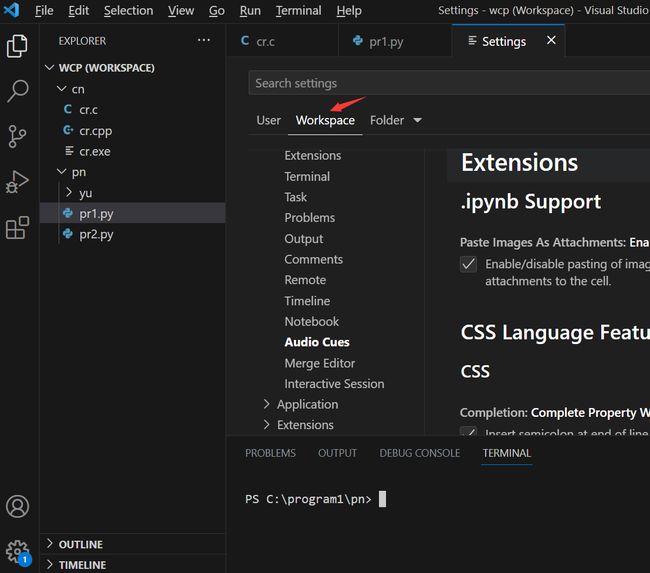
这种Workspace配置方便我们一次打开多个项目,配置好后,我们只要打开.code-workspace格式文件即可(即一个VS Code窗口打开多个项目),这样避免我们用多个VS Code窗口打开多个项目。如图4-13是一个名称为wcp的workspace,它由cn和pn两个文件夹构成(当然这些文件夹里面可以有其它文件夹)。
图4-13 wcp Workspace
cn文件夹存放的是c文件,pn文件夹存放的是python文件,wcp全称实际是wcp.code-workspace文件,我们只需要用File→Open Workspace From File 打开wcp.code-workspace文件,vscode窗口会如图4-13左侧展示出。
另外,我们可以通过workspace对这多个项目进行设置,这些设置只对这些项目有效。我们打开wcp.code-workspace文件(如图4-13所示),然后选择File→Preferences→Settings出现图4-14界面。
图4-14 Settings
图4-14中出现User、Workspace、Folder设置切换标题(标签),提供给我们编辑器(Text Editor)、操作台(Workbench、工作台)、窗口(Window)、功能(features)、Application(应用)、扩展(Extensions)等选项设置。
前面我们多次用到Settings设置,是采用的User设置,即使用者设置(也即通用设置)。Workspace设置(工作区设置)是针对多个项目(多个文件夹)构成工作区的设置,Folder设置是针对文件夹的项目的设置。
Workspace设置(工作区设置)会覆盖User设置,Folder设置(文件夹设置)会覆盖User、Workspace的设置,也就是讲,当我们使用这个Workspace时,是使用这个Workspace设置,当我们使用这个Folder时,是使用这个Folder设置。我们可以通过Workspace设置实现对多个项目进行特定的设置,产生我们需要的效果。
此外,当vs code打开一个项目时,vs code默认它也是一个workspace,只是不保存为.code-workspace格式文件(除非我们手动保存)。
当我们不能确定设置的主题在图4-14中红箭头下面的选项列表中的具体位置时,我们也可以用关键字在图4-14红箭头上面的搜索框中搜索设置的主题,选项列表的右侧自动展示出匹配成功的设置主题。
7、在编辑器的新标签页打开文件
在vscode中,我们单击图4-15中左侧红箭头所指的资源管理器(explorer)的文件,右侧编辑器(editor)中以预览(Preview)模式打开文件(文件标题是斜体字,编辑时显示正体字),再在资源管理器单击打开另一个文件时仍然是在当前标签页(tab)打开这个文件,原来打开的文件自动隐藏,也就是讲,这种预览模式,不是在一个新标签页打开文件,编辑器始终只显示一个文件页面。
图4-15 vs code 编辑器(Editor)窗口打开文件
若要在编辑器的新标签页打开文件,也即打开的文件标题平铺在编辑器窗口,也称为文件在窗口中并排显示(文件在窗口中平铺显示),有下面几种方式:
(1)双击已打开文件的标题,然后再单击资源管理器的文件,这个新打开的文件会在编辑器的新标 签页中显示,但这种方式每次打开一个文件都要重复这种操作;
(2)直接双击资源管理器的文件,该文件会在编辑器的新标签页中显示,这种方式需要双击文件;
(3)在vs code中单击图4-15中工具栏右侧红框中的…选项,在弹出的菜单中不勾选Enable Preview Editor,或在标题栏File→preferences→settings→User→Editor Management 中不勾选Enable Preview(也即在settings的搜索框中搜索到workbench.editor.enablePreview,然后不勾选 Enable Preview),则不论是单击,还是双击资源管理器的文件,都是在编辑器的新标签页中显示。
8、Command Palette(命令面板)
Command Palette(命令面板)可以执行VS Code的各种命令操作,当我们想快捷找到并实现vs code的某些操作时,可以打开command palette,在弹出的命令面板的输入框中输入关键字,会自动显示相关的命令操作列表,我们可以选择所需的命令操作,实现配置。
Command Palette的一些命令操作在vscode中的可视化的选项操作中也能设置,但command palette也提供了很多非可视化的选项操作,因而,Command Palette(命令面板)是在vscode使用比较频繁的快捷配置模式。
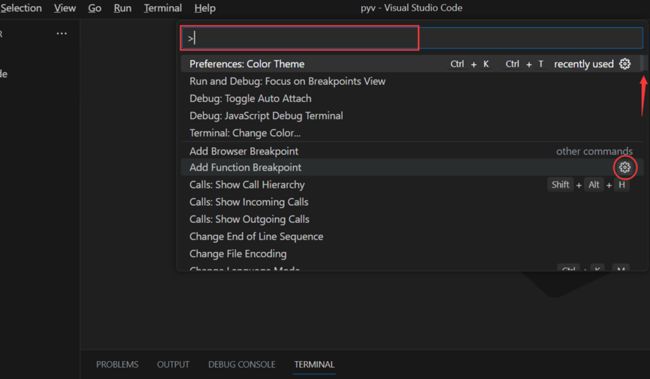
可以通过VS Code标题栏View→command palette,或快捷键Ctrl+Shift+P、或F1来打开Command Palette(命令面板),如图4-16弹出command palette默认的命令操作列表,我们可以在红色输入框中输入关键字匹配查找有关的命令操作,也可以拉动红色箭头所指的滚动条查看选择。
command palette提供了所有已分组归类的命令操作(可以拉动图4-16红色箭头的滚动条查看),而且也可以修改命令的快捷键(单击图4-16红色圆圈的设置图标)。当我们在vscode中的可视化的选项中找不到想要的操作时,可以尝试在command palette中匹配查找。
4-16 command palette
VS Code定位为一个轻量级的编辑器,不像其他IDE一样开箱即用(out of the box, OOTB)。针对不同的编程语言,VS Code是通过扩展(Extension)来增加配置,另外,command palette也是一种配置途径。当我们在vscode安装扩展(Extension)后,command palette中会产生某些对应的命令选项,比如:UI(用户界面、User Interface)、JSON文件等设置。我们可以通过这些命令选项修改初始默认的配置,使得扩展产生的功能符合我们的需求,有的也可以创建配置。因此,command palette是对扩展功能配置的途径,我们可以在command palette中通过关键字来查找对应的命令选项并配置。
开箱即用(out of the box, OOTB)指软件很多配置已经约定,无需太多的配置就可以使用,简单地讲,这种软件会为用户实现很多功能,用户直接打开无需太多的配置就可以使用,由于很多配置在软件中已经实现,这会导致这种软件体量比较大。
9、卸载与拷贝配置
(1)卸载扩展
若要卸载扩展,单击下图4-17左侧的![]() 图标,在弹出的菜单中选择左侧红箭头所指的INSTALLED(已安装的),会出现已经安装的扩展(Extension),单击某个扩展,在右侧会出现该扩展的Uninstall提示(图4-17右侧的红箭头所示),单击Uninstall即可卸载。也可以在扩展搜索框搜索到相应的扩展并点击uninstall即可卸载。
图标,在弹出的菜单中选择左侧红箭头所指的INSTALLED(已安装的),会出现已经安装的扩展(Extension),单击某个扩展,在右侧会出现该扩展的Uninstall提示(图4-17右侧的红箭头所示),单击Uninstall即可卸载。也可以在扩展搜索框搜索到相应的扩展并点击uninstall即可卸载。
4-17 扩展卸载
另外,vscode中卸载扩展后,还能继续使用该扩展的功能(因为已经加载到内存,内存中还存在),这时候需要重启vscode,由于扩展已经卸载,vscode重启后该扩展不能加载到内存,扩展不能被使用。
(2)拷贝配置
在Windows操作系统里,VS Code安装的扩展默认在路径C:\Users\用户名\.vscode\extensions,这个用户名文件夹是windows登录的账户,可以在C:\Users中查看这个用户名。可以拷贝这个用户名下的.vscode文件夹并覆盖其它地方安装VS Code的类似上述位置的.vscode文件夹,这样就能直接使用以前的配置,无需再次配置。
(3)卸载VS Code的问题
卸载VS Code后,再重新安装VS Code后,仍然出现之前的配置信息(可能有打开的文件夹、安装过的扩展、调试等信息),这是因为之前没有完全卸载VSCode。
如果要完全卸载VS Code,卸载VS Code后还需要手动删除C:\Users\用户名\.vscode和C:\Users\用户名\AppData\Roaming\Code这两个目录的内容,可以直接删掉这两个目录。通过这种完全卸载,再安装VSCode,就相当于是全新安装,即不会出现之前的相关配置信息。当然,也可以在安装VS Code后还再手动删除这两个文件夹,然后启动VS Code,也不会出现之前的配置信息。
至此,完成了vscode的安装和基本配置,也介绍了安装Code Runner扩展,该扩展安装后,VS Code可以运行C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell等编程语言,但这个扩展不能实现调试(debug)功能。
编译器(Compiler)及C/C++编译器安装(c+安装):
https://blog.csdn.net/thefg/article/details/131916203
2023年最新python安装详细教程:
https://blog.csdn.net/thefg/article/details/128601410
2023年最新Node.js安装详细教程及node.js配置:
https://blog.csdn.net/thefg/article/details/132410794
Python基础详解教程------让编程变得简单,须知:
https://blog.csdn.net/thefg/article/details/127846247