Vue系列(四)之 Vue路由介绍和Node.js的环境搭建
目录
一. Vue路由
1.1 Vue路由是什么
1.2 SPA是什么
1.3 Vue路由的使用步骤
二. Node.js环境搭建
2.1 Node.js是什么
2.2 npm是什么
2.3 Node.js环境搭建
1. 下载Node.js
2. 解压
3. 配置环境变量
4. 配置npm全局模块路径和cache默认安装位置
5. 修改npm镜像提高下载速度
6. 验证安装结果
三. 运行Node.js项目
3.1 找到项目的根目录,输入cmd回车
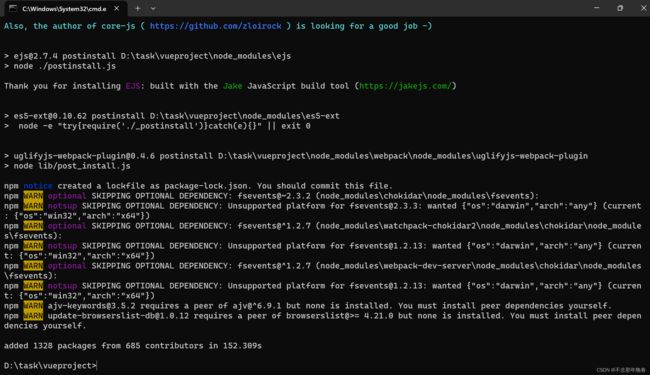
3.2 进入cmd窗口后输入npm i然后等待加载完成
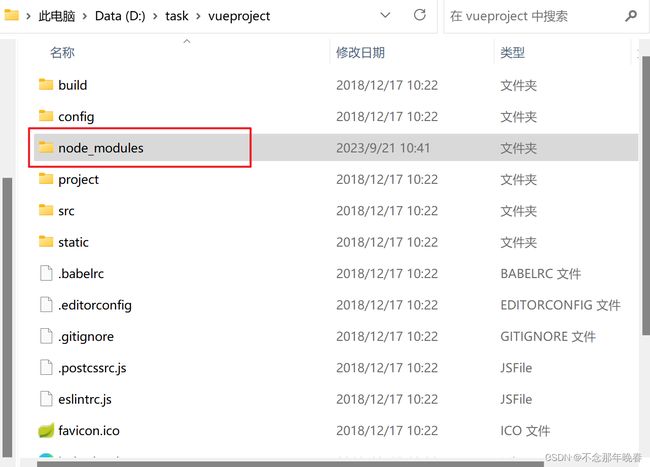
3.3 加载完成后,会生成一个node_modules文件
3.4 接着在cmd窗口输入npm run dev启动项目
一. Vue路由
1.1 Vue路由是什么
Vue路由是Vue.js框架中的一个插件,用于实现单页面应用(SPA)的路由功能。它允许你在Vue应用中定义不同的路由,并根据URL的变化加载不同的组件,从而实现页面之间的切换和导航。Vue路由使用了浏览器的History API或Hash模式来管理URL,并提供了一些API和组件来简化路由的配置和使用。通过Vue路由,你可以创建嵌套的路由结构、定义动态路由参数、实现路由的懒加载等功能,以便更好地组织和管理你的Vue应用的页面。
1.2 SPA是什么
SPA 是单页应用(Single Page Application)的缩写。它是一种 Web 应用程序的架构模式,其中整个应用程序在加载时只加载一次,之后的页面切换和内容更新通过动态加载数据和更新页面的方式实现,而不是通过传统的多个页面的方式。
在传统的多页应用中,每次用户在应用程序中导航到不同的页面时,都会向服务器发送请求并加载新的页面。而在 SPA 中,应用程序在初始加载时会下载所有必要的代码、资源和数据,并在用户与应用程序交互时,通过 JavaScript 动态地更新页面内容,而不需要重新加载整个页面。
SPA 的优点包括:
更快的用户体验:由于只需要加载一次应用程序,之后的页面切换和内容更新都是在客户端进行,因此用户可以更快地浏览和交互。
减少服务器负载:由于只有初始加载时需要从服务器获取应用程序的代码和资源,之后的页面切换和内容更新都是在客户端进行,减少了对服务器的请求和负载。
更接近原生应用的体验:SPA 可以使用前端框架(如 Vue、React、Angular 等)来构建,使得应用程序更接近原生应用的交互和用户体验。
更容易实现前后端分离:SPA 的架构模式使得前端和后端可以更容易地分离开发,前端负责页面的展示和交互,后端负责提供 API 接口和数据。
然而,SPA 也有一些缺点,例如对搜索引擎优化(SEO)的挑战、初始加载时间较长等。因此,在选择使用 SPA 架构时,需要权衡其优点和缺点,并根据具体的应用场景进行决策。
1.3 Vue路由的使用步骤
- 导入路由所需的js依赖
- 定义组件
- 定义组件与路径的对应关系
- 通过路由关系获取路由对象
- 将路由对象挂载到vue实例中
- 定义触发路由事件的按钮,使用
元素生成链接 - 定义锚点(路由内容),使用
元素显示对应的组件内容
路由
首页
关于本站
二. Node.js环境搭建
2.1 Node.js是什么
1. Node.js是一个用于构建可扩展的网络应用程序的JavaScript运行环境。它是基于Chrome V8引擎构建的,可以在服务器端运行JavaScript代码。Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
2. Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
注意:Node.js-->JavaScript运行环境,开发语言是javascript
J2EE -->Java运行环境, 开发语言是java
在Vue.js中,Node.js通常用于以下几个方面:
构建和运行开发服务器:在开发Vue.js应用时,可以使用Node.js来搭建一个本地开发服务器,以便在开发过程中实时预览和调试应用。
执行构建和打包任务:Vue.js应用通常需要进行构建和打包,以生成最终的生产版本。Node.js提供了一些工具和模块,如Webpack和Parcel,可以帮助我们自动化执行这些任务。
编写服务器端代码:有时候,Vue.js应用需要与服务器进行交互,例如通过API获取数据或进行身份验证。在这种情况下,可以使用Node.js编写服务器端代码,处理请求并与数据库或其他服务进行通信。
总之,Node.js在Vue.js中扮演着重要的角色,它为开发者提供了强大的工具和环境,使得构建和部署Vue.js应用变得更加便捷和高效。
2.2 npm是什么
npm(Node Package Manager)是Node.js的包管理器,用于安装、管理和发布Node.js模块。它是Node.js生态系统中的重要组成部分,为开发者提供了一个方便的方式来共享和使用JavaScript代码。
通过npm,你可以轻松地安装和管理各种Node.js模块。这些模块可以是其他开发者编写的,也可以是你自己编写的。npm提供了一个庞大的模块仓库,称为npm注册表(npm registry),其中包含了数以万计的开源模块。你可以通过简单的命令来安装这些模块,并在你的项目中使用它们。
除了安装模块,npm还提供了其他功能,例如:
版本管理:npm允许你指定模块的特定版本或范围,以便控制模块的更新和兼容性。
依赖管理:当你安装一个模块时,npm会自动解析和安装该模块所依赖的其他模块,以确保项目的依赖关系正确。
脚本执行:npm允许你在项目中定义和执行自定义脚本,以简化开发和构建过程。
模块发布:如果你编写了一个可重用的模块,你可以使用npm将其发布到npm注册表,供其他开发者使用。
总之,npm是一个强大而灵活的工具,使得Node.js开发者能够更加高效地管理和使用模块,加速开发过程,并促进了Node.js生态系统的发展。
2.3 Node.js环境搭建
要搭建Node.js环境,你可以按照以下步骤进行操作:
1. 下载Node.js
首先,你需要从Node.js官方网站(https://nodejs.org/zh-cn/download/)下载适合你操作系统的.Node.js安装包。这里我使用的是node-v10.15.3-win-x64.zip
注意: Node.js v10.15.3文档地址:http://nodejs.cn/api/
2. 解压
将文件解压到指定位置(例如:D:\software),并在解压后的目录下建立node_global和node_cache这两个目录
新建目录说明:
node_global:npm全局安装位置
node_cache:npm缓存路径
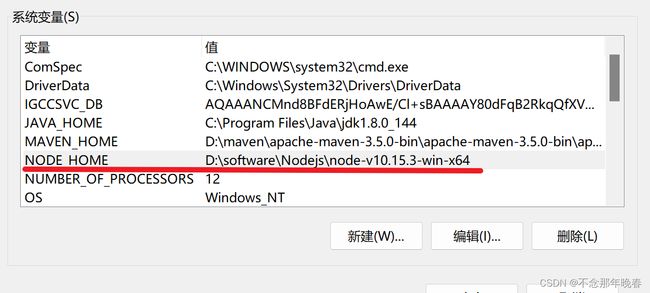
3. 配置环境变量
新增NODE_HOME,值为:你的文件解压位置
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
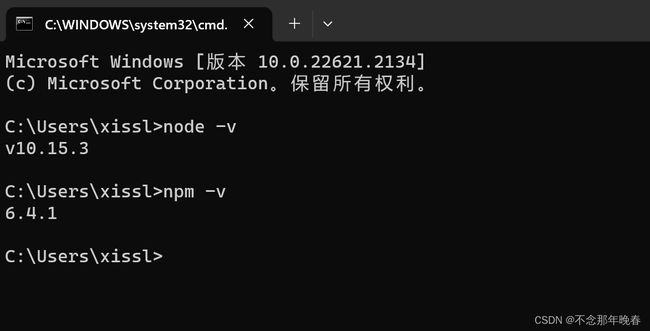
验证安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v
4. 配置npm全局模块路径和cache默认安装位置
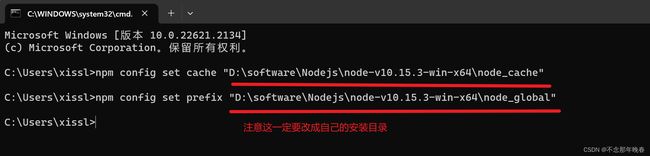
打开cmd,分开执行如下命令:
npm config set cache "D:\software\Nodejs\node-v10.15.3-win-x64\node_cache"
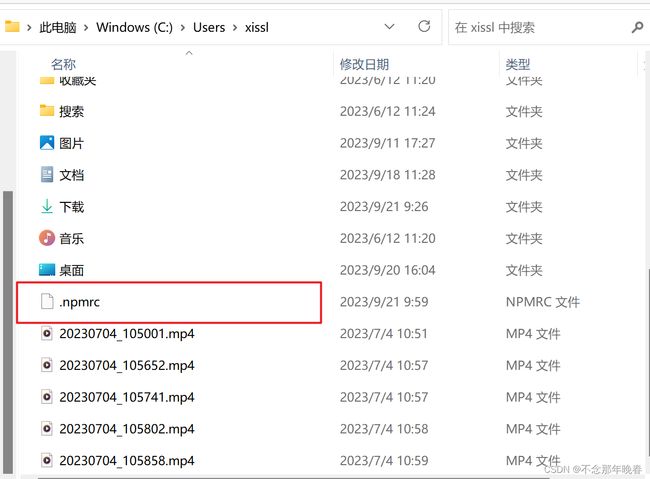
npm config set prefix "D:\software\Nodejs\node-v10.15.3-win-x64\node_global"这两个命令执行完成后,会在c盘的用户文件夹下私用的文件夹中生成一个.npmrc文件。
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\software\Nodejs\node-v10.15.3-win-x64\node_cache",双引号不能少
5. 修改npm镜像提高下载速度
(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
--registry
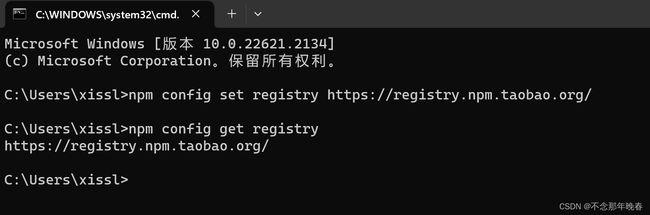
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
6. 验证安装结果
6.1 版本验证
node -v
npm -v
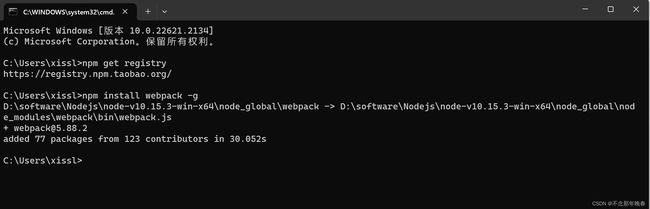
6.2 查看淘宝镜像设置情况
npm get registry
6.3 查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
npm install webpack -g
 以上命令执行完毕后,会生成如下文件
以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载