PHP模版语法支持vue,Vue.js中关于常用模板语法的具体介绍
本篇文章主要介绍了Vue.js学习笔记之常用模板语法详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文介绍了Vue.js 常用模板语法,分享给大家,具体如下:
一、文本渲染
Vue支持动态渲染文本,即在修改属性的同时,实时渲染文本内容。同时为了提高渲染效率,也支持只渲染一次,即第一次渲染出文本后,文本内容不再跟随属性值的变化而变化。
实时渲染
文本 - 实时渲染
{{ msg }}
v-model 指令将 input 标签的值动态绑定到属性 msg 上,通过 {{ msg }} 表达式显示在页面上。当修改文本框内容时,后面的页面内容将实时变化并与文本框内容保持一致。
一次渲染
文本 - 一次渲染
{{ msg_once }}
在 vm 对象里添加属性
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
msg_once: "once..."
}
});
});
页面第一次加载完成时,页面显示once...,当 span 标签加上 v-once 指令后,无论如何修改文本框内容,页面内容都不会变化。
HTML代码渲染
某些情况下,页面需要动态的插入一段HTML代码
在 vm 对象里添加属性,属性值为一段HTML代码
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
html: "This is a html tag."
}
});
});
页面元素添加v-html指令后,元素对应位置将显示出属性值内的对应元素
文本 - HTML
二、表达式
上文中已经介绍过的{{ msg }}就是一个简单的表达式。除此之外,还有一些常用的表达式写法。
运算表达式
在上述简单表达式中可以使用运算符,Vue会将运算后的结果渲染在页面上
运算表达式
{{ Number(number)+ }}:
运算结果:{{ Number(number)+ }}
在文本框中输入数字,Vue通过表达式内的运算符实时计算出结果,并显示出来。因为文本框内容为字符串,所以在表达式中需要对 number 属性进行类型转换成数字。
三元运算表达式
Vue支持在表达式内使用三元运算符
三元运算表达式
{{ ok ? 'YES' : 'NO' }}:{{ ok ? 'YES' : 'NO' }}
Javascript方法
表达式内也可以使用Javascript支持的基础方法,Vue会动态执行方法并显示最终结果
Javascript方法
{{msg_once.split('').reverse().join('')}}:{{msg_once.split('').reverse().join('')}}
这个例子是将 msg_once 属性值的字符进行倒序排列后重新组合起来。
三、过滤器
过滤器经常用来进行内容的格式化显示。Vue支持自定义过滤器
首先要在vm对象里增加过滤器方法
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
filter_msg: 'base'
},
filters: {
filter: function (value) {
if (!value) {
return '';
}
return value + '_filter1';
},
filter2: function (value) {
if (!value) {
return '';
}
return value + '_filter2';
},
filter_arg: function (value, arg1, arg2) {
if (!value) {
return '';
}
return value + ' ' + arg1 + ' ' + arg2;
}
}
});
});
所有的过滤器方法都要定义在 filters属性里,方法的第一个参数值就是传递进来需要被处理的原始内容,方法的返回值即时处理过的新内容。
自定义的过滤器使用方法如下
单一过滤器
{{ filter_msg | filter1 }}:{{ filter_msg | filter1 }}
上面的例子中,过滤器通过管道符号“|”与需要处理的内容进行连接,将filter_msg属性值经过 filter1过滤器,在后面追加内容并显示。
同时,Vue也支持连接多个过滤器
串联过滤器
{{ filter_msg | filter1 | filter2 }}:{{ filter_msg | filter1 | filter2 }}
这个例子中,通过管道符号“|”,可以连接多个过滤器,每前一个过滤器的输出将作为后一个过滤器的输入,直到显示最终结果。
当过滤器有多个参数时,Vue也支持带参数调用
过滤器参数
{{ filter_msg | filter_arg('arg1', 'arg2') }}:{{ filter_msg | filter_arg('arg1', 'arg2') }}
四、常用指令
指令就是将一些特殊行为应用到页面DOM元素的特殊属性。Vue的内置指令都是一些带有 v- 前缀的特殊属性。
常用的指令如下:v-bind
v-on
v-for
v-if
v-else-if
v-else
v-show
v-bind
该指令用来给元素绑定一个或多个特性
v-bind(属性绑定)
可用的按钮(v-bind:disabled="!btn_enabled"):可以点击的按钮
不可用的按钮(v-bind:disabled="btn_enabled"):不可点击的按钮
缩写(:disabled="!btn_enabled"):可以点击的按钮
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
btn_enabled: true
}
});
});
在上面的例子里,给 vm 对象增加一个名称为 btn_enabled 的布尔属性,在按钮中通过 v-bind:disabled="btn_enabled" 动态给 disabled 属性赋值
页面上可以看到“不能点击的按钮”动态增加了一个 disabled 属性。同时 v-bind:disabled="!btn_enabled" 也可以简写成 :disabled="!btn_enabled" 。
v-on
该指令绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句。用在普通元素上时,只能监听原生 DOM 事件。在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个$event属性。
在 vm对象的 methods属性里添加自定义方法
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
methods: {
btn_click: function () {
console.log("button click!");
},
btn_clickWithEvent: function($event){
console.log($event);
},
btn_clickWithMsg: function (msg) {
console.log("Message is:" + msg);
}
}
});
});
通过属性 v-on:click="btn_click" 在按钮上添加 click事件
v-on(事件绑定)
点击事件(v-on:click="btn_click"):点我!
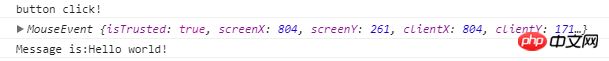
带事件参数的点击事件(v-on:click="btn_clickWithEvent($event)"):点我!
带自定义参数的点击事件(v-on:click="btn_clickWithMsg('Hello world!')"):点我!
缩写(@click="btn_click"):点我!
页面效果如下
v-on指令也支持缩写,用@符号代替,比如: @click="btn_click" 。
v-for
该指令用来基于源数据多次渲染元素或模板块。
在 vm 对象里添加一个数组类型的属性 books
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
books: ["深入浅出node", "C#本质论", "编程珠玑"]
}
});
});
通过 v-for 指令实现一个简单列表
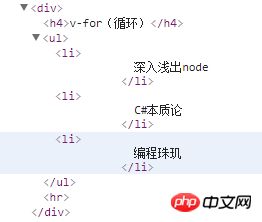
v-for(循环)
{{ item }}
页面效果如下
v-for 属性值是一个item in expression结构的表达式,其中 item代表 expression运算结果的每一项。最终的HTML代码如下
v-if、v-else-if、v-else
条件渲染指令,通过表达式结果的真假来插入和删除元素。 v-if 可以单独使用,而 v-else-if 、 v-else 必须和 v-if 一起使用。
下面是一个简单用法的例子
v-if、v-else-if、v-else(分支)
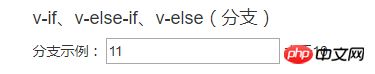
分支示例:
大于10
等于10
小于10
页面显示如下
当文本框里输入小于10的数字时,右侧只显示“小于10”的文本内容。
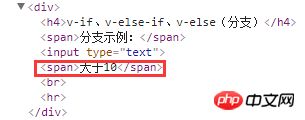
查看源码发现,只有“小于10”的内容的 span 标签存在,另外两个标签被插入到页面中。
同样,在输入大于10的数字时,右侧只显示“大于10”的文本内容。而源码里只有对应的 span 标签存在。
v-show
该指令也是条件渲染指令,但是与上述的 v-if 有不同。这可以通过一个例子来说明。
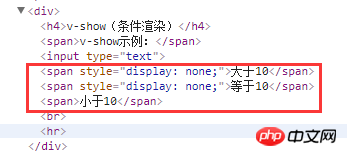
v-show(条件渲染)
v-show示例:
大于10
等于10
小于10
将上面例子里的指令都换成 v-show ,页面显示如下
从页面显示的结果上看,没有任何区别。但是查看源码会发现,符合表达式结果判断的元素内容将被显示,不符合结果判断的元素将被隐藏,即被加上 display: none; 的样式。
从上面两个例子对比可以看出v-if:动态插入或删除元素
v-show:动态显示或隐藏元素