- EventLoop事件循环机制(浏览器和Node EventLoop)
前端的同学们应该都听说过EventLoop的概念,网上各大平台关于它的文章也是成百上千质量参差不一,其实在笔者刚开始接触js的时候这对这方面一头雾水,也是看了高程、官方文档以及大量的文章后才对它有了深刻认识,在这儿就来和大家分享下我对它的的认识和理解,不过要讲明白EventLoop这个东东还是要从头说起。本篇内容循序渐进比较长,需要耐心看完。注:如遇到有一些链接无法访问可能需要科学上网文章首发本人
- Spring MVC中HandlerInterceptor和Filter的区别
码农小灰
面试题javaSpringMVCspringmvcjava
目录一、处理阶段二、功能范围三、参数访问四、配置方式五、使用场景说明在SpringMVC中,HandlerInterceptor和Filter都是用于拦截请求的重要组件,但它们在多个方面存在显著的差异。本文将详细解析这两种拦截机制的区别,并结合使用场景进行说明。一、处理阶段Filter:是基于Servlet的,作用于请求的最前端,即请求进入Servlet容器后、进入Servlet之前被调用。它可以
- JavaScript系列(32)-- WebAssembly集成详解
陳沉辰陈
JavaScriptjavascriptwasmudp
JavaScriptWebAssembly集成详解今天,让我们深入了解JavaScript与WebAssembly的集成,这是一项能够显著提升Web应用性能的关键技术。WebAssembly基础概念小知识:WebAssembly(简称Wasm)是一种低级的类汇编语言,它具有紧凑的二进制格式,能够以接近原生的速度运行。它被设计为可以和JavaScript一起协同工作,为Web应用提供高性能计算能力。
- 程序员转行做什么好:数据分析师、AI大模型工程师、产品经理和云计算工程师?
雪碧没气阿
人工智能产品经理云计算大模型训练LLMAI大模型程序员
程序员转行做什么好先给结论再说理由:数据分析师、AI大模型工程师、产品经理和云计算工程师。这些领域不仅因应了当前技术发展的趋势,也为程序员提供了转型的广阔舞台和职业发展的新机遇。一起来看看吧!数据分析师:数据驱动决策的关键程序员转行时,应考虑当前市场上的热门行业和岗位需求。例如,AI大模型工程师、数据分析师、前端开发工程师、全栈开发工程师等都是当前市场上需求量较大的职位。就拿数据分析师来说,因其在
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- 【Web前端】JWT(JSON Web Tokens)概述
泡芙冰淇淋ya
Web前端json
1、简介JWT(JSONWebTokens)是一种用于双方之间安全传输信息的简洁的、URL安全的令牌标准。它基于JSON对象,并通过数字签名确保其完整性和真实性。JWT因其小巧、自包含以及易于在客户端和服务器之间传输的特性而被广泛使用于身份验证和信息交换的场景中。2、组成部分JWT由三个部分组成,这三部分通过点(.)分隔:Header(头部):头部通常包含了两部分信息:例如:typ:表示令牌的类型
- arcgis js 怎么加载geoserver发布的wms服务
niuge No.1
1024程序员节
arcgisjsapi加载wms服务,官方的参考样例:WMSLayer|SampleCode|ArcGISMapsSDKforJavaScript4.30|EsriDeveloper按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下:constlayer=newWMSLayer({url:"http://127.0.0.1:8080/geoserver/ne
- MongoDB详细讲解 + springboot集成
you0719
简单学点java数据库java
MongoDB以JSON为数据模型的文档非关系型数据库垂直扩展在一个机器上进行性能扩展水平扩展多个机器的扩展定位特点定位为应用数据库,存储数据特点:量大/非敏感/一定的查询性能MongoDB的语法是JavaScript语法添加db.集合名.insert(js对象)编辑db.集合名.updateMany({key:value}{$set:{key:value}})删除db.集合名.deleteMan
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- Blazor-ApexCharts 开源项目指南
凌桃莺Talia
Blazor-ApexCharts开源项目指南项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts一、项目介绍Blazor-ApexCharts是一个用于Blazor框架的图表组件库封装,它基于流行的前端图表库ApexCharts.js实现。这个项目旨在简化在Blazor应用中添加交互式图表的过程,无需直接处理复杂的JavaScript互
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
- 赶紧收藏!2024 年最常见 20道分布式、微服务面试题(八)
学长爱编程
分布式微服务程序员面试分布式微服务架构面试后端跳槽中间件
上一篇地址:赶紧收藏!2024年最常见20道分布式、微服务面试题(七)-CSDN博客十五、什么是负载均衡,它在微服务架构中如何工作?负载均衡是一种在计算机网络中分配工作负载(如网络流量、请求处理等)到多个计算资源(如服务器、数据库、存储设备等)的策略。其主要目的是优化资源的利用、提高吞吐量、增强系统可用性和容错性,以及避免任何单一资源的过载。负载均衡的关键概念:前端(Client-Side)负载均
- xss的过滤和绕过(2)
rzydal
学习笔记网络安全xss计算机网络
xss的过滤和绕过分类过滤主要有两层,分别为WAF层和代码层,WAF(web应用防火墙)通常是在外部,在主机或者网络硬件上,对HTTP请求进行过滤拦截,而代码层是在编写web应用的过程中,直接实现或者音乐第三方库,对用户输入进行过滤,但是JavaScript语法非常灵活,所以对于普通的正则匹配,字符串比较,很难拦截xss。1.富文本过滤在发送邮件或者博客的情景下,用户有需求实现富文本的编辑,比如插
- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- 2025年前端发展趋势
贵州数擎科技有限公司
前端javascript
开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:github晓智元宇宙、数字孪生引擎、前端面试题大家好!我是[晓智],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!
- Flutter使用Ohos原生组件的方法
六号嘉宾
OpenHarmony鸿蒙开发移动开发flutterharmonyos移动开发鸿蒙开发ArkUI跨端开发组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Flutter中有些功能使用原生组件包装会更简
- 有哪些常见的 Vue 错误?
涔溪
vuevue.js前端javascript
在使用Vue.js开发应用时,开发者可能会遇到各种错误。以下是一些常见的Vue错误以及如何避免它们:为了更详细地解释常见的Vue.js错误,我们可以深入探讨每个类别,并提供更多的背景信息和解决方案。以下是针对常见错误的扩展说明:1.数据响应性问题a.未声明的响应式数据问题:在Vue实例创建之后动态添加的数据属性不会自动成为响应式的。解决方案:使用Vue.set()或者this.$set()方法来添
- js能不能清楚浏览器缓存?
涔溪
jsjavascript缓存开发语言
JavaScript本身并没有直接清除浏览器缓存的API。但是,你可以使用一些间接的方法来促使浏览器刷新缓存或在某些情况下模拟清除缓存的行为。这里有几个方法:强制刷新页面资源:可以通过为资源链接添加查询字符串的方式(如版本号或时间戳)来确保加载最新的资源,而不是缓存的版本。例如:。使用ServiceWorker:如果你正在使用ServiceWorker来管理缓存,你可以编写代码来控制哪些资源应该被
- 2024大厂高级前端面试题汇总!
前端小羽——互联网大厂
前端react.js前端框架
以下是自己整理的面试题汇总,不敢藏私,统统贡献出来。面试的公司分别是:阿里、网易、滴滴、今日头条、有赞、挖财、沪江、饿了么、携程、喜马拉雅、兑吧、微医、寺库、宝宝树、海康威视、蘑菇街、酷家乐、百分点和海风教育。以下是面试题汇总,前端进阶系列会持续深入更新面试题解,共勉!阿里使用过的koa2中间件koa-body原理介绍自己写过的中间件有没有涉及到Cluster介绍pm2master挂了的话pm2怎
- javaScript 的语法糖全解
Young丶
vue3jsjavascript开发语言ecmascript
最近在阅读一些JavaScript代码时,我们发现很多时候可以用更简洁的语法来完成相同的操作,这便是“语法糖”的魅力。语法糖是一种对底层语法的封装和简化,通过编译器将其转换成等价的标准语法来实现。例如,在Java中,泛型和Lambda表达式都是语法糖。泛型在编译过程中会被转换成非泛型的形式,而Lambda表达式会被转换为对应的匿名内部类形式。语法糖的优缺点优点:简洁性:语法糖使代码更加简洁
- 2024最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)
2401_89693619
前端面试职场和发展
3.阐述清楚浮动的几种方式(常见问题)1.父级div定义height原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。优点:简单、代码少、容易掌握缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题2.父级div定义overflow:hidden原理:必须定义width或zoom:1,同时不能定义height,使用overflow:
- 2024Web前端人事面试题总结精选_前端面试项目相关提问
2401_86638424
面试职场和发展
api然后我们前端直接调用,当然如果后台还没写好就先自己造假数据来完成。平常都是用webpack来构建项目等等。2、你觉得你个性上最大的优点是什么?回答提示:沉着冷静、条理清楚、立场坚定、顽强向上、乐于助人和关心他人、适应能力和幽默感、乐观和友爱。3、说你最大的缺点?回答提示:这个问题企业问的概率很大,通常不希望听到直接回答的缺点是什么等,如果求职者说自己小心眼、爱忌妒人、非常懒、脾气大、工作效率
- 【华为OD】| 最多获得的短信条数、云短 信平台优惠活动_完全背包
buff会技术的程序媛
-JS】技术杂谈技术learn算法java
目录一.题目描述二.输入描述三.输出描述用例四.题目解析五.Java玩法六.JavaScript玩法一.题目描述某云短信厂商,为庆祝国庆,推出充值优惠活动。现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。二.输入描述第一行客户预算M,其中0<=M<=10^6第二行给出售价表,P1,P2,…Pn,其中1<=n<=100Pi为充值i元获得的短信条数。1<=Pi<=1000,1<=n<=10
- 2025年前端面试题汇总
涔溪
前端
JavaScript核心异步编程Promise、async/await的工作原理及应用场景。如何处理并发请求,使用Promise.all()或Promise.race()等方法。解释事件循环机制,理解微任务(microtask)与宏任务(macrotask)的区别。原型链深入理解JavaScript中的原型继承模型。举例说明如何通过修改原型对象影响所有实例。闭包定义闭包及其作用,如实现私有变量和函
- 游戏策划的分类
yaoyaoyao可爱呀
游戏策划
P3游戏策划分类1.程序2.美术3.策划程序:一般分为客户端程序和服务器程序客户端程序一般负责游戏的前端画面表现服务器程序负责游戏的后端运算美术:角色原画,角色模型动作,场景原画,场景模型,UI设计,特效设计程序,美术,运营项目经理:给各个岗位同事安排工作计划,推进项目进度策划:主策划(4—5年)对游戏的设计进行统筹的规划和管理对工作进行分配和验收系统策划:游戏玩法和系统设计数值策划:游戏玩家的血
- 云原生架构下的AI智能编排:ScriptEcho赋能前端开发
前端
在当今快速发展的数字经济时代,云原生架构已成为构建现代化应用的关键。它通过微服务、容器化和DevOps等技术,实现了应用的高可用性、可扩展性和弹性。然而,在云原生架构下,前端开发也面临着新的挑战。为了应对这些挑战,AI写代码工具(例如ScriptEcho)应运而生,通过AI智能编排,显著提升了前端开发效率。本文将深入探讨AI智能编排在云原生架构中的作用,并以ScriptEcho为例,阐述其如何加速
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- Java前端基础—HTML
缺少动力的火车
前端基础集合前端javahtml
Java前端基础—HTML目录Java前端基础—HTML1.简介2.基础语法2.1HTML页面固定结构2.2标题标签2.3段落标签2.4换行标签2.5水平线标签2.6文本标签2.7图片标签2.8音频标签2.9视频标签2.10链接标签2.11列表标签2.12表格标签2.13表单标签2.14语义标签1.简介1.网页组成:文字,图片,音频,视频,超链接。2.代码如何转换成网页:依靠的是浏览器的渲染和解析
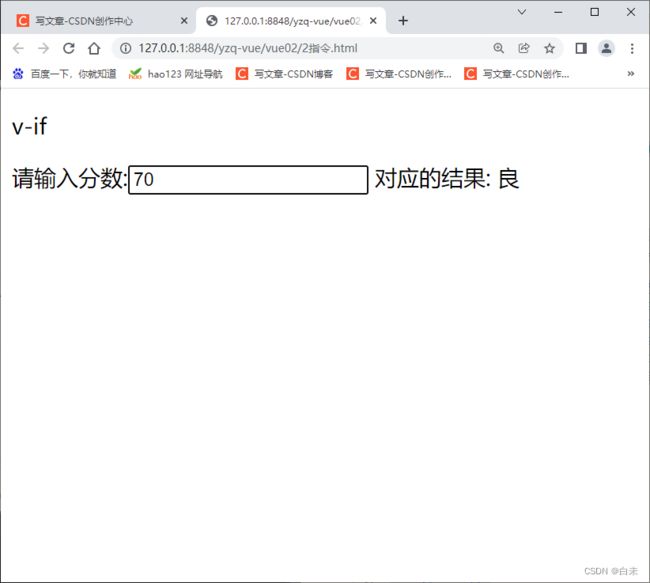
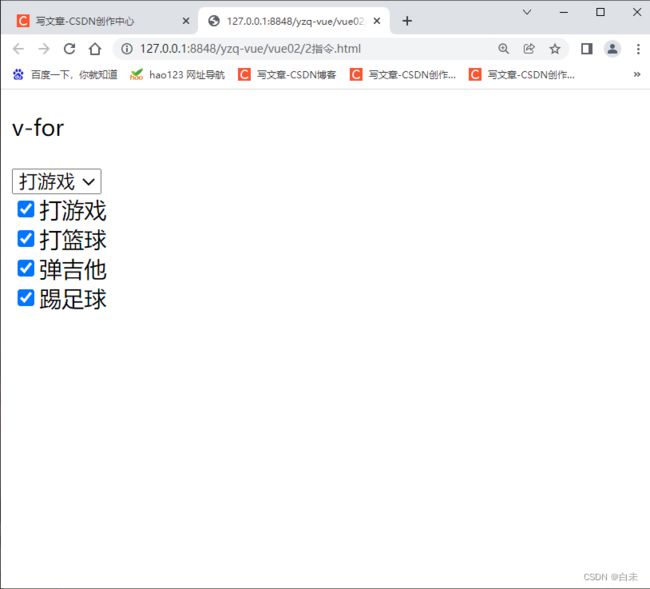
- 一个可以根据题目得分显示不同题目的答题demo
qq_41759752
javascripthtml5vue.js前端
前段时间有幸参与到一个全国性的某心理健康测评平台的开发工作,其答题部分的前端开发工作由我完成,现将该平台前端的主要交互逻辑重新实现做成demo,有需要的小伙伴或客户可以联系我获取了,有类似开发需求的老板和可以联系我哟。其中主要实现的交互有:1、在excel录入题目信息,后台写脚本将excel数据转化为前端页面需要的试题数据,前端通过接口拿到所有的试题数据。(后台操作,demo中数据写成了静态数据)
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户