CocosCreator手记03——简单配置VSCode的TypeScript环境
对于基于JavaScript的各种语言,我用过Coffee。但是印象中,除了遍地语法糖,写起来比较快。也没有觉得特别好用。和轻量级偏重快速开发的Coffee不同,TypeScript是一门新语言。TypeScript 是 JavaScript 的强类型版本,并且也是JavaScript的超集(完全兼容JS)。
其主要特性有:
-
兼容 ECMAScript 2015(ES6)规范,可选择编译成ES6或ES5规范的JavaScript代码(ECMAScript 3及以上版本);
-
面向对象,并拥有一些函数式特性;
-
类型语言;
-
实现了注解、泛型等特性;
-
适配大型App构建。
这些特性,对于曾经使用过强类型语言的开发者,并且对于重构,代码提示有大量需求的团队,都是很有吸引力的。虽然表面上编码量变大了,但得到的好处则是成倍的,尤其是对于大项目。而TypeScript之父Anders Hejlsberg(安德斯·海尔斯伯格),也是Delphi和C#之父,大神级人物。
虽然CocosCreator1.5已经提供了对TypeScript的支持,但是基于初步学习的方便性,我们还是需要一个轻量级的,独立的TS开发环境。
1.安装node
https://nodejs.org/en/download/
一路确认
国内加速地址:
https://npm.taobao.org/
2.安装vscode
https://code.visualstudio.com/
一路确认
3.安装TypeScript
命令行模式下,全局选项,安装TypeScript
|
1
|
npm install -g typescript
|
国内可用这个命令行加速:
|
1
|
cnpm install -g typescript
|
请密切注意全局tsc和VSCode自带的语言服务版本是否一致。为避免vscode和tsc的版本冲突,比如弹出下面的提示:
![]()
可以使用带版本号的安装命令:
|
1
|
|
4.确认三者安装成功
在命令行模式下,用三个命令确认安装成功
|
1
2
3
|
node - v
npm - v
tsc - v
|
新建一个文件夹,用作ts工程,命令行cd到文件夹里,运行
|
1
|
tsc -w
|
使TypeScript自动监视文件修改并自动编译(这一步可选,因为VSCode对TypeScript没有自动编译,所以我们在tsc中开启这个功能, 在VSCode用Ctrl + Shift + B来编译也行)
然后运行
|
1
|
code .
|
从vscode打开当前文件夹
5.项目配置文件
task.json
此文件是项目的编译配置文件
在VSCode中快捷键 Ctrl + Shift + B用来编译,对应的编译配置文件为.vscode/task.json
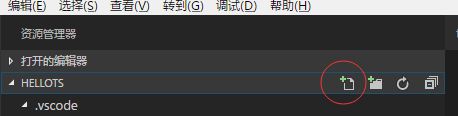
第一次运行时没有这个文件,选择创建TypeScript项目那个选项,就会自动创建.vscode/task.json
|
1
2
3
4
5
6
7
8
9
10
|
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version" : "0.1.0" ,
"command" : "tsc" ,
"isShellCommand" : true ,
"args" : [ "-p" , "." ],
"showOutput" : "silent" ,
"problemMatcher" : "$tsc"
}
|
基本没什么要改的,有了这个task.json后每次Ctrl + Shift + B 即可调用tsc命令编译typescript。
tsconfig.json
这个文件和输出有关,直接在VSCode里建立tsconfig.json即可
然后写入如下内容
|
1
2
3
4
5
6
7
|
{
"compilerOptions" : {
"target" : "es6" ,
"outDir" : "build" ,
"sourceMap" : true
}
}
|
launcher.json
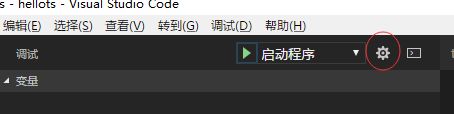
此文件是项目的引导启动文件 Ctrl + Shift + D 点击配置图标
选择nodejs。
然后根据提示创建launcher.json,打开此文件,加入一些选项,使VSCode认得typescript和sourceMap
|
1
2
3
|
"program" : "${workspaceRoot}/app.ts" ,
"sourceMaps" : true ,
"outDir" : "${workspaceRoot}/build"
|
这样就可以在typescript上打断点调试了
6.编写并调试
新建app.ts,开始写
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
/**
* person
*/
class person {
constructor() {
}
/**
* print
*/
public print() {
console.log( '你好,TS' );
console.log( '老G,666' );
console.log( '弄好了,睡觉' );
}
}
let p = new person();
p.print();
|
Ctrl + Shift + B 编译后(或者自动编译),就可以F5调试程序了。
本文转自 老G 51CTO博客,原文链接:http://blog.51cto.com/goldlion/1932014,如需转载请自行联系原作者