【Vue入门】语法 —— 事件处理器、自定义组件、组件通信
目录
一、事件处理器
1.1 样式绑定
1.2 事件修饰符
1.3 按键修饰符
1.4 常用控制符
1.4.1 常用字符综合案例
1.4.2 修饰符
二、自定义组件
2.1 组件介绍及定义
2.2 组件通信
2.2.1 组件传参(父 -> 子)
2.2.1 组件传参(子 -> 父)
一、事件处理器
1.1 样式绑定
- class绑定
使用方式:v-bind:class="expression" :expression的类型:字符串、数组、对象
- style绑定
使用方式:v-bind:style="expression": expression的类型:字符串、数组、对象
示例:
<--定义示例样式-->
class
class
stype
style样式
test
var vm = new Vue({
el: "#xw",
data: {
fc: 'fontClass',
ac: ['fontClass', 'colorClass'],
fontSize: 40,
color: 'green',
//样式对象,注意:样式名使用驼峰命名,如:fontSize
myStyle: {
fontSize: '50px',
color:'red',
fontWeight: 'bold'
}
}
});1.2 事件修饰符
一下是几种常用的事件修饰符:
示例:
接收消息:{{receverMsg}}
new Vue({
el: "#xw",
data: {
receverMsg: null,
sendMsg: null
},
methods: {
sender: function() {
this.receverMsg = this.sendMsg;
},
doSubmit: function() {
alert('ok');
}
}
});注:什么是事件冒泡?
当我们点击最上面的div时,触发点击事件,可是随着冒泡事件的传播,在该div下面的div点击事件也会触发,这就是冒泡事件传播。
1.3 按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符。
| 按键别名 | 含义 |
|---|---|
| .enter | 回车确认键 |
| .tab | TAB键 |
| .delete | 捕获 "删除" 和 "退格" 键 |
| .esc | 键盘左上角的Esc键,取消键 |
| .space | 空格键 |
| .up | 上 |
| .down | 下 |
| .left | 左 |
| .right | 右 |
| .ctrl | ctrl键 |
| .shift | shift键 |
示例:响应enter键事件
1.4 常用控制符
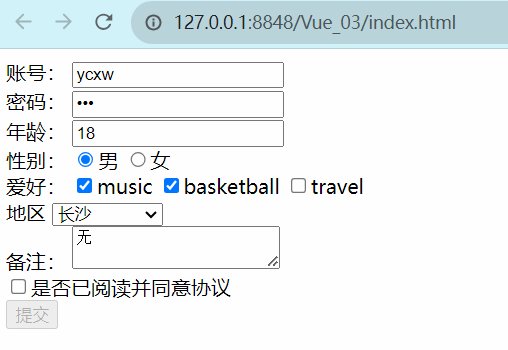
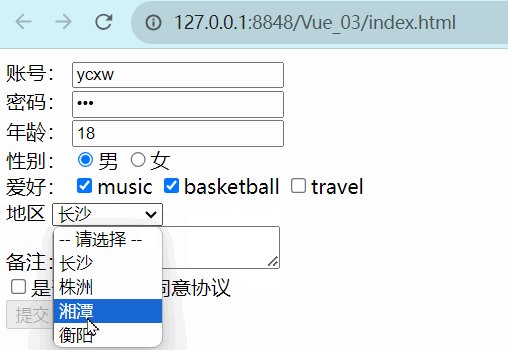
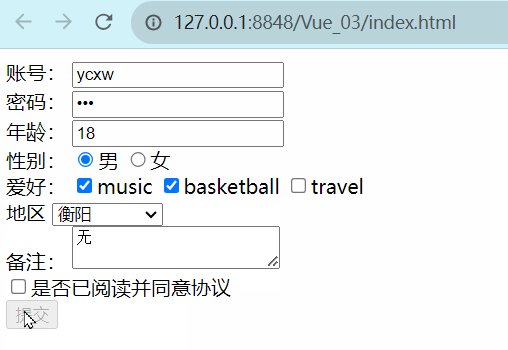
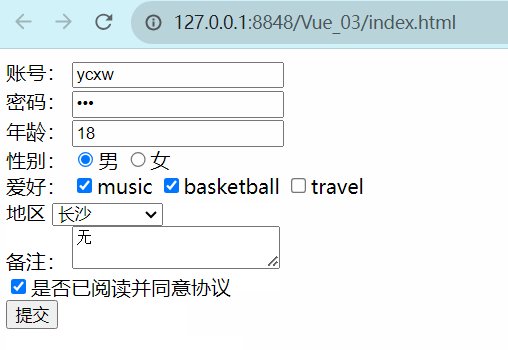
1.4.1 常用字符综合案例
通过实现一个类型注册的页面,熟悉常用的控件。文本框/密码框/文本域/单选/多选/下拉列表
数据打印:
1.4.2 修饰符
| 修饰符 | 作用 |
|---|---|
| .lazy | 默认情况下, v-model在input事件中同步输入框的值与数据,但你可以添加一个修饰符lazy,从而转变为在change事件中同步 |
| .number | 将用户的输入值转为 Number 类型 |
| .trim | 自动过滤用户输入的首尾空格 |
以.number为例,示例修饰符的使用,将输入的年龄属性转换为数值型
二、自定义组件
2.1 组件介绍及定义
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将页面拆分为可重用、独立的模块。组件可以包含自己的模板、样式和逻辑,使得代码更加模块化、可维护和可复用。
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令。
组件的定义:组件可以通过Vue.component()方法或Vue实例的components选项进行定义。组件的定义包括组件的名称、模板、数据、方法等。
- 局部定义
- 全局定义
Vue.component('my-button', { //用来传值的自定义属性 props:['title'], //模板,模板中写的html代码,在其中可以使用{{}},及指令等vue元素 template: '', //注意:在自定义的组件中需要使用函数来定义data data: function() { return { xxx: 0 } })
2.2 组件通信
Vue自定义事件是为组件间通信设计, vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
- 父Vue实例->子Vue实例,通过prop传递数据
- 子Vue实例->父Vue实例,通过事件传递数据
2.2.1 组件传参(父 -> 子)
注意:props定义属性时采用的是驼峰命名法,而在html中使用时需要对应的变为短横线命名法!!
组件通信——>父传子
-
vue组件
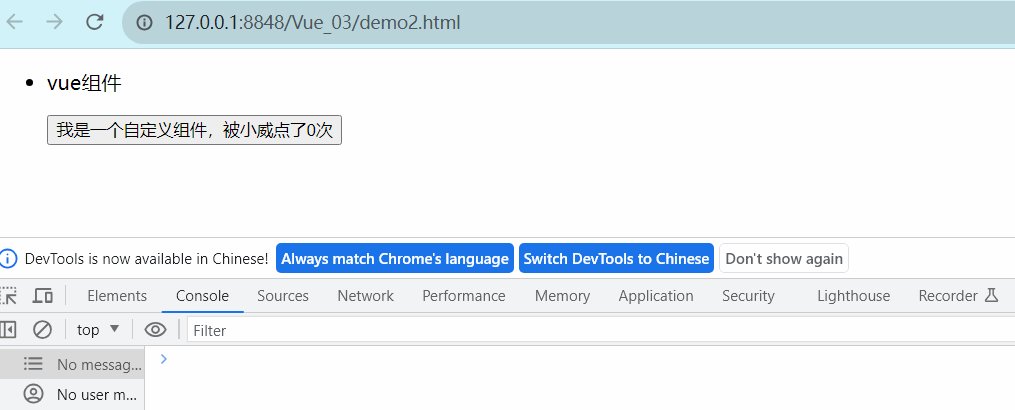
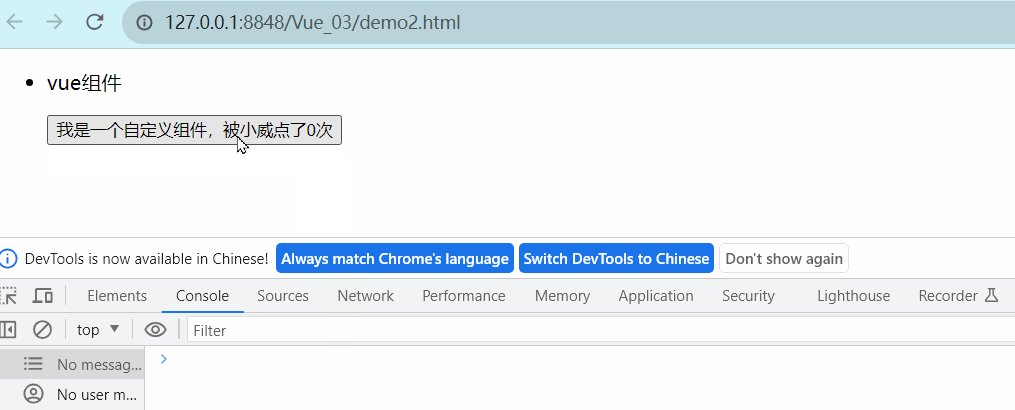
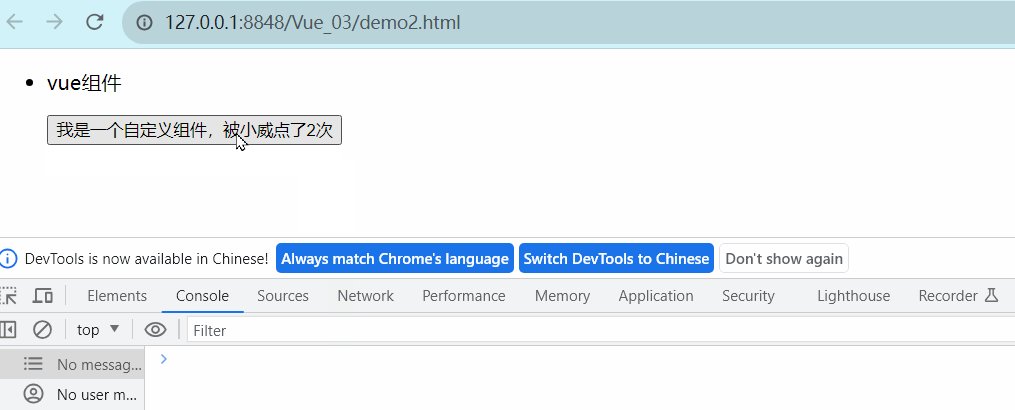
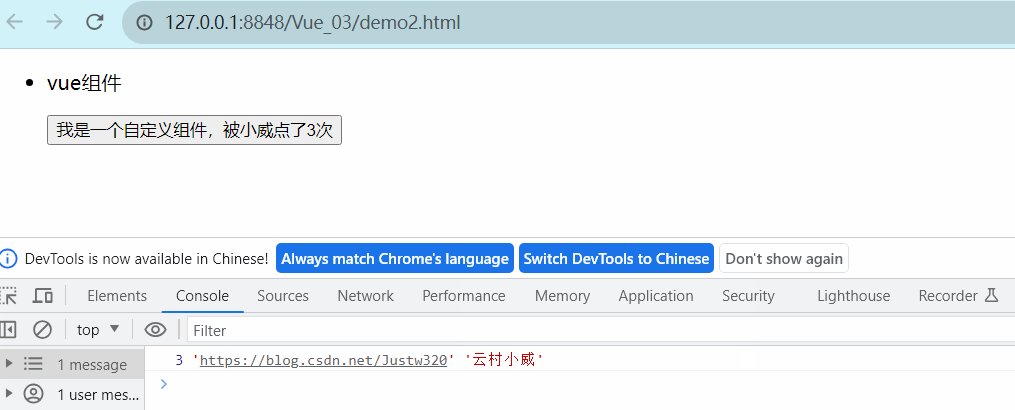
2.2.1 组件传参(子 -> 父)
触发事件:$emit(eventName, 参数...)
注意:事件名必须用短横线命名方式。
组件通信——>子传父
-
vue组件
这段代码实现了一个父组件向子组件传递属性,并通过自定义事件实现了子组件向父组件传递参数的功能。并用if判断每点3次按钮则传一次参数。