你不能不了解的Vue【模板语法下集】!
我是默,一个在CSDN分享笔记的博主。
在这里,我要推荐给大家我的专栏《Vue》。
无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。
让我们在Vue的世界里畅游吧!
如果感觉还不错的话请记得给我点赞哦!
期待你的加入,一起学习,一起进步!
一.事件处理器
1.什么是事件处理?
在 Vue 中,事件处理指的是将特定的DOM事件与对应的处理函数进行绑定,当事件触发时,相应的处理函数将被执行,从而实现对用户交互操作的响应。
Vue 通过
v-on指令(或简写符号@)来绑定事件处理函数到DOM元素上
2.事件冒泡
事件冒泡(Event Bubbling)是指在DOM结构中,当一个元素上的事件被触发时,该事件将会向父元素(包括祖先元素)逐级传播,直到根节点。这样设计的目的是为了简化事件的处理和管理。
具体来说,当一个元素触发某个事件时,比如点击事件(click),该事件首先在触发元素上被执行,然后事件会依次在其父元素上执行,再在父元素的父元素上执行,一直向上直到根节点。这种向上传播的过程就是事件冒泡
2.1基础代码
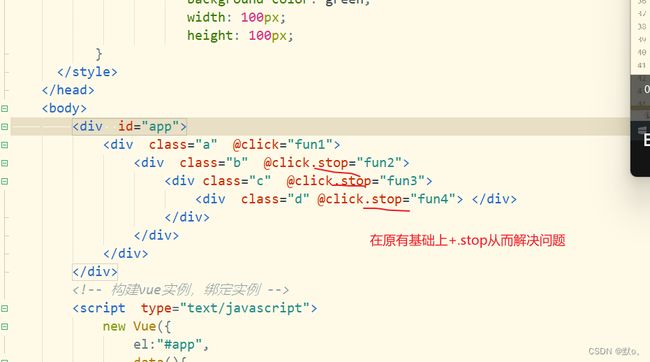
事件处理器
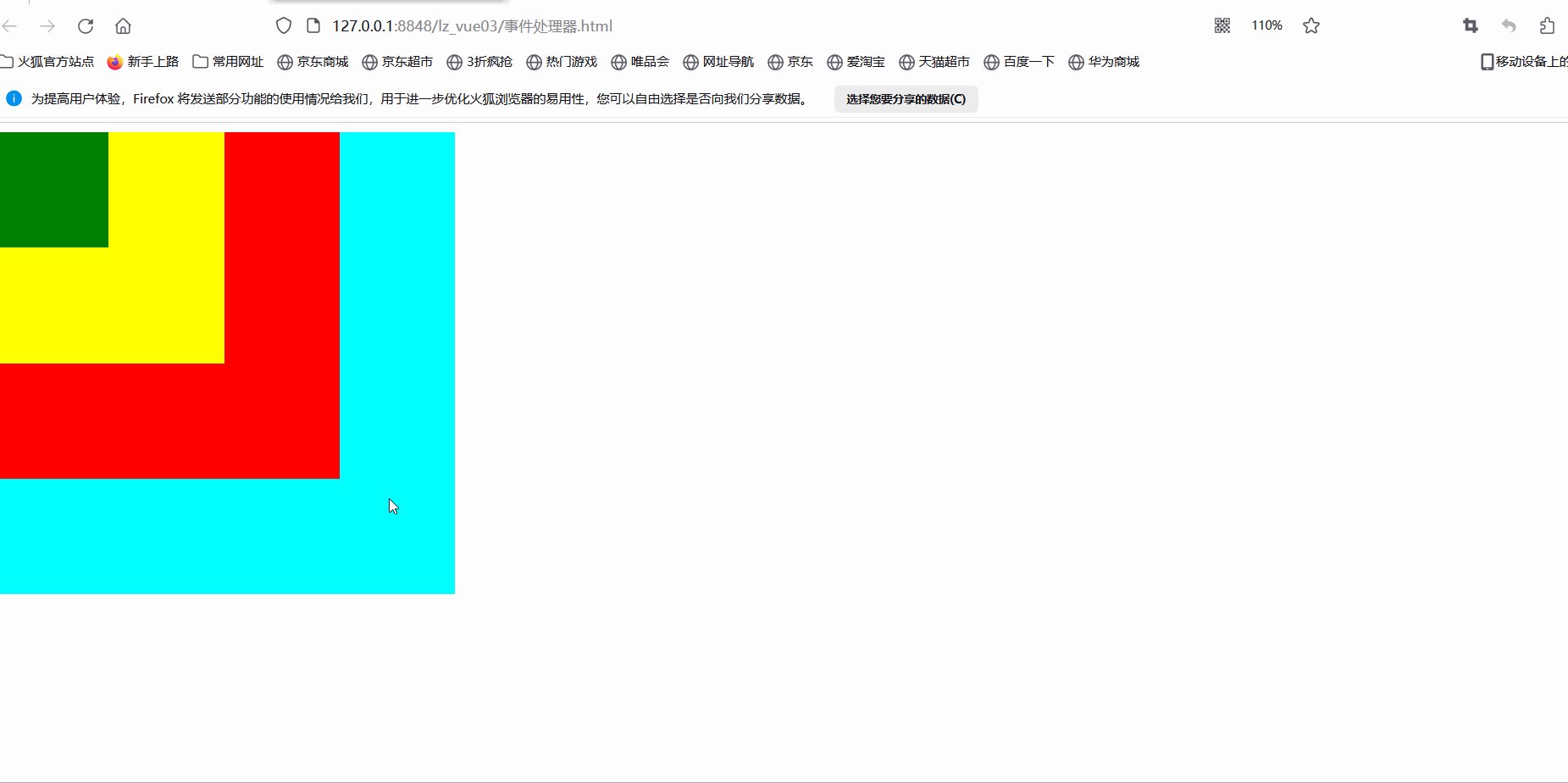
效果图
这一次点击一个颜色就会弹出所有个下拉框
2.2解决办法(.stop)
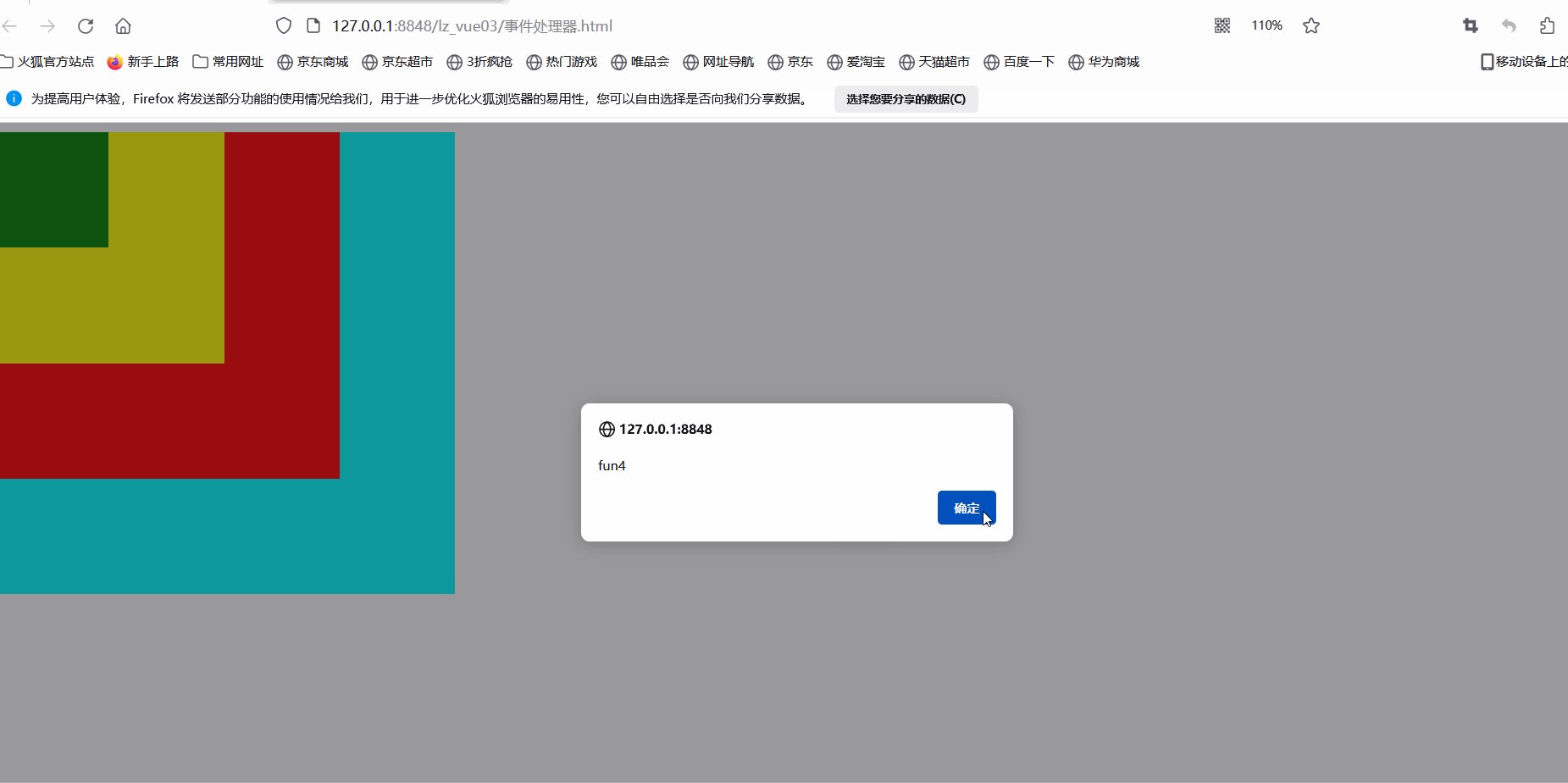
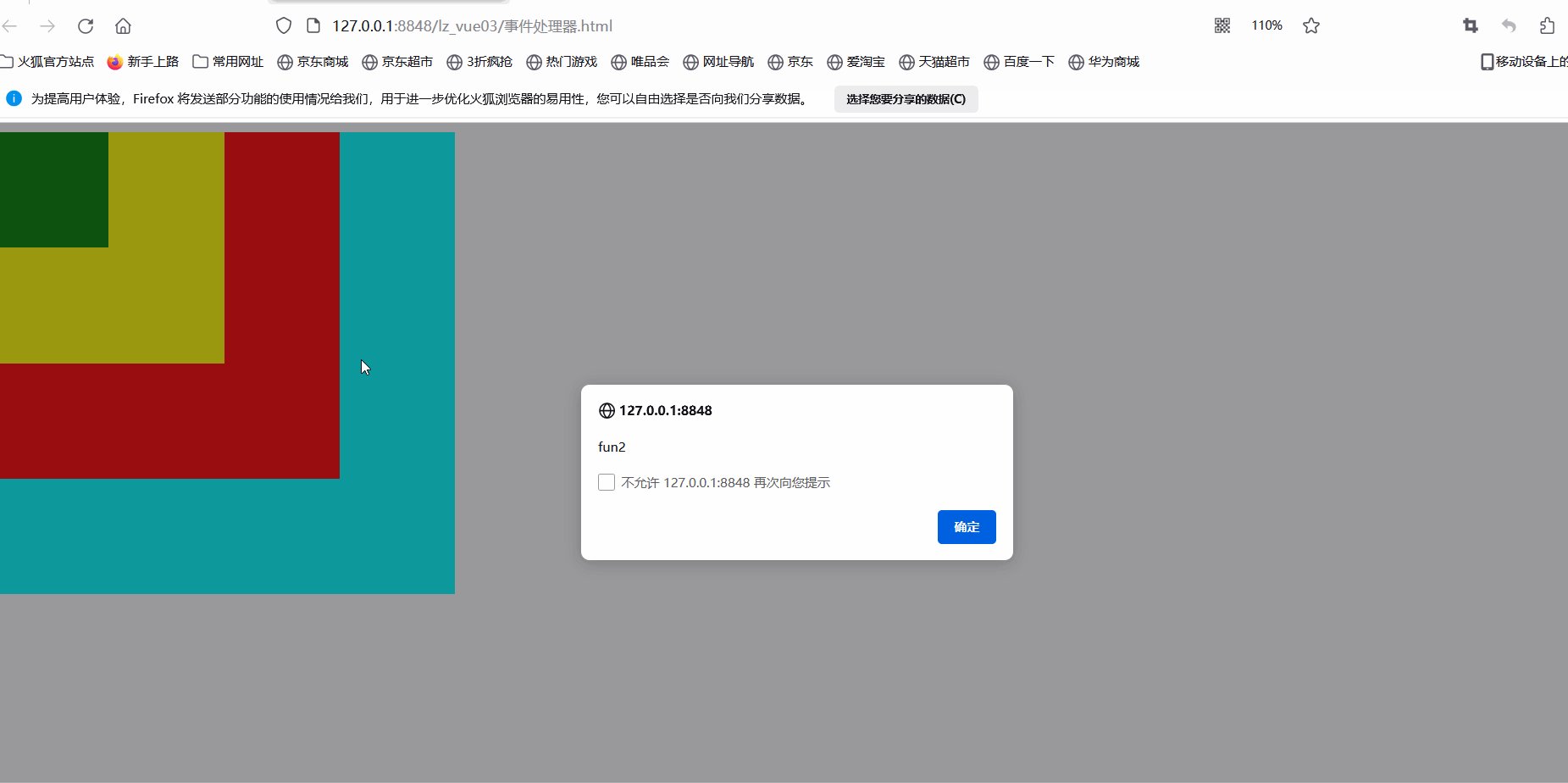
效果图展示
这一次点击一个颜色就会弹出一个下拉框
3.限制次数点击(.once)
3.1代码
事件处理器