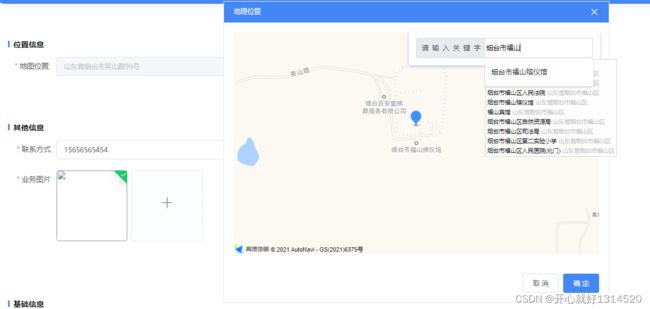
vue 高德地图搜索地址笔记
index.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<script src="./api.config.js">script>
<title><%= webpackConfig.name %>title>
head>
<body>
<noscript>
<strong>We're sorry but <%= webpackConfig.name %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'***************',
}
script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=************&plugin=AMap.Autocomplete,AMap.PlaceSearch">script>
<script src="https://webapi.amap.com/ui/1.1/main.js">script>
body>
html>
<div class="PageItem">
<el-row class="PageInfo"><i class="info-bar">i>位置信息el-row>
<el-form-item label="地图位置:" prop='bygAddress'>
<el-input
type="text"
v-model="ruleForm.bygAddress"
placeholder="点击右侧按钮选择地图位置"
:disabled="true"
>
<el-button
slot="append"
@click="innerVisible = true"
type="primary"
icon="el-icon-location"
>地图el-button
>
el-input>
el-form-item>
div>
<div
class="dialog_box"
v-show="innerVisible"
>
<div class="dialog_box_main">
<div class="dialog_box_title">
<div class="title_left">地理位置div>
<div class="title_right" @click="innerVisible = false">
<i class="el-icon-close">i>
div>
div>
<div class="dialog_box_content">
<div id="map-container">div>
div>
<div class="info">
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text" style="width:8rem;">请输入关键字span>
div>
<input id='tipinput' type="text">
div>
div>
<div class="dialog_footer">
<el-button @click="innerVisible = false">取 消el-button>
<el-button type="primary" @click="saveSelectMarker">确 定el-button>
div>
div>
div>
css
.dialog_box{
position: absolute;
width: 800px;
/* height: 800px; */
left:50%;
top:10%;
margin-left: -400px;
z-index: 88;
background: #fff;
border:1px solid rgba(0, 0, 0, 0.1)
}
.dialog_box_main{
position: relative;
}
.dialog_box_title{
display: flex;
width: 100%;
height: 44px;
padding:0 20px;
background: #4387F6;
justify-content: space-between;
align-items: center;
color: #fff;
}
.title_right{
cursor: pointer;
font-size: 20px;
}
.dialog_box_content{
width: 100%;
height: 500px;
padding:20px;
}
.dialog_footer{
display: flex;
margin: 20px;
justify-content: flex-end;
}
#map-container{
width:100%;
height: 100%;
}
.ruleForm_info_content {
width: 100%;
height: 100%;
background: #fff;
box-sizing: border-box;
position: relative;
}
#map-container /deep/ .amap-marker:first-child .amap-icon img {
width: 25px;
height: 34px;
}
/* 高德 */
.input-item {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-align: center;
align-items: center;
width: 100%;
}
.input-item:last-child {
margin-bottom: 0;
}
.input-item>select, .input-item>input[type=text], .input-item>input[type=date] {
position: relative;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
width: 1%;
margin-bottom: 0;
}
.input-item>select:not(:last-child), .input-item>input[type=text]:not(:last-child), .input-item>input[type=date]:not(:last-child) {
border-top-right-radius: 0;
border-bottom-right-radius: 0
}
.input-item>select:not(:first-child), .input-item>input[type=text]:not(:first-child), .input-item>input[type=date]:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0
}
.input-item-prepend {
margin-right: -1px;
}
.input-item-text, input[type=text],input[type=date], select {
height: calc(2.2rem + 2px);
}
.input-item-text {
width: 140px;
text-align: justify;
padding: 10px;
display: inline-block;
text-justify: distribute-all-lines;
/*ie6-8*/
text-align-last: justify;
/* ie9*/
-moz-text-align-last: justify;
/*ff*/
-webkit-text-align-last: justify;
/*chrome 20+*/
-ms-flex-align: center;
align-items: center;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.5;
color: #495057;
text-align: center;
white-space: nowrap;
background-color: #e9ecef;
border: 1px solid #ced4da;
border-radius: .25rem;
border-bottom-right-radius: 0;
border-top-right-radius: 0;
}
.input-item-text input[type=checkbox], .input-item-text input[type=radio] {
margin-top: 0
}
.input-card {
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border-radius: .25rem;
width: 22rem;
border-width: 0;
border-radius: 0.4rem;
box-shadow: 0 2px 6px 0 rgba(114, 124, 245, .5);
position: fixed;
bottom: 1rem;
right: 1rem;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 0.75rem 1.25rem;
}
.input-text {
line-height: 2rem;
margin-right: 2rem;
}
.info hr {
margin-right: 0;
margin-left: 0;
border-top-color: grey;
}
.info {
padding:15px;
margin-bottom: 1rem;
border-radius: .25rem;
position: absolute;
top: 10%;
background-color: white;
width: auto;
min-width: 22rem;
border-width: 0;
right: 1rem;
box-shadow: 0 2px 6px 0 rgba(114, 124, 245, .5);
}
#tipinput{
border:1px solid #ced4da;
border-left: none;
}
html, body {
margin: 0;
height: 100%;
width: 100%;
position: absolute;
}
#container {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
}
.button-group {
position: absolute;
bottom: 20px;
right: 20px;
font-size: 12px;
padding: 10px;
}
.button-group .button {
height: 28px;
line-height: 28px;
background-color: #0D9BF2;
color: #FFF;
border: 0;
outline: none;
padding-left: 5px;
padding-right: 5px;
border-radius: 3px;
margin-bottom: 4px;
cursor: pointer;
}
.button-group .inputtext {
height: 26px;
line-height: 26px;
border: 1px;
outline: none;
padding-left: 5px;
padding-right: 5px;
border-radius: 3px;
margin-bottom: 4px;
cursor: pointer;
}
#tip {
background-color: #fff;
padding-left: 10px;
padding-right: 10px;
position: absolute;
font-size: 12px;
right: 10px;
top: 20px;
border-radius: 3px;
border: 1px solid #ccc;
line-height: 30px;
}
.amap-info-content {
font-size: 12px;
}
.ruleForm_info_content /deep/ .el-input-group--append{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
-webkit-box-align: center;
-moz-align-items: center;
-webkit-align-items: center;
align-items: center;
}
.ruleForm_info_content /deep/ .el-input-group--append .el-input.is-disabled .el-input__inner{
-moz-flex-grow: 1;
-webkit-flex-grow: 1;
flex-grow: 1;
flex:1;
}
.ruleForm_info_content /deep/ .el-input-group--append .el-input-group__append{
width: 100px;
height: 40px;
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
-webkit-box-align: center;
-moz-align-items: center;
-webkit-align-items: center;
align-items: center;
}
js
watch:{
'innerVisible'(newVal){
if(newVal){
console.log('弹框展示')
this.initMap(this.ruleForm.lng,this.ruleForm.lat)
}
}
},
methods: {
//保存点击的marker
saveSelectMarker(){
this.ruleForm.lng=this.selectMarker.lng;
this.ruleForm.lat=this.selectMarker.lat;
this.ruleForm.bygAddress=this.selectMarker.address;
this.innerVisible=false;
},
/**获取地图定位*/
getLocation() {
this.map = new AMap.Map('container', {
resizeEnable: true
});
AMap.plugin('AMap.Geolocation', ()=> {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
this.map.addControl(geolocation);
geolocation.getCurrentPosition((status,result)=>{
if(status=='complete'){
this.onComplete(result)
}else{
this.onError(result)
}
});
});
},
onComplete(res){
if(res.status===1){
this.ruleForm.lng=res.position.lng;
this.ruleForm.lat=res.position.lat;
this.ruleForm.bygAddress=res.formattedAddress
//console.log(res.position.lng,res.position.lat,'5654')
//
this.initMap(res.position.lng,res.position.lat)
// this.initMarker(res.position.lng,res.position.lat)
}else{
this.$message.error('地图定位失败')
}
},
onError(err){
console.log(err,'定位结果')
},
//初始化地图
initMap(lng,lat){
let _this=this
console.log(lng,lat,'地图初始化')
AMapUI.loadUI(['misc/PositionPicker'], (PositionPicker)=> {
this.map = new AMap.Map('map-container', {
resizeEnable: true,
center: [lng, lat],
zoom: 16
});
this.initMarker(lng,lat);
this.positionPicker = new PositionPicker({
mode:'dragMap',//设定为拖拽地图模式,可选'dragMap'、'dragMarker',默认为'dragMap'
map:this.map//依赖地图对象
});
console.log(this.positionPicker,'22222')
this.map.on('dragstart', this.showInfoDragstart);
//TODO:事件绑定、结果处理等
this.positionPicker.on('success', (res)=> {
console.log(res,'拖拽地图信息')
this.selectMarker.lng=res.position.lng;
this.selectMarker.lat=res.position.lat;
this.selectMarker.address=res.address;
//
});
this.positionPicker.on('fail', function(err) {
console.log(err,'5555')
});
//输入提示
this.auto = new AMap.Autocomplete({
input: "tipinput"
});
this.placeSearch = new AMap.PlaceSearch({
map: this.map
}); //构造地点查询类
AMap.event.addListener(this.auto, "select", this.select);//注册监听,当选中某条记录时会触发
AMap.event.addListener(this.placeSearch, "markerClick", this.markerClick);//注册监听,当选中某条记录时会触发
});
},
showInfoDragstart(){
this.positionPicker.start();
},
select(e) {
this.placeSearch.setCity(e.poi.adcode);
this.placeSearch.search(e.poi.name); //关键字查询查询
},
markerClick(e){
this.selectMarker.lng=e.data.location.lng
this.selectMarker.lat=e.data.location.lat
this.selectMarker.address=`${e.data.pname+e.data.cityname+e.data.address}`
console.log('点击markers',this.selectMarker);
},
//初始化标记点
initMarker(lng,lat){
// console.log(lng,lat)
this.marker = new AMap.Marker({
position: this.map.getCenter(),
icon: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',
offset: new AMap.Pixel(-13, -30),
// 设置是否可拖拽
draggable: true,
cursor: 'move'
});
this.marker.setMap(this.map);
// 设置点标记的动画效果,此处为弹跳效果
this.marker.setAnimation('AMAP_ANIMATION_BOUNCE');
},
///子组件传值 经度,纬度
confirmMap(data) {
// console.log(data.lng)
// console.log(data.address);
this.ruleForm.lng = data.lng;
this.ruleForm.lat = data.lat;
let pLng = String(this.ruleForm.lng);
let pLat = String(this.ruleForm.lat);
this.parkLngLat = "经度:" + pLng + " " + "纬度:" + pLat;
//console.log(pLng+"===="+pLat)
this.innerVisible = false;
},
cancel() {
this.innerVisible = false;
},
//编辑殡仪馆
async editFuneralHome(){
let res = await getFuneralHomeInfo({})
console.log('获取详情',res);
if(res.code !==1)return this.$message.error(res.message);
let {data} = res
this.ruleForm.bygAddress=data.bygAddress
this.ruleForm.bygPhone=data.bygPhone
this.ruleForm.content=data.content;
this.ruleForm.id=data.id;
this.ruleForm.serviceImg=data.serviceImgList?data.serviceImgList:[];
this.ruleForm.lng=data.lng
this.ruleForm.lat=data.lat
this.selectMarker.lng=data.lng
this.selectMarker.lat=data.lat
this.selectMarker.address=data.bygAddress
if(this.ruleForm.lng===0&&this.ruleForm.lat===0){
this.getLocation();
}
},
}