Docker之nginx部署
一、nginx发布准备
1、拉取nginx镜像
docker pull nginx
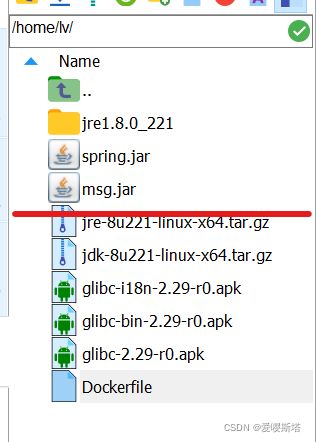
2、导入spring2.0镜像
Dockerfile文件:
#指定基础镜像,并且必须是第一条指令
FROM alpine:3.10
#指明该镜像的作者和其电子邮件
MAINTAINER xyz "[email protected]"
#在构建镜像时,指定镜像的工作目录,之后的命令都是基于此工作目录,如果不存在,则会创建目录
WORKDIR /usr/local/java
#将一些安装包复制到镜像中,语法:ADD/COPY ...
#ADD与COPY的区别:ADD复制并解压,COPY仅复制
ADD jre-8u221-linux-x64.tar.gz /usr/local/java/
#glibc安装包如果从网络下载速度实在是太慢了,先提前下载复制到镜像中
COPY glibc-2.29-r0.apk /usr/local/java/
COPY glibc-bin-2.29-r0.apk /usr/local/java/
COPY glibc-i18n-2.29-r0.apk /usr/local/java/
COPY msg.jar /usr/local/java/
#更新Alpine的软件源为阿里云,因为从默认官源拉取实在太慢了
RUN echo http://mirrors.aliyun.com/alpine/v3.10/main/ > /etc/apk/repositories && \
echo http://mirrors.aliyun.com/alpine/v3.10/community/ >> /etc/apk/repositories
RUN apk update && apk upgrade
#运行指定的命令
#Alpine linux为了精简本身并没有安装太多的常用软件,apk类似于ubuntu的apt-get,
#用来安装一些常用软V件,其语法如下:apk add bash wget curl git make vim docker
#wget是linux下的ftp/http传输工具,没安装会报错“/bin/sh: wget: not found”,网上例子少安装wget
#ca-certificates证书服务,是安装glibc前置依赖
RUN apk --no-cache add ca-certificates wget \
&& wget -q -O /etc/apk/keys/sgerrand.rsa.pub https://alpine-pkgs.sgerrand.com/sgerrand.rsa.pub \
&& apk add glibc-2.29-r0.apk glibc-bin-2.29-r0.apk glibc-i18n-2.29-r0.apk \
&& rm -rf /var/cache/apk/* glibc-2.29-r0.apk glibc-bin-2.29-r0.apk glibc-i18n-2.29-r0.apk
#配置环境变量
ENV JAVA_HOME=/usr/local/java/jre1.8.0_221
ENV CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
ENV PATH=$JAVA_HOME/bin:$PATH
CMD java -jar msg.jar
docker build -t spring:2.0 .
3、开启一个nginx容器
docker run -itd \
> --name nginx \
> -p 8080:80 \
> nginx
运行成功:
4、nginx发布前端项目
①、进入nginx文件:
进入conf.d文件夹, 查看default.conf文件:
server {
listen 80;
server_name www.zking.com;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
#首页配置
location / {
root /usr/local/tools/vue;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/htm l;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
location ~^/spa/{
proxy_pass http://192.168.218.130:8080;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
②、将default.conf文件配置到nginx容器,配置nginx环境
改容器里的配置不能点击虚拟机的文件进行修改,需使用vim编辑器,我未装vim↓
我们将配置文件拉到宿主机里,使用目录挂载,将配置文件挂载到容器。
新建nginx目录,进人nginx文件:
将配置文件、前端项目(静态源码)、日志文件丢到容器里运行:
配置文件:
server { listen 80; server_name www.zking.com; location / { root /etc/nginx/html/; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } #location ~^/api/ { # rewrite ^/api/(.*)$ /$1 break; # proxy_pass http://tomcatList; # proxy_redirect default; # } location ~^/api/ { proxy_pass http://192.168.218.130:8081; } }监听域名,进入火绒修改:
前端项目(静态源码):
将此文件进行解压:
unzip vue.zip
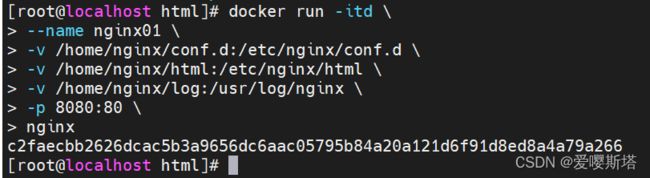
目录挂载:
docker run -itd \ ——》后台运行
--name nginx01 \ ——》服务器名字
-v /home/nginx/conf.d:/etc/nginx/conf.d \ ——》目录挂载:冒号前面是你要挂载的资源,冒号后是要挂载到哪去
-v /home/nginx/html:/etc/nginx/html \
-v /home/nginx/log:/usr/log/nginx \
-p 8080:80 \
nginx
docker run -itd \ > --name nginx01 \ > -v /home/nginx/conf.d:/etc/nginx/conf.d \ > -v /home/nginx/html:/etc/nginx/html \ > -v /home/nginx/log:/usr/log/nginx \ > -p 8080:80 \ > nginx运行:
5、反向代理
使后台访问不是访问虚拟机,而是访问后台
自定义容器:docker run -it --name spring01 -p 8081:8081 spring:2.0
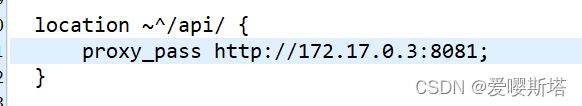
查看spring01的镜像,根据网桥的地址修改default.conf文件
文件修改了,但nginx不会跟着变动,需要更新数据:docker exec -it nginx01 bash ——》
nginx -s reload
5、nginx实现负载均衡
default.conf文件:
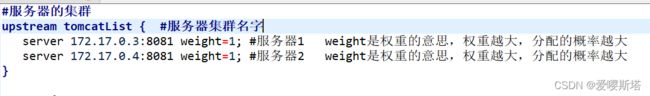
#服务器的集群
upstream tomcatList { #服务器集群名字
server 172.17.0.3:8081 weight=1;
}
server {
listen 80;
server_name www.zking.com;
location / {
root /etc/nginx/html/;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~^/api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://tomcatList;
proxy_redirect default;
}
}查看负载均衡轮回
再新建一个容器:
docker run -it --name spring02 -p 8082:8081 spring:2.0
default.conf文件:
浏览器多次访问,两个服务呈现结果:
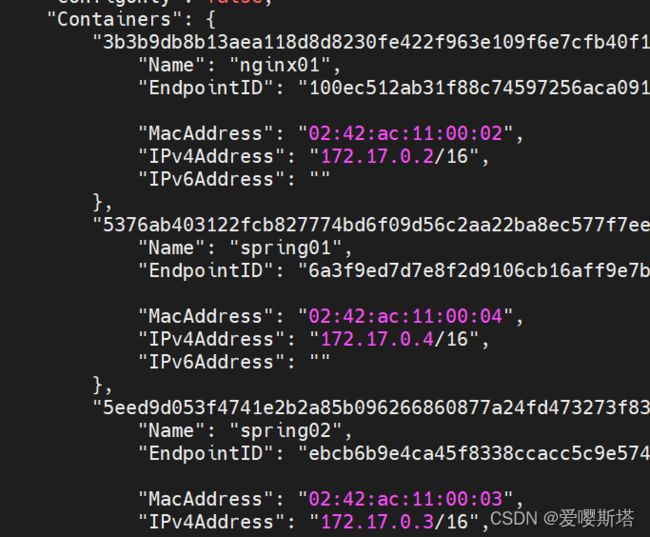
6、容器跨网段数据交互
nginx01容器在bridge网段里:docker inspect bridge
把之前的spring容器删掉:docker rm -f spring01,docker rm -f spring02
再将这些容器建到mynet容器里:docker run -it --name spring01 --net mynet -p 8081:8081 spring:2.0
修改配置文件:保存完后,记得刷新读取配置
浏览器访问出现响应超时问题
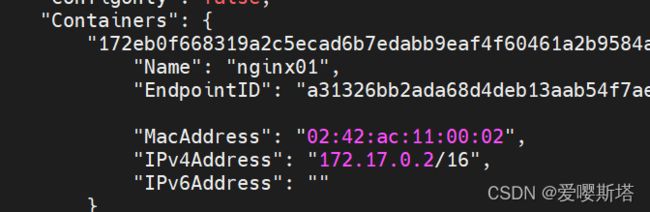
检查网段是否互通:
docker network connect mynet nginx01
nginx连接上了mynet: docker inspect nginx01
本期内容结束~~~~~~