- Python Day9
@浙大疏锦行PythonDay9.内容:热力图的绘制enumerate()方法子图的绘制代码:list_nums=[1,2,3,4,5,6]forindex,valinenumerate(list_nums):print(f"index={index},val={val}")forvalinlist_nums:print(f"val={val}")importpandasaspdimportmat
- 操作系统级TCP性能优化:高并发场景下的内核参数调优实践
Edingbrugh.南空
运维tcp/ip性能优化网络协议
在高并发网络场景中,操作系统内核的TCP/IP协议栈配置对系统性能起着决定性作用。本文聚焦操作系统层面,深入解析内核参数调优策略,帮助读者构建稳定高效的网络通信架构。一、连接管理参数优化:从三次握手到队列控制1.1监听队列与半连接管理1.1.1net.core.somaxconn-监听套接字队列上限作用:定义listen()系统调用的积压连接队列最大值,控制未接受连接的排队长度。默认值:128(L
- Cool Pi CM5-LAPTOP Linux Quick Start Guide
george-coolpi
linux运维服务器开源arm开发AI编程
MachineIntroductionCOOLPICM5open-sourcenotebookisaproductthatcombineshighperformance,portability,andopen-sourcespirit.Itnotonlymeetsthebasiccomputingneedsofusers,butalsoprovidesanidealplatformforthose
- QT5使用cmakelists引入Qt5Xlsx库并使用
1、首先需要已经有了Qt5Xlsx的头文件和库,并拷贝到程序exe路径下(以xxx.exe/3rdparty/qtxlsx路径为例,Qt5Xlsx版本为0.3.0);2、cmakelist中:#设置QtXlsx路径set(QTXLSX_ROOT_DIR${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qtxlsx)set(QTXLSX_INCLUDE_DIR${QTXLSX
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- Mac下Homebrew安装的软件放在什么地方
baidu-liuming
linuxhomebrew
一般情况是这么操作的:1、通过brewinstall安装应用最先是放在/usr/local/Cellar/目录下。2、有些应用会自动创建软链接放在/usr/bin或者/usr/sbin,同时也会将整个文件夹放在/usr/local3、可以使用brewlist软件名确定安装位置。比如安装autojump应用之后会在这些地方创建(sudofind/-name“autojump”):/Users/jim
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 如何发现Redis中的bigkey?
代码中の快捷键
redis数据库缓存
如何发现Redis中的bigkey?我主要用这几个方法:redis-cli--bigkeys(最常用,最省事):直接在命令行敲这个命令:redis-cli-h你的redis地址-p端口--bigkeys作用:它会自动扫描整个数据库。结果:告诉你每种数据类型(String,Hash,List,Set,ZSet)里最大的那个key是什么,有多大(比如String多大,List有多少元素)。优点:简单、
- MyBatis-Plus的LambdaQuery用法
核心概括:LambdaQueryWrapper本质上是一个条件包装器(与wrapper类似),而Mapper方法(如selectList)负责补充完整的SQL结构在Java后端开发中(特别是使用MyBatis-Plus框架时),LambdaQuery()是一种基于Lambda表达式的类型安全查询方式,它利用Java8的Lambda特性,避免了硬编码字段名,提升了代码可读性和可维护性。核心优势类型安
- 【一文了解】C#基础-集合
目录集合1.集合分类1.1.非泛型集合1.2.泛型集合1)列表(List)2)字典(Dictionary)3)队列(Queue)4)栈(Stack)5)哈希集合(HashSet)2.集合的常见操作3.区分泛型集合与非泛型集合3.1.非泛型集合1)优点2)缺点3.2.泛型集合1)优点2)缺点总结本篇文章来学习一下集合,C#集合主要分为非泛型集合与泛型集合。集合集合(Collection)是一种用于存
- MyBatis-Plus 使用wrapper自定义SQL
MyBatis-Plus使用wrapper自定义SQL,以下是单表查询。官方文档官方的例子://mapper接口@Select("select*frommysql_data${ew.customSqlSegment}")ListgetAll(@Param(Constants.WRAPPER)Wrapperwrapper);//xmlListgetAll(Wrapperew);SELECT*FROM
- 虚拟环境已安装该包,且已激活,但报错
排查原因:是否存在这样的现象命令结果condalist显示的是base环境的包piplist显示的是你当前虚拟环境的包激活了Conda的base环境,但运行的Python实际来自其他路径(如virtualenv创建的虚拟环境或系统Python)Python路径与Conda环境不一致我主要在base的基础上激活了新的虚拟环境,导致环境不一致解决:退出所有环境,重新激活虚拟环境验证是否一致
- java使用poi实现读取复杂Excel文件
车车不吃香菇
java基础javaexcelpoi大数据hive
读取的问价格式如下:直接上代码:controller层@ApiOperation(value="全自动导入资源和编目")@PostMapping("/autoExcelToSql")publicResponsereadExcelToList(@RequestPart("file")MultipartFilefile)throwsIOException,BizException{Stringfile
- 判断当前操作列表是否属于特殊规则
一只一只妖
前端javascript
1、所勾选内容全都是特殊元素NLF、LFN,或者全都是可能新增的特殊元素,可以继续操作2、所勾选内容全都是非特殊元素,可以继续操作3、所勾选内容同时包含特殊元素和非特殊元素,不可继续操作//判断渠道是否属同一种类型functionjudgeSameSubarray(contentSelection){//所勾选内容constselectionChannelList=contentSelection
- 扁平化树结构数据
//扁平化当前数据exportfunctionflattenList(nodes,parentPath=[]){constlist=[];nodes.forEach((node,index)=>{constcurrentPath=[...parentPath,index+1];constflatNode={...node};list.push(flatNode);//递归处理子节点并合并结果if(
- 【译】2018 前端性能优化清单 —— 第一部分
qq_36320160
前端前端
原文地址:Front-EndPerformanceChecklist2018-Part1原文作者:VitalyFriedman译文出自:掘金翻译计划本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO/front-end-performance-checklist-2018-1.md译者:tvChan校对者:mysterytonyry
- java list<> class_java-List>转换成List>实体类的集合
刘杭州
javalist<>class
1classJavabean1{2privateStringdata1;3privateStringdata2;4privateStringdata3;5//...6}7classJavabean2{8privateStringdata1;9privateStringdata2;10privateStringdata3;11//...12}1314classclassAll{15privateJa
- 反射+注解实现数据库Map转换成实体Map工具类
皮卡丘比比比
实现场景因为原始的需求是从数据库中查询出来的一个实体字段比如一个Useruser=newUser()的实体类,有userName,userId两个字段。然后我返回一个list给前端,Listlist现在需求变化,我需要添加一个额外的字段,比如userCompany,就没有办法使用刚才那个返回对象的方法现在直接从数据库中多表查询一个Map如下("user_name","curry"),("user_
- 怎么强制macOS上的某个应用不使用独立显卡
背景之前碰到过企业微信更新之后强制使用独立GPU,后面找到了快捷指令的方式禁止企业微信使用独立GPU启动,后面某个版本更新好了。最近最近微信更新到了4.0.3.93版本,也出现了这个问题,不想再在快捷指令里启动了,因为占用菜单栏空间,所以找了一下,发现苹果官方DeveloperDocumentation给出了修改Info.plist文件禁止应用使用独立GPU的方法,具体参考方法二。一、快捷指令.a
- 数据结构 顺序表(2)---顺序表的实现
1.顺序表的实现为了能够实现顺序表这一个数据结构,小编是分别分为三个文件编写完成的。分别是一个头文件(.h),一个实现文件(.c),一个测试文件(.c)。以下对这三个模块(头文件、顺序表实现文件、测试文件)的代码,按功能模块、函数逻辑等进行详细解释,帮助理解动态顺序表的完整实现:1.1头文件(SeqList.h)头文件(SeqList.h)——接口定义与类型声明:#include#include#
- 异步进阶:C#的Task.WhenAll——如何开启多个异步任务
Task.WhenAll是.NET中用于并行等待多个异步任务的核心方法。它可以让多个异步操作同时执行,然后一次性等待所有任务完成,而不是逐个等待。asyncvoidMain(){//准备数据:[1,2,3,4,5,6,7,8,9,10]varinputs=Enumerable.Range(1,10).ToArray();varoutputs=newList();//❌错误方式:串行执行(一个接一个
- linux shell if字符串比较大小,linux中shell if 判断总结
玩皮的兔子
linuxshellif字符串比较大小
UNIXShell里面比较字符写法-eq等于;-ne不等于;-gt大于;-lt小于;-le小于等于;-ge大于等于;-z空串;-n非空串;=两个字符相等;!=两个字符不等无论什么编程语言都离不开条件判断。SHELL也不例外。大体的格式如下:iflistthendosomethinghereeliflistthendoanotherthinghereelsedosomethingelseherefi
- unity 使用xcode5.1 launching iOS project via Xcode4 failed
unity在使用Xcode5.1时,build&run会抛出异常的,这是unity的一个bug,不过据说unity4.5会把它修好的下面有一个临时的解决方案:1.在unit的安装目录下找到:Unity.app/Contents/BuildTargetTools/iPhonePlayer/Unity4XC.xcplugin/Contents/Info.plist2.打开并找到下面的内容:DVTPlu
- Excel to JSON API by WTSolution Documentation
wtsolutions
excel与json互相转换exceljsonWTSolutionsapi
ExceltoJSONAPIbyWTSolutionDocumentationIntroductionTheExceltoJSONAPIprovidesasimplewaytoconvertExcelandCSVdataintoJSONformat.ThisAPIacceptstab-separatedorcomma-separatedtextdataandreturnsstructuredJSO
- stream
java
一、创建Stream流从集合创建流单列集合————Collection中的默认方法Listlist=Arrays.asList("a","b","c");Streamstream=list.stream();双列集合————无法直接使用stream流Mapmap=newHashMapkeyStream=map.keySet().stream();Stream>entryStream=map.ent
- HTB academy -- Linux Privilege Escalation --Service-based Privilege Escalation
网络安全小吗喽
linux服务器网络安全测试工具
VulnerableServices#!/bin/bash#screenroot.sh#setuidscreenv4.5.0localrootexploit#abusesld.so.preloadoverwritingtogetroot.#bug:https://lists.gnu.org/archive/html/screen-devel/2017-01/msg00025.html#HACKTH
- python虚拟环境
#列出虚拟环境列表python3-mvenv--list#创建python虚拟环境python3-mvenv虚拟环境名称#激活ptyhon虚拟环境source虚拟环境名称/bin/activate#python虚拟环境配置pip源vim虚拟环境名称/pip.conf[global]index-url=http://mirrors.aliyun.com/pypi/simple/[install]tr
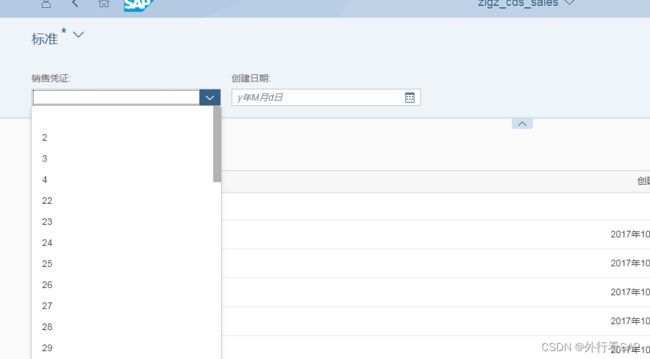
- Hana 到 PostgreSQL 数据迁移同步
简述SAPHana与PostgreSQL已成为许多企业常用的两款重要数据库,实现这两者之间高效稳定的数据传输也是许多企业的诉求之一。本文将介绍如何使用国产数据迁移同步工具CloudCanal构建一条Hana到PostgreSQL的数据同步链路。技术点表级别CDC表CloudCanal在实现Hana源端增量同步时,最初采用的是单CDC表的模式,即所有订阅表的增量数据(插入、更新、删除)通过触发器统一
- 双击重复请求的方法
北北~Simple
vue2vue
1、限制点击次数2、vue中可以自定义一个属性指令preventReClick.js中定义:importVuefrom'vue'Vue.directive('preventReClick',{inserted:(el,binding)=>{el.addEventListener('click',()=>{if(!el.disabled){el.disabled=truesetTimeout(()=
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe