你不能不了解的Vue【模板语法上集】!
我是默,一个在CSDN分享笔记的博主。
在这里,我要推荐给大家我的专栏《Vue》。
无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。
让我们在Vue的世界里畅游吧!
如果感觉还不错的话请记得给我点赞哦!
期待你的加入,一起学习,一起进步!
一.Vue插值
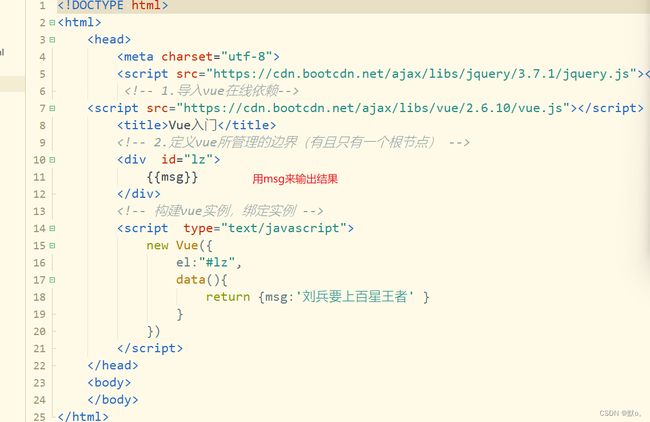
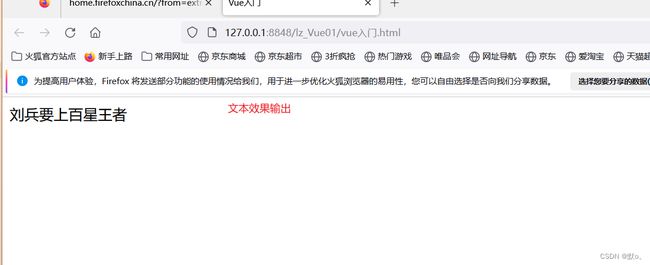
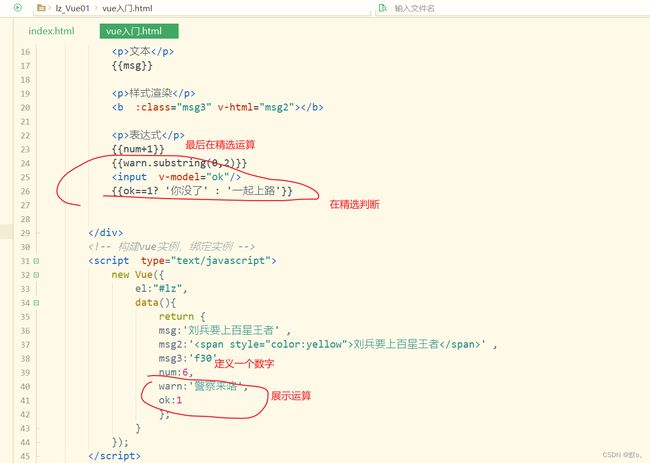
1.文本
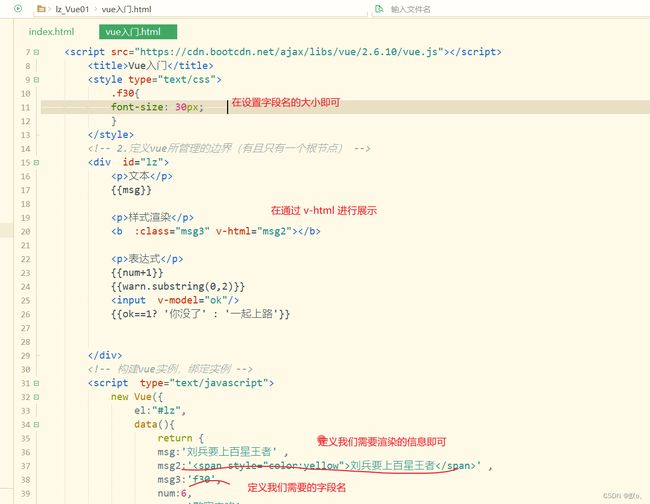
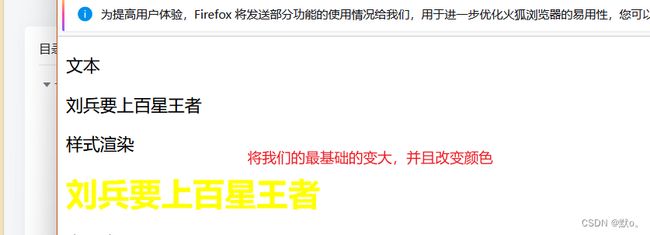
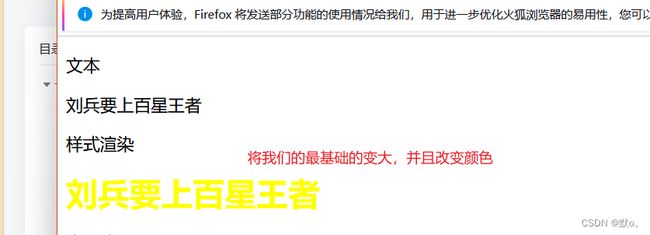
2.html样式渲染
3.表达式
4.源码
Vue入门
文本
{{msg}}
样式渲染
表达式
{{num+1}}
{{warn.substring(0,2)}}
{{ok==1? '你没了' : '一起上路'}}
二.插值
1.源码
Vue入门
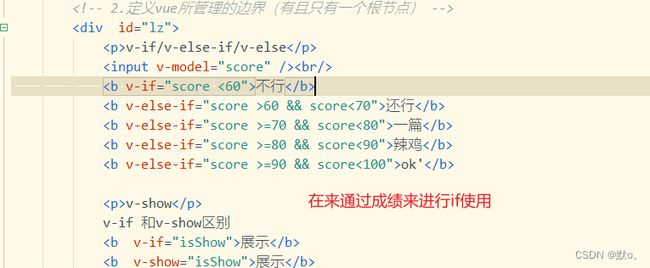
v-if/v-else-if/v-else
不行
还行
一篇
辣鸡
ok'
v-show
v-if 和v-show区别
展示
展示
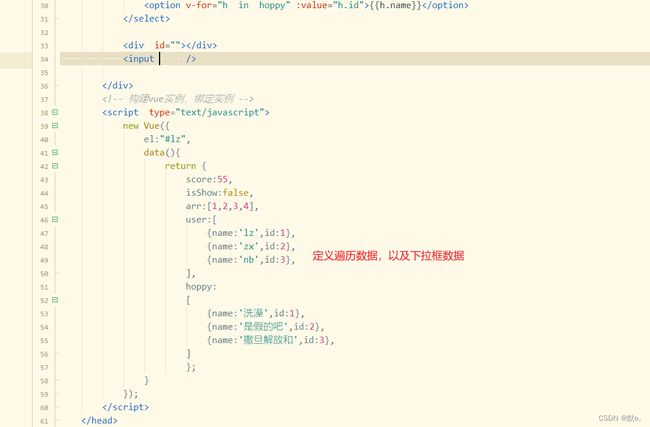
v-for
{{a}}
{{u.name}}
下拉框
{{h.name}}
2.v-if
2.v-if 和v-show区别

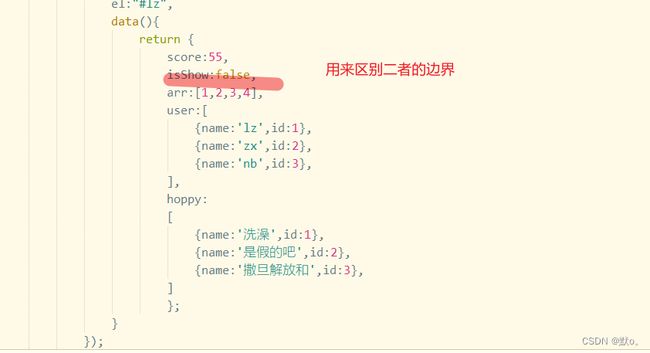
 3.变量数据以及 下拉框和
3.变量数据以及 下拉框和
三.过滤器
1.局部过滤器
1.1语法
new Vue({
filters:{'filterName':function(value){}}
});
在其中 filterName是过滤器名字,根据自己需求即可
常见的过滤器使用
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
{{ name | capitalize }}
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
1.2实例
局部过滤器
{{msg|all}},{{msg|single}},{{msg|all|single}},{{msg|param(4,5)}}