vue路由 & nodeJS环境搭建
目录
一、路由
1. SPA是什么
优势
2. SPA实现思路和技术点
***路由步骤***
1、引入Vue.vue-router的js依赖
2、定义组件(就是展示不同的页面效果)
3、定义路由与组件的对应关系
4、生成路由对象
5、将Vue对象挂载到Vue实例中
6、定义锚点
7、跳转
二、无痕浏览
replace
三、nodeJS环境搭建
1. Node.js是什么 ?
(是JS脚本语言的运行环境)
2. npm是什么?
npm其实是Node.js的包管理工具(package manager),相当于后台的maven
3. Node.js环境搭建
3.1 下载
3.2 解压
3.3 配置环境变量
3.4 配置npm全局模块路径和cache默认安装位置
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.6 验证安装结果
四、ElementUI简介
一、路由
1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中。
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面。
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
2. SPA实现思路和技术点
1 ajax
2 锚点的使用(window.location.hash #)
3 hashchange 事件 window.addEventListener("hashchange",function () {})
4 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
5 原本用作页面内部进行跳转,定位并展示相应的内容
***路由步骤***
1、引入Vue.vue-router的js依赖
2、定义组件(就是展示不同的页面效果)
创建自定义组件,
例如:Home和Abort组件
const Home = Vue.extend({});
注1:extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件。
你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用car组件。注2:也可以用以前的方式创建和获得组件,效果也是一样的。
Vue.component("button-counter", {...});//创建组件
var ButtonCounter = Vue.component('button-counter');//获得组件
3、定义路由与组件的对应关系
注:根路径 “/”
4、生成路由对象
注:route和router的区别
route:路线
router:路由器
路由器中包含了多个路线
5、将Vue对象挂载到Vue实例中
6、定义锚点
首页
关于
7、跳转
运行:
点击首页时:
点击关于时:
整合所有源代码:
首页
关于
二、无痕浏览
replace
这样我们在不停切换页面时,点返回就一直是首页的内容,无痕记录
三、nodeJS环境搭建
1. Node.js是什么 ?
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言 。(是JS脚本语言的运行环境)
2. npm是什么?
npm其实是Node.js的包管理工具(package manager),相当于后台的maven为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。注:npm==maven 有点类似
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
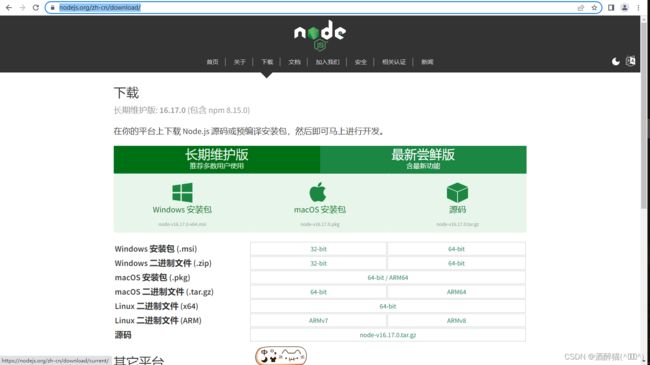
3.1 下载
下载地址:https://nodejs.org/zh-cn/download/
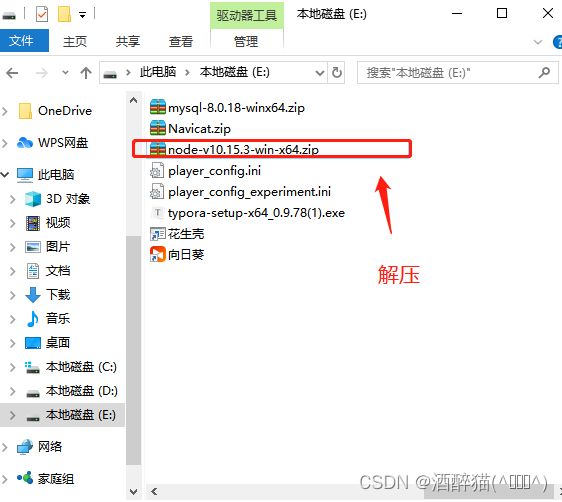
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
注:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
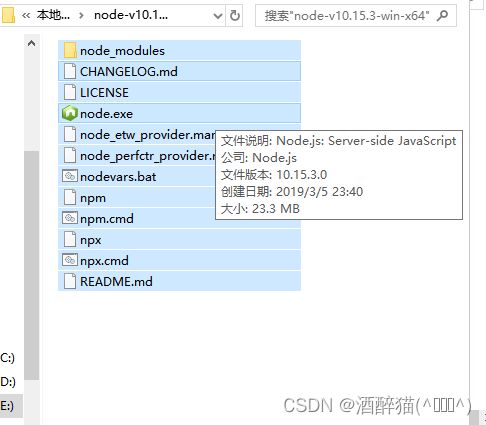
3.2 解压
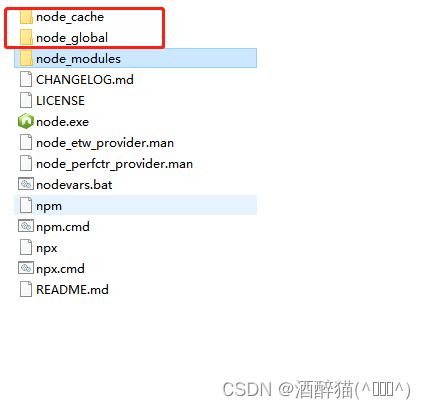
将文件解压到指定位置(例如:E:\),并在解压后的目录下建立node_global和node_cache这两个目录
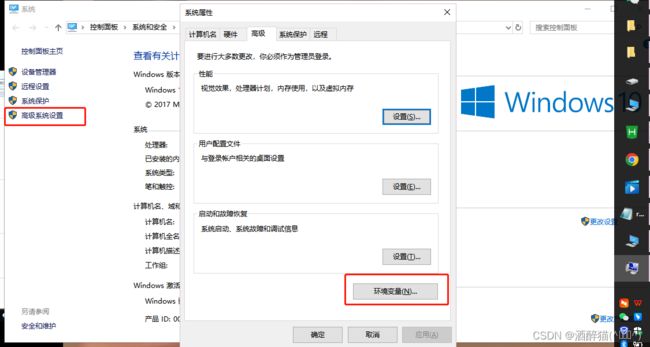
计算机右键属性:
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到E:\目录,后面都以此为例,实际开发中请修改成自己的解压目录
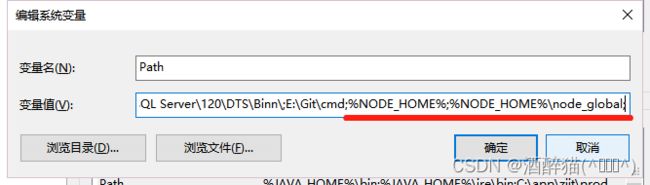
3.3 配置环境变量
新增NODE_HOME,值为:E:\node-v10.15.3-win-x64
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
注1:环境变量查看
echo %node_home%
echo %path%
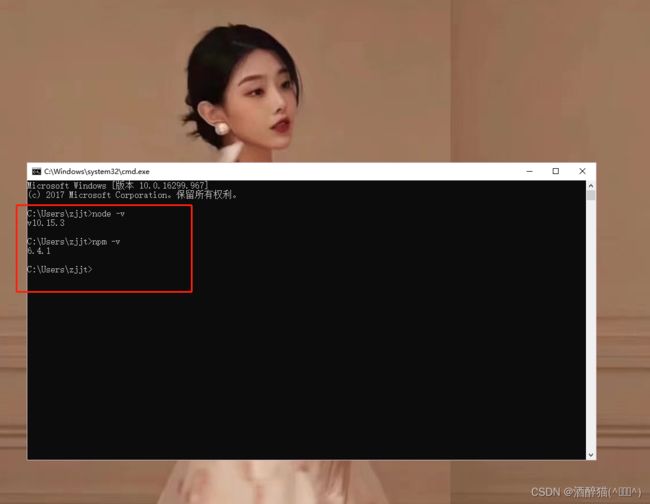
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v
安装成功!!!
3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "E:\node-v10.15.3-win-x64\node_cache"
npm config set prefix "E:\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"E:\node-v10.15.3-win-x64\node_global",双引号不能少
 再通过npm run dev 启动项目
再通过npm run dev 启动项目
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
3.5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
3.6 验证安装结果
3.6.1 版本验证(同步骤3.3,注2)
node -v
npm -v
3.6.2 查看淘宝镜像设置情况
npm get registry
3.6.3 查看npm全局路径设置情况
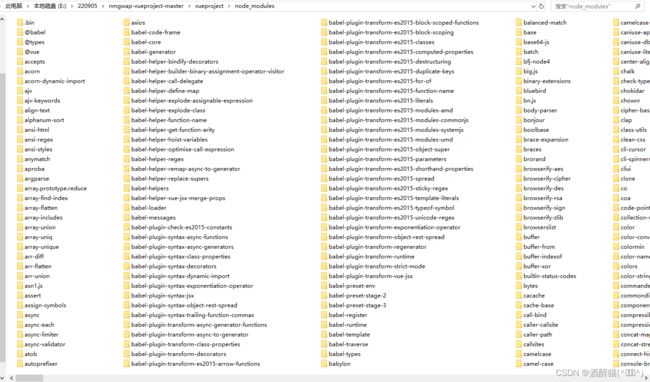
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
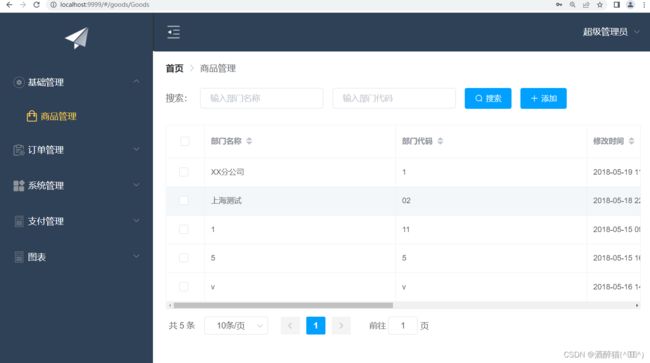
项目启动成功!!!!!
四、ElementUI简介
网址:
Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库https://element.eleme.cn/#/zh-CN/component/installationElement - The world's most popular Vue UI frameworkElement - The world's most popular Vue UI framework
1、传统开发模式:html+vue+ElementUI类似于Bootstrap、layui、easyui
2、前后端分离的开发模式
今日分享就到这里,再会~