CSS字体样式、文本样式、复合选择器、块元素和行内元素、字体图标、背景样式
1.字体样式
常用文字样式
| 属性 | 作用 |
|---|---|
| font-size | 字体大小 |
| font-family | 字形 |
| font-weight | 字体粗细 |
| font-style | 字体样式 (italic\normal) |
font-size
相对单位:
| px | 像素 |
| em | 相对于当前文本 |
绝对单位:
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 点 |
如果页面没有设置字体大小,使用浏览器默认大小,谷歌浏览器默认大小是16px;
为了使字体大小在不同浏览器中大小一致,必须给body设置一个值;
font-family
p{
font-family:"微软雅黑";
}
div{
font-family:Arial,"宋体","Microsoft YaHei";
}
chrome浏览器默认字体微软雅黑,IE默认宋体;
为了字形统一,必须在body中设置字形
font-weight
| 可选值 | 说明 |
|---|---|
| normal | 正常 normal=400 |
| bold | 加粗 bold=700 |
| bolder | 特粗 |
| lighter | 细 |
| number | 数值(100|200|… 900) |
font-style
| normal | 正常(默认) |
| italic | 倾斜 |
font连写,需要按照顺序书写
选择器{
font:font-style font-weight font-size/line-height font-family;
}
文本样式
color
| 颜色定义方式 | 值 |
|---|---|
| 英文单词 | red,green,blue |
| 十六进制 | #FF0000,#FF6600 |
| RGB代码 | rgb(255,0,0,),rgb(100%,0%,0%) |
按照红、绿、蓝的颜色顺序
#FF00EE 可以简写成 #F0E
一个屏幕取色器:picpick.exe
text-align
用来设置文本水平对齐位置 ,该属性只能用于占据整行的标签,如p\h1\div
text-decoration
用来设置文本划线
| 属性值 | 含义 |
|---|---|
| underline | 下划线 |
| overline | 上划线 |
| line-through | 中划线 |
| none | - |
常用text-decoration:none去除a标签的下划线;
text-indent
用来设置文本缩进
最常用于段落开始的两个空格:text-indent:2em;
复合选择器
子代选择器、后代选择器、交集选择器、并集选择器
子代选择器
.one > p{
color:orange;
}
后代选择器
#comic h3{
color:orange;
}
交集选择器
使用同一个标签中的两个选择器,同时选中一个标签
<h1 class="title">联合h1>
h1.title{
color:red;
}
并集选择器
同时选中多个标签
<div>1div>
<h1>2h1>
<span class="title">3span>
<p id="p1">4p>
div,h1,.title,#p1{
background-color:orange;
}
链接伪类
a标签的四种状态
| a:link | 未访问 |
| a:visited | 已访问 |
| a:hover | 鼠标悬浮 |
| a:active | 选定 |
链接伪类必须按照顺序来写:
link、visited、hover、active,否则会出错
实际项目中,只设置a标签基本样式和hover伪类样式
a{
font-size:20px;
color:#333;
text-decoration:noe;
}
a:hover{
color:#F0F;
text-decoration:underline;
}
其他伪类
其他标签也能使用伪类,一般只使用:hover
div:hover{
color:red;
}
选择器权重
!important(无穷大) > 行内样式(1,0,0,0) > id选择器(0,1,0,0) > 类\伪类(0,0,1,0) > 标签选择器(0,0,0,1) > 继承或*(0,0,0,0)
选择器权重计算进行逐位累加计算
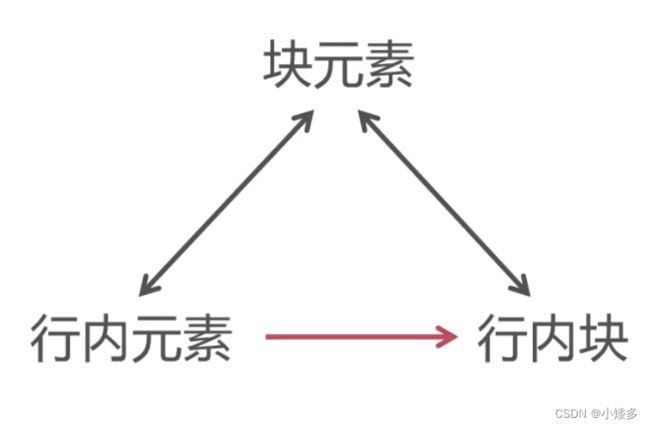
块元素和行内元素
块元素是一个容器,可以放行内元素或块元素
div标签能嵌套p标签,p标签不能嵌套div标签
文字居中
水平居中:text-align:center
垂直居中:line-height:
line-height的值要等于height的值
行内元素不能设置宽高;
行内元素只能放文本或其他行内元素,不能放块元素;
行内块
可以设置宽高、也可以一行显示多个
<img src="imges.jpg" alt="">
img{
width:300px;
height:200px;
}
| display:inline | 转为行内元素 |
| display:block | 转为块元素 |
| display:inline-block | 转为行内块 |
| display:none | 隐藏元素 |
字体图标
iconfont.cn
.iconfont{
/* 修改字体图标大小 */
font-size:30px;
}
背景样式
给标签添加背景色或背景图
背景色:background-color
背景图:background-image:url(图片路径);
背景平铺:background-repeat:
值:repeat(默认) | no-repeat | repeat-x | repeat-y
背景图位置:background-position:X轴 Y轴
| 参数 | 值 |
|---|---|
| 方位名词 | X轴:left\center\right Y轴:top\center\bottom |
| 数值 | 10px 55px |
div{
background-position:center center;
}
背景附着
背景是滚动的还是固定的
background-attachment:scroll | fixed;
scroll 滚动 | fixed 固定
背景样式连写:
选择器{
background:#000 url(images/1.jpg) no-repeat scroll center top;
}
背景色、背景图、背景平铺、背景附着、背景图位置