bootstrap-table 中columns中editable type为select默认使用本列数据
当时用bootstrap-table中的columns中editable中的type为select编辑模式下,我们需要必须制定source,然而source方法又没有一应该列数据的function,通过追踪源码以及修改相应的源码,对该方法进行了实现。
目的
目前有如下的json需要绑定到bootstrap的table中
{ "id": k, "table1": 数据库2, "table1Relation": ["banana", "peach"], "table2": 数据库3, "table2Relation": ["d", "e", "f"] }说明:其中table1代表的是第一个数据库,table1Relation代表数据库1下面的字段,table2代表的是第二个数据库,table2Relation代表数据库2下面的字段。
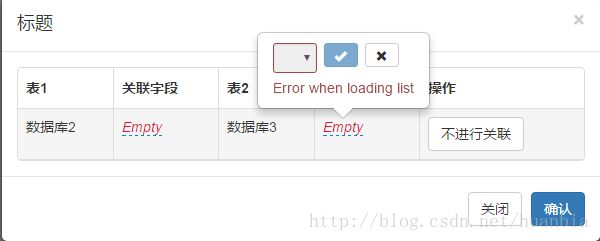
现在想将该批数据绑定到bootstrap的table中,其中table1Relation和table1Relation可以作为下拉菜单显示或者可以编辑,如下图所示:

遇到的问题
使用formatter
最初想要通过columns下的formatter绑定function(value,row,index)来创建下拉列表进行处理,代码如下:
var formatFunc = function(value,row,index){
var result = "
for(var i=0;i" ";
}
result += "";
return result
}
$("#tableRelation").bootstrapTable({
data: resultList,
uniqueId: "id",
columns: [[
{
title: "表1",
field: "table1"
}, {
title: "关联字段",
field: "table1Relation",
formatter: formatFunc
}, {
title: "表2",
field: "table2"
}, {
title: "对应字段",
field: "table2Relation",
formatter: formatFunc
}, {
title: "操作",
formatter: function (value, row, index) {
return " + row.id + ")\">不进行关联"
}
}
]]
}); 但是当提交的时候,我们发现,bootstrap会将该下拉列表中所有的数据都会传入后台,而无法仅仅将选中数据传递过去。
使用editable
当使用editable的时候,其代码改为如下:
$("#tableRelation").bootstrapTable({
data: resultList,
uniqueId: "id",
columns: [[
{
title: "表1",
field: "table1"
}, {
title: "关联字段",
field: "table1Relation",
editable: {
type:"select"
}
}, {
title: "表2",
field: "table2"
}, {
title: "对应字段",
field: "table2Relation",
editable: {
type: "select"
}
}, {
title: "操作",
formatter: function (value, row, index) {
return " + row.id + ")\">不进行关联"
}
}
]]
});我们发现其不会将table1Relation和table2Relation下对应的数据绑定到下拉列表中去,通过对源码的追踪,知道了该editable必须需要制定source字段,而默认source是不传递对应列下的数据的。
故对源码进行追踪并修改如下:
在js插件bootstrap-table>extensions>editable>bootstrap-table-editable.js下的$.each(this.columns, function (i, column) 方法(78行左右)下添加下几行代码
if (column.editable.type == "select" && column.editable.source == null) {
column.editable.source = that.getData()[0][column.field]
}该源码已经放在的GitHub上了https://github.com/huanbia/bootstrap-table,可访问index5.htm来查看