Cesium-1.72学习(地球模型创建 在线 离线 瓦片)
1、在线
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快速开始 cesiumtitle>
<link rel="stylesheet" href="/Cesium-1.72/Build/Cesium/Widgets/widgets.css">
<script src="/Cesium-1.72/Build/Cesium/Cesium.js">script>
head>
<body>
<div style="width:1500px;height:700px;">
<div id="cesiumContainer" style="width:100%;height:100%;">div>
div>
body>
html>
<script>
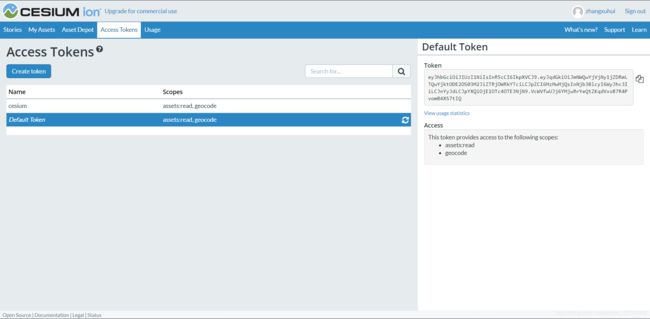
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIxMTdmMTdmNS00NzZhLTQwOGMtODQwYy1kZjAyMzNiOTg0ZTYiLCJpZCI6MzMwMjQsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1OTc4OTE3ODl9.yqF540oYBpSme38SIPKUP4t14FA6hXCLFHnvOqPf_Fw';
var viewer = new Cesium.Viewer('cesiumContainer', {
geocoder:false, //一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
homeButton:true, //首页位置,点击之后将视图跳转到默认视角。
sceneModePicker:true, //切换2D、3D 和 Columbus View (CV) 模式。
baseLayerPicker:false, //选择三维数字地球的底图(imagery and terrain)。
navigationHelpButton:true, //帮助提示,如何操作数字地球。
animation:false,//控制视窗动画的播放速度。
creditsDisplay:false, //展示商标版权和数据源。
timeline:false, //展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
fullscreenButton:true, //视察全屏按钮,
//terrainProvider: Cesium.createWorldTerrain()//地形
});
viewer.scene.globe.enableLighting = true;//启用以太阳为光源的地球
script>
在线加载时使用的是网络加载的bing地图,需要申请Cesium.Ion.defaultAccessToken
地址:cesium官网,注册登录

2、离线安装包资源
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快速开始 cesiumtitle>
<link rel="stylesheet" href="/Cesium-1.72/Build/Cesium/Widgets/widgets.css">
<script src="/Cesium-1.72/Build/Cesium/Cesium.js">script>
head>
<body>
<div style="width:1500px;height:700px;">
<div id="cesiumContainer" style="width:100%;height:100%;">div>
div>
body>
html>
<script>
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider:new Cesium.UrlTemplateImageryProvider({
url : Cesium.buildModuleUrl('Assets/Textures/NaturalEarthII') + '/{z}/{x}/{reverseY}.jpg',
credit : '© Analytical Graphics, Inc.',
tilingScheme : new Cesium.GeographicTilingScheme(),
maximumLevel : 5
}),
geocoder:false, //一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
homeButton:true, //首页位置,点击之后将视图跳转到默认视角。
sceneModePicker:true, //切换2D、3D 和 Columbus View (CV) 模式。
baseLayerPicker:false, //选择三维数字地球的底图(imagery and terrain)。
navigationHelpButton:true, //帮助提示,如何操作数字地球。
animation:false,//控制视窗动画的播放速度。
creditsDisplay:false, //展示商标版权和数据源。
timeline:false, //展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
fullscreenButton:true, //视察全屏按钮
});
viewer.scene.globe.enableLighting = true;//启用以太阳为光源的地球
script>
加载的是安装包中的离线3级地图
3、离线瓦片地图,自建地图服务。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快速开始 cesiumtitle>
<link rel="stylesheet" href="/Cesium-1.72/Build/Cesium/Widgets/widgets.css">
<script src="/Cesium-1.72/Build/Cesium/Cesium.js">script>
head>
<body>
<div style="width:1500px;height:700px;">
<div id="cesiumContainer" style="width:100%;height:100%;">div>
div>
body>
html>
<script>
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider:new Cesium.UrlTemplateImageryProvider({
url:'http://localhost:8099/basemap_0-10/{z}/{y}/{x}.png', //本机地图服务
//url:'http://localhost:6379/basemap_0-10/{z}/{y}/{x}.png', //服务器地图服务
/**
* springboot
* 服务器 跨域配置
* @Configuration
public class MyCorsConfig implements WebMvcConfigurer {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("*"). // 允许跨域的域名,可以用*表示允许任何域名使用
allowedMethods("*"). // 允许任何方法(post、get等)
allowedHeaders("*"). // 允许任何请求头
allowCredentials(true). // 带上cookie信息
exposedHeaders(HttpHeaders.SET_COOKIE).maxAge(3600L); // maxAge(3600)表明在3600秒内,不需要再发送预检验请求,可以缓存该结果
}
};
}
}
*/
fileExtension : "png",
}),
geocoder:false, //一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
homeButton:true, //首页位置,点击之后将视图跳转到默认视角。
sceneModePicker:true, //切换2D、3D 和 Columbus View (CV) 模式。
baseLayerPicker:false, //选择三维数字地球的底图(imagery and terrain)。
navigationHelpButton:true, //帮助提示,如何操作数字地球。
animation:false,//控制视窗动画的播放速度。
creditsDisplay:false, //展示商标版权和数据源。
timeline:false, //展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
fullscreenButton:true, //视察全屏按钮
});
viewer.scene.globe.enableLighting = true;//启用以太阳为光源的地球
script>
运行springboot搭建地图服务,瓦片地图访问时跨域,在地图服务端需要进行跨域配置。
案例代码:https://github.com/zhangxuhui1992/cesium